Ihre Daten in einem Katalog anzeigen und mit ihnen interagieren
Wir haben das gallery-Steuerelement früher in diesem Modul eingeführt und gehen nun tiefer in die Materie ein, da Kataloge mit die nützlichsten Steuerelemente für die Anzeige von Datentabellen sind. Kataloge zeigen Ihrem Benutzer nicht nur den Inhalt einer Tabelle in einer Datenquelle oder einer Sammlung an, sondern ermöglichen Benutzern auch die Interaktion mit ihnen. Sie können die Katalogvorlage so konfigurieren, dass die Informationen so angezeigt werden, wie Sie es wünschen, und der Katalog wiederholt dieses Vorlagenlayout für jede Zeile in der Tabelle.
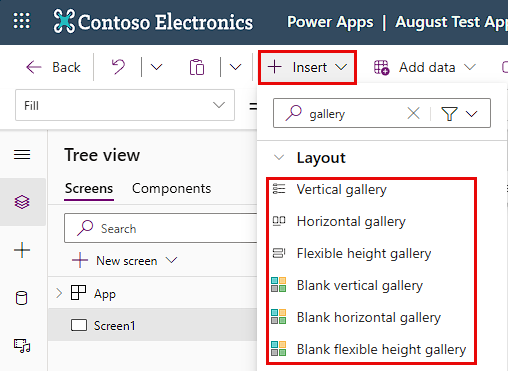
Sie fügen Ihrer Canvas-App einen Katalog hinzu, indem Sie ihn in Power Apps Studio öffnen, die Schaltfläche Einfügen auf der Befehlsleiste auswählen und nach dem gewünschten Katalog suchen (oder scrollen) und ihn dann auswählen. Sie finden mehrere unterschiedliche Typen im erweiterbaren Abschnitt Layout in der Liste Einfügen.

Beachten Sie, dass Sie die Optionen Vertikal, Horizontal und Flexible Höhe auswählen können, die vorkonfigurierte Steuerelemente enthalten, die Ihnen den Einstieg erleichtern. Die Optionen Leer bieten dieselben Ausrichtungen/Verhalten, nur ohne hinzugefügte vorkonfigurierte Steuerelemente. Der Rest dieses Beispiels verwendet einen Vertikalen Katalog.
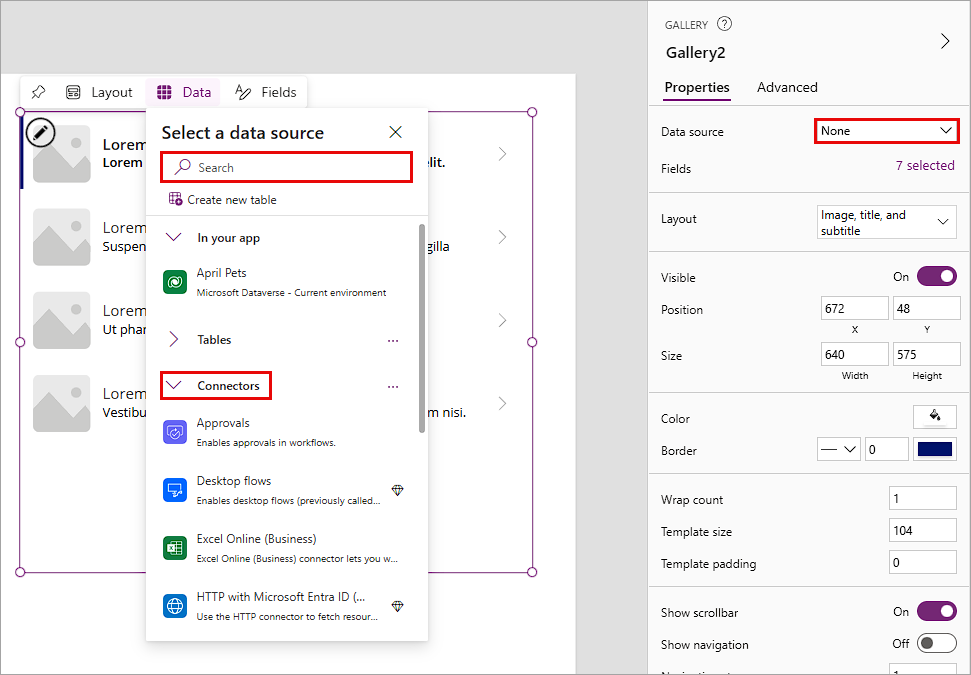
Wenn Sie einen Katalog einfügen, wird er Ihrem Canvas hinzugefügt und es werden sofort Beispieldaten und ein Dialogfeld angezeigt, in dem Sie eine Datenquelle auswählen können. Standardmäßig werden die Datenquellen In Ihrer App erweitert, aber Sie können entweder über das Suchfeld nach einer suchen oder die Dropdownmenüs Tabellen oder Konnektoren erweitern und durch die Liste scrollen. Alternativ können Sie im Menü Eigenschaften Ihres Katalogs auf der rechten Seite des Bildschirms das Dropdownmenü neben Datenquelle verwenden, das dasselbe Dialogfeld Datenquelle auswählen anzeigt.
Die von Ihnen ausgewählte Datenquelle spiegelt sich in der Eigenschaft Items des Gallery-Steuerelements wider. Sie können diese Eigenschaft ändern, indem Sie eine Formel in die Bearbeitungsleiste eingeben oder einfügen. Über die Funktionen Filter, Search und Sort können Sie ändern, welche Daten im Katalog angezeigt werden. Wenn Ihr Katalog eine Liste von Anfragen anzeigt, können Sie die Liste so filtern, dass nur die Anfragen für den Benutzer angezeigt werden, der sich angemeldet hat. In der nächsten Lerneinheit wird dieses Konzept detaillierter beschrieben.
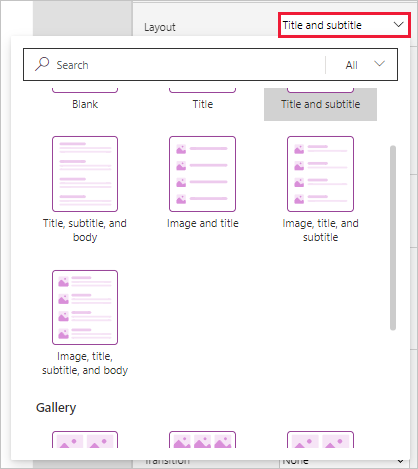
Wenn Sie das die Schaltfläche Layout im ausgewählten Katalogheader oder dem Dropdownmenü Eigenschaften Ihres Katalogs auswählen, können Sie verschiedene Arten von Listen‑ oder Katalog-Ansichten Ihrer Daten auswählen. Beachten Sie, dass Sie entweder suchen oder durch die Optionen scrollen können, um die gewünschte Ansicht zu finden.

Jede Ansicht legt ein Standardlayout Ihrer Daten und der verfügbaren Steuerelemente fest. Aber Sie können die Katalogvorlage immer noch manuell ändern, um Steuerelemente hinzuzufügen und ein Design zu erstellen, das Ihren Geschäftsanforderungen entspricht.
Nachdem Sie den Katalog in der Option Datenquelle auswählen konfiguriert haben, können Sie ihn schließen und dann die Katalogvorlage so bearbeiten und gestalten, wie Sie es von jedem anderen Teil Ihrer App gewohnt sind. Wenn das Steuerelement ausgewählt ist, können Sie die Datenquelle ändern, indem Sie die Schaltfläche Daten ändern, die über dem Katalog angezeigt wird. Sie können dasselbe tun, indem Sie Datenquelle im Bereich Eigenschaften für Ihren Katalog auswählen oder durch Anpassen der Eigenschaft Items. Wie bei so vielen Microsoft-Produkten gibt es verschiedene Möglichkeiten, Ihre Ziele zu erreichen.
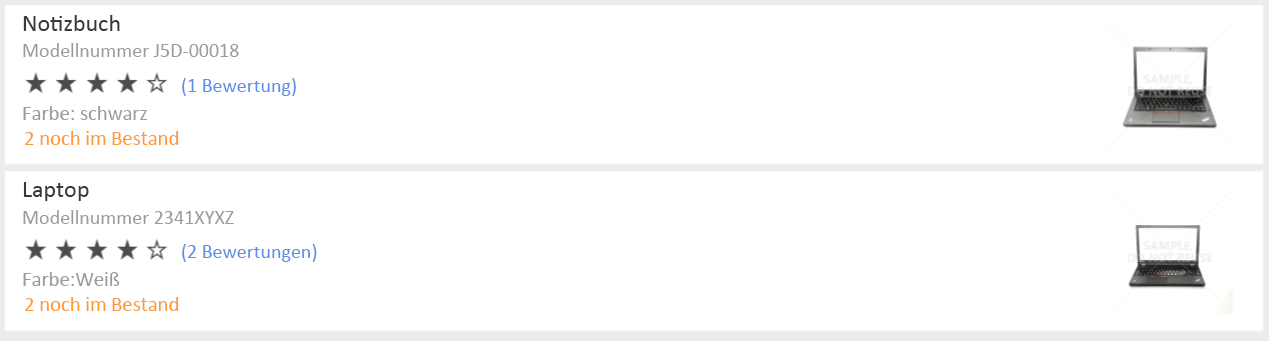
Die App-Vorlagen sind erhältlich auf der Power Apps-Homepage über den Link Mit einer App-Vorlage beginnen, und Sie zeigen, wie sehr Sie einen Katalog anpassen können. Beispielsweise enthält die Vorlage des Anlagen-Checkout (Canvas-App) diese vertikale Liste.

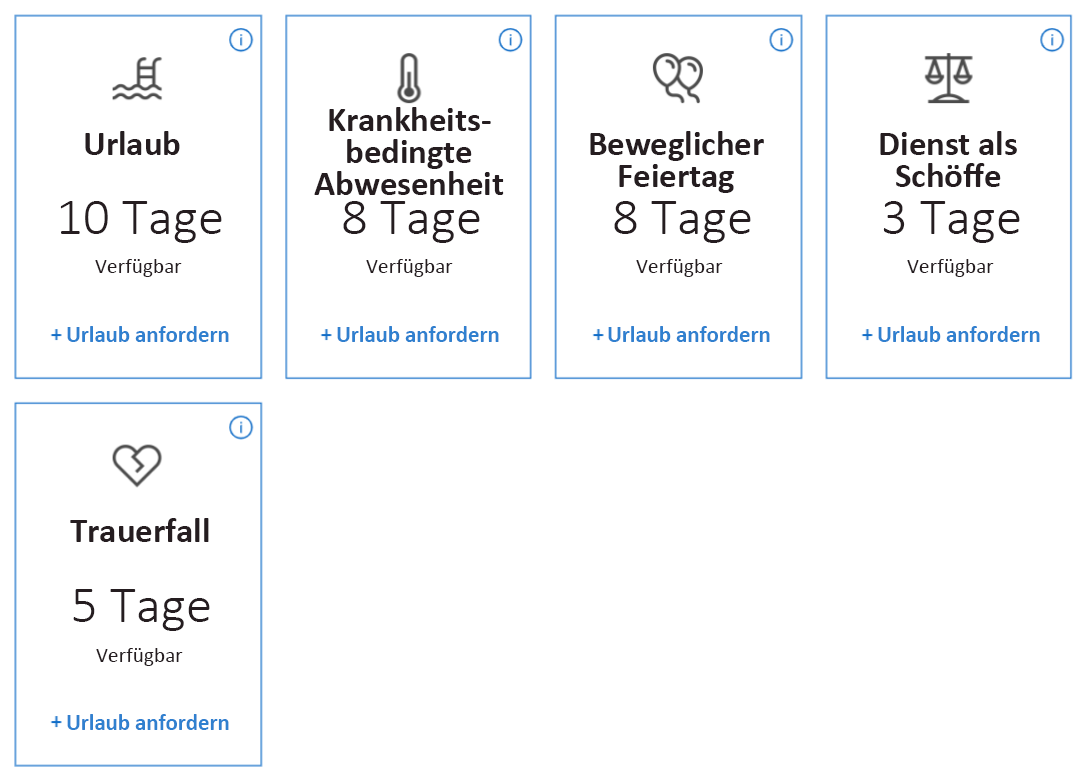
Die App „Abwesenheitsantrag“ (Canvas-App) enthält diesen horizontalen Katalog mit vier Spalten.

Diese Beispiele haben das Ziel, Ihnen zu zeigen, wie Sie Ihren Katalog optisch ansprechend und gleichzeitig informativ gestalten können. Ein Katalog bietet eine Vorlage für die Anordnung und Darstellung der Informationen in einer Tabelle. Nachdem Sie nun gesehen haben, wie wir einen Katalog einfügen und verbinden können, gehen wir zur nächsten Lerneinheit und sehen uns an, wie wir mit Collect Daten zwischen Sammlungen und Datenquellen verschieben können.