Übung – Copilot verwenden, um eine Canvas-App zu erstellen
In dieser Übung verwenden Sie Copilot, um eine Power Apps Canvas-Anwendung für die Übermittlung berichtenswerter Social-Media-Ideen an die Marketingabteilung zu erstellen.
Voraussetzung: Sie benötigen eine Nicht-Produktionsumgebung mit einer installierten Dataverse-Datenbank.
Aufgabe – Canvas-App mit Copilot erstellen
In dieser Aufgabe beschreiben Sie Copilot, was die Anwendung macht. Anschließend erstellt Copilot den Anwendungsentwurf für Sie.
Hinweis
In dieser Übung werden Schritte zur Verwendung von Copilot für die Erstellung einer Anwendung in Zusammenarbeit mit Ihnen vorzustellen. Denken Sie daran, dass Ihre Ergebnisse mit zunehmender Entwicklung von Copilot ähnlich, aber nicht genau gleich sein können. Die unmittelbaren Ergebnisse können sich unterscheiden. Bitte testen Sie alternative Aufforderungen, um die gewünschten Ergebnisse zu erzielen. Bestimmte Produktmerkmale können an andere Stellen verschoben worden sein, und die Verhaltensweisen können sich aufgrund der kontinuierlichen Produktentwicklung geändert haben. Gehen Sie in solchen Fällen nach bestem Wissen vor. In dieser Übung erfahren Sie mehr über die allgemeinen Konzepte, die bei der Erstellung eigener Anwendungen mit einem Copiloten zu beachten sind.
Wechseln Sie zu Microsoft Power Apps, und stellen Sie sicher, dass Sie die richtige Umgebung ausgewählt haben.
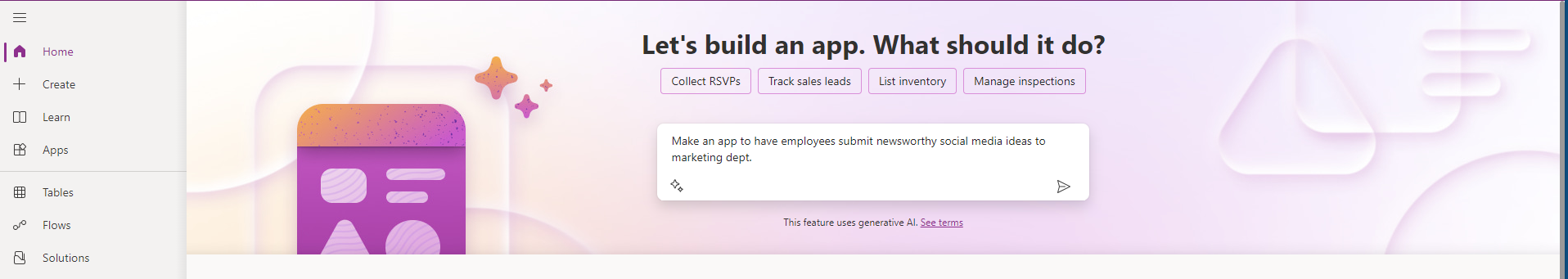
Wählen Sie Start in der oberen linken Ecke des Bildschirms aus.
Suchen Sie den Titel Erstellen wir eine App.
Geben Sie den folgenden Text in das Textfeld ein, und klicken Sie dann auf die Senden-Schaltfläche:
Entwickeln Sie eine App, mit der Mitarbeiter der Marketingabteilung Ideen für soziale Medien mit Nachrichtenwert übermitteln können.
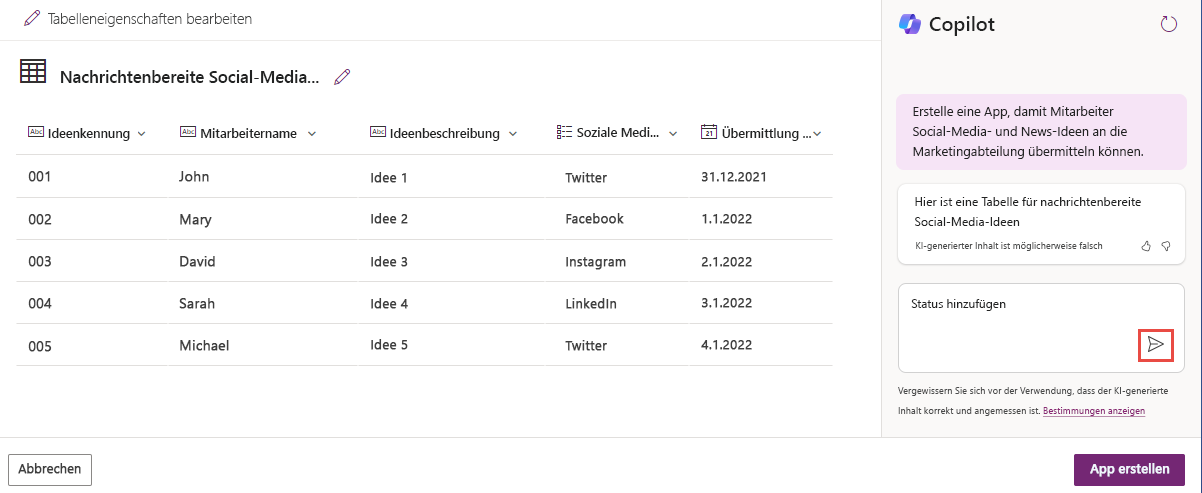
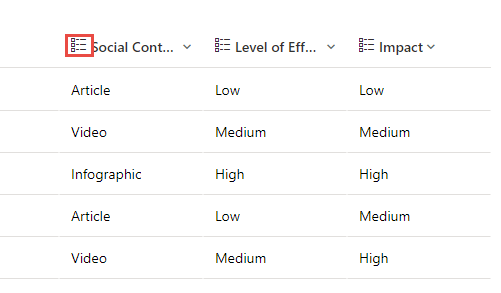
Der Copilot zeigt Ihnen eine Vorschau der zu erstellenden Tabelle mit der Beziehung einschließlich relevanter Beispieldaten. Überprüfen Sie die Tabellen und ermitteln Sie, ob sie die erwarteten Informationen enthält oder ob einige Informationen fehlen.
In diesem Fall müssen Sie auch den Status hinzufügen. Geben Sie in der Copilot-Eingabeaufforderung Status hinzufügen aus, und klicken Sie dann auf die Schaltfläche Senden.
Copilot fügt eine Statusspalte hinzu.
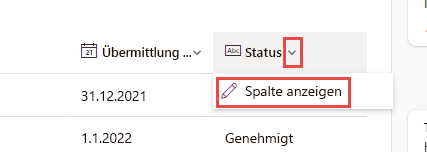
Manchmal erstellt Copilot diese Spalte als Dropdown-Steuerelement. In anderen Fällen wird die Spalte als Textfeld erstellt. Im nächsten Schritt überprüfen Sie, was Copilot für Sie erstellt hat, indem Sie die Dropdown-Schaltfläche neben der Spaltenüberschrift Status auswählen und dann auf Spalte bearbeiten klicken. Sie können den Spaltentyp auch erkennen, indem Sie das Symbol neben der Spaltenüberschrift prüfen.
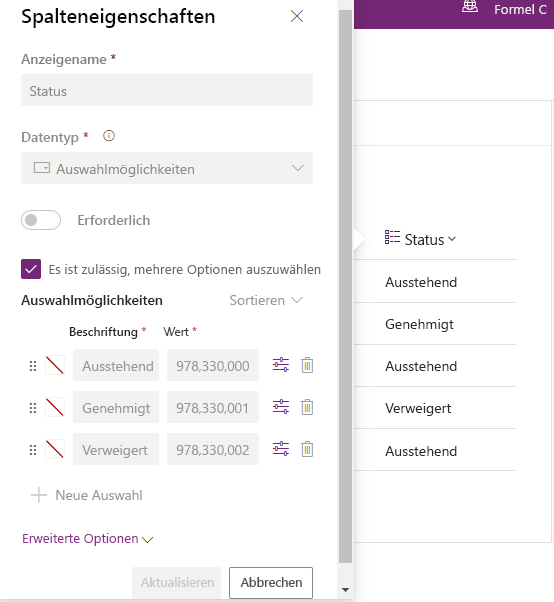
In diesem Instanz hat Copilot eine Textspalte für Sie erstellt. Sie können den Status noch genauer beschreiben, indem Sie „Statusoptionen hinzufügen“ eingeben, und Copilot kann eine Auswahlspalte erstellen. Sie können Copilot jedoch auch nachträglich auffordern, den erstellten Spaltentyp zu ändern. Wählen Sie Abbrechen aus, um den Bildschirm Spalteneigenschaften zu schließen.
Fordern Sie Copilot auf, den Spaltentyp zu ändern. Geben Sie Status ist Optionen ein, und wählen Sie dann die Schaltfläche Senden aus.
Der Copilot sollte den Status auf „Auswahl“ anpassen. Wechseln Sie zu Spalte anzeigen, und überprüfen Sie den Spaltentyp.
Wählen Sie Abbrechen aus, um den Bildschirm Spalteneigenschaften zu schließen.
Geben Sie Social-Inhaltstyp, Aufwandsgrad und Wirkung als Optionen hinzufügen ein, und klicken Sie dann auf die Schaltfläche Senden, um weitere Spalten hinzuzufügen.
Copilot sollte die Spalten hinzufügen, und sie sollten alle als Auswahlmöglichkeiten angezeigt werden.
Die von Copilot erstellten Auswahlmöglichkeiten für den Social-Inhaltstyp umfassten keinen Text. Daher ist Ihr nächster Schritt, Copilot aufzufordern, Text als Auswahl für den Social-Inhaltstyp hinzuzufügen. Geben Sie in der Copilot-Eingabeaufforderung Dem Social-Inhaltstyp Text hinzufügen aus, und klicken Sie dann auf die Schaltfläche Senden.
Nun sollte Text eine Option für den Social-Inhaltstyp sein.
Copilot schließt gelegentlich Spalten ein, die Sie nicht einschließen möchten. Sie können Copilot auffordern, Spalten zu entfernen. Geben Sie in der Copilot-Eingabeaufforderung Idee-ID entfernen aus, und klicken Sie dann auf die Schaltfläche Senden.
Copilot sollte die Spalte „Ideen-ID“ entfernen.
Sie können weitere Spalten hinzufügen, Spaltentypen ändern oder Optionen anpassen. Wenn Sie fertig sind, wählen Sie die Schaltfläche App erstellen aus, und warten Sie, bis Copilot die Anwendung für Sie erstellt.
Wählen Sie die Schaltfläche Überspringen von der Willkommensnachricht aus, falls diese angezeigt wird.
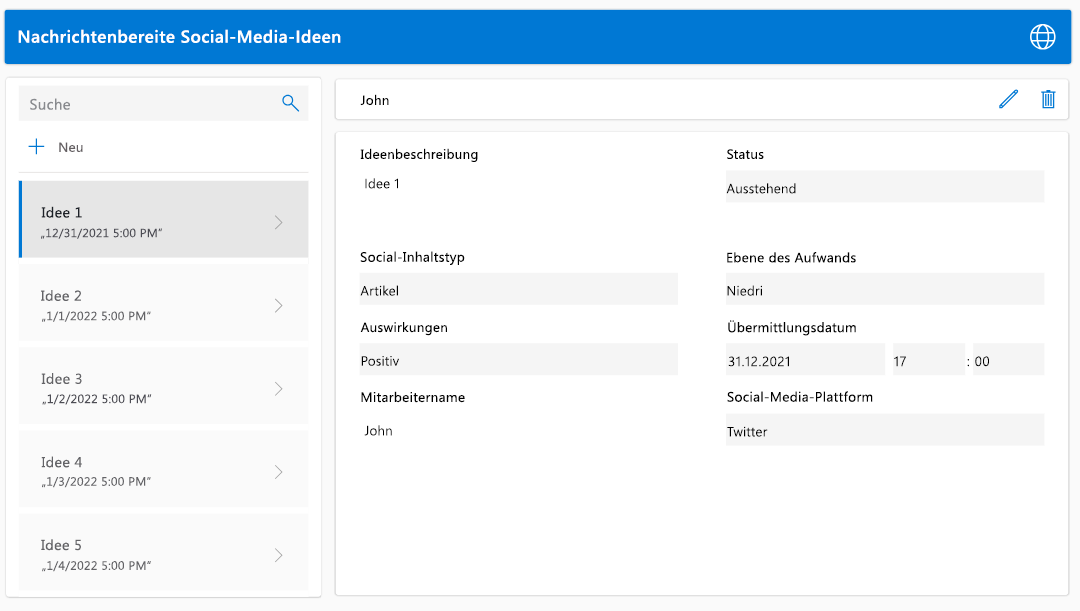
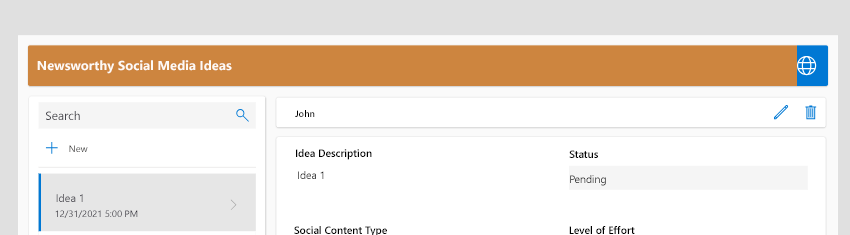
Die Anwendung, die Copilot erstellt, sollte dem folgenden Bild ähneln.
Wählen Sie die Schaltfläche Speichern aus, um Ihre Anwendung zu speichern.
Navigieren Sie nicht von dieser Seite weg.
Aufgabe – Eine Canvas-App mit Copilot bearbeiten
In dieser Aufgabe bearbeiten Sie die Anwendung mit Copilot.
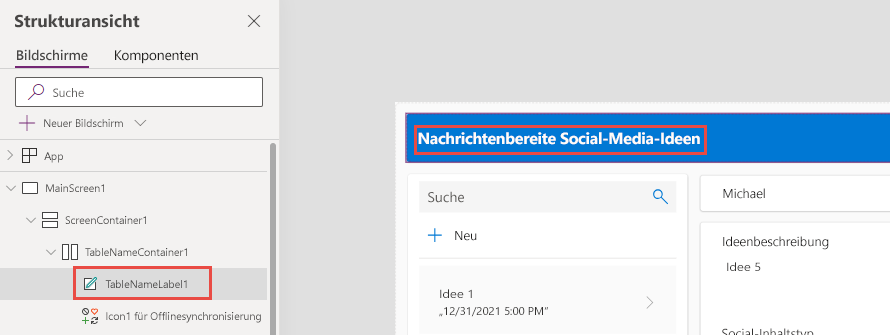
Wählen Sie die Kopfzeile der Anwendung aus, und suchen Sie den Namen dieser Beschriftung.
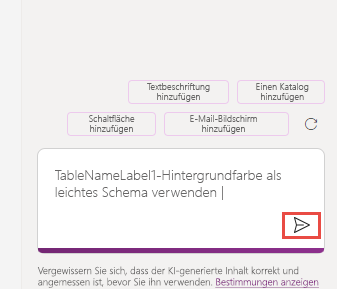
Wechseln Sie zur Copilot-Eingabeaufforderung, und geben Sie Hintergrundfarbe von TableNameLabel1 hellbraun machen ein, und klicken Sie dann auf die Schaltfläche Senden.
Copilot sollte die Hintergrundfarbe der Kopfzeile in Hellbraun ändern.
Suchen Sie oben rechts nach dem Symbolnamen, und ändern Sie dann mit Copilot die Hintergrundfarbe in Hellbraun.
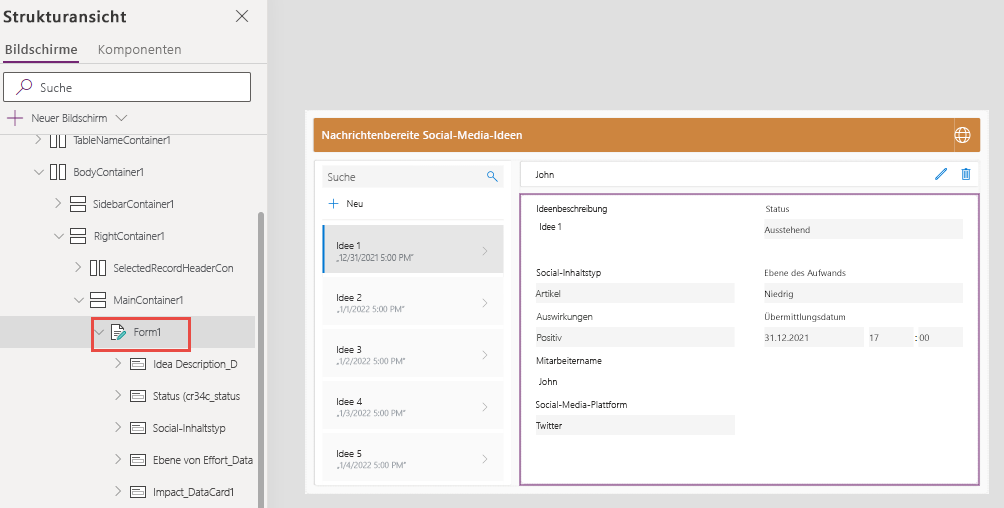
Wählen Sie Form1 aus, und suchen Sie dann den Formularnamen.
Kehren Sie zur Eingabeaufforderung von Copilot zurück, und geben Sie Make Form1 background #e08b3e ein. Klicken Sie dann auf die Schaltfläche Senden.
Copilot sollte die Hintergrundfarbe des Formulars anpassen.
Hinweis
Möglicherweise treten Situationen auf, in denen Sie das von Copilot für Sie erstellte Datenmodell bearbeiten möchten. Fügen Sie im nächsten Schritt Ihrem Datenmodell eine weitere Spalte für die Inhalts-URL hinzu.
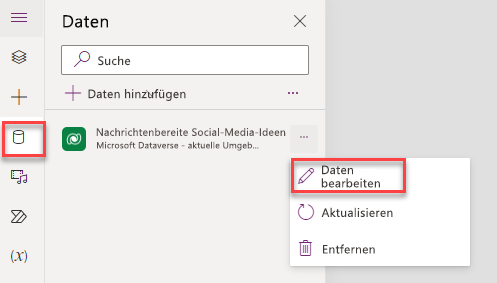
Wählen Sie die Registerkarte Daten aus.
Die Tabelle, die Copilot für Sie erstellt hat, sollte angezeigt werden. Klicken Sie auf das Menü Weitere Aktionen und dann auf die Option Daten bearbeiten.
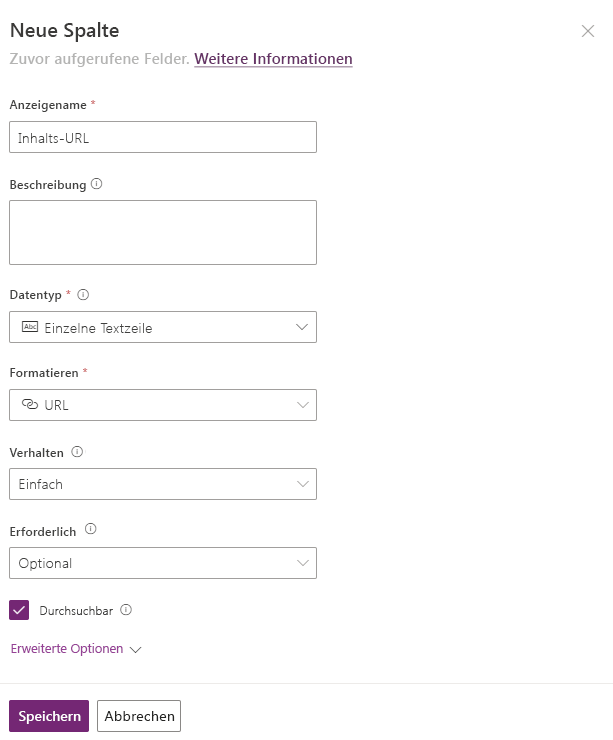
Wählen Sie Neue Spalte aus.
Geben Sie als Anzeigename den Namen Inhalts-URL ein, und klicken Sie im Datentyp auf die Option Einzelne Textzeile. Wählen Sie im Dropdownmenü URL für Format aus, und klicken Sie dann auf die Option Speichern.
Ihre Tabelle sollte jetzt Ihre neue Spalte anzeigen. Klicken Sie auf die Schaltfläche Schließen.
Wählen Sie die Schaltfläche Weitere Aktionen der Tabelle erneut aus, und klicken Sie dann auf Aktualisieren.
Fügen Sie dem Formular die neue Spalte hinzu. Wählen Sie das Formular aus, und wechseln Sie zum Bereich Eigenschaften. Klicken Sie dann auf die Option Felder bearbeiten.
Wählen Sie Feld hinzufügen aus.
Wählen Sie die Inhalts-URL aus, die Sie zuvor erstellt haben, und klicken Sie dann auf Hinzufügen.
Schließen Sie den Bereich Felder.
Inhalts-URL sollte jetzt auf dem Formular angezeigt werden.
Versuchen Sie, mit Copilot eigene Änderungen vorzunehmen, um herauszufinden, was funktioniert und was nicht.
Wählen Sie im Aktionsbereich Speichern aus, um Ihre Änderungen zu speichern.
Navigieren Sie nicht von dieser Seite weg.
Aufgabe – Anwendung testen
In dieser Aufgabe testen Sie die Anwendung.
Wählen Sie die Schaltfläche „Wiedergeben“ aus.
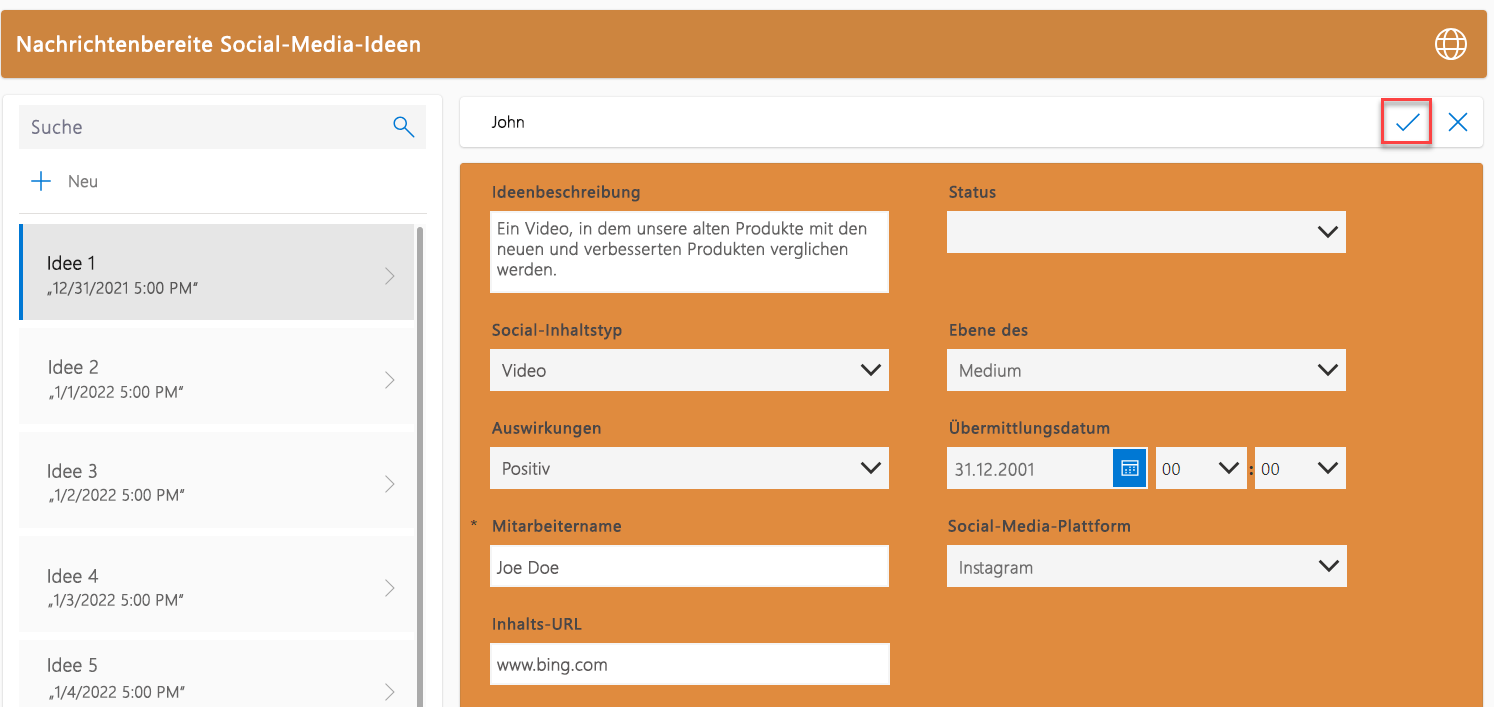
Die Anwendung sollte geladen werden. Wählen Sie die Schaltfläche Neu aus.
Füllen Sie das Formular aus, und klicken Sie dann auf Speichern.
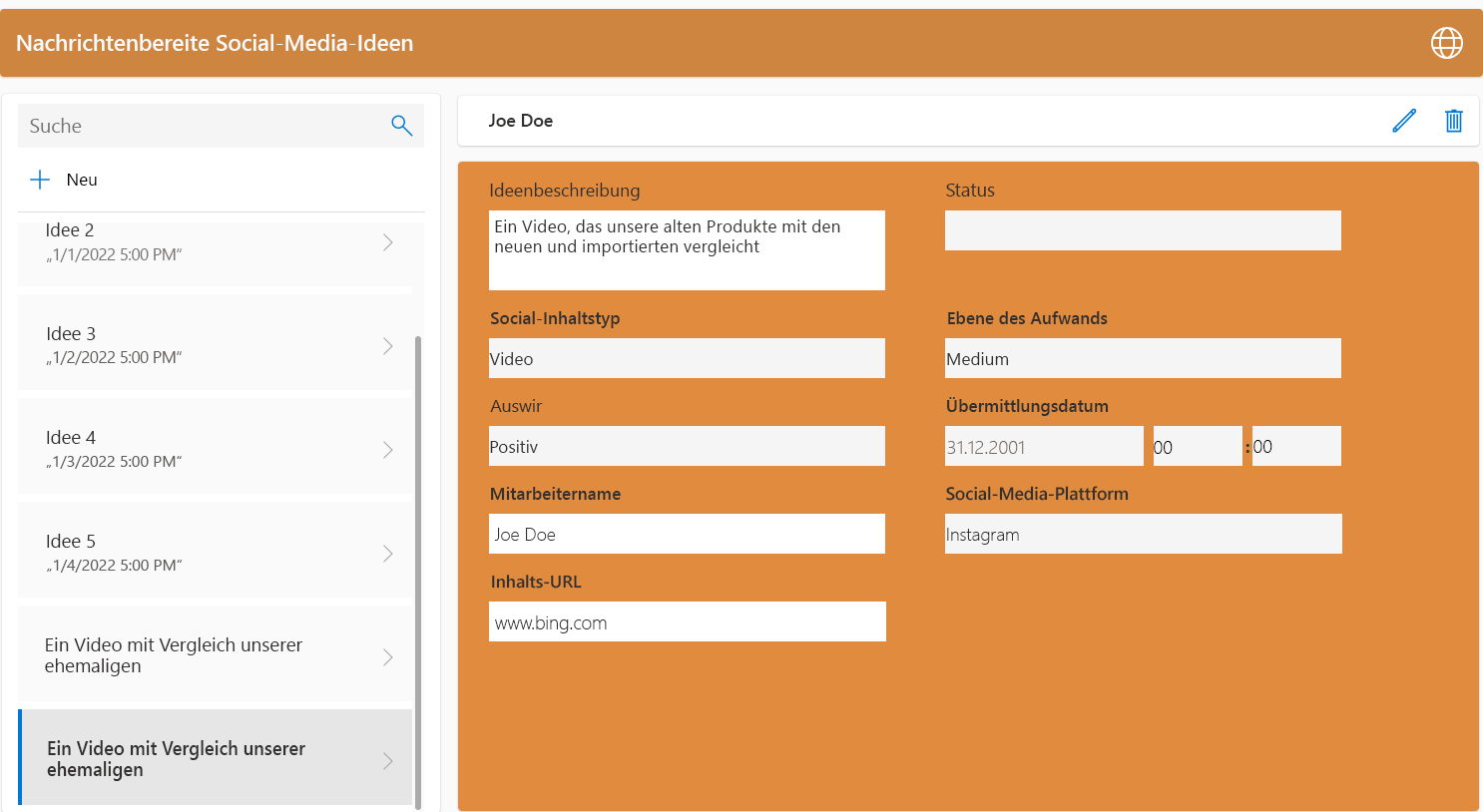
Es sollte das neue Element angezeigt werden.
Schließen Sie die Vorschau.
Sie können den App-Designer schließen.