Grundlegendes zu Viva Connections-Erweiterbarkeitsfunktionen
In dieser Lerneinheit erhalten Sie einen allgemeinen Überblick über die Möglichkeiten zur Erweiterung von Viva Connections. Weitere Informationen zu diesen Erweiterungen finden Sie unter den Links zu den dedizierten Learn-Modulen zur Viva Connections-Erweiterbarkeit in der Zusammenfassungseinheit.
Webparts
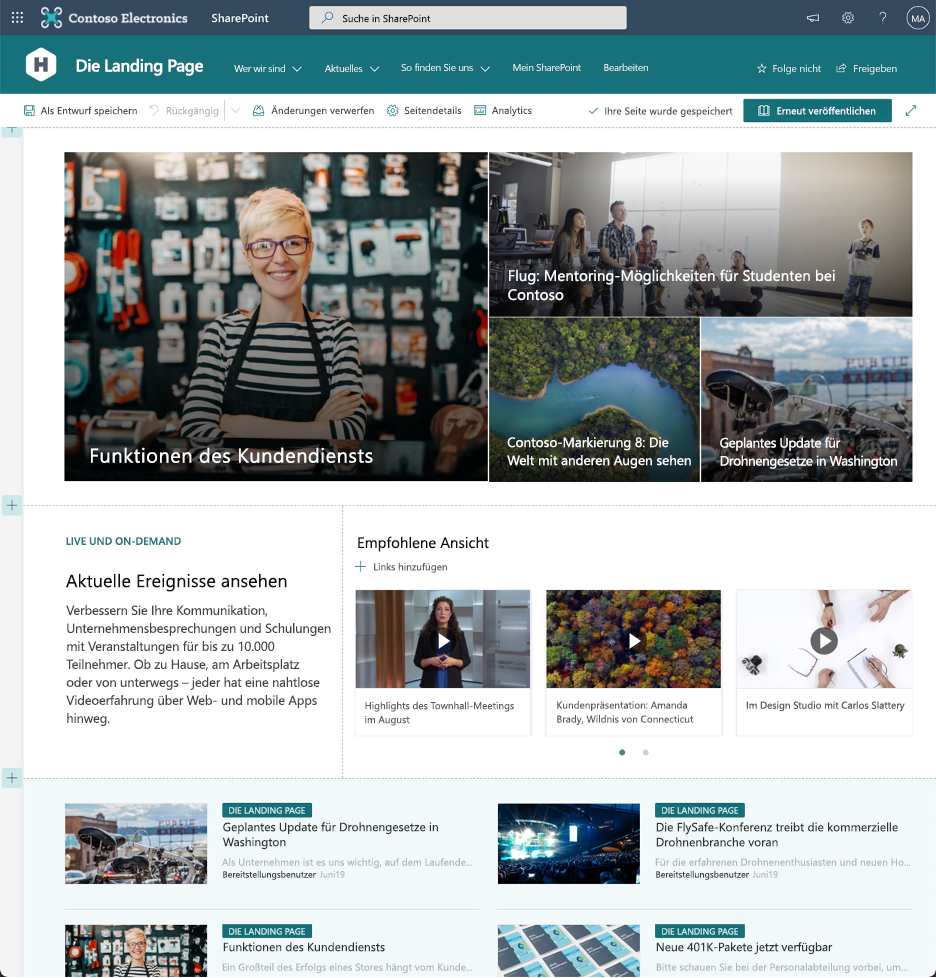
Die Viva Connections-Desktopoberfläche wird über moderne SharePoint-Seiten in SharePoint Online implementiert. Sie können diese Seiten mit HTML-Widgets, die als Webparts bezeichnet werden, erweitern. Bearbeiter können Webparts im Inhaltsbereich von Seiten einfügen und entsprechend ihren Anforderungen konfigurieren.

Application Customizers
Eine weitere Möglichkeit, die Viva Connections-Desktoperfahrung zu erweitern, ist die Verwendung von Anwendungsanpassungen. Application Customizer ermöglichen es Ihnen, HTML und JavaScript an bekannten Stellen auf einer SharePoint-Seite einzufügen, z. B. in eine Kopf- oder Fußzeile.
Application Customizer eignen sich für die Ausführung von Hintergrundcode, z. B. die Analyseverfolgung. Sie können auch zum Anzeigen von Informationen in einem der vordefinierten Inhaltsplatzhalter auf einer Seite verwendet werden. Administratoren aktivieren Application Customizers, während Benutzer Webparts hinzufügen können.

Erweiterungen für adaptive Karten
Erweiterungen für adaptive Karten (Adaptive Card Extensions, ACEs) ähneln Webparts, verwenden aber adaptive Karten zum Implementieren der Benutzeroberfläche. Adaptive Karten sind JSON-Strukturen, die auf Desktopclients und mobilen Clients gerendert werden können.
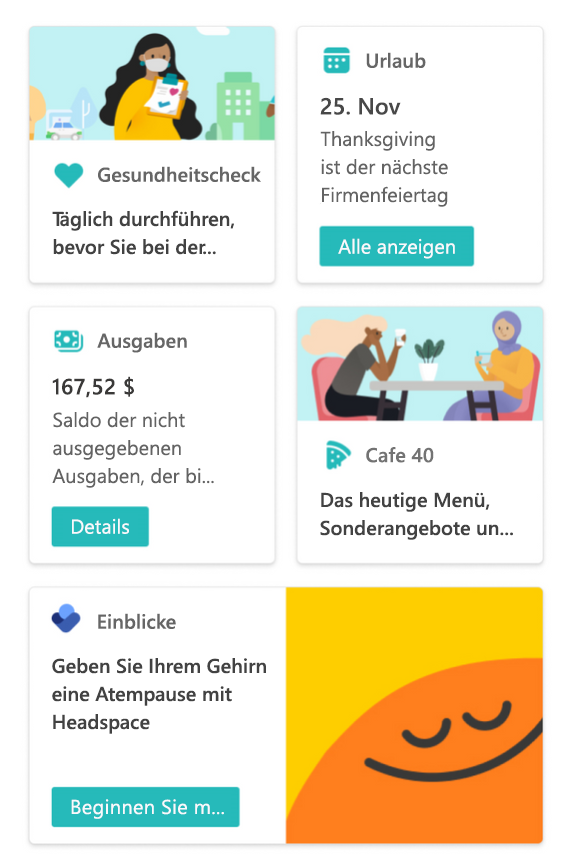
Der Vorteil von ACEs besteht darin, dass sie sowohl auf der mobilen als auch auf dem Desktop von Viva Connections über ein spezielles Dashboard arbeiten, das Benutzer in Ihrer Organisation konfigurieren. In der Desktopumgebung wird das Dashboard über ein spezielles Webpart eingebettet, das Bearbeiter auf einer Seite einfügen können. In der mobilen Umgebung erkennt und lädt die mobile Viva Connections-App automatisch das Dashboard, das auf der Startseite in Ihrem Microsoft 365-Mandanten konfiguriert ist.

Das Besondere an Erweiterungen für adaptive Karten: Bearbeiter können sie so konfigurieren, dass sie nur für eine bestimmte Gruppe von Benutzern sichtbar sind. Mit dieser Funktion kann Ihre Organisation Benutzern die Karten anzeigen, die für sie am relevantesten sind.
Erweitern von Viva Connections mit modernen Webtechnologien
Sie erstellen Webparts, Application Customizers und Erweiterungen für adaptive Karten mithilfe des SharePoint-Frameworks. Das SharePoint-Framework ist ein Entwicklungsmodell, das auf modernen Webtechnologien basiert. Es verwendet TypeScript als Programmiersprache, Gulp zum Ausführen von Aufgaben, Yeoman zum Erstellen von Gerüsten für Projekte und Node.js als Runtime.
Zum Entwickeln mit dem SharePoint-Framework müssen Sie nur TypeScript kennen. Microsoft und die Entwicklercommunity haben viele Beispiele mithilfe von React erstellt, aber Sie können jedes beliebige JavaScript-Framework beim SharePoint-Framework verwenden. Das Verständnis der zugrunde liegenden Toolkette hilft Ihnen bei komplexeren Szenarien, ist für die ersten Schritte aber nicht erforderlich.