Übung: Verwenden von Modulen aus Ihrer Registrierung
In der vorherigen Übung haben Sie das CDN und Websitemodule in der Registrierung Ihres Spielzeugunternehmens veröffentlicht. Nun möchten Sie dem Team, das den Spielzeughund entwickelt, zeigen, wie es die Module für seine eigene Bereitstellung verwenden kann.
In dieser Übung führen Sie die folgenden Schritte aus:
- Erstellen Sie eine Bicep-Datei, die Module aus Ihrer privaten Registrierung enthält.
- Fügen Sie Verweise auf die Module in der Registrierung hinzu.
- Erstellen und untersuchen Sie die Bicep-Datei, um zu verstehen, wie der Modulwiederherstellungsprozess funktioniert.
- Wechseln Sie zur Verwendung eines Registrierungsalias.
- Stellen Sie Ihre Bicep-Datei in Azure bereit.
Erstellen einer Bicep-Datei
Erstellen Sie in Visual Studio Code eine neue Datei mit dem Namen main.bicep.
Speichern Sie die leere Datei, damit Visual Studio Code die Bicep-Tools lädt.
Sie können entweder auf Datei>Speichern unter klicken oder STRG+S unter Windows (⌘+S unter macOS) drücken. Merken Sie sich unbedingt den Speicherort der Datei. Sie sollten beispielsweise einen Ordner templates erstellen und sie darin speichern.
Hinzufügen der Module zur Bicep-Datei
Fügen Sie in der Datei main.bicep die folgenden Parameter und Variablen hinzu:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-dog-plan'Verwenden Sie unterhalb der Parameter und Variablen den folgenden Code, um das Websitemodul aus Ihrer Registrierung hinzuzufügen. Ersetzen Sie
YOUR_CONTAINER_REGISTRY_NAMEdurch den Namen Ihrer privaten Registrierung.module website 'br:YOUR_CONTAINER_REGISTRY_NAME.azurecr.io/website:v1' = { name: 'toy-dog-website' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Beachten Sie, dass Bicep rote Wellenlinien unter dem Modulbezeichner anzeigt, wenn Sie mit der Eingabe beginnen, diese dann aber ausgeblendet werden. Dieses Verhalten tritt auf, weil die Bicep-Erweiterung für Visual Studio Code das Modul aus der Registrierung liest und in Ihrem lokalen Dateisystem speichert.
Fügen Sie unter dem erstellten Modul mit dem folgenden Code das CDN-Modul aus Ihrer Registrierung hinzu. Ersetzen Sie
YOUR_CONTAINER_REGISTRY_NAMEdurch den Namen Ihrer privaten Registrierung.module cdn 'br:YOUR_CONTAINER_REGISTRY_NAME.azurecr.io/cdn:v1' = { name: 'toy-dog-cdn' params: { httpsOnly: true originHostName: website.outputs.appServiceAppHostName } }Speichern Sie die Datei .
Erstellen und Überprüfen Ihrer Bicep-Datei
Hier erstellen Sie die Bicep-Datei in einer JSON ARM-Vorlage. Normalerweise müssen Sie keinen Build erstellen, dieser Schritt ist aber hilfreich, wenn Sie gerade lernen, wie Module funktionieren.
Führen Sie im Terminal von Visual Studio Code den folgenden Befehl aus, um die Bicep-Datei in einer JSON-Datei zu erstellen.
az bicep build --file main.bicepBicep erstellt eine Datei mit dem Namen main.json im gleichen Ordner wie die Datei main.bicep.
Öffnen Sie die Datei main.json.
Beachten Sie, dass im Abschnitt
resourcesder JSON-ARM-Vorlage ab Zeile 134 einige Ressourcen den TypMicrosoft.Resources/deploymentsaufweisen. Diese Ressourcen stellen die Modulbereitstellungen dar, die in dem Modul definiert wurden, das Sie aus der Registrierung hinzugefügt haben.
Führen Sie im Terminal von Visual Studio Code den folgenden Befehl aus, um die Bicep-Datei in einer JSON-Datei zu erstellen.
bicep build main.bicepBicep erstellt eine Datei mit dem Namen main.json im gleichen Ordner wie die Datei main.bicep.
Öffnen Sie die Datei main.json.
Beachten Sie, dass im Abschnitt
resourcesder JSON-ARM-Vorlage ab Zeile 134 einige Ressourcen den TypMicrosoft.Resources/deploymentsaufweisen. Diese Ressourcen stellen die Modulbereitstellungen dar, die in dem Modul definiert wurden, das Sie aus der Registrierung hinzugefügt haben.
Erstellen eines Registrierungsalias
Sie entscheiden sich, einen Registrierungsalias zu erstellen, anstatt die Registrierungs-URL in Ihre Bicep-Datei einzubetten. Dieser Ansatz erleichtert das Lesen der Bicep-Datei.
Erstellen Sie in Visual Studio Code eine neue Datei mit dem Namen bicepconfig.json. Erstellen Sie sie im gleichen Ordner, der die Datei main.bicep enthält.
Fügen Sie den folgenden Code in die Datei bicepconfig.json ein. Ersetzen Sie
YOUR_CONTAINER_REGISTRY_NAMEdurch den Namen Ihrer privaten Registrierung.{ "moduleAliases": { "br": { "ToyCompanyRegistry": { "registry": "YOUR_CONTAINER_REGISTRY_NAME.azurecr.io" } } } }Speichern Sie die Datei .
Verwenden des Registrierungsalias
Hier aktualisieren Sie Ihre Bicep-Datei so, dass der Registrierungsalias verwendet wird, anstatt direkt auf die Registrierung zu verweisen.
Öffnen Sie die Datei main.bicep.
Suchen Sie nach der Definition des Moduls
website, und ändern Sie die Definition so, dass sie den Registrierungsalias enthält:module website 'br/ToyCompanyRegistry:website:v1' = { name: 'toy-dog-website' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Tipp
Stellen Sie sicher, dass Sie den Anfang des Modulpfads von
br:inbr/ändern. Ändern Sie außerdem nachToyCompanyRegistryden Schrägstrich (/) in einen Doppelpunkt (:).Nehmen Sie eine ähnliche Änderung am Modul
cdnvor:module cdn 'br/ToyCompanyRegistry:cdn:v1' = { name: 'toy-dog-cdn' params: { httpsOnly: true originHostName: website.outputs.appServiceAppHostName } }Speichern Sie die Datei .
Überprüfen Ihrer Bicep-Datei
Nachdem Sie alle oben genannten Änderungen durchgeführt haben, sollte Ihre Datei main.bicep wie im folgenden Beispiel aussehen:
@description('The Azure region into which the resources should be deployed.')
param location string = 'westus3'
@description('The name of the App Service app.')
param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}'
@description('The name of the App Service plan SKU.')
param appServicePlanSkuName string = 'F1'
var appServicePlanName = 'toy-dog-plan'
module website 'br/ToyCompanyRegistry:website:v1' = {
name: 'toy-dog-website'
params: {
appServiceAppName: appServiceAppName
appServicePlanName: appServicePlanName
appServicePlanSkuName: appServicePlanSkuName
location: location
}
}
module cdn 'br/ToyCompanyRegistry:cdn:v1' = {
name: 'toy-dog-cdn'
params: {
httpsOnly: true
originHostName: website.outputs.appServiceAppHostName
}
}
Wenn die Datei nicht übereinstimmt, kopieren Sie das Beispiel, oder passen Sie Ihre Vorlage an das Beispiel an.
In Azure bereitstellen
Stellen Sie im Terminal von Visual Studio Code die Vorlage in Azure bereit, indem Sie den folgenden Befehl ausführen. Der Vorgang der erfolgreichen Bereitstellung kann einige Minuten dauern.
az deployment group create \
--template-file main.bicep
New-AzResourceGroupDeployment -TemplateFile main.bicep
Überprüfen der Bereitstellung
Navigieren Sie zum Azure-Portal, und stellen Sie sicher, dass Sie sich im Sandboxabonnement befinden:
- Wählen Sie dazu Ihren Avatar in der rechten oberen Ecke der Seite aus.
- Klicken Sie dann auf Verzeichnis wechseln. Wählen Sie in der Liste das Verzeichnis Microsoft Learn Sandbox aus.
Wählen Sie im linken Bereich Ressourcengruppen aus.
Wählen Sie
[Name der Sandboxressourcengruppe] aus.Klicken Sie im Menü auf der linken Seite auf Bereitstellungen.

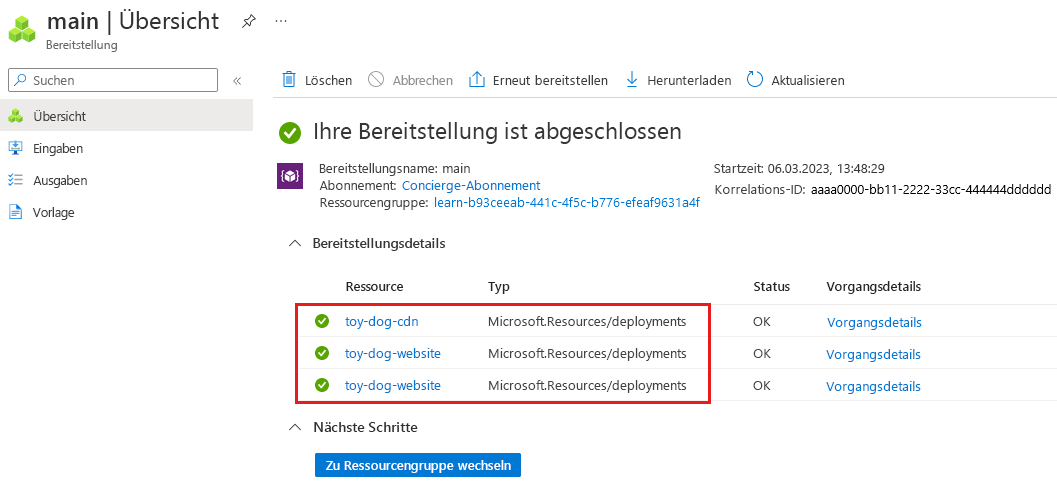
Beachten Sie, dass drei Bereitstellungen aufgeführt werden:
- main stellt die Bereitstellung Ihrer übergeordneten Bicep-Datei dar.
- toy-dog-cdn und toy-dog-website sind die Module, die Sie in Ihre Datei main.bicep eingefügt haben.
Wählen Sie die Bereitstellung main aus, und erweitern Sie die Option Bereitstellungsdetails.
Beachten Sie, dass beide Module aufgeführt sind und dass ihre Typen als
Microsoft.Resources/deploymentsangezeigt werden. Dastoy-dog-websiteModul wird zwei Mal aufgeführt, da auch in der Vorlage auf seine Ausgabe verwiesen wird.
Wählen Sie die Bereitstellungen toy-dog-cdn und toy-dog-website aus, und überprüfen Sie die jeweils bereitgestellten Ressourcen. Beachten Sie, dass sie den im jeweiligen Modul definierten Ressourcen entsprechen.