DatePicker.DayFormat Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft das Anzeigeformat für den Tagwert ab oder legt es fest.
public:
property Platform::String ^ DayFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring DayFormat();
void DayFormat(winrt::hstring value);public string DayFormat { get; set; }var string = datePicker.dayFormat;
datePicker.dayFormat = string;Public Property DayFormat As String<DatePicker DayFormat="formatString"/>
Eigenschaftswert
Das Anzeigeformat für den Tagwert.
Beispiele
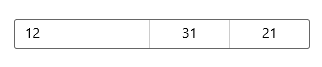
Dies ist ein DatePicker , der mithilfe von Formatvorlagen formatiert ist, und ein DatePicker,der mithilfe von Formatzeichenfolgen formatiert ist. Beide DatePicker-Steuerelemente sehen gleich aus, wenn die App ausgeführt wird, da die Formatierung gleichwertig ist.
<!-- DatePicker formatted using format templates. -->
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

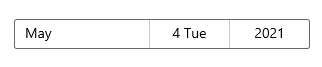
Hier ist ein DatePicker , der 2 Formatmuster kombiniert, um sowohl das numerische Datum als auch den Wochentag in der Tagauswahl anzuzeigen. Für dieses Format gibt es keine entsprechende Formatvorlage.
<DatePicker DayFormat="{}{day.integer} {dayofweek.abbreviated}"/>

Hinweise
Ändern Sie das Format der Tagauswahl, indem Sie die DayFormat -Eigenschaft festlegen.
Der Zeichenfolgeninhalt jedes ComboBox-Objekts im DatePicker wird von einem DateTimeFormatter erstellt. Sie informieren dateTimeFormatter , wie der Tagwert formatiert werden soll, indem Sie eine Zeichenfolge angeben, die entweder eine Formatvorlage oder ein Formatmuster ist. Allgemeine Vorlagen und Muster für Tageswerte sind in der folgenden Tabelle aufgeführt.
| Formatmuster | Formatvorlage |
|---|---|
| '{day.integer} | {day.integer(n)}' | "Tag" |
| '{dayofweek.full} | {dayofweek.abbreviated} | {dayofweek.abbreviated(n)}' | 'dayofweek | dayofweek.full | dayofweek.abkürzt' |
In einigen Fällen bietet ihnen die Verwendung eines Formatmusters eine präzisere Kontrolle über die Formatierung. Sie können beispielsweise ein Formatmuster verwenden, um anzugeben, dass die Tagesauswahl immer zwei Ziffern anzeigt, einschließlich einer führenden 0 bei Bedarf. Sie können auch mehrere Formatmuster kombinieren. Beispielsweise können Sie die {day} Formate und {dayofweek.abbreviated} kombinieren, damit die Tagesauswahl sowohl das numerische Datum als auch den Wochentag wie folgt anzeigt: 14 Do. Weitere Informationen finden Sie im Abschnitt Beispiele.
Eine vollständige Liste der Formatvorlagen und Formatmuster finden Sie im Abschnitt Hinweise der Dokumentation zur DateTimeFormatter-Klasse .
Hinweis
Einige Datumsformate sollten vermieden werden, wenn die Datumsauswahl möglicherweise in einem kleinen Bereich angezeigt wird, z. B. das Hinzufügen des vollständigen Zeichenfolgenwerts des Wochentags. Diese Zeichenfolgen können lang sein und möglicherweise abgeschnitten werden, wenn die Breite des DatePickers klein sein muss.