Übung: Erstellen von Bereitstellungsslots
Ein Bereitstellungsslot ist eine Instanz einer Web-App und bietet die Möglichkeit, eine neue App-Version vor ihrer Bereitstellung zu testen. Durch Tauschen von Slots können Sie eine neue Version einer App ohne Ausfallzeiten bereitstellen.
Angenommen, Sie haben sich entschieden, Azure App Service-Bereitstellungsslots zu verwenden, um die Bereitstellung neuer Versionen Ihrer Social-Media-Web-App zu optimieren. Sie möchten die Web-App in Azure einrichten und mindestens einen Bereitstellungsslot konfigurieren.
In dieser Übung richten Sie eine Web-App ein, fügen einen neuen Bereitstellungsslot für das Staging hinzu und stellen verschiedene Versionen der Web-App für die Produktions- und Stagingslots bereit.
Wichtig
Sie benötigen für diese Übung ein eigenes Azure-Abonnement. Außerdem fallen möglicherweise Gebühren für Sie an. Wenn Sie noch kein Azure-Abonnement besitzen, können Sie ein kostenloses Konto erstellen, bevor Sie beginnen.
Erstellen einer Web-App
Erstellen Sie zunächst eine neue Web-App-Ressource im Azure-Portal.
Melden Sie sich beim Azure-Portal an.
Klicken Sie im Menü „Ressourcen“ oder unter Home auf Ressource erstellen. Der Bereich Ressource erstellen wird angezeigt.
Klicken Sie im Menü „Ressourcen“ auf Web, und wählen Sie aus den Ergebnissen Web-App aus. Der Bereich Web-App erstellen wird angezeigt.
Füllen Sie auf der Registerkarte Grundlagen die folgenden Werte für jede Einstellung aus.
Einstellung Wert Projektdetails Subscription Wählen Sie das Abonnement aus, das Sie zum Abschließen der Übung verwenden möchten. Ressourcengruppe Klicken Sie auf Neu erstellen aus, geben Sie mslearn-slots ein, und wählen Sie OK aus. Instanzendetails Name Geben Sie einen eindeutigen Namen ein. Veröffentlichen Code Laufzeitstapel ASP.NET V4.8 Betriebssystem Windows Region Wählen Sie eine Region in Ihrer Nähe. App Service-Plan Windows-Plan Akzeptieren Sie den Standardwert. SKU und Größe Akzeptieren Sie den Standardwert. Klicken Sie auf Next: Deployment (Weiter: Bereitstellung).
Klicken Sie auf Weiter: Netzwerk.
Klicken Sie auf Weiter: Überwachung, und geben Sie für die Einstellung den folgenden Wert ein.
Einstellung Wert Application Insights Aktivieren von Application Insights Wählen Sie die Option Nein aus. Klicken Sie auf Überprüfen und erstellen und dann auf Erstellen. Warten Sie, bis die Bereitstellung abschlossen ist.
Klicken Sie nach Abschluss der Bereitstellung auf Zu Ressource wechseln. Der Bereich App Service für Ihre Web-App wird angezeigt.
Konfigurieren der Git-Bereitstellung
Obwohl Sie viele verschiedene Tools verwenden können, um Code für Ihre Web-App bereitzustellen, richten Sie in dieser Übung die Web-App so ein, dass sie ein lokales Git-Repository verwendet.
Klicken Sie im App Service-Menü unter Bereitstellung auf Bereitstellungscenter. Der Bereich Bereitstellungscenter für Ihren App-Dienst wird angezeigt.
Klicken Sie auf der Registerkarte Einstellungen unter Quelle auf Git (lokal). Klicken Sie anschließend in der Befehlsleiste auf Speichern, um Ihre Bereitstellung einzurichten.
Wählen Sie die Registerkarte Lokale Git-/FTPS-Anmeldeinformationen aus. Geben Sie unter Benutzerbereich einen eindeutigen Benutzernamen und ein Kennwort Ihrer Wahl ein, und klicken Sie auf der Befehlsleiste auf Speichern. Notieren Sie sich den Benutzernamen und das Kennwort zur späteren Verwendung.
Konfigurieren des Git-Clients und Klonen des Web-App-Quellcodes
Richten Sie nun den Git-Client in Cloud Shell ein, und nutzen ihn zum Klonen einer Beispiel-Web-App.
Wählen Sie in den globalen Azure-Steuerelementen oben auf der Seite das Symbol für Cloud Shell aus, um eine Azure Cloud Shell-Sitzung zu starten.

Wählen Sie in der Cloud Shell-Sitzung die Bash-Benutzeroberfläche aus, wenn Sie dazu aufgefordert werden. und erstellen Sie Speicher für Ihr Abonnement.
Hinweis
Für Cloud Shell ist eine Azure-Speicherressource erforderlich, damit Sie alle in Cloud Shell erstellten Dateien dauerhaft speichern können. Wenn Sie Cloud Shell erstmals öffnen, werden Sie aufgefordert, eine Ressourcengruppe, ein Speicherkonto und eine Azure Files-Freigabe zu erstellen. Dieses Setup wird automatisch für alle zukünftigen Cloud Shell-Sitzungen verwendet.
Geben Sie in Cloud Shell den folgenden Befehl ein, und ersetzen Sie dabei <your-username> durch einen Benutzernamen Ihrer Wahl. Dieser Konfigurationswert ist keinem Azure-Konto zugeordnet, sodass Sie einen beliebigen Wert verwenden können.
git config --global user.name <your-username>Geben Sie in Cloud Shell den folgenden Befehl ein, und ersetzen Sie dabei <your-email-address> durch eine E-Mail-Adresse Ihrer Wahl. Dieser Konfigurationswert ist keinem Azure-Konto zugeordnet, sodass Sie einen beliebigen Wert verwenden können.
git config --global user.email <your-email-address>Geben Sie die folgenden Befehle ein, um einen
demoapp-Ordner für den Quellcode zu erstellen und zu öffnen.mkdir demoapp cd demoappGeben Sie den folgenden Code ein, um die Quelle für die Web-App zu klonen und Ihre lokale Kopie zu öffnen.
git clone https://github.com/Azure-Samples/app-service-web-dotnet-get-started.git cd app-service-web-dotnet-get-started
Konfigurieren eines Git-Remote-Repositorys zum Bereitstellen der App in der Produktionsumgebung
Wir verwenden Git, um den Quellcode im Produktionsslot der Web-App bereitzustellen und dann die Git-URL Ihrer App als Remoterepository einzurichten.
Im Azure-Portal sollte Ihre Web-App aktiv sein. Wählen Sie im Ressourcenmenü Übersicht aus.
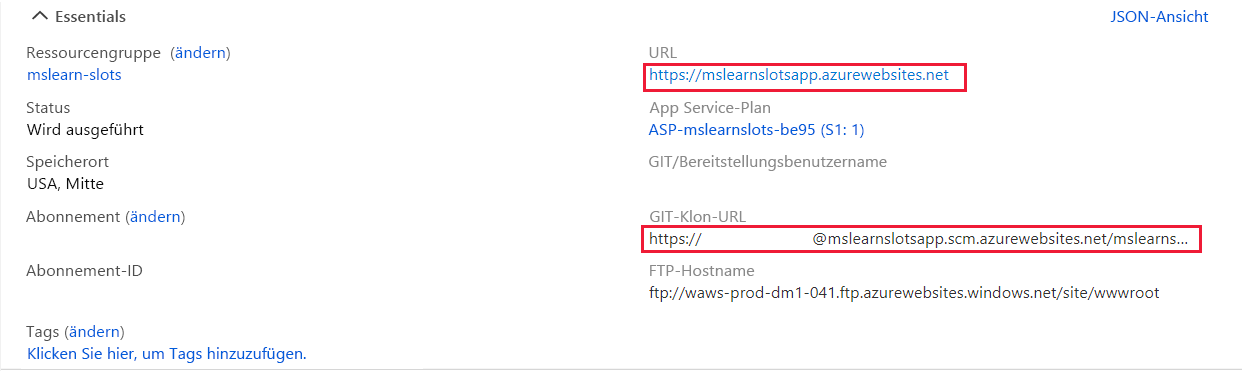
Im Bereich „Übersicht“ für Ihre Web-App enthält der Abschnitt Essentials eine URL in der Standarddomäne. Beachten Sie, dass die URL Ihren Bereitstellungsnamen für die Web-App enthält.
Hinweis
Wenn keine Git-Klon-URL wie im vorherigen Screenshot angezeigt wird, aktualisieren Sie das Portal.
Zeigen Sie mit dem Mauszeiger auf die „git clone“-URL, und wählen Sie das Symbol für In Zwischenablage kopieren aus. Beachten Sie, dass dieser Wert auch Ihren Benutzernamen für die Bereitstellung enthält.
Führen Sie in Cloud Shell den folgenden Befehl aus, um das Git-Remoterepository mit dem Namen „production“ zu konfigurieren. Ersetzen Sie <git-clone-url> durch den Inhalt, den Sie im vorherigen Schritt in die Zwischenablage kopiert haben.
cd app-service-web-dotnet-get-started git remote add production <git-clone-url>Führen Sie den folgenden Befehl aus, um die Web-App im Produktionsslot bereitzustellen. Geben Sie bei Aufforderung das Bereitstellungskennworts ein, das Sie in der vorherigen Aufgabe erstellt haben.
git push productionDie Terminalsitzung identifiziert alle Prozesse, die im Rahmen der Bereitstellung stattfinden. Warten Sie, bis die Bereitstellung abgeschlossen ist. Es sollte eine Meldung zur erfolgreichen Bereitstellung angezeigt werden.
Im Azure-Portal sollte der Bereich Übersicht weiterhin aktiviert sein. Zeigen Sie mit dem Mauszeiger auf die URL. Sie können entweder darauf doppelklicken, um sie in einer neuen Browserregisterkarte zu öffnen, oder Sie können sie kopieren und auf einer neuen Browserregisterkarte einfügen.

Schließen Sie die Browserregisterkarte, auf der die Web-App angezeigt wird.
Erstellen eines neuen Stagingslots
Für Ihre Web-App haben Sie einen Slot, den Produktionsslot, erstellt und Quellcode in diesem Slot bereitgestellt. Erstellen Sie einen Bereitstellungsslot, in dem Sie neue Versionen Ihrer Web-App stagen können.
Wählen Sie im Menü des Azure-Portals Home aus, und wählen Sie unter Azure-Dienste die Option Alle Ressourcen aus. Filtern Sie nach Type == App Service, und klicken Sie anschließend auf Übernehmen.
Sortieren Sie das Ergebnis nach Typ, und wählen Sie dann die App Service-App aus, die Sie erstellt haben. Der Bereich App Service für Ihre Web-App wird angezeigt.
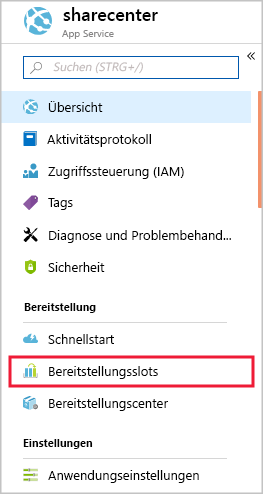
Klicken Sie im App Service-Menü unter Bereitstellung auf Bereitstellungsslots. Der Bereich Bereitstellungsslots für Ihre App Service-App wird angezeigt.

Wählen Sie in der Befehlsleiste + Slot hinzufügen aus. Der Bereich Slot hinzufügen wird angezeigt.
Geben Sie im Feld Name den Begriff Staging ein, übernehmen Sie für Einstellungen klonen von die Standardeinstellung, und wählen Sie dann Hinzufügen aus.
Nachdem der Bereitstellungsslot erfolgreich erstellt wurde, wählen Sie Schließen aus.
Einrichten der Git-Bereitstellung für den Stagingslot
Richten Sie nun die Git-Bereitstellung für den neuen Slot ein.
Navigieren Sie im Azure-Portal zu Home, und wählen Sie dann unter Azure-Dienste die Option Alle Ressourcen aus.
Sortieren Sie die Ressourcen nach Ressourcengruppe. Für die Ressourcengruppe mslearn-slots werden zwei App Service-Typen angezeigt. Bereitstellungsslots werden im Portal als separate Apps dargestellt.
Wählen Sie den Stagingslot aus. Der Übersichtsbereich für Ihre App Service-App bzw. für den Slot wird angezeigt.
Klicken Sie im Stagingmenü unter Bereitstellung auf Bereitstellungscenter.
Klicken Sie auf der Registerkarte Einstellungen unter Quelle auf Git (lokal). Klicken Sie anschließend in der Befehlsleiste auf Speichern, um Ihre Bereitstellung auf das Staging vorzubereiten.
Klicken Sie im daraufhin angezeigten Bereich Bereitstellungscenter auf die Registerkarte Git (lokal)/FTPS-Anmeldeinformationen.
Geben Sie unter Benutzerbereich einen Benutzernamen und ein Kennwort Ihrer Wahl ein, und wählen Sie dann Speichern aus. Azure aktualisiert die Benutzeranmeldeinformationen. Notieren Sie sich den Benutzernamen und das Kennwort zur späteren Verwendung.
Konfigurieren von Git zum Bereitstellen der App im Stagingslot
Fügen Sie der Git-Konfiguration einen zusätzlichen Remotecomputer hinzu, damit der Git-Client dem neuen Slot Quellcode bereitstellt.
Wählen Sie im App Service-Menü die Übersicht aus. Wenn Sie aufgefordert werden, das Kennwort für den Benutzernamen zu speichern, den Sie in der vorherigen Aufgabe erstellt haben, wählen Sie Speichern aus.
Navigieren Sie in der Übersicht zum Bereich Essentials, zeigen Sie dort auf die Git-Klon-URL, und wählen Sie das Symbol für In Zwischenablage kopieren aus. Beachten Sie, dass die URL Ihren Benutzernamen für die Stagingbereitstellung enthält.
Hinweis
Wenn die Git-Klon-URL nicht angezeigt wird, aktualisieren Sie das Portal. Beachten Sie, dass die Git-Klon-URL für den Stagingslot geringfügig von der URL für den Produktionsslot abweicht und den Slotnamen enthält.
Stellen Sie in Cloud Shell sicher, dass Sie sich im Ordner ~/demoapp/app-service-web-dotnet-get-started befinden, führen Sie dann den folgenden Befehl aus, und ersetzen Sie dabei <git-clone-uri> durch die URL, die Sie im vorherigen Schritt kopiert haben.
git remote add staging <git-clone-uri>
Ändern des Quellcodes der App und Bereitstellen der App im Stagingslot
Als Nächstes nehmen wir eine kleine Änderung an den Web-App-Dateien vor und verwenden dann Git, um die neue Version im Stagingslot bereitzustellen:
Führen Sie in Cloud Shell den folgenden Befehl aus:
code .Erweitern Sie in der Liste DATEIEN den Eintrag aspnet-get-started>Ansichten>Home, und wählen Sie dann Index.cshtml aus.
Suchen Sie den folgenden HTML-Code.
<h1>ASP.NET</h1>Ersetzen Sie den Code durch diesen HTML-Code.
<h1>Web App Version 2</h1>Drücken Sie STRG + S, um Ihre Änderungen zu speichern, und dann STRG + Q, um den Editor zu schließen.
Führen Sie in Cloud Shell den folgenden Code aus, um die neue Version der App in Git zu committen, und stellen Sie sie im Stagingslot bereit.
git add . git commit -m "New version of web app." git push stagingGeben Sie Ihr Bereitstellungskennwort ein, wenn Sie dazu aufgefordert werden. Benachrichtigungen zu den Vorgängen zum Erstellen und Bereitstellen werden in der Cloud Shell-Sitzung angezeigt. Es sollte angezeigt werden, dass die Bereitstellung erfolgreich war.
Durchsuchen des Stagingslots
Nun können Sie die neue Version der Web-App anzeigen, indem Sie zur URL für den Stagingbereitstellungsslot navigieren.
Wählen Sie im Azure-Portal im Bereich Übersicht für den Stagingslot auf der Befehlsleiste Durchsuchen aus, oder wählen Sie die URL in der Standarddomäne aus. Die Startseite für das Staging von Version 2 der Web-App wird auf einer Registerkarte Ihres Browsers angezeigt.

Sie haben erfolgreich einen Stagingslot erstellt, der über eine eigene Version des Web-App-Codes verfügt, und Sie können Tests damit ausführen. Beachten Sie, dass der Produktionsslot die vorherige Web-App-Version enthält und die Benutzer Ihren neuen Code noch nicht sehen können.