Warteschlangentrigger
Eine Nachrichtenwarteschlange ist eine Softwarekomponente, die zum Verarbeiten von Messaging zwischen Prozessen, Threads oder Anwendungen verwendet wird. Eine Warteschlange kann eine Nachricht speichern, und Worker können die Nachricht abrufen, wenn der Zeitpunkt günstig ist.
In der Cloud können Nachrichtenwarteschlangen Ereignisse mit Nutzdaten generieren. Ein Dienst wie Azure Functions kann auf eine solche Nachricht lauschen und ihren Code ausführen, wenn eine Nachricht veröffentlicht wird.
Arbeiten mit Nachrichtenwarteschlangen
Damit eine Azure-Funktion eine Nachricht aus einer Nachrichtenwarteschlange nutzen kann, benötigt sie einen Trigger und möglicherweise eine Bindung.
Eine Azure-Funktion muss auf eine bestimmte Warteschlange lauschen, damit ihr Code ausgelöst wird, wenn eine neue Nachricht in dieser Warteschlange veröffentlicht wird. Um einen Trigger einzurichten, müssen Sie die richtigen Anmeldeinformationen angeben, damit der Triggercode weiß, wie eine Verbindung mit der Nachrichtenwarteschlange hergestellt werden kann. Sie erstellen einen Eintrag in der Datei function.json für die Funktion, die an der Warteschlange lauscht. Geben Sie im bindings-Element diese Eigenschaften für einen Eintrag an:
| Eigenschaft | Wert |
|---|---|
name |
Ein Name, auf den Sie im Code verweisen können. |
type |
queueTrigger |
direction |
in |
queueName |
Die Bezeichnung der Warteschlange. |
connection |
Eine Konfigurationsvariable in local.settings.json. |
Ein Beispieleintrag kann wie folgt definiert werden:
{
"name": "myQueueItem",
"type": "queueTrigger",
"direction": "in",
"queueName": "messages-incoming",
"connection": "AzureWebJobsStorage"
}
Wenn sich diese Warteschlange in einem Speicherkonto befindet, ist der AzureWebJobsStorage-Wert der Wert der Verbindungszeichenfolge.
Sie benötigen nicht unbedingt eine Bindung, wenn Sie eine Nachricht aus einer Warteschlange verwenden. Wenn Sie jedoch in eine Warteschlange schreiben möchten, benötigen Sie eine Ausgabebindung. Mit einer solchen Bindung erhalten Sie einen Verweis auf die beabsichtigte Warteschlange.
Hinweis
Derzeit werden nur Ausgabebindungen für Warteschlangen unterstützt.
Lokale Entwicklung
Als Entwickler wünschen Sie sich kurze Feedbackzyklen. Außerdem möchten Sie sicherstellen, dass Ihre Entwicklererfahrung einer Produktionsumgebung so nahe wie möglich kommt. Beide Ziele können mithilfe eines Warteschlangenemulators erreicht werden.
Mit einem Warteschlangenemulator können Sie echte Warteschlangennachrichten simulieren, auf die Ihre Azure-Funktion reagiert. So verwenden Sie den Emulator
Installieren Sie den Emulator. Suchen Sie in Visual Studio Code nach Azurite, oder laden Sie die Azurite-Erweiterung herunter.
Um die Emulatorfunktion zu verwenden, starten Sie sie durch Auswählen der Option Azure: Warteschlangendienst starten auf der Befehlspalette.
Durch Ausführen dieses Befehls wird ein Listener namens Azure Storage-Explorer gestartet, der von einer anderen Anwendung genutzt werden kann. Storage-Explorer ist eine Clientanwendung, mit der Sie Ihre Cloudressourcen durchsuchen und Emulatorfunktionen verwenden können.
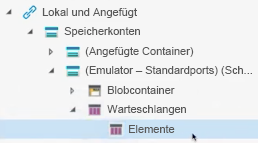
Laden Sie Azure Storage-Explorer herunter. Öffnen Sie dann die Anwendung, und es wird der folgende Hinweis angezeigt, dass der Emulator funktioniert:

Erstellen Sie eine Warteschlange im Emulator. Sie verwenden diese Warteschlange als Teil der Konfiguration des Funktionsendpunkts. Wenn Sie mit der rechten Maustaste auf das Warteschlangenelement klicken, können Sie eine neue Warteschlange erstellen.
Um sicherzustellen, dass Ihre Functions-App den Emulator verwendet, müssen Sie die Verbindungszeichenfolge ordnungsgemäß festlegen. Öffnen Sie local.settings.json, suchen Sie das
AzureWebJobsStorage-Element, und weisen Sie ihm den Wert"UseDevelopmentStorage=true"zu.Hinweis
Denken Sie daran, diese Eigenschaft anders festzulegen, wenn Sie in die Cloud wechseln. Sie sollte in der Produktionsumgebung auf eine tatsächliche Ressource in Azure verweisen.
Erstellen der Funktion
Sie haben nun einen lokalen Emulator eingerichtet, der über eine Warteschlange verfügt. Sie haben Ihr Projekt auch so konfiguriert, dass es auf den lokalen Emulator verweist. Nun müssen Sie eine Funktion erstellen, um einen Warteschlangentrigger zu verarbeiten.
Erstellen eines Funktionsendpunkts
Sie können jetzt eine Funktion erstellen, die eingehende Warteschlangennachrichten verarbeiten kann. Erstellen Sie einen Ordner für Ihre Funktion und benennen Sie ihn, z. B. queueTrigger. Erstellen Sie dann eine function.json-Datei, und weisen Sie ihr den folgenden Inhalt zu:
{
"bindings": [{
"name" "queueItem",
"type": "queueTrigger",
"direction": "in",
"queueName" : "items",
"connection": "AzureWebJobsStorage"
}]
}
Der Wert des name-Elements ist wichtig, da Sie später in Ihrem Code darauf verweisen, um eingehende Daten aus der Warteschlange zu analysieren. Es muss vom Typ queueTrigger sein, damit es von der Warteschlange ausgelöst wird, wenn eine neue Nachricht vorhanden ist.
Das queueName-Element identifiziert eindeutig, mit welcher Warteschlange Sie interagieren. Alles, was Sie hier eingeben, muss mit dem übereinstimmen, wie Sie im Emulator die Warteschlange oder später ihre tatsächliche Warteschlange in Azure bezeichnen.
Das connection-Element verweist auf den Wert des AzureWebJobsStorage-Elements in local.settings.json.
Verarbeiten einer Warteschlangennachricht
Um eine eingehende Warteschlangennachricht zu verarbeiten, müssen Sie Code schreiben, der die benötigte Nachricht analysieren kann. An diesem Punkt können Sie entscheiden, wie es weitergehen soll. Sie können z. B. eine Webanforderung starten, diese Nachricht in eine andere Warteschlange stellen oder die Nachricht an eine Datenbank senden.
Einrichten einer Route
Sie benötigen eine Route, um eingehende Anforderungen zu verarbeiten. Azure Functions verarbeitet Anforderungen an eine Warteschlange im Stammverzeichnis. Wenn Sie eine Route wie folgt einrichten, wird Ihre Anforderung als http://localhost:<port>/queueTrigger aufgerufen:
http.HandleFunc("/queueTrigger", handleQueueTrigger)
Decodieren einer Anforderung
Wenn Ihnen die Warteschlangennachricht gesendet wird, weist sie die folgende Form auf:
{
"Data": {
"queueItem": "your message"
},
"Metadata": {
"DequeueCount": 1,
"ExpirationTime": "2019-10-16T17:58:31+00:00",
"Id": "800ae4b3-bdd2-4c08-badd-f08e5a34b865",
"InsertionTime": "2019-10-09T17:58:31+00:00",
"NextVisibleTime": "2019-10-09T18:08:32+00:00",
"PopReceipt": "AgAAAAMAAAAAAAAAAgtnj8x+1QE=",
"sys": {
"MethodName": "QueueTrigger",
"UtcNow": "2019-10-09T17:58:32.2205399Z",
"RandGuid": "24ad4c06-24ad-4e5b-8294-3da9714877e9"
}
}
}
Im Rahmen der Decodierung dieser eingehenden Anforderung benötigen Sie eine Hilfsstruktur, die die vorherige Nachricht modelliert. Diese sollte wie folgt aussehen:
type InvokeRequest {
Data map[string]json.RawMessage
Metadata map[string]interface{}
}
Beginnen Sie mit dem Schreiben von Code, um diese eingehende Anforderung zu übernehmen und zu decodieren:
func handleQueueTrigger(w http.ResponseWrite, r *http.Request) {
var invokeRequest InvokeRequest
d := json.NewDecoder(r.Body)
d.Decode(&invokeRequest)
}
Nun befinden Sie sich an einem Punkt, an dem die Anforderung decodiert wurde, aber Sie müssen die Warteschlangennachricht selbst analysieren.
Analysieren einer Warteschlangennachricht
Nachdem die Anforderung decodiert wurde, kann Ihre Warteschlangennachricht aus der Anforderung für die Data-Eigenschaft abgerufen werden. Sie müssen auch anhand des Eigenschaftswerts name, den Sie für die Datei function.json eingerichtet haben, auf die Nachricht verweisen. Der Code zum Abrufen der Nachricht umfasst eine einzelne Zeile wie die folgende:
invokeRequest.Data["queueItem"]
Da Sie in der Lage sein müssen, diese Nachricht im Klartext zu lesen, werden Sie eine JSON-Bibliothek verwenden und sie analysieren. Die JSON-Bibliothek verwendet eine Unmarshal()-Methode, die zwei Parameter übernimmt: die zu analysierende Nachricht und die Variable zum Platzieren der analysierten Nachricht. Ihr Code muss also wie folgt aussehen:
var parsedMessage string
json.Unmarshal(invokeRequest.Data["queueItem"], &parsedMessage)
An diesem Punkt enthält parsedMessage Ihre Nachricht. Wenn Sie sie auf der Konsole ausgeben möchten, verwenden Sie den folgenden Code:
fmt.Println(parsedMessage) // your message
Hinweis
Wenn Ihre Nachricht mehr ist als eine Zeichenfolge, dann muss parsedMessage eine Struktur aufweisen, die der Form dessen entspricht, worauf queueMessage verweist.
Auslösen einer Nachricht
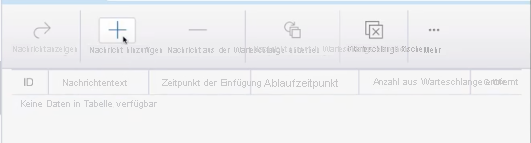
Zum Testen Ihrer Anwendung können Sie Azure Storage-Explorer verwenden. Wählen Sie im rechten Bereich des Tools die Schaltfläche Nachricht hinzufügen aus, um eine Nachricht in der Warteschlange zu erstellen.

Wenn Ihre Functions-App an diesem Punkt ausgeführt wird, löst sie die Bindung aus und Ihr Code wird aufgerufen.