Anzeigen von Bezugsdaten in .NET Framework-WPF-Anwendungen
Hinweis
Datasets und verwandte Klassen sind ältere .NET-Technologien aus den frühen 2000er Jahren, die es Anwendungen ermöglichen, mit Daten im Arbeitsspeicher zu arbeiten, während die Anwendungen von der Datenbank getrennt sind. Die Technologien sind besonders nützlich für Anwendungen, die es Benutzern ermöglichen, Daten zu ändern und die Änderungen wieder in der Datenbank zu speichern. Obwohl sich Datasets als sehr erfolgreiche Technologie erwiesen haben, empfehlen wir, dass neue .NET-Anwendungen Entity Framework Core verwenden. Entity Framework bietet eine natürlichere Möglichkeit, mit tabellarischen Daten als Objektmodelle zu arbeiten, und verfügt über eine einfachere Programmierschnittstelle.
In einigen Anwendungen möchten Sie möglicherweise mit Daten arbeiten, die aus verschiedenen Tabellen oder Entitäten stammen und durch eine Überordnungs-/Unterordnungsbeziehung miteinander verknüpft sind. Beispielsweise könnten Sie ein Raster anzeigen, das Kunden aus einer Customers-Tabelle anzeigt. Wenn der Benutzer einen bestimmten Kunden auswählt, werden in einem anderen Raster die Bestellungen für diesen Kunden aus einer Bezugstabelle Orders angezeigt.
Sie können datengebundene Steuerelemente erstellen, die zugehörige Daten anzeigen, indem Sie Elemente aus dem Fenster Datenquellen in den WPF-Designer ziehen.
So erstellen Sie Steuerelemente, die verknüpfte Datensätze anzeigen
Klicken Sie im Menü Daten auf Datenquellen anzeigen, um das Fenster Datenquellen zu öffnen.
Klicken Sie auf Neue Datenquelle hinzufügen, und führen Sie den Assistenten zum Konfigurieren von Datenquellen aus.
Öffnen Sie den WPF-Designer, und stellen Sie sicher, dass der Designer einen Container enthält, bei dem es sich um ein gültiges Ablageziel für die Elemente im Fenster Datenquellen handelt.
Weitere Informationen über gültige Ablageziele finden Sie unter Binden von WPF-Steuerelementen an Daten in Visual Studio.
Erweitern Sie im Fenster Datenquellen den Knoten, der die übergeordnete Tabelle oder das übergeordnete Objekt in der Beziehung darstellt. Die übergeordnete Tabelle bzw. das übergeordnete Objekt steht für die 1 in einer 1:n-Beziehung.
Ziehen Sie den übergeordneten Knoten (oder einzelne Elemente im übergeordneten Knoten) aus dem Fenster Datenquellen auf ein gültiges Ablageziel im Designer.
Visual Studio generiert XAML-Code, der neue datengebundene Steuerelemente für jedes Element erstellt, das Sie auf den Designer ziehen. Der XAML-Code fügt den Ressourcen des Ablageziels außerdem eine neue CollectionViewSource für die übergeordnete Tabelle bzw. das übergeordnete Objekt hinzu. Für einige Datenquellen generiert Visual Studio außerdem Code, um die Daten in die übergeordnete Tabelle bzw. das übergeordnete Objekt zu laden. Weitere Informationen finden Sie unter Binden von WPF-Steuerelementen an Daten in Visual Studio.
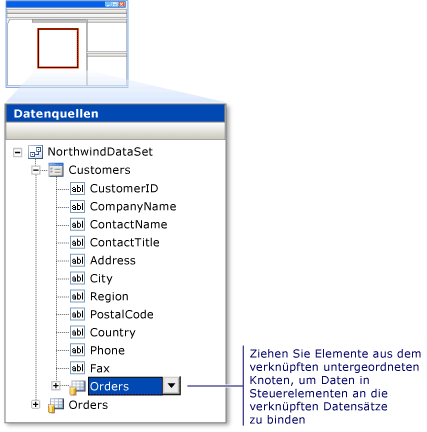
Suchen Sie im Fenster Datenquellen nach der entsprechenden untergeordneten Tabelle bzw. dem Objekt. Zugehörige untergeordnete Tabellen und Objekte werden als erweiterbare Knoten am Ende der Datenliste des übergeordneten Knotens angezeigt.
Ziehen Sie den untergeordneten Knoten (oder einzelne Elemente im untergeordneten Knoten) aus dem Fenster Datenquellen auf ein gültiges Ablageziel im Designer.
Visual Studio generiert XAML-Code, der neue datengebundene Steuerelemente für jedes Element erstellt, das Sie auf den Designer ziehen. Der XAML-Code fügt den Ressourcen des Ablageziels außerdem eine neue CollectionViewSource für die untergeordnete Tabelle bzw. das untergeordnete Objekt hinzu. Diese neue CollectionViewSource ist an die Eigenschaft der übergeordneten Tabelle bzw. des übergeordneten Objekts gebunden, das Sie gerade in den Designer gezogen haben. Für einige Datenquellen generiert Visual Studio außerdem Code, um die Daten in die untergeordnete Tabelle bzw. das untergeordnete Objekt zu laden.
Die folgende Abbildung zeigt die zugehörige Tabelle Orders der Tabelle Customers in einem Dataset im Fenster Datenquellen.