Übung: Hinzufügen eines Entwicklungscontainers zu einem vorhandenen Projekt
Beim Einrichten des Entwicklungscontainers für ein Projekt müssen Sie diesem Projekt zunächst eine Containerkonfiguration hinzufügen. Mit einer Containerkonfiguration wird Ihre Umgebung in Visual Studio Code eingerichtet.
In dieser Übung fügen Sie einen Entwicklungscontainer hinzu und öffnen das Projekt „Products Dashboard“ im Container.
Hinzufügen eines Entwicklungscontainers
Kehren Sie zu Visual Studio Code und dem zuvor geklonten Projekt zurück.
Drücken Sie F1, um die Befehlspalette zu öffnen.
Geben Sie add dev container ein, und wählen Sie Dev Containers: Add Development Container Configuration Files (Dev Containers: Konfigurationsdateien für Entwicklungscontainer hinzufügen) aus. Dies stellt eine Liste der Entwicklungscontainervorlagen dar. Vorlagen enthalten die Quelldateien, die zum Konfigurieren einer vollständigen Entwicklungsumgebung für den angegebenen Technologiestapel erforderlich sind.
Wählen Sie Konfiguration zum Benutzerdatenordner hinzufügen.
Wählen Sie die folgenden Optionen:
Option Wert Auswählen einer Vorlage zur Containerkonfiguration Python 3 Python-Version 3,11 Auswählen zusätzlicher zu installierender Features Klicken Sie auf OK.
Wichtig
Im ersten Schritt müssen Sie bei der Auswahl einer Konfigurationsvorlage möglicherweise „Alle Definitionen anzeigen...“ aus der Liste und dann Python auswählen, sobald der vollständige Satz von Vorlagen geladen wird.
Ihrem Projekt wird eine „Dev Containers“-Konfiguration hinzugefügt. Über Visual Studio Code werden Sie darüber informiert, dass Sie das Projekt nun in einem Container öffnen können. Schließen Sie diese Benachrichtigung vorerst.
Überprüfen der Konfigurationsdateien
- Beachten Sie, dass dem Projekt ein neuer Ordner namens .devcontainer hinzugefügt wurde.
- Erweitern Sie diesen Ordner, und beachten Sie, dass er eine Datei namens „devcontainer.json“ enthält.
Öffnen des Projekts in einem Container
- Drücken Sie F1, um die Befehlspalette zu öffnen.
- Geben Sie reopen in container (In Container neu öffnen) ein.
- Wählen Sie aus der Liste der verfügbaren Optionen Dev Containers: Reopen in Container (Dev Containers: In Container neu öffnen) aus.
Daraufhin wird der Container erstellt. Der erste Build kann einige Minuten dauern, da ein neues Image gepullt und auf Ihrem Computer erstellt werden muss. Nach dem erstmaligen Erstellen des Containers laufen spätere Erstellungen wesentlich schneller ab.
Anzeigen des Remoteindikators
Wenn der Containerbuild abgeschlossen ist, erkennen Sie am Remoteindikator, dass Sie mit dem Container verbunden sind. Nun sollten auch Ihre in Visual Studio Code geladenen Projektdateien angezeigt werden.
Sehen Sie sich den Remoteindikator in der unteren linken Ecke von Visual Studio Code an. Dieser zeigt nun „Dev Container: Python 3“ an.

Wichtig
Möglicherweise werden Benachrichtigungen zu Pylance oder zur Verbesserung der Leistung unter Windows angezeigt. Sie können alle Benachrichtigungen, die in Visual Studio Code angezeigt werden, bedenkenlos verwerfen. Diese Schritte sind nicht notwendig.
Überprüfen des Containers
Drücken Sie STRG + `, um das integrierte Terminal in Visual Studio Code zu öffnen, wenn es noch nicht geöffnet ist.
Beachten Sie, dass die Terminaleingabeaufforderung möglicherweise anders aussieht als Ihre normale Eingabeaufforderung.

Führen Sie folgenden Befehl aus, um sicherzustellen, dass Python installiert ist:
python --versionIm Terminal sollte die Python-Version ausgegeben werden, die im Container verwendet wird.
Installieren von Projektabhängigkeiten
Führen Sie im Terminal den folgenden Befehl aus, um die zum Ausführen des Projekts erforderlichen Flask-Abhängigkeiten zu installieren:
pip3 install --user -r requirements.txt
Ausführen des Projekts
Geben Sie im Terminal den folgenden Befehl ein, um das Projekt zu starten:
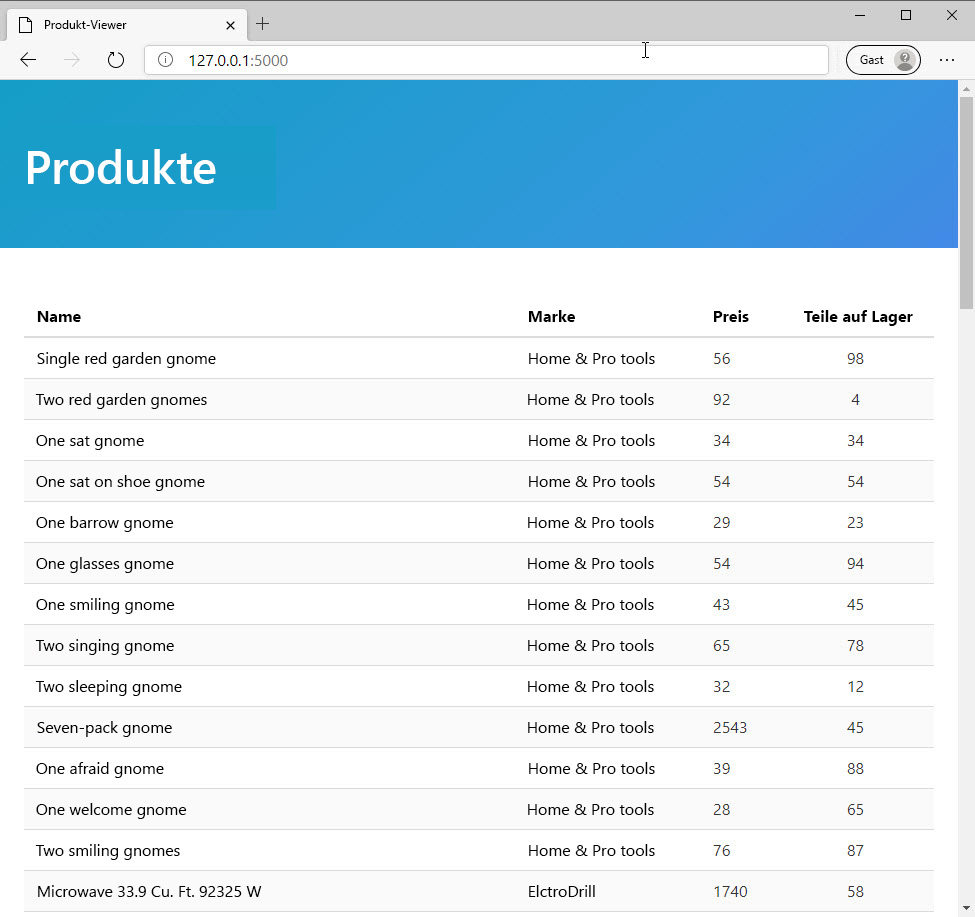
python app.pyÖffnen Sie das Projekt in einem Browser, indem Sie zu http://127.0.0.1:5000 navigieren.

Gut gemacht! Auf Ihrem Computer wird nun eine Python-Webanwendung mit Flask ausgeführt, obwohl Sie sich mit beidem unter Umständen gar nicht auskennen. Das ist aber nicht sonderlich schlimm. Das müssen Sie auch nicht. Der Container ist für die Einrichtung der gesamten Umgebung verantwortlich.
Im nächsten Abschnitt erfahren Sie, wie Sie die Datei devcontainer.json verwenden, um die Installation der Abhängigkeit zu automatisieren und Visual Studio Code für dieses Python-Projekt anzupassen.