Dashboard- und Feed-Webparts zur Startseite hinzufügen

Die Viva Connections mobile Benutzeroberfläche umfasst automatisch die drei Komponenten, aus denen Viva Connections bestehen: das Dashboard, der Feed und die Ressourcen. In der Desktopumgebung können Viva Connections mithilfe von Webparts, die speziell für Viva Connections entwickelt wurden, in die Startseite Ihrer organization integriert werden.
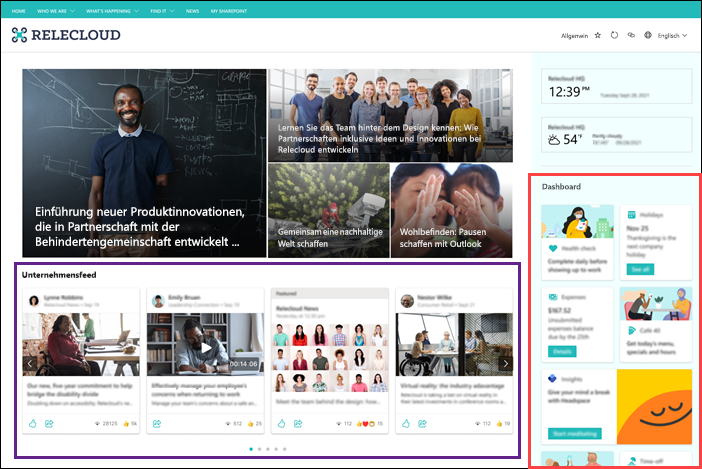
Es gibt zwei unterschiedliche Webparts, die auf der Startseite verwendet werden können, wenn Viva Connections eingerichtet ist:
Das Dashboard-Webpart (rot hervorgehoben) zeigt Karten aus dem Dashboard an. Zielgruppenadressierung und andere Anpassungen werden über das Webpart übertragen.
Das Feed-Webpart (violett hervorgehoben) zeigt Nachrichten, Videos und Viva Engage Unterhaltungen auf der Startseite an. Der Inhalt wird für den Betrachter personalisiert.
Auf dem Desktop werden Ressourcen in einem linken Bereich angezeigt, wenn das Viva Connections-Symbol in der Teams-App-Leiste zweimal ausgewählt wurde. Erwägen Sie, der Startseite beide Webparts hinzuzufügen, um die Viva Connections zu vervollständigen.

Fügen Sie Ihrer Startseite Viva Connections Webparts hinzu:
Websitebesitzer und Mitglieder für die Startseite haben die Berechtigung zum Hinzufügen und Anpassen von Webparts. Inhalte in den Webparts werden automatisch aktualisiert, wenn sich der Inhalt dynamisch ändert.
- Navigieren Sie zur Startseite, und wählen Sie Bearbeiten aus.
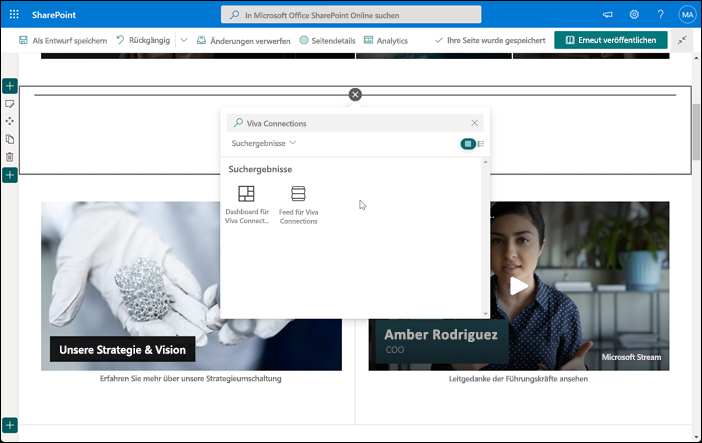
- Bewegen Sie den Mauszeiger über die Abschnitte, und wenn das Pluszeichen (+ ) erscheint, wählen Sie es aus, um die Webpart-Toolbox zu öffnen.
- Geben Sie Viva Connections in das Suchfeld ein, um die Webparts zu finden. Verwenden Sie das Dashboard-Webpart in einem vertikalen Abschnitt von 1/3. Verwenden Sie das Feed-Webpart in einem sichtbaren Abschnitt.
- Wählen Sie Erneut veröffentlichen aus, wenn Sie mit der Freigabe für andere fertig sind.