Übung – Verwenden der Augennachverfolgung
In dieser Übung erfahren Sie, wie Sie die Augennachverfolgung für HoloLens 2 aktivieren und Objekten die Augennachverfolgung hinzufügen, um Aktionen auszulösen, wenn Benutzer*innen die Objekte betrachten.
Sicherstellen, dass die Eyetracking-Eingabefunktion aktiviert ist
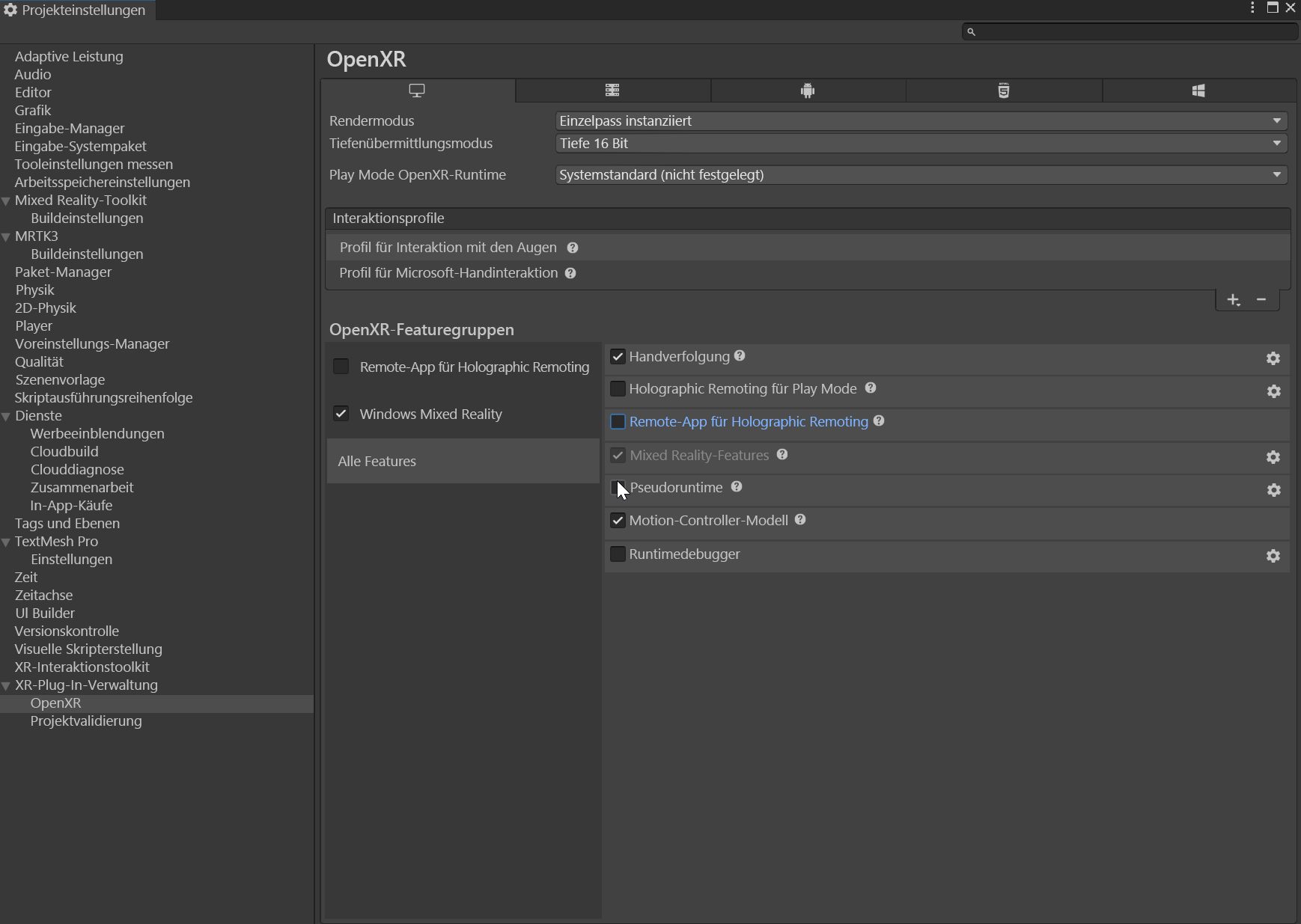
Wählen Sie im Unity-Menü Edit>Project Settings (Bearbeiten>Projekteinstellungen) aus. Erweitern Sie XR-Plug-In-Verwaltung, wählen Sie dann OpenXR aus, und stellen Sie sicher, dass das Interaktionsprofil „Augenanvisierung“ den Interaktionsprofilen hinzugefügt wurde.
Aktivieren der simulierten Augennachverfolgung für den Unity-Editor
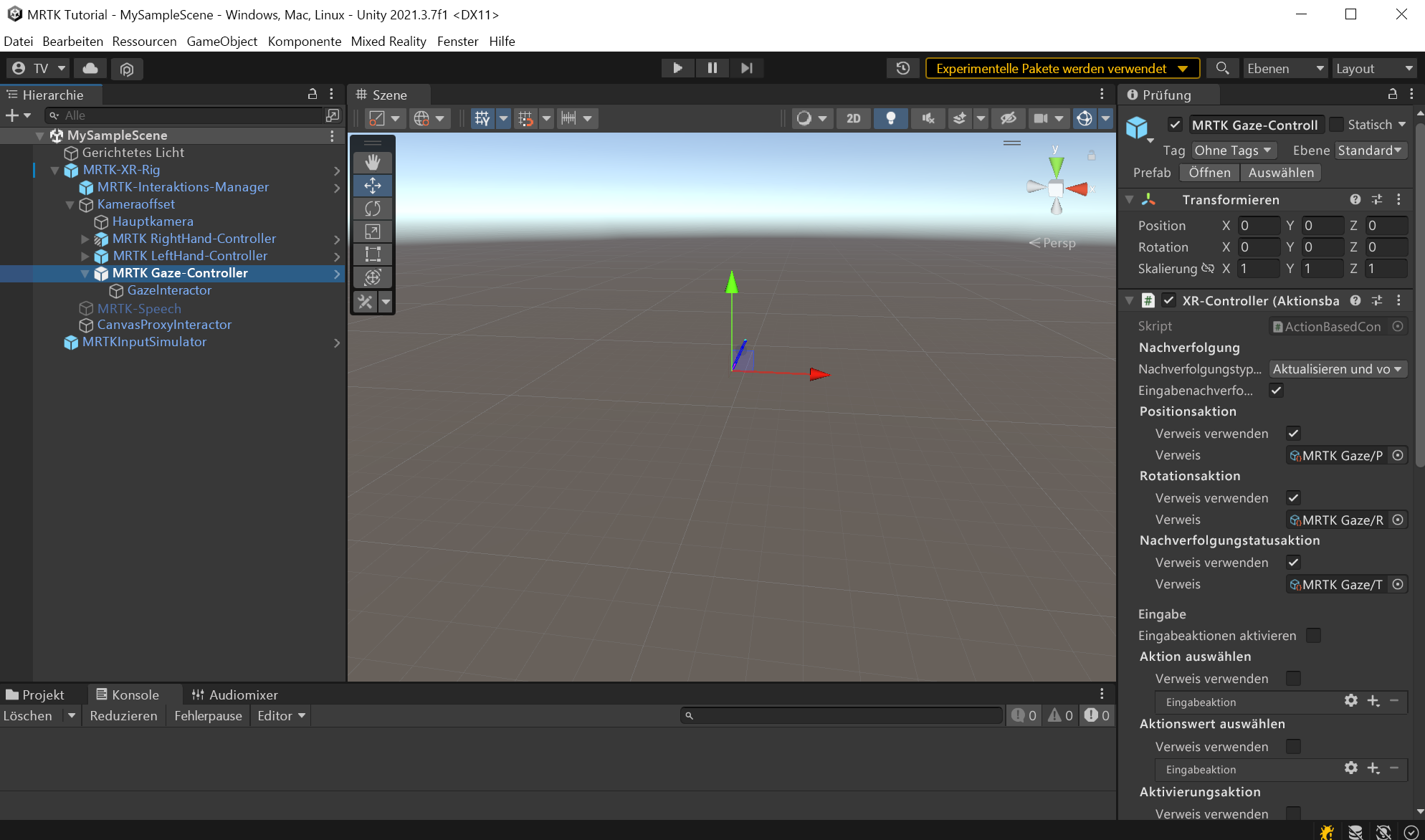
Aus dem vorherigen Modul sollte Ihre Szene bereits das MRTK-XR-Rig enthalten. Die Eingabe durch Anvisieren ist in diesem Prefab enthalten, sodass Sie keine zusätzlichen Komponenten hinzufügen müssen.
Hinzufügen der Augennachverfolgung zu Objekten
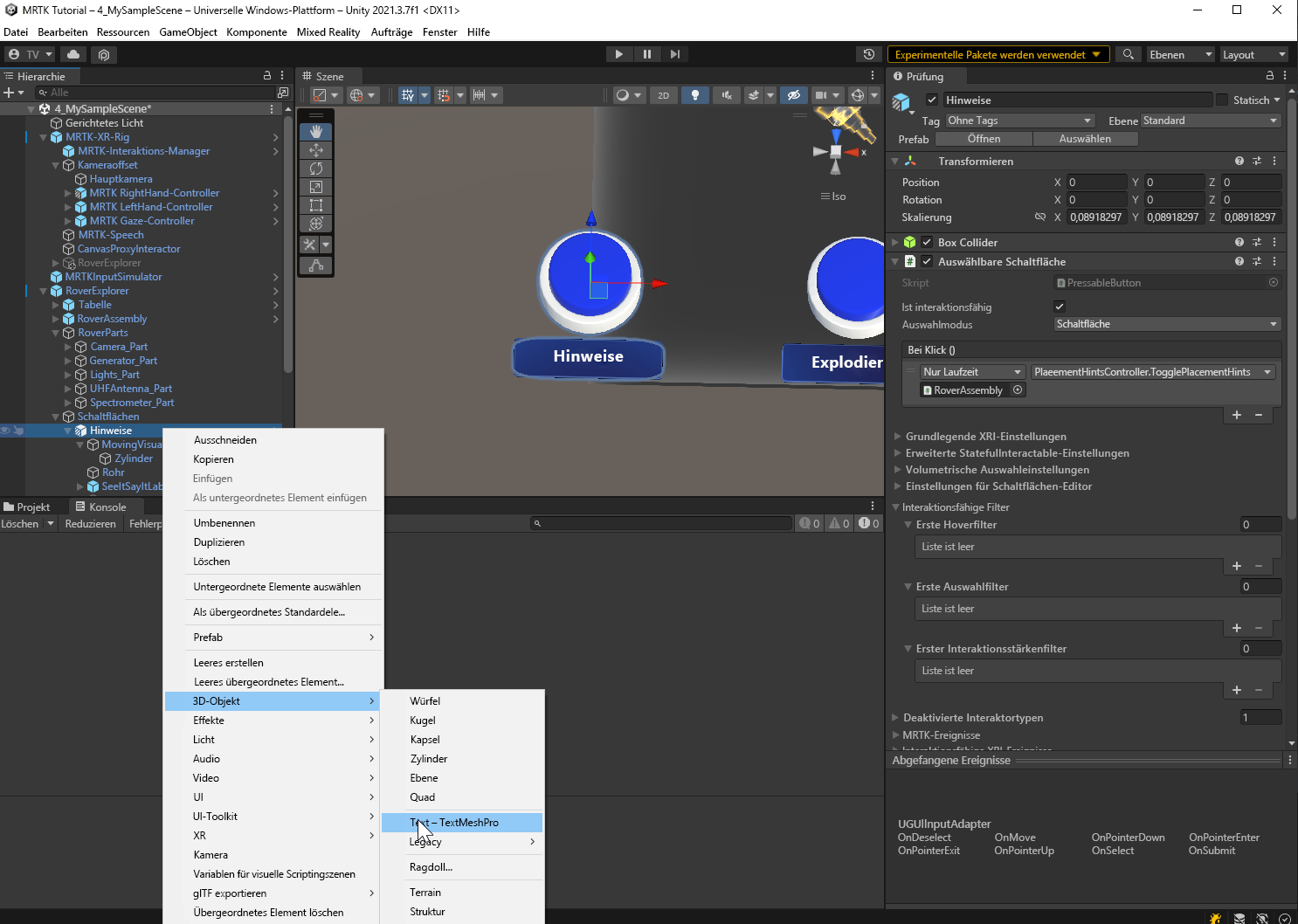
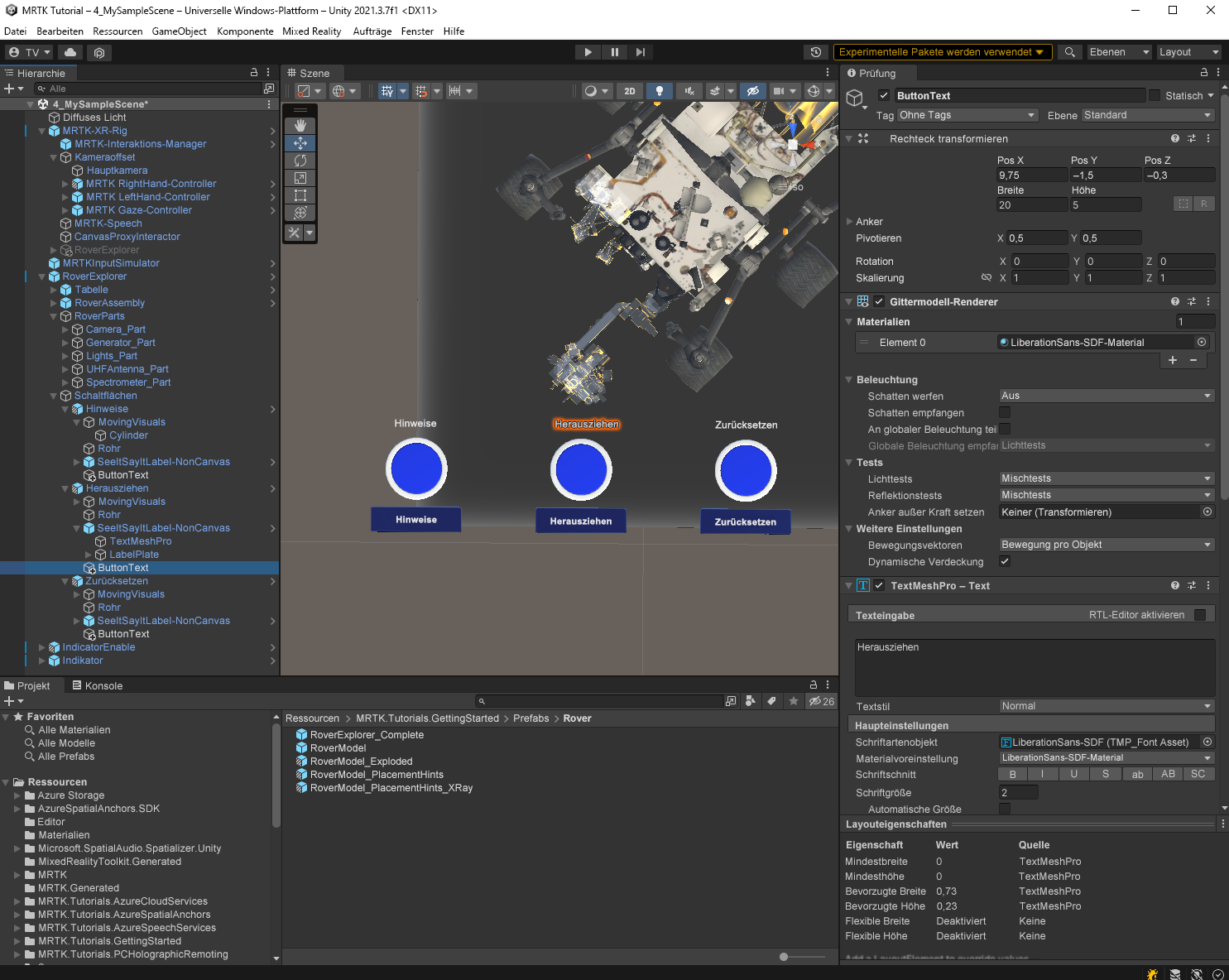
Erweitern Sie im Fenster „Hierarchy“ RoverExplorer>Buttons>Hints. Klicken Sie mit der rechten Maustaste auf das Spielobjekt Hinweise, und wählen Sie dann 3D-Objekt>Text – TextMeshPro aus. Benennen Sie das neu erstellte Spielobjekt in ButtonText um.
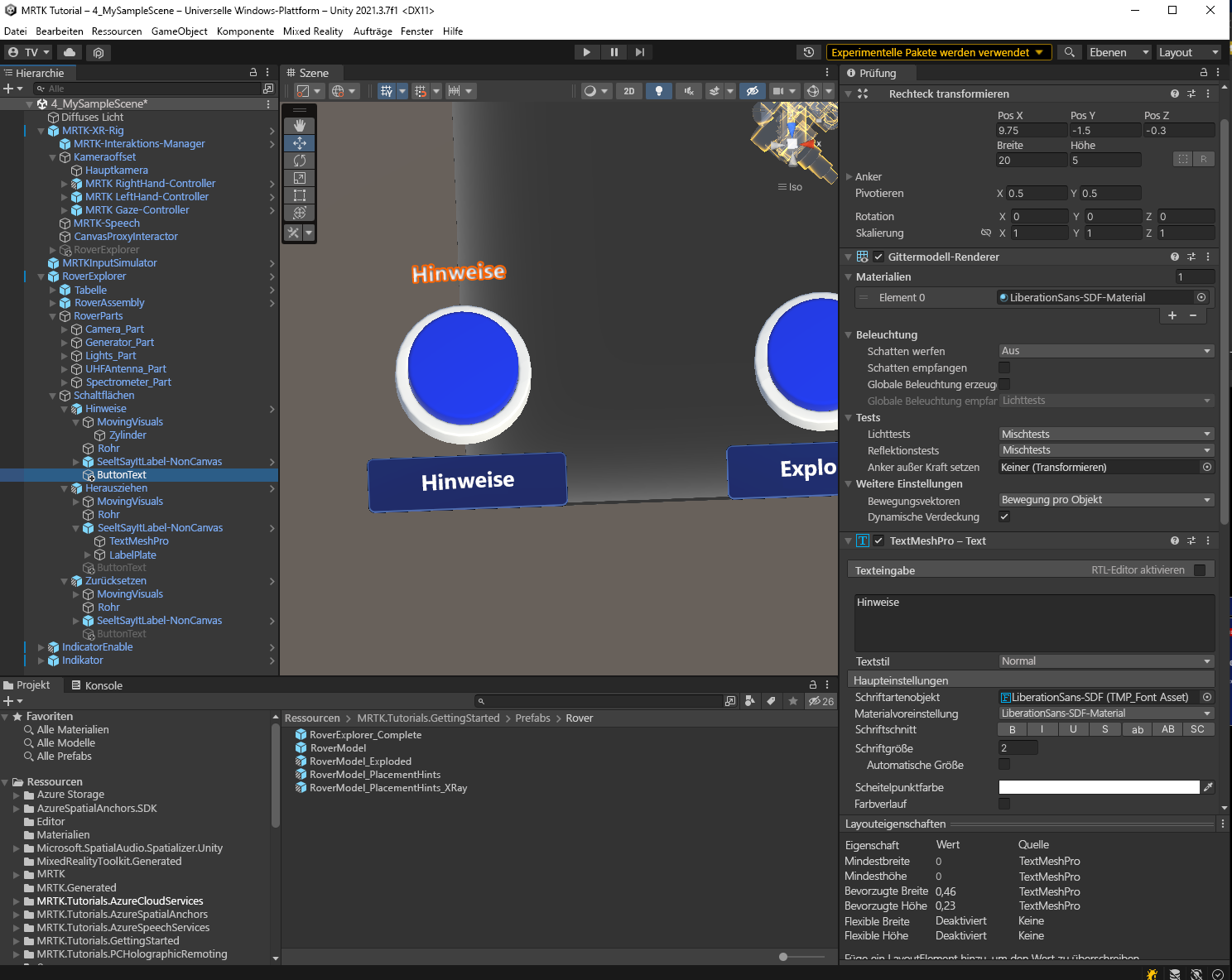
Wählen Sie im Hierarchiefenster RoverExplorer>Buttons>Hints>ButtonText aus. Ändern Sie seine Texteingabe auf Hinweise, die Schriftgröße auf 2, die Position X auf 9,75, die Position Y auf -1,50 und die Position Z auf -0,3.
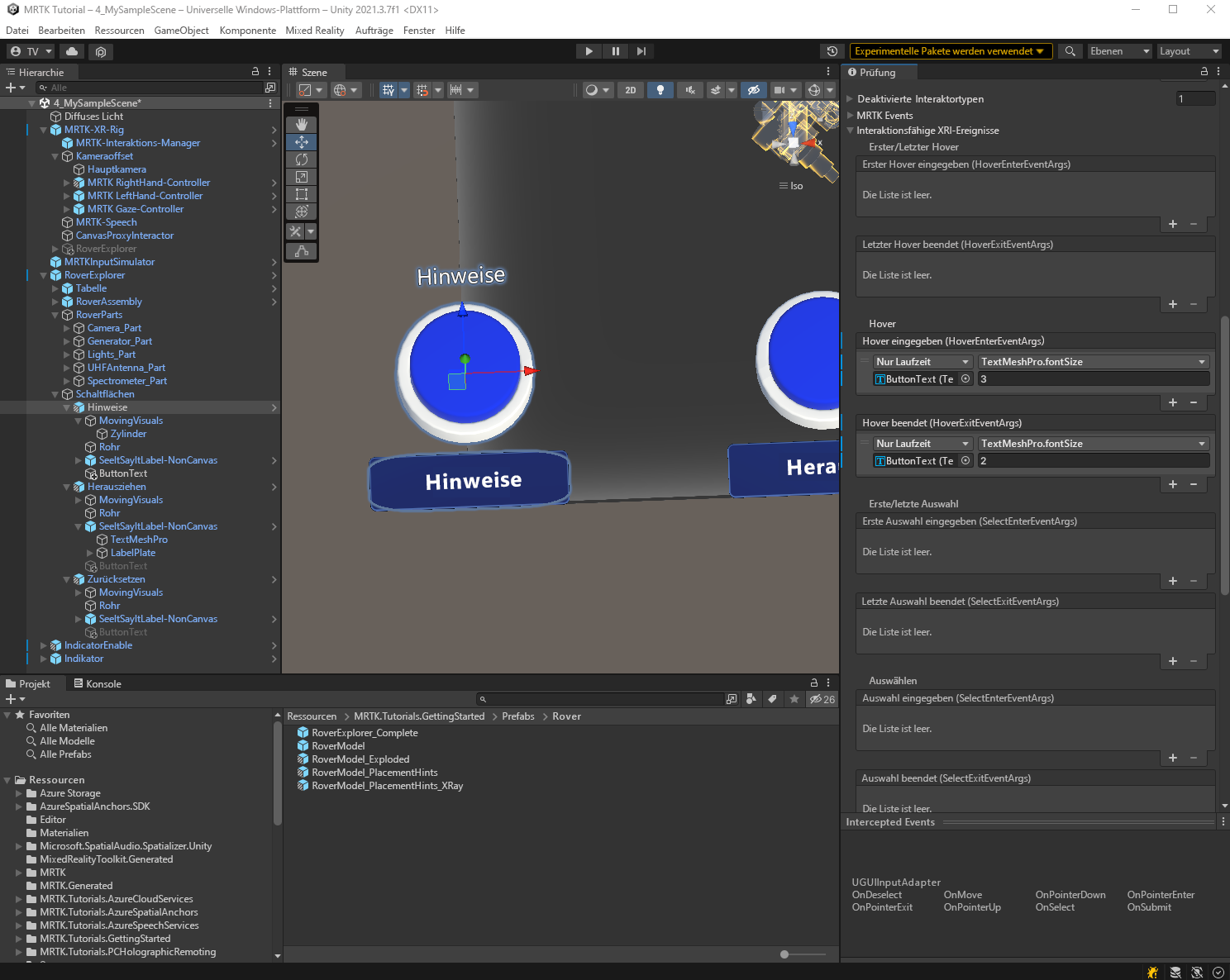
Erweitern Sie im Fenster „Hierarchy“ RoverExplorer>Buttons>Hints>ButtonText. Wählen Sie dann im Fenster „Hierarchy“ das Schaltflächenobjekt Hinweise aus, und konfigurieren Sie die Komponente PressableButton wie folgt:
Unter XRI Interactable Events, im Abschnitt Hover Entered:
- Wählen Sie das kleine +-Symbol aus, um ein weiteres Ereignis hinzuzufügen.
- Weisen Sie das ButtonText-Objekt über die Schaltfläche Hinweise dem Feld Keines (Objekt) zu.
- Wählen Sie im Dropdownmenu Keine Funktion die Option TextMeshPro>float fontSize aus, um diesen Eigenschaftswert zu aktualisieren, wenn das Ereignis ausgelöst wird.
- Legen Sie das Argument auf 3 fest, um den aktuellen Schriftgrad auf 3 zu erhöhen
Im Abschnitt Hover Exited:
- Wählen Sie das kleine +-Symbol aus, um ein weiteres Ereignis hinzuzufügen.
- Weisen Sie das ButtonText-Objekt über die Schaltfläche Hinweise dem Feld Keines (Objekt) zu.
- Wählen Sie im Dropdownmenu Keine Funktion die Option TextMeshPro>float fontSize aus, um diesen Eigenschaftswert zu aktualisieren, wenn das Ereignis ausgelöst wird.
- Legen Sie das Argument auf 2 fest, um den Schriftgrad wieder auf 2 zurückzusetzen.
Wiederholen Sie die vorstehenden Schritte für die Schaltflächenobjekte Explodieren und Zurücksetzen, um die Augennachverfolgung für die verbleibenden Schaltflächen zu konfigurieren. Wenn Sie jetzt in den Spielmodus wechseln und dann die rechte Maustaste gedrückt halten, während Sie die Maus bewegen, bis eine der Schaltflächen anvisiert wird, sehen Sie, dass sich der Schriftgrad des Texts erhöht und dann auf die ursprüngliche Größe zurückgesetzt wird, wenn Sie wegschauen.