Übung: Verwenden von Ressourcen auf Seitenebene
Alle Übungen in diesem Modul beziehen sich auf die vordefinierte TipCalculator-Anwendung. Sie werden diese App im Verlauf dieses Moduls ändern und verbessern. In dieser Übung verwenden Sie Ressourcen auf Seitenebene, um wiederholte Werte aus XAML-Code (Extensible Application Markup Language) zu entfernen.
In diesem Modul wird das .NET 9.0 SDK verwendet. Stellen Sie sicher, dass .NET 9.0 installiert ist, indem Sie in Ihrem bevorzugten Befehlsterminal den folgenden Befehl ausführen:
dotnet --list-sdks
Die daraufhin angezeigte Ausgabe sieht in etwa wie im folgenden Beispiel aus:
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
Stellen Sie sicher, dass eine Version aufgeführt wird, die mit 9 beginnt. Wenn nichts aufgeführt ist oder der Befehl nicht gefunden wurde, installieren Sie das neueste .NET 9.0 SDK.
Öffnen der Startprojektmappe
Klonen Sie das Übungsrepository, oder laden Sie es aus GitHub herunter.
Hinweis
Es empfiehlt sich, den Übungsinhalt in einen kurzen Ordnerpfad wie z. B. „C:\dev“ zu klonen oder herunterzuladen. So vermeiden Sie, dass vom Build generierte Dateien die maximale Pfadlänge überschreiten.
Öffnen Sie die Startprojektmappe im Ordner exercise1/TipCalculator mit Visual Studio, oder öffnen Sie diesen Ordner direkt in Visual Studio Code.
Stellen Sie sicher, dass die Erstellung und Ausführung in Ihrer Umgebung funktioniert. Jede Plattform ist in Ordnung.
Nehmen Sie sich ein paar Minuten Zeit, um die Anwendung zu prüfen und auszuführen, damit Sie verstehen, wie sie sich verhält.
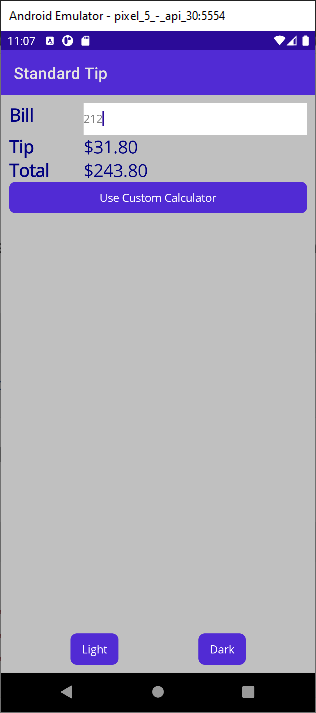
Die Anwendung stellt zwei Seiten bereit. Die StandardTipPage-Seite ist ein einfacher Trinkgeld-Rechner. Sie geben einen Wert ein, und die Seite berechnet das Trinkgeld (15 %) und den fälligen Gesamtbetrag. Die folgende Abbildung zeigt die Anwendung, die auf einem Android-Gerät ausgeführt wird:

Die Hell- und Dunkel--Schaltflächen ermöglichen es Ihnen, das Farbthema der Seite zu ändern. Die Standardeinstellung ist das Thema „Hell“. Wenn Sie "Dunkel" auswählen, werden die Farben für Hintergrund und Text umgekehrt.
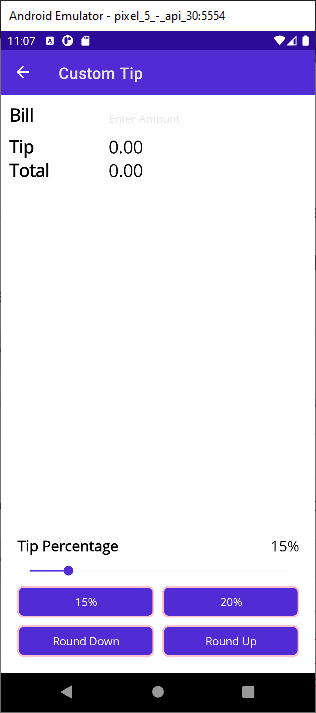
Mit der Schaltfläche Benutzerdefinierten Rechner verwenden wird die Anzeige auf die Seite CustomTipPage umgeschaltet. Diese Seite ermöglicht es Ihnen, den Prozentsatz des Trinkgeldes mit Hilfe eines Schiebereglers zu variieren. Sie können außerdem die Schaltflächen 15 % und 20 % auswählen, um das Trinkgeld auf der Grundlage vordefinierter Sätze zu berechnen.

Suchen von Wiederholungen in XAML
Öffnen Sie die Datei StandardTipPage.xaml.
Suchen Sie das XAML-Markup, das die Hintergrundfarbe des LayoutRoot-Rasters festlegt. Beachten Sie, dass es einen fest codierten Wert verwendet.
<Grid x:Name ="LayoutRoot" BackgroundColor="Silver" Padding="10">Suchen Sie das XAML-Markup, mit dem die Textfarbe der Beschriftungen in der „linken Spalte“ auf Navy und die Schriftgröße auf 22 gesetzt wird. Beachten Sie, dass diese Werte in drei Bezeichnungen verwendet werden.
<!-- Left column = static labels --> <Label x:Name="billLabel" Text="Bill" TextColor="Navy" FontSize="22" ... /> <Label x:Name="tipLabel" Text="Tip" TextColor="Navy" FontSize="22" ... /> <Label x:Name="totalLabel" Text="Total" TextColor="Navy" FontSize="22" ... />Suchen Sie den XAML-Code, der die Farbe der Bezeichnungen in der „rechten Spalte“ auf Navy und den Schriftgrad auf 22 festlegt. Beachten Sie, dass diese Werte in zwei Bezeichnungen verwendet werden.
Einige der Eigenschaftseinstellungen scheinen eine logische Gruppe zu bilden. Die Kombination aus „Navy“ und „22“ beispielsweise wird in vielen Beschriftungen verwendet.
<!-- Right column = user input and calculated-value output --> <Entry ... /> <Label x:Name="tipOutput" Text="0.00" TextColor="Navy" FontSize="22" ... /> <Label x:Name="totalOutput" Text="0.00" TextColor="Navy" FontSize="22" ... />Berücksichtigen Sie die Arbeit, die beim Ändern der Werte TextColor und FontSizeFontSize erforderlich ist. Sie müssten diesen an fünf Stellen ändern.
Definieren von Ressourcen
Lassen Sie uns nun Ressourcen in XAML erstellen, damit Sie damit beginnen können, einen Teil des sich wiederholenden Codes zu entfernen, den Sie in der Anwendung gefunden haben.
Öffnen Sie die Datei StandardTipPage.xaml.
Definieren Sie die RessourceFarbe in einem Abschnitt ContentPage.Resources. Geben Sie der Ressource eine x:Key-Resourcen-ID von bgColor nd den Wert #C0C0C0 (ySie können auch den Namen der Farbe verwenden
Silver).Definieren Sie eine zweite Farb-Ressource. Geben Sie ihm eine x:Key-Ressourcen-ID von fgColor und den Wert #0000AD (Sie können auch den Namen der Farbe verwenden
Navy).Definieren Sie eine x:Double-Ressource mit einer ID von fontSize. Legen Sie den Wert dieser Ressource auf 22 fest.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" ...> <ContentPage.Resources> <ResourceDictionary> <Color x:Key="bgColor">#C0C0C0</Color> <Color x:Key="fgColor">#0000AD</Color> <x:Double x:Key="fontSize">22</x:Double> </ResourceDictionary> </ContentPage.Resources> <Grid x:Name ="LayoutRoot" ...> ...
Verwenden von statischen Ressourcen
Nun wenden wir die Ressourcen an, die Sie erstellt haben.
Verwenden Sie die Markup-Erweiterung StaticResource um die Ressource bgColor auf die Eigenschaft des Hintergrunds des Steuerelements LayoutRoot-Raster anzuwenden.
... <Grid x:Name ="LayoutRoot" BackgroundColor="{StaticResource bgColor}" Padding="10">Wenden Sie die Ressource fgColor auf die Eigenschaft TextColor aller LabelSteuerelemente an, die derzeit die TextColor auf Navy setzen. Ersetzen Sie außerdem den hartcodierten Schriftgrad durch die statische Ressource fontSize.
... <!-- Left column = static labels --> <Label x:Name="billLabel" Text="Bill" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> <Label x:Name="tipLabel" Text="Tip" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> <Label x:Name="totalLabel" Text="Total" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> ...Führen Sie die Anwendung aus. Überprüfen Sie, ob StandardTipPage beim Start immer noch dunklen Text auf hellem Hintergrund anzeigt, wie es vorher der Fall war.
Hinweis
Machen Sie sich an dieser Stelle keine Gedanken über den Stil für CustomTipPage oder für die Designs Hell und Dunkel. Diese Themen werden später noch behandelt.