Übung: Verwenden von Datenbankdiensten zum Speichern von Daten aus einem .NET Aspire-Projekt
In dieser Übung ersetzen Sie die aktuellen Datenspeicher für die cloudeigene App Ihres Unternehmens, die sich in der Entwicklung befinden. Derzeit verwendet die App eine lokal gespeicherte SQLite-Datenbank für Katalogdaten und eine Redis Cache-Instanz im Arbeitsspeicher für die Warenkörbe des Kunden. Sie ersetzen die vorhandenen Datenspeicher durch PostgreSQL und MongoDB.
Installieren der erforderlichen Komponenten
Voraussetzungen für .NET Aspire:
- .NET 8
- Visual Studio 2022 – Vorschau
- Docker Desktop oder Podman
- .NET Aspire-Workload in Visual Studio
Wenn Sie die erforderlichen Komponenten bereits installiert haben, können Sie mit dem Klonen der vorhandenen App fortfahren.
Installieren von .NET 8
Folgen Sie diesem .NET 8-Link, und wählen Sie das richtige Installationsprogramm für Ihr Betriebssystem aus. Wenn Sie beispielsweise Windows 11 und einen modernen Prozessor verwenden, wählen Sie das x64 .NET 8 SDK für Windows aus.
Führen Sie nach Abschluss des Downloads das Installationsprogramm aus, und folgen Sie den Anweisungen. Führen Sie in einem Terminalfenster den folgenden Befehl aus, um zu überprüfen, ob die Installation erfolgreich war:
dotnet --version
Die Versionsnummer des .NET SDK, das Sie installiert haben, sollte angezeigt werden. Zum Beispiel:
8.0.300-preview.24203.14
Installieren der Vorschauversion von Visual Studio 2022
Folgen Sie diesem Visual Studio 2022 Preview-Link, und wählen Sie Downloadvorschau aus. Führen Sie nach Abschluss des Downloads das Installationsprogramm aus und folgen Sie den Anweisungen.
Installation von Docker Desktop
Folgen Sie diesem Docker Desktop-Link und wählen Sie das richtige Installationsprogramm für Ihr Betriebssystem aus. Führen Sie nach Abschluss des Downloads das Installationsprogramm aus, und folgen Sie den Anweisungen.
Öffnen Sie die Docker Desktop-Anwendung und akzeptieren Sie den Servicevertrag.
Installieren der .NET Aspire-Workload in Visual Studio
Installieren Sie die .NET Aspire-Workload mithilfe der .NET CLI:
Öffnen Sie ein Terminal.
Installieren Sie die .NET Aspire-Workloads mit den folgenden Befehlen:
dotnet workload update dotnet workload install aspire dotnet workload listDie Details der .NET Aspire-Workload sollten angezeigt werden.
Installed Workload Id Manifest Version Installation Source --------------------------------------------------------------------------------------------- aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84 Use `dotnet workload search` to find additional workloads to install.
Klonen und Ändern der Northern Mountains-App
Wir verwenden git, um die aktuelle Northern Mountains-App zu erhalten:
Navigieren Sie in der Befehlszeile zu einem Ordner Ihrer Wahl, in dem Sie mit Code arbeiten können.
Führen Sie den folgenden Befehl aus, um die Northern Mountains eShop-Beispielanwendung zu klonen:
git clone -b aspire-databases https://github.com/MicrosoftDocs/mslearn-aspire-starterStarten Sie Visual Studio und wählen Sie dann Projekt oder Projektmappe öffnen aus.
Navigieren Sie zu dem Ordner, in dem Sie den eShop geklont haben, öffnen Sie den Ordner start, wählen Sie die Datei eShop.databases.sln und anschließend Öffnen aus.
Erweitern Sie im Projektmappen-Explorer das eShop.AppHost-Projekt, und öffnen Sie dann Program.cs.
// Databases var basketStore = builder.AddRedis("BasketStore").WithRedisCommander(); // Identity Providers var idp = builder.AddKeycloakContainer("idp", tag: "23.0") .ImportRealms("../Keycloak/data/import"); // DB Manager Apps builder.AddProject<Projects.Catalog_Data_Manager>("catalog-db-mgr"); // API Apps var catalogApi = builder.AddProject<Projects.Catalog_API>("catalog-api"); var basketApi = builder.AddProject<Projects.Basket_API>("basket-api") .WithReference(basketStore) .WithReference(idp); // Apps // Force HTTPS profile for web app (required for OIDC operations) var webApp = builder.AddProject<Projects.WebApp>("webapp") .WithReference(catalogApi) .WithReference(basketApi) .WithReference(idp, env: "Identity__ClientSecret");Der vorherige Code zeigt die aktuelle Konfiguration für die App. Die App verwendet eine Redis Cache-Instanz für den Warenkorbspeicher.
Erkunden Sie den Rest der App, konzentrieren Sie sich auf die Projekte Catalog.Data.Manager und Catalog.API, und sehen Sie sich an, wie sie eine lokal gespeicherte SQLite-Datenbank verwenden.
Um die App zu starten, drücken Sie F5, oder wählen Sie Debuggen > Debuggen starten aus.
Wenn das Dialogfeld Docker Desktop starten angezeigt wird, wählen Sie Ja aus.
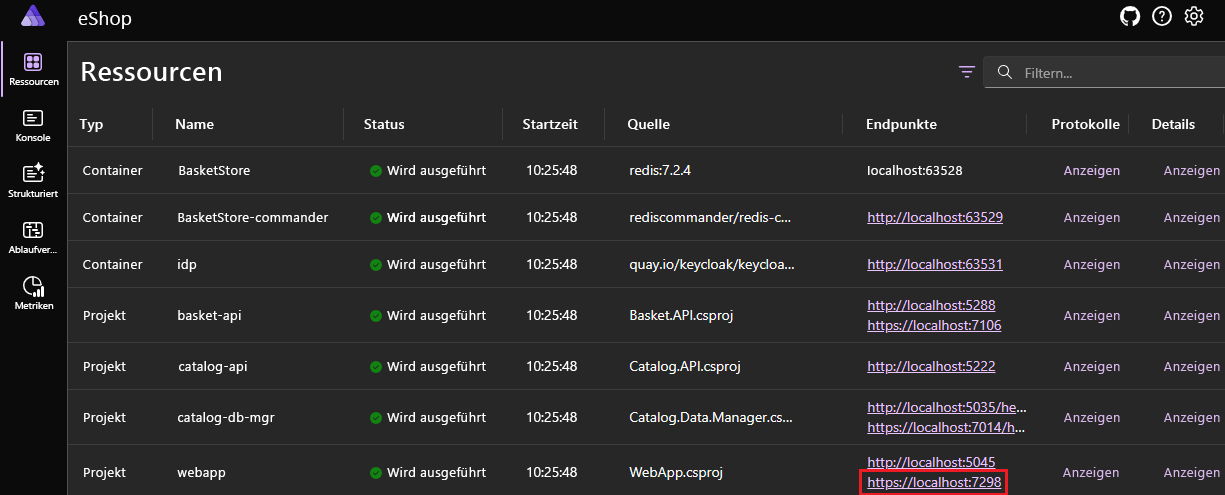
Wenn das eShop-Dashboard für .NET Aspire angezeigt wird, wählen Sie für die webapp-Ressource den sicheren Endpunkt aus:
Die App wird daraufhin in einem Browser geöffnet. Sie können die App erkunden und sehen, wie sie funktioniert.

Die Anmeldeinformationen des Testbenutzers sind test@example.com und P@$$w0rd1.
Um das Debuggen zu beenden, drücken Sie UMSCHALTTASTE+F5, oder wählen Sie Debuggen > Debuggen beenden aus.
Hinzufügen einer .NET Aspire PostgreSQL-Komponente
Das Team, das für die Katalog-Microservices verantwortlich ist, hat die App erstellt, um eine lokal gespeicherte SQLite-Datenbank zu verwenden. Dieser Ansatz ist für die Entwicklung geeignet, aber das Team möchte eine stabilere Datenbank für die Produktion verwenden.
Zwei Projekte stellen eine Verbindung mit der SQLite-Datenbank her, und zwar die Projekte Catalog.Data.Manager und Catalog.API. Der Daten-Manager wird nur verwendet, um ein Seeding der Datenbank mit Daten auszuführen, daher sollten Sie sich auf das Catalog.API-Projekt konzentrieren.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt Catalog.API, und wählen Sie Hinzufügen>.NET Aspire-Paket aus.
Fügen Sie im Feld Suchen Npgsql.EntityFramework am Ende hinzu, und drücken Sie die EINGABETASTE.
Wählen Sie links aus den Ergebnissen Aspire.Npgsql.EntityFrameworkCore.PostgreSQL aus.
Wählen Sie auf der rechten Seite das Dropdownfeld mit den Versionen und dann die neueste Version 8.0.0 aus.
Wählen Sie Installieren aus.
Falls das Dialogfeld Vorschau der Änderungen anzeigen erscheint, wählen Sie Übernehmen aus.
Klicken im Dialogfeld Zustimmung zur Lizenz auf Ich stimme zu.
Wählen Sie im Projektmappen-Explorer das Catalog.API-Projekt aus, um den Inhalt der Datei Catalog.API.csproj anzuzeigen.
Löschen Sie die
PackageReferencefür Microsoft.EntityFrameworkCore.Sqlite:<PackageReference Include="Microsoft.EntityFrameworkCore.Sqlite" Version="8.0.3" />
Registrieren der neuen DbContext-Klasse (PostgreSQL)
Erweitern Sie im Projektmappen-Explorer das Catalog.API-Projekt, und öffnen Sie dann die Program.cs-Datei.
Ersetzen Sie die DbContext-Klasse (SQLite):
builder.Services.AddDbContext<CatalogDbContext>( options => options.UseSqlite(builder.Configuration.GetConnectionString("sqlconnection") ?? throw new InvalidOperationException( "Connection string 'sqlconnection' not found.")));Durch die neue DbContext-Klasse (PostgreSQL):
builder.AddNpgsqlDbContext<CatalogDbContext>("CatalogDB");Die App muss die Database.db-Datei nicht mehr lesen. Entfernen Sie daher die zugeordneten Zeichenfolgen in appsettings.json.
Wählen Sie im Projektmappen-Explorer unter Catalog.API appsettings.json aus.
Löschen Sie die
ConnectionStrings-Einträge. Die Datei sieht nun wie folgt aus:{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "OpenApi": { "Endpoint": { "Name": "Catalog.API v1" }, "Document": { "Description": "The Catalog Microservice HTTP API. This is a Data-Driven/CRUD microservice sample", "Title": "eShop - Catalog HTTP API", "Version": "v1" } }, "CatalogOptions": { "PicBasePathFormat": "items/{0}/pic/" } }Klicken Sie mit der rechten Maustaste auf das Catalog.Data.Manager-Projekt, und wählen Sie dann Entfernen aus.
Wählen Sie im Dialogfeld OK aus.
Das Datenbankteam erstellt eine PostgreSQL-Datenbanksicherung, die Sie zum Erstellen und Seeding der Katalogdatenbank verwenden können. Sie können die Sicherung im Ordner Catalog.API/Seed anzeigen.
Ausführen von Seeding für die PostgreSQL-Datenbank mit einem begrenzten Volume
Das AppHost-Projekt kann einen PostgreSQL-Datenbankcontainer erstellen, ein Seeding mit Daten aus einem gebundenen Volume ausführen und dann durch Abhängigkeitsinjektion Verweise auf die Catalog.API übergeben.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt eShop.AppHost, und wählen Sie Hinzufügen>.NET Aspire-Paket aus.
Fügen Sie im Feld Suchen am Ende PostgreSQL hinzu, und drücken Sie die EINGABETASTE.
Wählen Sie links aus den Ergebnissen Aspire.Hosting.PostgreSQL aus.
Wählen Sie auf der rechten Seite das Dropdownfeld mit den Versionen und dann die neueste Version 8.0.0 aus.
Wählen Sie Installieren aus.
Falls das Dialogfeld Vorschau der Änderungen anzeigen erscheint, wählen Sie Übernehmen aus.
Klicken im Dialogfeld Zustimmung zur Lizenz auf Ich stimme zu.
Erweitern Sie im Projektmappen-Explorer das eShop.AppHost-Projekt, und öffnen Sie dann die Program.cs-Datei.
Fügen Sie unter dem Kommentar
//Databasesden folgenden Code hinzu:// Databases var basketStore = builder.AddRedis("BasketStore").WithRedisCommander(); var postgres = builder.AddPostgres("postgres") .WithEnvironment("POSTGRES_DB", "CatalogDB") .WithBindMount("../Catalog.API/Seed", "/docker-entrypoint-initdb.d").WithPgAdmin(); var catalogDB = postgres.AddDatabase("CatalogDB");Der vorherige Code erstellt einen PostgreSQL-Datenbankcontainer, fügt eine Datenbank mit dem Namen CatalogDB hinzu und bindet das Verzeichnis /docker-entrypoint-initdb.d an das ../Catalog.API/Seed-Verzeichnis. Der Code erstellt außerdem einen Container für das pgAdmin-Tool, mit dem Sie die PostgreSQL-Datenbank verwalten können.
Übergeben Sie den
catalogDB-Verweis auf das Catalog.API-Projekt, indem Sie.WithReference(catalogDB)hinzufügen. Der Code lautet jetzt:// API Apps var catalogApi = builder.AddProject<Projects.Catalog_API>("catalog-api") .WithReference(catalogDB);Das Catalog.Data.Manager-Projekt ist nicht mehr erforderlich. Entfernen Sie das Projekt also aus dem AppHost. Löschen Sie folgenden Code:
// DB Manager Apps builder.AddProject<Projects.Catalog_Data_Manager>("catalog-db-mgr");
Testen der App
Mit .NET Aspire konnte Ihr Team ein ganzes Projekt entfernen. Außerdem benötigt die Katalog-API nur eine einzige Codezeile, um den PostgresSQL-Datenbankkontext hinzuzufügen. Abhängigkeitsinjektion und Dienstermittlung über den AppHost bedeuten, dass keine weiteren Codeänderungen erforderlich sind, damit die API eine Verbindung mit der neuen Datenbank herstellen kann.
Um die App zu kompilieren und zu starten, drücken Sie F5, oder wählen Sie Debuggen > Debuggen starten aus.
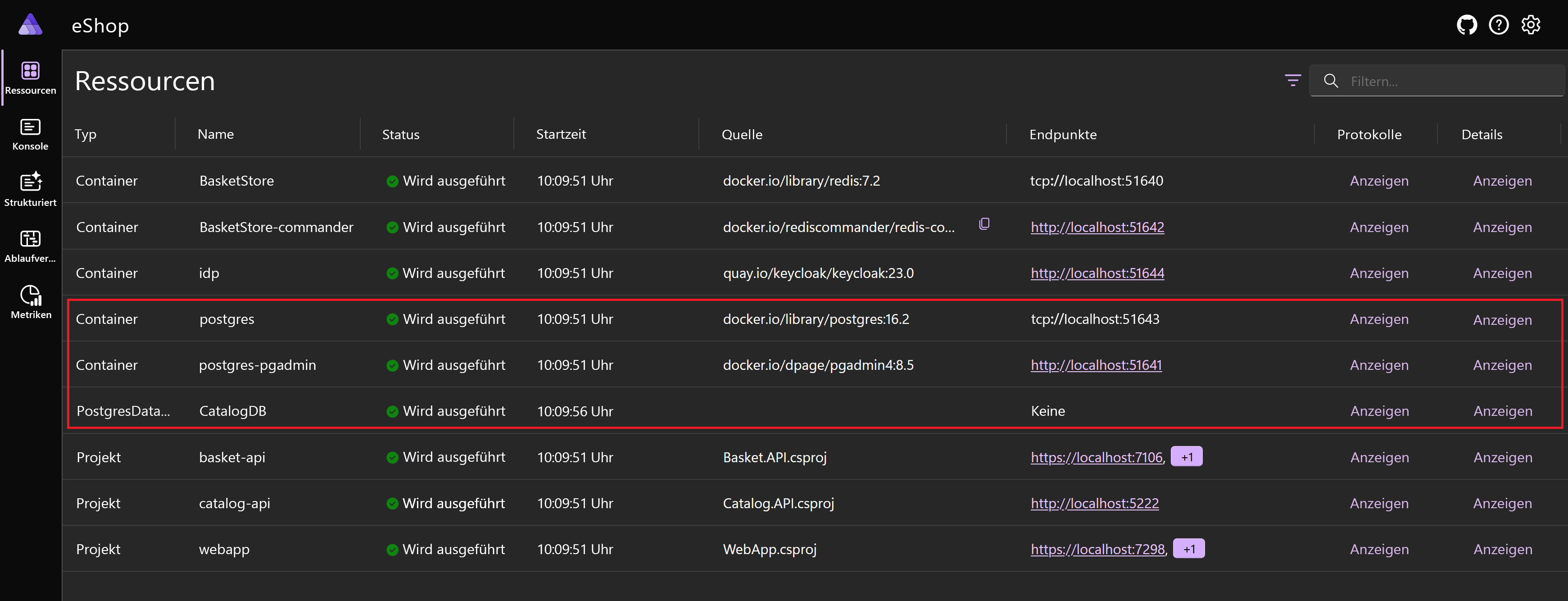
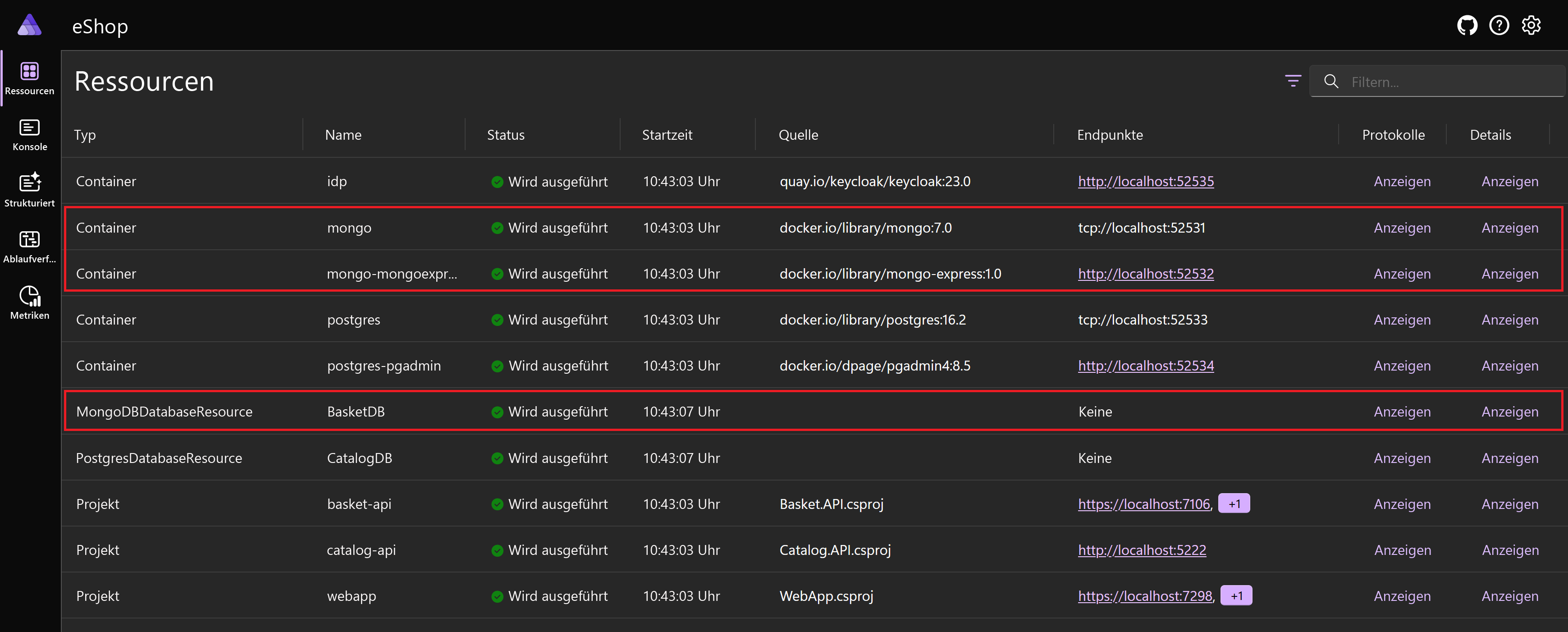
Es gibt zwei neue Container im Dashboard, die den PostgreSQL-Datenbankserver und das pgAdmin-Tool hosten. Es gibt auch eine PostgreSQL-Datenbankressource, die die CatalogDB-Datenbank hosten soll.
Verwenden Sie pgAdmin, um eine Verbindung mit der PostgreSQL-Datenbank herzustellen und die Daten zu untersuchen. Wählen Sie den postgres pgadmin-Endpunkt aus.
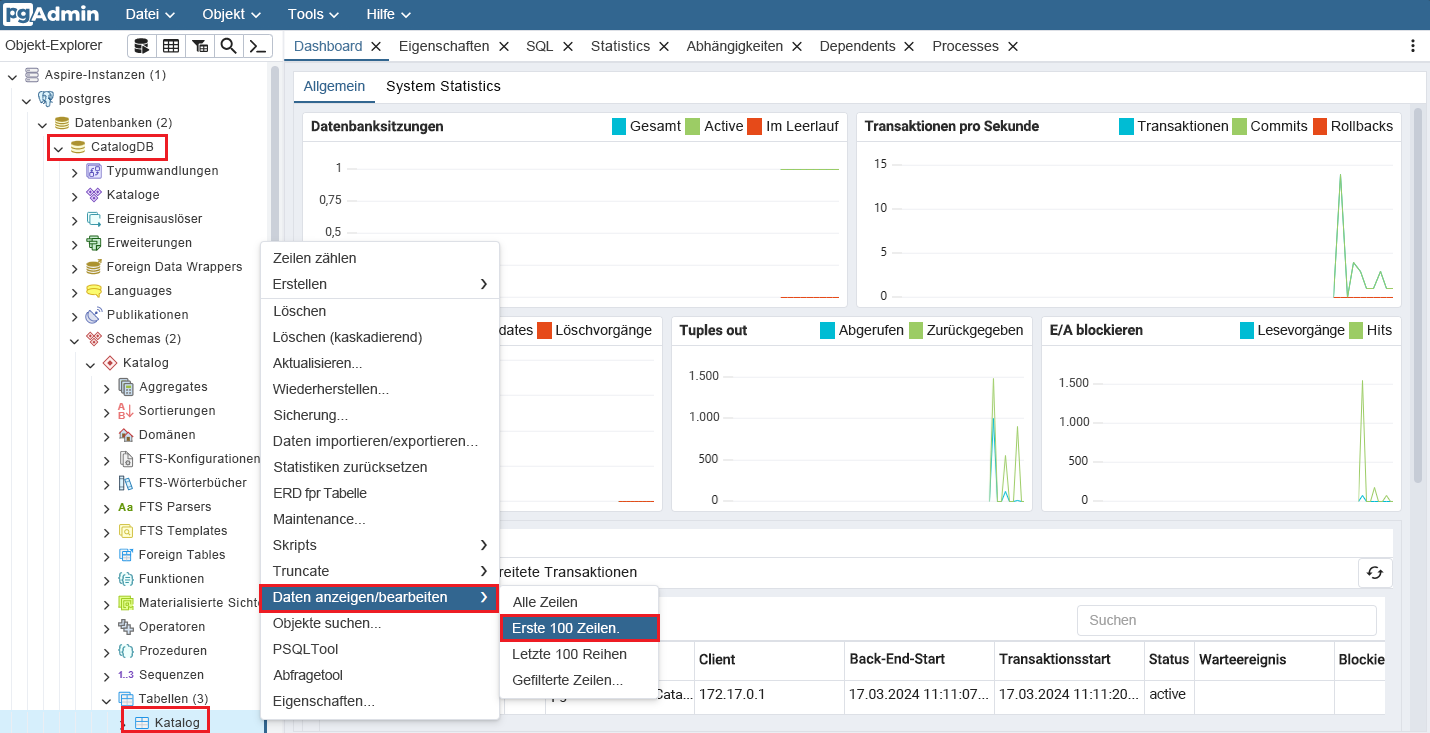
Erweitern Sie Aspire-Instanzen>postgres>Datenbanken>CatalogDB>Schemas>Katalog>Tabellen. Klicken Sie dann mit der rechten Maustaste auf die Katalog-Tabelle, und wählen Sie Daten anzeigen/bearbeiten>Erste 100 Zeilen aus.
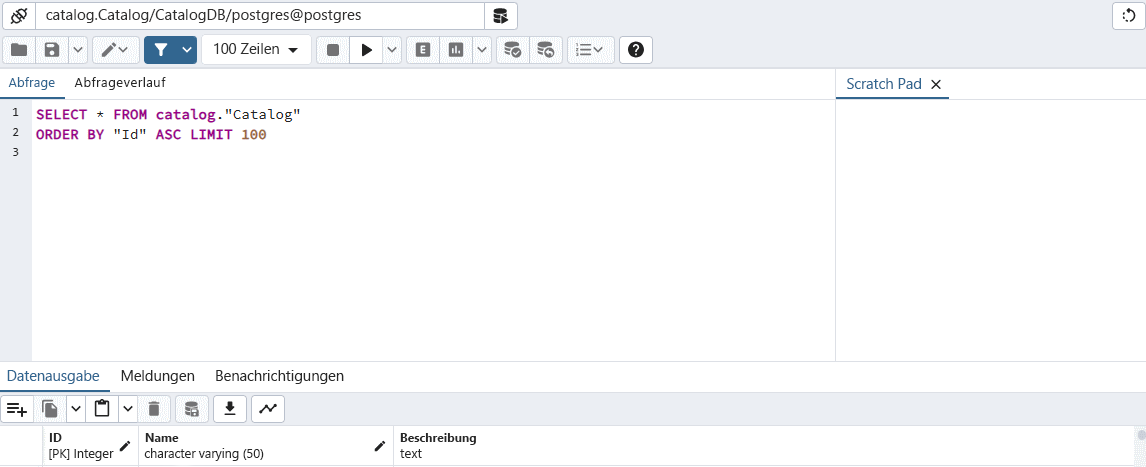
Sie können die vom AppHost geladenen Daten sehen.
Wählen Sie im Browser die Dashboardregisterkarte eShop-Ressourcen aus, und wählen Sie dann den Endpunkt webapp aus.
Die App wird geöffnet und funktioniert wie zuvor.
Um das Debuggen zu beenden, drücken Sie UMSCHALTTASTE+F5, oder wählen Sie Debuggen > Debuggen beenden aus.
Hinzufügen der MongoDB-Komponente von .NET Aspire zur App
Die aktuelle App verwendet Redis als In-Memory-Datenspeicher für den Warenkorb eines Kunden. Das Team möchte einen robusteren und langlebigeren Datenspeicher für den Warenkorb verwenden. Ersetzen Sie die Redis Cache-Instanz durch eine MongoDB-Datenbank.
Ändern der Basket.API zur Verwendung von MongoDB
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt Basket.API, und wählen Sie Hinzufügen und dann Hinzufügen>.NET Aspire-Paket aus.
- Geben Sie im Feld Suchen MongoDB am Ende ein, und drücken Sie die EINGABETASTE.
- Wählen Sie Aspire.MongoDB.Driver aus, und wählen Sie dann die neueste Version 8.0.0 aus.
- Wählen Sie Installieren aus.
- Falls das Dialogfeld Vorschau der Änderungen anzeigen erscheint, wählen Sie Übernehmen aus.
- Klicken im Dialogfeld Zustimmung zur Lizenz auf Ich stimme zu.
Erstellen eines MongoDB-Warenkorbspeichers
Der Microservice für den Warenkorb verwendet HostingExtensions, um den Redis-Datenspeicher zu verwalten. Ersetzen Sie den Redis-Datenspeicher durch einen MongoDB-Datenspeicher.
Erweitern Sie im Projektmappen-Explorer das Projekt Basket.API, und wählen Sie dann den Ordner Speicher und anschließend die RedisBasketStore.cs-Datei aus.
Es gibt zwei asynchrone Methoden,
GetBasketAsyncundUpdateBasketAsync, die die Redis Cache-Instanz verwenden. Erstellen wir nun MongoDB-Versionen dieser Methoden.Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Ordner Speicher, und wählen Sie dann Hinzufügen>Klasse aus.
Geben Sie im Dialogfeld Neues Element hinzufügen die Datei MongoBasketStore.cs ein, und wählen Sie dann Hinzufügen aus.
Ersetzen Sie den Code in der Datei MongoBasketStore.cs durch den folgenden Code:
using eShop.Basket.API.Models; using MongoDB.Driver; using MongoDB.Driver.Linq; namespace eShop.Basket.API.Storage; public class MongoBasketStore { private readonly IMongoCollection<CustomerBasket> _basketCollection; public MongoBasketStore(IMongoClient mongoClient) { // The database name needs to match the created database in the AppHost _basketCollection = mongoClient.GetDatabase("BasketDB").GetCollection<CustomerBasket>("basketitems"); } public async Task<CustomerBasket?> GetBasketAsync(string customerId) { var filter = Builders<CustomerBasket>.Filter.Eq(r => r.BuyerId, customerId); return await _basketCollection.Find(filter).FirstOrDefaultAsync(); } public async Task<CustomerBasket?> UpdateBasketAsync(CustomerBasket basket) { var filter = Builders<CustomerBasket>.Filter.Eq(r => r.BuyerId, basket.BuyerId); var result = await _basketCollection.ReplaceOneAsync(filter, basket, new ReplaceOptions { IsUpsert = true }); return result.IsModifiedCountAvailable ? basket : null; } }Der vorherige Code erstellt eine
MongoBasketStore-Klasse, die mit demCustomerBasket-Modell funktioniert. Die Sammlung verarbeitet die CRUD-Vorgänge für die Warenkörbe des Kunden in einer MongoDB-Datenbank.Erweitern Sie im Projektmappen-Explorer die Optionen Basket.API>Erweiterungen, und wählen Sie dann die HostingExtensions.cs-Datei aus.
Ersetzen Sie den Redis-Code:
builder.AddRedis("BasketStore"); builder.Services.AddSingleton<RedisBasketStore>();Durch den MongoDB-Code:
builder.AddMongoDBClient("BasketDB"); builder.Services.AddSingleton<MongoBasketStore>();Erweitern Sie im Projektmappen-Explorer den Ordner Grpc, und öffnen Sie dann die BasketService.cs-Datei.
Ändern Sie die Klasse so, dass sie eine
MongoBasketStoreakzeptiert, und ersetzen Sie Folgendes:public class BasketService(RedisBasketStore basketStore) : Basket.BasketBasedurch:
public class BasketService(MongoBasketStore basketStore) : Basket.BasketBase
Hinzufügen einer MongoDB-Datenbank zum AppHost
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt eShop.AppHost, und wählen Sie Hinzufügen>.NET Aspire-Paket aus.
Geben Sie im Feld Suchen MongoDB am Ende ein, und drücken Sie die EINGABETASTE.
Wählen Sie das Aspire.Hosting.MongoDB-Paket aus, und wählen Sie dann die neueste Version 8.0.0 aus.
Wählen Sie Installieren aus.
Falls das Dialogfeld Vorschau der Änderungen anzeigen erscheint, wählen Sie Übernehmen aus.
Klicken im Dialogfeld Zustimmung zur Lizenz auf Ich stimme zu.
Erweitern Sie im Projektmappen-Explorer das eShop.AppHost-Projekt, und öffnen Sie dann die Program.cs-Datei.
Fügen Sie im Abschnitt „Datenbanken“ eine MongoDB-Komponente hinzu:
var mongo = builder.AddMongoDB("mongo") .WithMongoExpress() .AddDatabase("BasketDB");Der vorherige Code erstellt einen MongoDB-Datenbankcontainer und fügt eine Datenbank mit dem Namen BasketDB hinzu. Der Code erstellt außerdem einen Container für das Mongo Express-Tool, mit dem Sie die MongoDB-Datenbank verwalten können.
Löschen Sie den Redis-Container:
var basketStore = builder.AddRedis("BasketStore").WithRedisCommander();Der Code sollte jetzt wie folgt aussehen:
// Databases var postgres = builder.AddPostgres("postgres") .WithEnvironment("POSTGRES_DB", "CatalogDB") .WithBindMount("../Catalog.API/Seed", "/docker-entrypoint-initdb.d") .WithPgAdmin(); var catalogDB = postgres.AddDatabase("CatalogDB"); var mongo = builder.AddMongoDB("mongo") .WithMongoExpress() .AddDatabase("BasketDB");Das Projekt „Basket.API“ benötigt einen Verweis auf die neue MongoDB-Datenbank, und Sie sollten den Redis-Verweis entfernen:
var basketApi = builder.AddProject<Projects.Basket_API>("basket-api") .WithReference(mongo) .WithReference(idp);
Das Basket.API-Projekts kann bereit die MongoDB-Datenbank verwenden. Testen wir nun die App, um festzustellen, ob sie funktioniert.
Testen der App
Um die App zu kompilieren und zu starten, drücken Sie F5, oder wählen Sie Debuggen > Debuggen starten aus.

Im Dashboard sehen Sie die neuen MongoDB-Container, einer für den Datenbankserver, der andere für Mongo Express. Es gibt auch eine neue MongoDBDatabase-Ressource, die die BasketDB--Datenbank hostet.
Wählen Sie den webapp-Endpunkt aus.
Um sich mit den Anmeldeinformationen des Testbenutzers anzumelden, wählen Sie oben rechts das Benutzersymbol aus. Die E-Mail lautet test@example.com und das Kennwort P@$$w0rd1.
Wählen Sie auf der Startseite Adventurer GPS Watch aus.
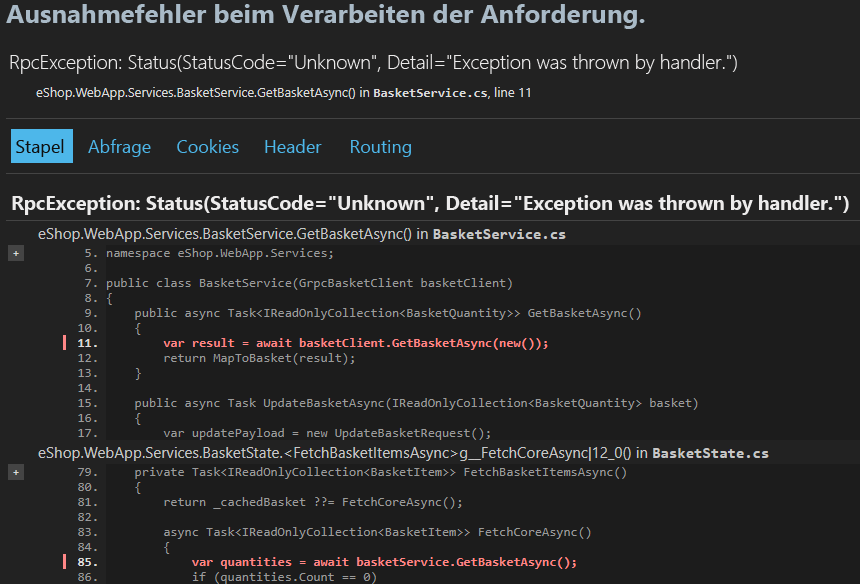
Wählen Sie Zum Warenkorb hinzufügen aus, daraufhin sollte eine Ausnahme angezeigt werden:

Debuggen der App
Die App löst eine Ausnahme aus, wenn Sie versuchen, dem Warenkorb ein Element hinzuzufügen. Sie können das Dashboard verwenden, um das Problem zu debuggen.
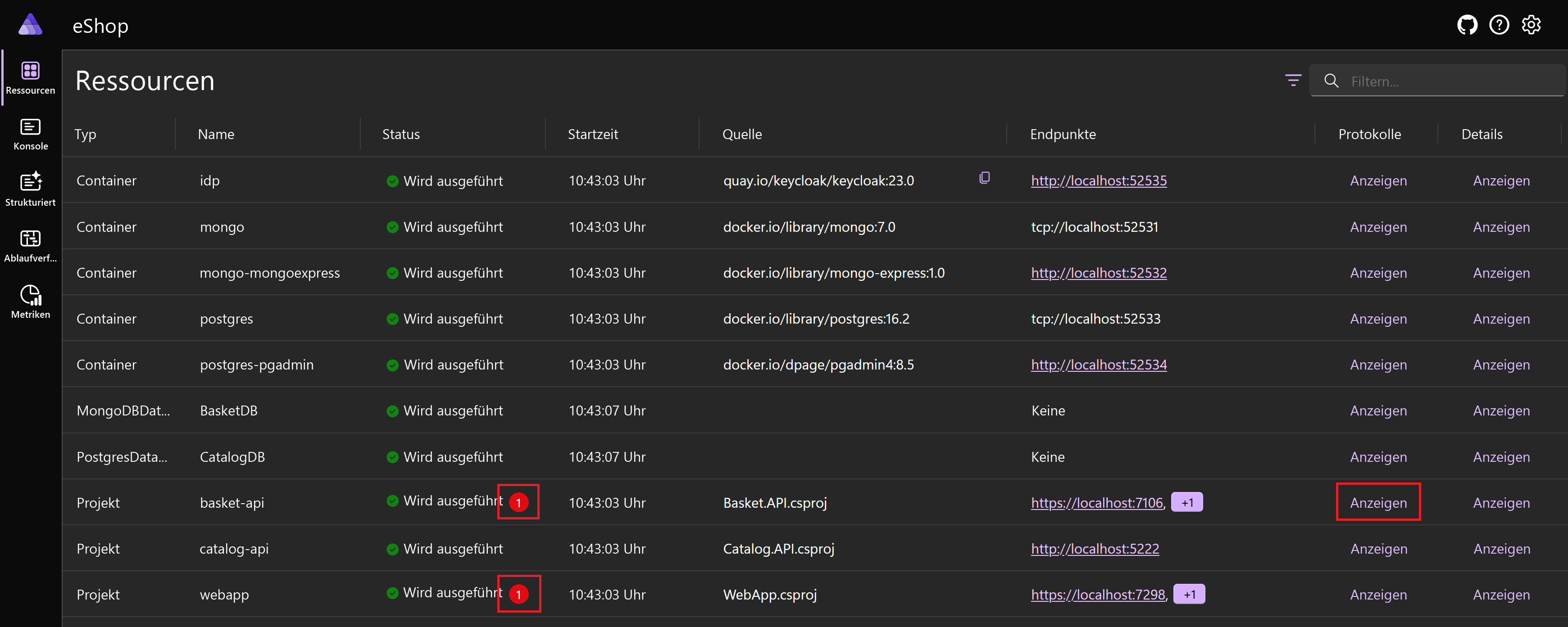
Wählen Sie die Dashboardregisterkarte eShop-Ressourcen in Ihrem Browser aus.
Das Dashboard zeigt Fehler in basket-api und webapp an. Überprüfen Sie die Protokolle für basket-api.
Wählen Sie für die basket-api-Ressource in der Spalte Protokolle Ansicht aus.
Es gibt jedoch eine Ausnahme:
System.FormatException: Element '_id' does not match any field or property of class eShop.Basket.API.Models.CustomerBasket.Wählen Sie das Menüelement Ressourcen aus, und wählen Sie dann den mongo-mongoexpress-Endpunkt aus.
Wählen Sie im Abschnitt Datenbanken neben BasketDB Ansicht aus.
Wählen Sie in Sammlungen neben basketitems Ansicht aus.
Dokumente, die in einer MongoDB-Sammlung gespeichert sind, weisen ein _id-Feld auf. Jedes in einer MongoDB-Sammlung gespeicherte Dokument muss über ein eindeutiges _id-Feld verfügen.
Um das Debuggen zu beenden, drücken Sie UMSCHALTTASTE+F5, oder wählen Sie Debuggen > Debuggen beenden aus.
Überprüfen sie den Code, und beheben Sie das Problem.
Sehen wir uns CustomerBasket an und ob wir das Problem finden können.
Erweitern Sie im Projektmappen-Explorer den Ordner Basket.API>Modelle, und öffnen Sie dann die Datei CustomerBasket.cs.
public class CustomerBasket { public required string BuyerId { get; set; } public List<BasketItem> Items { get; set; } = []; }Das CustomerBasket--Modell verfügt nicht über ein Feld oder eine Eigenschaft, das bzw. die dem _id-Feld entspricht. Das Entitätsframework versucht, das Feld _id dem CustomerBasket-Modell zuzuordnen, und es kann keine Übereinstimmung gefunden werden.
Aktualisieren Sie das
CustomerBasket-Modell so, dass es ein _id-Feld enthält:public class CustomerBasket { /// <summary> /// MongoDB document identifier /// </summary> public string _id { get; set; } = ""; public required string BuyerId { get; set; } public List<BasketItem> Items { get; set; } = []; }
Testen der korrigierten App
Um die App zu kompilieren und zu starten, drücken Sie F5, oder wählen Sie Debuggen > Debuggen starten aus.
Klicken Sie für webapp in der Spalte Endpunkte mit der rechten Maustaste auf die URL, und wählen Sie dann Link in InPrivate-Fenster öffnen aus.
Die Verwendung eines InPrivate-Fensters stellt sicher, dass der Browser das vorherige Sitzungscookie nicht für die Authentifizierung verwendet.
Um sich mit den Anmeldeinformationen des Testbenutzers anzumelden, wählen Sie oben rechts das Benutzersymbol aus. Die E-Mail lautet test@example.com und das Kennwort P@$$w0rd1.
Wählen Sie auf der Startseite Adventurer GPS Watch aus.
Wählen Sie Zu Warenkorb hinzufügen aus.
Die Funktionen des Warenkorbs der Northern Mountains-App funktionieren nun.
Sie haben die SQLite-Datenbank erfolgreich durch eine PostgreSQL-Datenbank und die Redis Cache-Instanz durch eine MongoDB-Datenbank ersetzt. Sie haben .NET Aspire verwendet, um die Datenbanken zu verwalten und die Daten darin zu durchsuchen, und Sie haben das Dashboard verwendet, um ein Problem mit der App zu debuggen.