Debuggen von Apps in einem lokalen Docker-Container
Visual Studio bietet eine konsistente Möglichkeit, Docker-Container zu entwickeln und Ihre Anwendung lokal zu überprüfen. Sie können Ihre Apps in Linux- oder Windows-Containern ausführen und debuggen, die auf Ihrem lokalen Windows-Desktop ausgeführt werden, auf dem Docker installiert ist, und Sie müssen den Container nicht jedes Mal neu starten, wenn Sie eine Codeänderung vornehmen.
In diesem Artikel wird veranschaulicht, wie Sie visual Studio verwenden, um eine App in einem lokalen Docker-Container zu starten, Änderungen vorzunehmen und dann den Browser zu aktualisieren, um die Änderungen anzuzeigen. In diesem Artikel erfahren Sie auch, wie Sie Haltepunkte für das Debuggen für containerisierte Apps festlegen. Unterstützte Projekttypen umfassen Web-App, Konsolen-App und Azure-Funktionen für .NET Framework und .NET Core. Die in diesem Artikel vorgestellten Beispiele sind ein Projekt vom Typ ASP.NET Core Web App und ein Projekt vom Typ Console App (.NET Framework).
Wenn Sie bereits über ein Projekt eines unterstützten Typs verfügen, kann Visual Studio eine Dockerfile erstellen und Ihr Projekt so konfigurieren, dass es in einem Container ausgeführt wird. Siehe Container-Tools in Visual Studio.
Voraussetzungen
Zum Debuggen von Apps in einem lokalen Docker-Container müssen die folgenden Tools installiert werden:
- Visual Studio 2019 mit installierter Workload für Webentwicklung
- Visual Studio 2022- mit installierter Webentwicklungs-Workload
Um Docker-Container lokal auszuführen, müssen Sie über einen lokalen Docker-Client verfügen. Sie können Docker Desktopverwenden, das Windows 10 oder höher erfordert.
Erstellen einer Web-App
Wenn Sie über ein Projekt verfügen und die Docker-Unterstützung wie in der Übersichtbeschrieben hinzugefügt haben, überspringen Sie diesen Abschnitt.
Wählen Sie im Visual Studio-Startfenster Erstellen eines neuen Projektsaus.
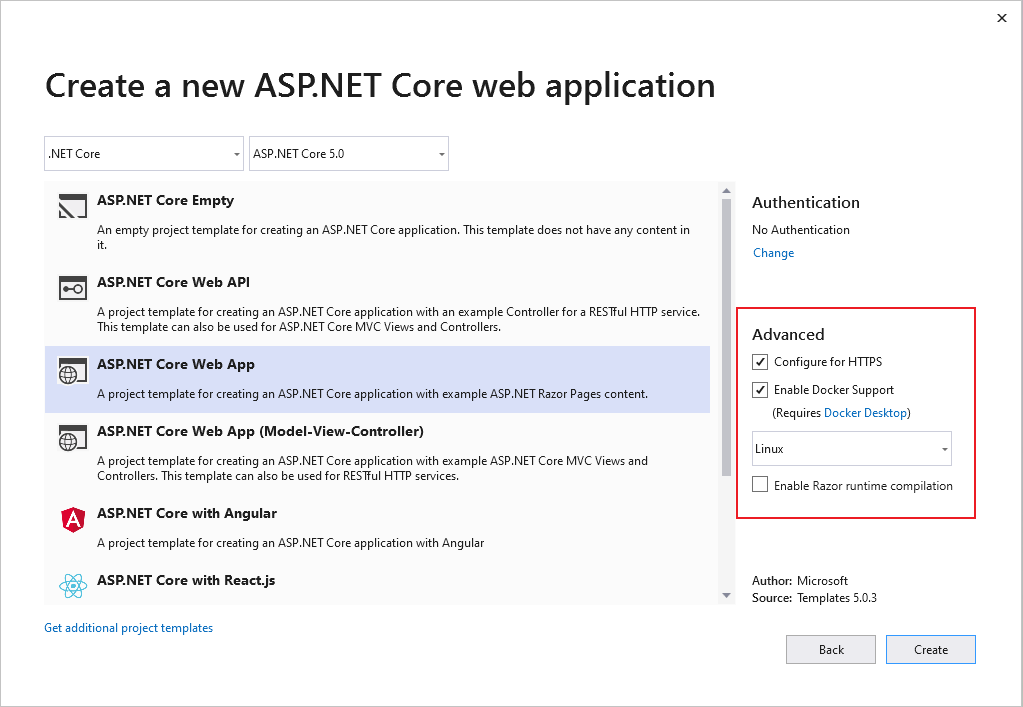
Wählen Sie ASP.NET Core-Web-App und anschließend Weiter aus.
Geben Sie einen Namen für Die neue Anwendung ein (oder verwenden Sie den Standardnamen), geben Sie den Speicherort auf dem Datenträger an, und wählen Sie dann Nextaus.
Wählen Sie die .NET-Version aus, auf die Sie abzielen möchten. Wenn Sie nicht sicher sind, wählen Sie die LTS-Version (langfristiger Support)aus.

Wählen Sie, ob Sie die SSL-Unterstützung wünschen, indem Sie das Kontrollkästchen Für HTTPS konfigurieren auswählen oder deaktivieren.
Aktivieren Sie das Kontrollkästchen Docker-Support aktivieren.
Verwenden Sie die Dropdownliste, um den gewünschten Containertyp auszuwählen: Windows oder Linux-.
Klicken Sie auf Erstellen, um den Prozess abzuschließen.
Wählen Sie im Visual Studio-Startfenster Erstellen eines neuen Projektsaus.
Wählen Sie ASP.NET Core-Web-App und anschließend Weiter aus.
Geben Sie einen Namen für Die neue Anwendung ein (oder verwenden Sie den Standardnamen), geben Sie den Speicherort auf dem Datenträger an, und wählen Sie dann Nextaus.
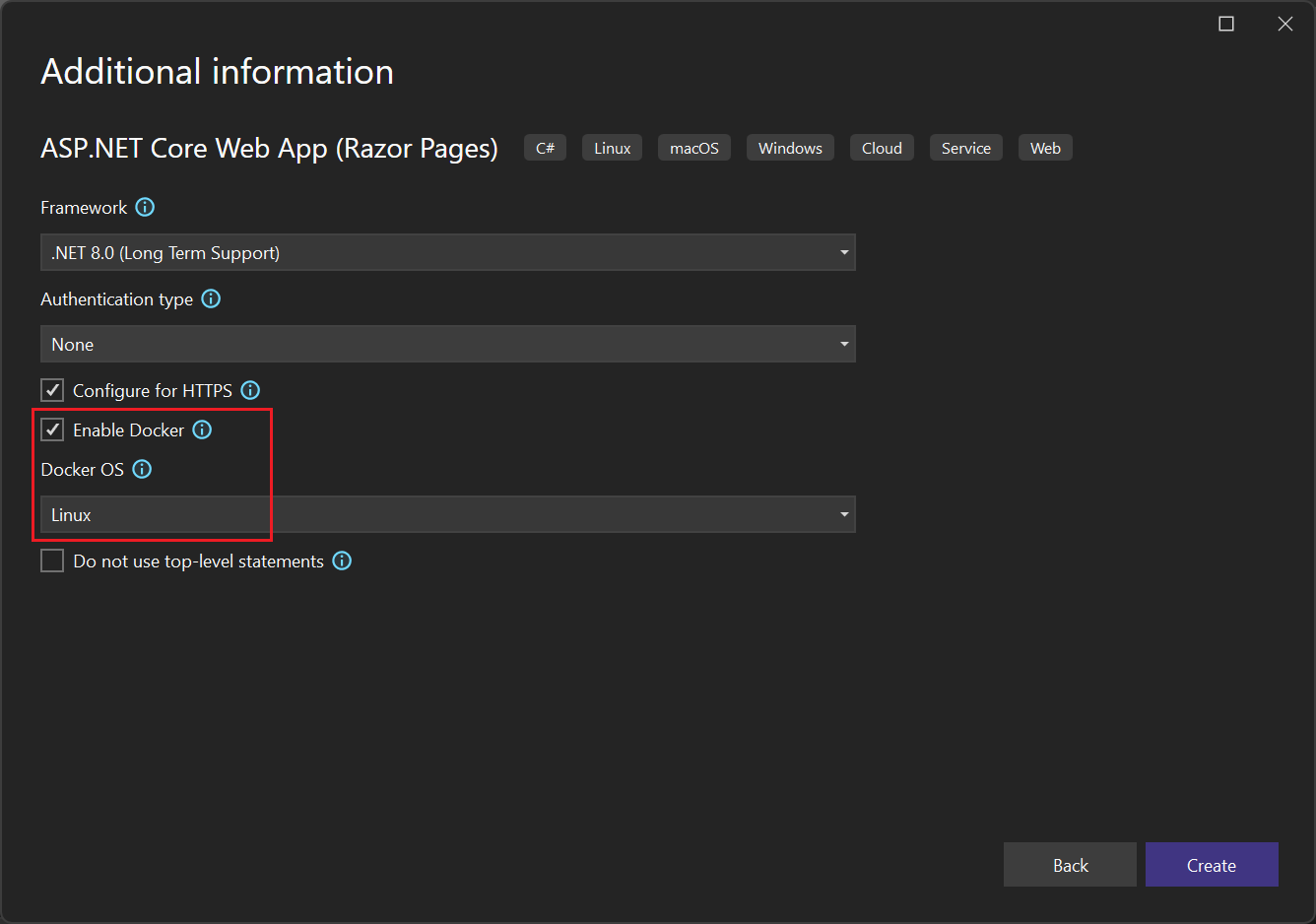
Wählen Sie die .NET-Version aus, auf die Sie abzielen möchten. Wenn Sie nicht sicher sind, wählen Sie das LTS-Release (langfristiger Support) aus.

Wählen Sie aus, ob die SSL-Unterstützung gewünscht ist, indem Sie das Kontrollkästchen Für HTTPS konfigurieren auswählen oder abwählen.
Wählen Sie das Kontrollkästchen Docker aktivieren.
Verwenden Sie die Dropdownliste Docker OS, um den gewünschten Containertyp auszuwählen: Windows oder Linux-.
Klicken Sie auf Erstellen, um den Prozess abzuschließen.
Bearbeiten Sie Ihre Razor-Seiten, und aktualisieren Sie sie.
Um Änderungen auf Ihren Razor-Seiten schnell zu durchlaufen, können Sie Ihre Anwendung in einem Container starten. Nehmen Sie dann weiterhin Änderungen vor und zeigen Sie sie an, als ob Sie Internet Information Services (IIS) Express verwenden würden.
Stellen Sie sicher, dass Docker für die Verwendung des verwendeten Containertyps (Linux oder Windows) eingerichtet ist. Klicken Sie mit der rechten Maustaste auf das Docker-Symbol auf der Taskleiste, und wählen Sie Wechseln zu Linux-Containern oder Wechseln zu Windows-Containern.
Das Bearbeiten des Codes und das Aktualisieren der ausgeführten Website, wie in diesem Abschnitt beschrieben, ist in den Standardvorlagen in .NET Core und .NET 5 und höher nicht aktiviert. Um es zu aktivieren, fügen Sie das NuGet-Paket Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilationhinzu. Fügen Sie dem Code in der
Startup.ConfigureServices-Methode einen Aufruf der Erweiterungsmethode AddRazorRuntimeCompilation hinzu. Sie benötigen dies nur im DEBUG-Modus, also codieren Sie es wie folgt in der MethodeMain:// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endifWeitere Informationen finden Sie unter Kompilieren einer Razor-Datei in ASP.NET Core. Der genaue Code kann je nach Zielframework und der verwendeten Projektvorlage variieren.
Legen Sie die Projektmappenkonfiguration auf Debuggen fest. Drücken Sie dann STRG+F5-, um Ihr Docker-Image zu erstellen und lokal auszuführen.
Wenn das Containerimage in einem Docker-Container erstellt und ausgeführt wird, startet Visual Studio die Web-App in Ihrem Standardbrowser.
Wechseln Sie zur Seite Index. Wir nehmen Änderungen an dieser Seite vor.
Kehren Sie zu Visual Studio zurück, und öffnen Sie Index.cshtml.
Fügen Sie den folgenden HTML-Inhalt am Ende der Datei hinzu, und speichern Sie dann die Änderungen.
<h1>Hello from a Docker container!</h1>Wenn der .NET-Build abgeschlossen ist und die folgenden Zeilen angezeigt werden, wechseln Sie im Ausgabefenster zurück zu Ihrem Browser, und aktualisieren Sie die Seite:
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
Ihre Änderungen wurden angewendet!
Debuggen mit Haltepunkten
Häufig erfordern Änderungen eine weitere Überprüfung. Sie können die Debugfeatures von Visual Studio für diese Aufgabe verwenden.
Öffnen Sie in Visual Studio Index.cshtml.cs.
Ersetzen Sie den Inhalt der
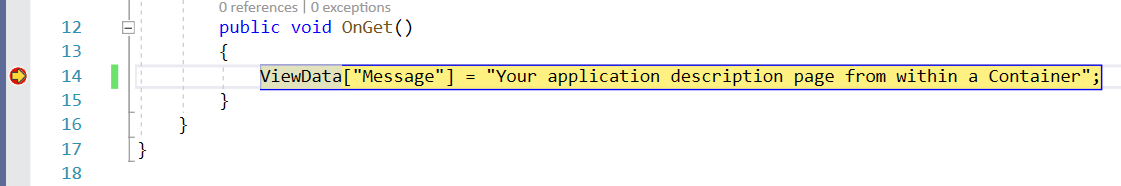
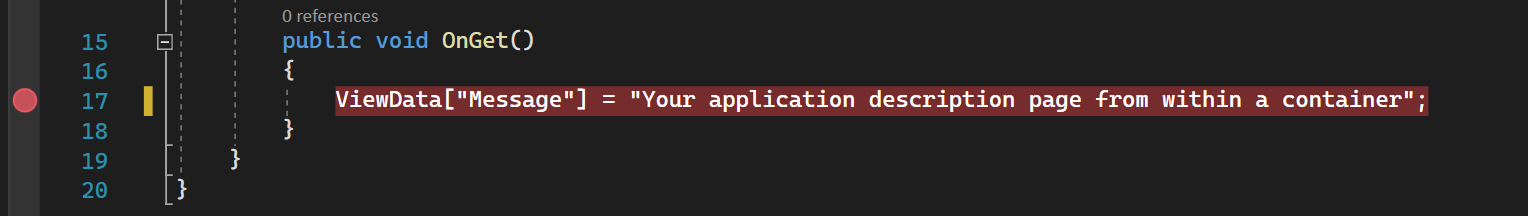
OnGet-Methode durch den folgenden Code:ViewData["Message"] = "Your application description page from within a container";Legen Sie links neben der Codezeile einen Haltepunkt fest.
Um mit dem Debuggen zu beginnen und den Haltepunkt zu erreichen, drücken Sie F5.
Wechseln Sie zu Visual Studio, um den Haltepunkt anzuzeigen. Werte prüfen.


Hot Reload
Außerdem wird in Visual Studio 17.10 und höher Hot Reload in Containern unterstützt. Beachten Sie jedoch, dass Sie die Seite aktualisieren müssen, um Änderungen in einem Container anzuzeigen. Wenn sich die Änderung in einer CSS-Datei befindet, müssen Sie die Seite erneut aktualisieren, um diese Änderungen anzuzeigen. Beachten Sie auch, dass Aktualisierungen von skopierten CSS-Dateien (.razor.css-Dateien, siehe ASP.NET Core Blazor CSS-Isolation) nicht als Teil von Hot Reload unterstützt werden.
Erstellen einer .NET Framework-Konsolen-App
In diesem Abschnitt wird erläutert, wie Sie ein .NET Framework-Konsolen-App-Projekt in einem lokalen Docker-Container debuggen, indem sie zuerst zeigen, wie Sie dem Projekt Docker-Unterstützung hinzufügen. Es ist wichtig zu erkennen, dass verschiedene Projekttypen unterschiedliche Ebenen der Docker-Unterstützung aufweisen. Es gibt sogar verschiedene Ebenen der Docker-Unterstützung für .NET Core (einschließlich .NET 5 und höher) Konsolen-App-Projekte im Vergleich zu .NET Framework-Konsolen-App-Projekten.
Wenn ein .NET Framework-Konsolen-App-Projekt erstellt wird, gibt es keine Option zum Aktivieren der Docker-Unterstützung. Nach dem Erstellen eines solchen Projekts gibt es keine Möglichkeit, dem Projekt explizit Docker-Unterstützung hinzuzufügen. Für ein .NET Framework-Konsolen-App-Projekt ist es möglich, Unterstützung für die Container-Orchestrierung hinzuzufügen. Ein Nebeneffekt des Hinzufügens der Orchestrierungsunterstützung zum .NET Framework-Konsolen-App-Projekt besteht darin, dass dem Projekt Docker-Unterstützung hinzugefügt wird.
Das folgende Verfahren veranschaulicht, wie Sie einem .NET Framework-Konsolen-App-Projekt Orchestrierungsunterstützung hinzufügen, das dem Projekt anschließend Docker-Unterstützung hinzufügt und das Projekt in einem lokalen Docker-Container debuggen lässt.
- Erstellen Sie ein neues .NET Framework-Konsolen-App-Projekt.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektknoten, und wählen Sie dann Hinzufügen>Unterstützung für Containerorchestrierung aus. Wählen Sie im daraufhin angezeigten Dialogfeld Docker Composeaus. Ihrem Projekt wird eine Dockerfile hinzugefügt, und ein Docker Compose-Projekt mit zugehörigen Supportdateien wird hinzugefügt.
Debuggen mit Haltepunkten
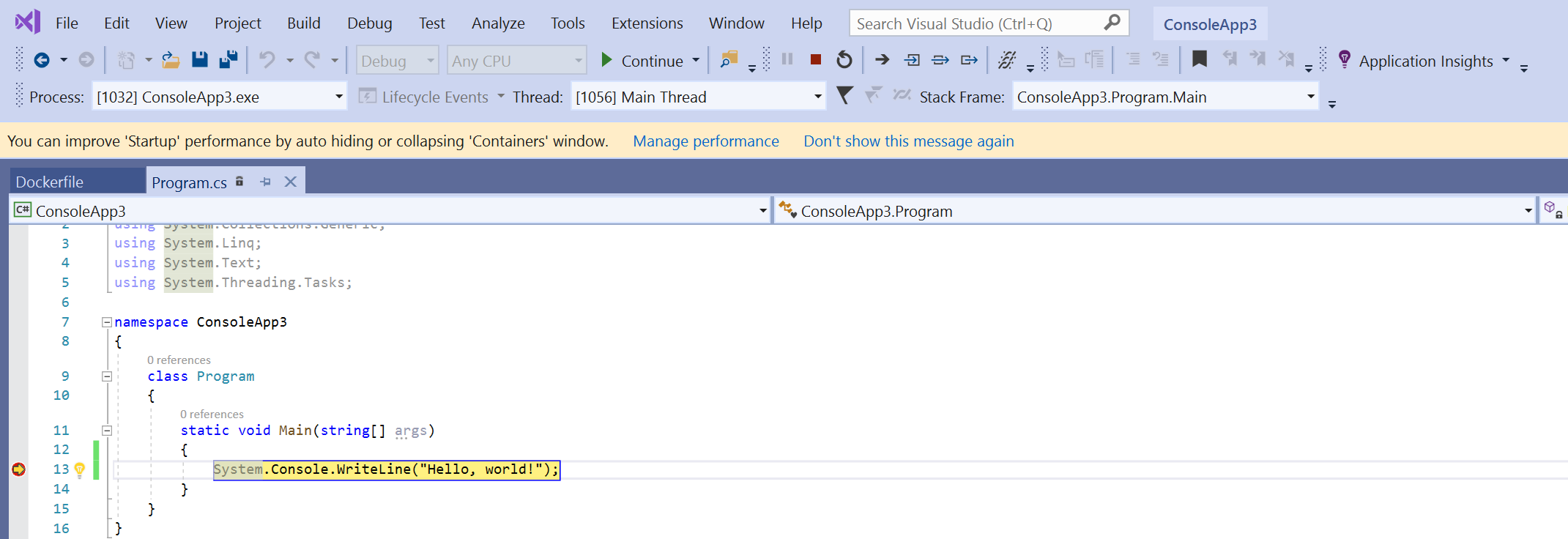
Öffnen Sie Program.cs im Projektmappen-Explorer.
Ersetzen Sie den Inhalt der
Main-Methode durch den folgenden Code:System.Console.WriteLine("Hello, world!");Legen Sie einen Haltepunkt links neben der Codezeile fest.
Drücken Sie F5-, um mit dem Debuggen zu beginnen und den Haltepunkt zu drücken.
Wechseln Sie zu Visual Studio, um den Haltepunkt anzuzeigen und Werte zu prüfen.

Authentifizieren bei Azure-Diensten mithilfe des Tokenproxys
Wenn Sie Azure-Dienste aus einem Container verwenden, können Sie DefaultAzureCredential (mit dem VisualStudioCredential aktiviert) verwenden, um sich mit Azure-Diensten mit Ihrem Microsoft Entra-Konto ohne zusätzliche Konfiguration im Container zu authentifizieren. Um dies zu ermöglichen, sehen Sie unter wie Sie die Visual Studio-Containertools konfigurieren. Außerdem müssen Sie die Azure-Authentifizierung in Visual Studio einrichten, indem Sie die Anweisungen unter Authentifizieren von Visual Studio mit Azurebefolgen. Die Unterstützung für VisualStudioCredential in einem Container ist in Visual Studio, Version 17.6 und höher, verfügbar.
Azure-Funktionen
Wenn Sie ein integriertes Azure Functions-Projekt debuggen und den Tokenproxy im Container verwenden, um die Authentifizierung für Azure-Dienste zu verarbeiten, müssen Sie die .NET-Laufzeit in den Container kopieren, damit der Tokenproxy ausgeführt wird. Wenn Sie ein isoliertes Azure Functions-Projekt debuggen, verfügt es bereits über die .NET-Runtime, daher ist dieser zusätzliche Schritt nicht erforderlich.
Um die .NET-Laufzeit für den Tokenproxy verfügbar zu machen, fügen Sie die debug-Ebene in der Dockerfile hinzu oder ändern Sie sie, sodass die .NET-Laufzeit in das Containerimage kopiert wird. Für Linux-Container können Sie der Dockerfile den folgenden Code hinzufügen:
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
Außerdem müssen Sie im Visual Studio-Projekt einige Änderungen vornehmen, um dies als Ebene anzugeben, die beim Debuggen im Schnellmodus verwendet werden soll. Eine Erläuterung des Schnellmodus finden Sie unter Anpassen von Docker-Containern in Visual Studio. Legen Sie für einzelne Containerszenarien (nicht Docker Compose) die MSBuild-Eigenschaft DockerfileFastModeStage auf debug fest, um diese Ebene für das Debuggen zu verwenden. Ändern Sie für Docker Compose die docker-compose.vs.debug.yml wie folgt:
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
Ein Codebeispiel für die Authentifizierung mit Azure Functions, einschließlich integrierter und isolierter Szenarien, finden Sie unter VisualStudioCredentialExample.
Containerwiederverwendung
Wenn Sie Fast Modeverwenden, den Visual Studio normalerweise für die Debugkonfiguration verwendet, erstellt Visual Studio nur Ihre Containerimages und den Container selbst neu, wenn Sie die Dockerfile-Datei ändern. Wenn Sie die Dockerfile-Datei nicht ändern, verwendet Visual Studio den Container aus einer früheren Ausführung wieder.
Wenn Sie Ihren Container manuell geändert haben und mit einem sauberen Containerimage neu starten möchten, verwenden Sie den Befehl Erstellen>Bereinigen in Visual Studio, und erstellen Sie dann das Projekt wie gewohnt.
Wenn Sie den Fast-Modus nicht verwenden, der für die Releasekonfiguration typisch ist, erstellt Visual Studio den Container jedes Mal neu, wenn das Projekt erstellt wird.
Sie können konfigurieren, wann der Schnellmodus verwendet wird; siehe Konfigurieren von Visual Studio-Containertools.
Fehlerbehebung
Informieren Sie sich über die Problembehandlung bei der Docker-Entwicklung in Visual Studio.
Verwandte Inhalte
Weitere Details erhalten Sie, indem Sie Wie Visual Studio containerisierte Apps erstelltlesen.
Weitere Informationen zu Docker mit Visual Studio, Windows und Azure
- Erfahren Sie mehr über Containerentwicklung mit Visual Studio.
- Informationen zum Erstellen und Bereitstellen eines Docker-Containers finden Sie unter Docker-Integration für Azure Pipelines.
- Einen Index der Artikel zu Windows Server und Nano Server finden Sie unter Windows-Containerinformationen.
- Erfahren Sie mehr über Azure Kubernetes Service und lesen Sie die Azure Kubernetes Service-Dokumentation.