Übung: Verarbeiten einer Warteschlangennachricht
In dieser Übung erweitern Sie Ihre Anwendung um eine Route, die für eine Nachricht in einer Nachrichtenwarteschlange ausgelöst werden kann.
Hinweis
Bevor Sie mit dieser Übung beginnen, stellen Sie sicher, dass Sie die Azurite-Erweiterung, Azure Storage-Explorer und die Azure Functions Core Tools heruntergeladen haben.
Erstellen des Gerüsts für die App
Für diese Übung beginnen wir mit einer neuen Azure Functions-App. Erstellen Sie ein neues Verzeichnis und platzieren Sie sich darin.
Wählen Sie Ansicht>Befehlspalette aus.
Klicken Sie auf Azure Functions: Create New Project (Azure Functions: Neues Projekt erstellen).
Wählen Sie einen Ordner aus, in der Regel Ihren aktuellen Ordner.
Wählen Sie unter Sprache auswählen die Option Benutzerdefinierter Handler.
Wählen Sie in Vorlage für Ihre erste Funktion auswählen die Option HttpTrigger aus.
Geben Sie der App einen Namen, z. B. queueTrigger.
Wählen Sie die Autorisierungsebene anonym aus. Sie können das später ändern, wenn Sie möchten.
Erstellen Sie im Stammverzeichnis eine Datei namens server.go. Ihr Projekt sollte nun die folgenden Dateien enthalten:
queueTrigger/ function.json .funcignore .gitignore host.json local.settings.json proxies.json server.goWechseln Sie zur Datei function.json im Verzeichnis
queueTrigger. Suchen Sie den ersten Bindungseintrag imtype-Element:{ "authLevel": "anonymous", "type": "httpTrigger", "direction": "in", "name": "req", "methods": [ "get", "post" ] }Ändern Sie diesen Bindungseintrag in die folgende Konfiguration:
{ "name": "queueItem", "type": "queueTrigger", "direction": "in", "queueName" : "items", "connection": "AzureWebJobsStorage" }In diesem Schritt legen Sie die
name-Eigenschaft fest. Sie werden später im Code darauf verweisen. Sie haben auch den Triggertyp inqueueTriggergeändert, wodurch es möglich ist, auf Warteschlangennachrichten zu lauschen.Der
queueName-Wert verweist auf eine bestimmte Warteschlange. Wenn Sie den Emulator später ausführen, erstellen Sie eine Warteschlange mit einem solchen Namen.Schließlich haben Sie auf eine Variable in local.settings.json verwiesen, die die Verbindungszeichenfolge für die Warteschlange enthält.
Erstellen der App
An diesem Punkt verfügen Sie über ein App-Gerüst. Sie können nun Code hinzufügen, der eingehende Warteschlangennachrichten verarbeiten kann.
Öffnen Sie die Datei server.go, und fügen Sie den folgenden Code hinzu:
package main import ( "encoding/json", "fmt" "io/ioutil" "log" "net/http" "os" ) func queueHandler(w http.ResponseWriter, r *http.Request) { } func main() { customHandlerPort, exists := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT") if !exists { customHandlerPort = "8080" } mux := http.NewServeMux() mux.HandleFunc("/queueTrigger", queueHandler) fmt.Println("Go server Listening on: ", customHandlerPort) log.Fatal(http.ListenAndServe(":"+customHandlerPort, mux)) }Sie haben jetzt eine Route unter
/queueTriggereingerichtet.Suchen Sie den Abschnitt für den Import, und fügen Sie die folgenden Strukturen darunter ein:
type InvokeRequest struct { Data map[string]json.RawMessage Metadata map[string]interface{} }Suchen Sie die
queueHandler()-Methode, und aktualisieren Sie sie wie folgt:func queueHandler(w http.ResponseWriter, r *http.Request) { var invokeRequest InvokeRequest d := json.NewDecoder(r.Body) d.Decode(&invokeRequest) var parsedMessage string json.Unmarshal(invokeRequest.Data["queueItem"], &parsedMessage) }Der Code liest zuerst den Text aus dem eingehenden Antwortdatenstrom und decodiert ihn:
var invokeRequest InvokeRequest d := json.NewDecoder(r.Body) d.Decode(&invokeRequest)Anschließend wird die Nachricht selbst mit einem Aufruf von
Unmarshal()aufgedeckt:var parsedMessage string json.Unmarshal(invokeRequest.Data["queueItem"], &parsedMessage)Nachdem Sie nun über die Meldung verfügen, geben Sie sie aus.
Fügen Sie den folgenden Code hinzu:
fmt.Println(parsedMessage) // your messageIhr Code ist nun vollständig verfasst, aber Sie müssen Ihr Projekt noch konfigurieren, damit Sie es testen können.
Suchen Sie in der Datei host.json nach dem
defaultExecutablePath-Element, und weisen Sie ihm den Wert./serverzu.Hinweis
Für Windows würden Sie den Wert
.\server.exeverwenden.Erstellen Sie die Datei server.go, indem Sie
go buildim Projektstammverzeichnis ausführen:go build server.go
Konfigurieren der Umgebung
Der nächste Schritt ist die Konfiguration Ihrer Umgebung. Da Sie lokal entwickeln, müssen Sie es so einrichten, dass Sie mit einer emulierten Nachrichtenwarteschlange kommunizieren können.
Suchen Sie in der Datei local.settings.json ein Element in
Valuesmit der BezeichnungAzureWebJobsStorage(oder fügen Sie es hinzu, falls es fehlt). Weisen Sie ihm den WertUseDevelopmentStorage=truezu. Ihr JSON-Eintrag sollte wie folgt aussehen:"AzureWebJobsStorage" : "UseDevelopmentStorage=true"Starten Sie die Azurite-Erweiterung, indem Sie die Befehlspalette öffnen (Ansicht>Befehlspalette) und dann Azurite: Warteschlangendienst starten auswählen.
Hinweis
In diesem Schritt werden einige lokale Dateien in Ihrem Projekt erstellt.
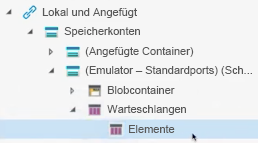
Öffnen Sie den Azure Storage-Explorer. Auf der linken Seite wird der Inhalt des Emulators angezeigt.
Klicken Sie mit der rechten Maustaste auf den Knoten Warteschlangen, und wählen Sie die Option zum Erstellen einer neuen Warteschlange aus. Weisen Sie ihr die Bezeichnung items zu.

Hinweis
Sie können die Warteschlange nach Belieben benennen. Sie sind jedoch dabei, Ihre function.json-Datei zu konfigurieren. Wie auch immer Sie die Warteschlange hier benennen, muss in der Datei function.json eingetragen sein.
Platzieren Sie die Datei function.json unter dem Verzeichnis
queueTrigger. Stellen Sie sicher, dass das Arraybindingsüber den folgenden Eintrag verfügt:{ "name": "queueItem", "type": "queueTrigger", "direction": "in", "queueName" : "items", "connection": "AzureWebJobsStorage" }Die
queueName-Eigenschaft besitzt denselben Namen wie die Warteschlange, die Sie in Azure Storage-Explorer erstellt haben. Dieconnection-Eigenschaft verweist auf den Wert, den Sie in local.settings.json eingerichtet haben.Die
name-Eigenschaft weist den WertqueueItemauf. Ihr Go-Code verwendet diesen Wert, um die Warteschlangennachricht zu analysieren.
Ausführen der App
An diesem Punkt ist alles eingerichtet. Sie müssen nur die App ausführen, Azure Storage-Explorer starten und eine Warteschlangennachricht erstellen. Ihr Code sollte in der Lage sein, diese Nachricht zu verarbeiten.
Führen Sie in einem Terminal den
func start-Befehl im Projektstamm aus:func startÖffnen Sie in Visual Studio Code die Befehlspalette und führen Sie Azurite: Warteschlangendienst starten aus.
Starten Sie Azure Storage-Explorer, wenn es noch nicht gestartet wurde.
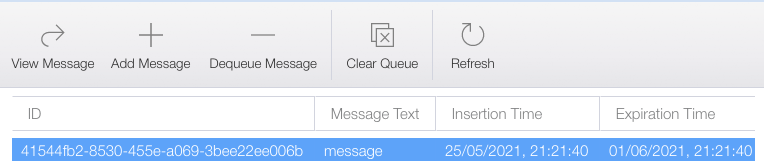
Wählen Sie in Azure Storage-Explorer die Option Nachricht hinzufügen aus:

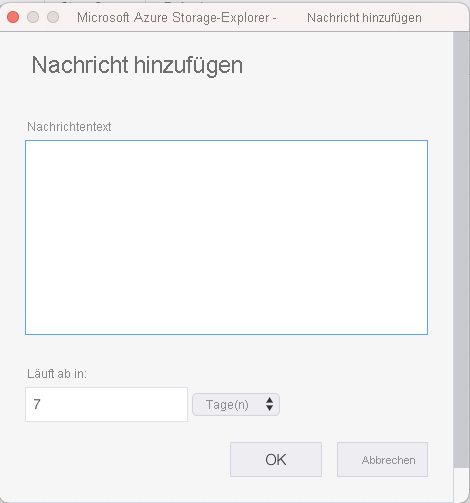
Geben Sie im angezeigten Dialogfeld Nachricht ein, und wählen Sie OK aus. Nun werden die Details der von Ihnen erstellten Nachricht angezeigt.

In Visual Studio Code sollte Ihre Funktion jetzt ausgeführt werden. Im Terminal sollte jetzt Nachricht als letzte Zeile ausgegeben werden.
Ihre Funktion konnte die Warteschlangennachricht verarbeiten und ihren Inhalt ausgeben.
Herzlichen Glückwunsch! Sie haben eine Azure-Funktion in Go erstellt, die für eine Warteschlangennachricht ausgelöst werden kann. Sie haben diese Nachricht auch analysiert.
Wie Sie mit einer eingehenden Nachricht vorgehen, bleibt Ihnen überlassen. Sie können sie z. B. in einer Datenbank speichern oder als Nutzdaten in einer Webanforderung senden.