Übung: Verwenden von anwendungsweiten Ressourcen
Ziel dieser Übung ist es, Ressourcen auf mehreren Seiten in Ihrer .NET MAUI-Anwendung (.NET Multi-Platform App UI) verfügbar zu machen, indem Sie sie in ein Ressourcenverzeichnis in eine Klasse von Tip Calculator Application verschieben.
Diese Übung ist eine Fortsetzung der vorherigen Übung. Verwenden Sie entweder Ihre vorhandene Lösung als Ausgangspunkt für diese Schritte, oder öffnen Sie das TipCalculator-Projekt im Ordner exercise4/TipCalculator im Repository, das Sie in der ersten Übung geklont haben.
Überprüfen von Ressourcen auf Seitenebene
Zunächst stellen Sie sicher, dass die Ressourcen, die für eine Seite definiert wurden, nicht auf einer anderen Seite verfügbar sind. Ihre App wird am Ende dieses Abschnitts nicht ordnungsgemäß ausgeführt. Sie beheben dies jedoch im nächsten Abschnitt.
Öffnen Sie im TipCalculator-Projekt die Datei CustomTipPage.xaml.
Legen Sie die infoLabelStyle-Ressource als Formatvorlage für die billLabel-Beschriftung fest, und entfernen Sie die vorhandenen Einstellungen für die Eigenschaften FontSize und FontAttributes.
<Label x:Name="billLabel" Text="Bill" Style="{StaticResource infoLabelStyle}" Grid.Row="0" Grid.Column="0" />Führen Sie die App aus.
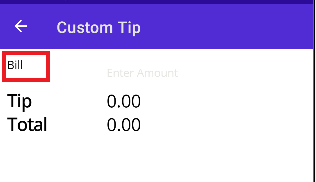
Wählen Sie Benutzerdefinierten Rechner verwenden aus, um die Seite CustomTipPage anzuzeigen. Sehen Sie sich die Rechnungsbeschriftung an. Der Schriftgrad sollte kleiner als die anderen Beschriftungen sein und nicht fett formatiert sein. Dieses Verhalten ist darauf zurückzuführen, dass die Seite keine Ressource mit dem Namen infoLabelStyle gefunden hat (sie befindet sich im Ressourcenverzeichnis einer anderen Seite), so dass die Standardwerte für die Schriftgröße und die Schriftattribute verwendet werden.

Erstellen eines Verzeichnisses für Ressourcen auf Anwendungsebene
Erstellen Sie nun ein anwendungsweites Ressourcenverzeichnis für Ressourcen, die auf mehreren Seiten verwende werden sollen.
Öffnen Sie die Datei App.xaml. Beachten Sie, dass diese Datei derzeit ein Ressourcenverzeichnis mit einigen vorhandenen Ressourcenverzeichnissen und -formatvorlagen enthält, die standardmäßig für in .NET MAUI integrierte Steuerelemente verwendet werden. Um alle standardmäßig enthaltenen Stile anzuzeigen, zeigen Sie die Datei Resources/Styles.xaml an.
<?xml version = "1.0" encoding = "UTF-8" ?> <Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.App"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resources/Colors.xaml" /> <ResourceDictionary Source="Resources/Styles.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>Öffnen Sie die Datei StandardTipPage.xaml und verschieben Sie die Ressource fontSize sowie die Formatvorlagen baseLabelStyle und infoLabelStyle in das Ressourcenverzeichnis in der Datei App.xaml. Platzieren Sie sie nach den vorhandenen Formatvorlagen, sodass die Datei App.Xaml wie im folgenden Beispiel aussieht:
<Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" ...> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resources/Colors.xaml" /> <ResourceDictionary Source="Resources/Styles.xaml" /> </ResourceDictionary.MergedDictionaries> <Color x:Key="bgColor">#C0C0C0</Color> <Color x:Key="fgColor">#0000AD</Color> <x:Double x:Key="fontSize">22</x:Double> <Style x:Key="baseLabelStyle" TargetType="Label"> <Setter Property="FontSize" Value="{StaticResource fontSize}" /> </Style> <Style x:Key="infoLabelStyle" BasedOn="{StaticResource baseLabelStyle}" TargetType="Label"> <Setter Property="FontAttributes" Value="Bold" /> </Style> </ResourceDictionary> </Application.Resources> </Application>Führen Sie die App aus.
Wählen Sie die Registerkarte Benutzerdefinierten Rechner verwenden aus, und vergewissern Sie sich, dass die Rechnungsbeschriftung jetzt richtig formatiert ist.