Übung: Konfigurieren der Unterstützung des Identitätsframework
Das Identitätsframework ist standardmäßig ohne Anpassungen funktionsfähig. In dieser Lerneinheit fügen Sie einem vorhandenen ASP.NET Core Razor Pages-Projekt Identität hinzu.
Öffnen des Startprojekts
Um den empfohlenen GitHub-Codespace zu verwenden, navigieren Sie zu Ihren Codespaces für das Repository MicrosoftDocs/mslearn-secure-aspnet-core-identity. Erstellen Sie mit der main-Verzweigung einen neuen Codespace, und fahren Sie dann fort mit Die App erkunden.
Führen Sie die folgenden Schritte aus, um einen lokalen Dev-Container zu verwenden:
Drücken Sie in einem Visual Studio Code-Fenster F1, um die Befehlspalette zu öffnen. Suchen Sie nach dem folgenden Eintrag, und wählen Sie ihn aus: Dev-Container: Klonen Sie das Repository im Containervolume....
Geben Sie die folgende Repository-URL ein:
https://github.com/MicrosoftDocs/mslearn-secure-aspnet-core-identity. Wählen Sie diemain-Verzweigung aus. Visual Studio Code erstellt den Dev-Container. Akzeptieren Sie alle Aufforderungen zum Installieren empfohlener Erweiterungen.Fahren Sie mit Die App erkunden fort.
Führen Sie die folgenden Schritte aus, um eine lokale Entwicklungsumgebung zu verwenden:
Führen Sie in einem Terminalfenster den folgenden Befehl aus, um das Startprojekt abzurufen:
git clone https://github.com/MicrosoftDocs/mslearn-secure-aspnet-core-identityWechseln Sie zum Quellcodeverzeichnis, und starten Sie Visual Studio Code:
cd mslearn-secure-aspnet-core-identity code .Visual Studio Code wird geöffnet. Akzeptieren Sie alle Aufforderungen zum Installieren empfohlener Erweiterungen, aber wählen Sie bei Aufforderung NICHT Erneut in Container öffnen aus. Fahren Sie mit den nächsten Schritten fort.
Die App erkunden
Nachdem das Projekt geladen wurde, drücken Sie STRG+UMSCHALT+`, um einen neuen Terminalbereich zu öffnen.
Legen Sie im neuen Terminalbereich den Speicherort auf das Verzeichnis RazorPagesPizza fest:
cd RazorPagesPizzaErweitern Sie im Explorer-Bereich das Verzeichnis RazorPagesPizza, um den Code anzuzeigen. RazorPagesPizza ist das Projektverzeichnis. Gehen Sie im Folgenden davon aus, dass alle in diesem Modul beschriebenen Pfade relativ zu diesem Speicherort sind.
Lassen Sie uns die App ausführen, um eine schnelle Einführung zu erhalten.
Erstellen Sie im Terminalbereich das Projekt, und führen Sie die App aus:
dotnet runBeachten Sie die URL, die an der Terminalausgabe angezeigt wird. Beispiel:
https://localhost:7192.Öffnen Sie die App in Ihrem Browser, indem Sie die URL mit STRG+Klick auswählen.
Wichtig
Wenn Sie den Devcontainer im lokalen Docker verwenden, wird das SSL-Zertifikat im Container vom Browser nicht als vertrauenswürdig eingestuft. Um die Web-App anzuzeigen, müssen Sie eine der folgenden Aktionen ausführen:
- Ignorieren Sie den Zertifikatfehler. Wenn Sie Microsoft Edge verwenden, wählen Sie Erweitert und Weiter zu localhost (nicht empfohlen) aus. Die Details hängen vom jeweiligen Browser ab.
- Speichern Sie das Zertifikat, und fügen Sie es zu Ihren vertrauenswürdigen Zertifizierungsstellen hinzu.
- Importieren Sie ein vorhandenes Entwicklungszertifikat innerhalb des Containers. Weitere Informationen finden Sie in den generierten Kommentaren in ./devcontainer/devcontainter.json.
Erkunden Sie die Web-App im Browser. Verwenden der Links in der Kopfzeile:
- Navigation zu Pizza List
- Navigation zurück zur Startseite
Beachten Sie, dass Sie sich nicht authentifizieren müssen.
Zum Beenden der App drücken Sie im Terminalbereich STRG+C.
Hinzufügen von ASP.NET Core Identity zum Projekt
Die Standardimplementierung von Identity kann mit dotnet-Befehlszeilentools hinzugefügt werden.
Installieren Sie den ASP.NET Core-Codegenerator:
dotnet tool install dotnet-aspnet-codegenerator --version 8.0.* --globalBei dem Gerüstgenerator handelt es sich um ein .NET-Tool, das diese Möglichkeiten bietet:
- Es wird verwendet, um dem Projekt die Standardidentitätskomponenten hinzuzufügen.
- Es ermöglicht die Anpassung der Identitäts-Benutzeroberflächenkomponenten in der nächsten Lerneinheit.
- Es wird in diesem Modul über
dotnet aspnet-codegeneratoraufgerufen.
Fügen Sie die folgenden NuGet-Pakete zum Projekt hinzu:
dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design --version 8.0.* dotnet add package Microsoft.AspNetCore.Identity.EntityFrameworkCore --version 8.0.* dotnet add package Microsoft.AspNetCore.Identity.UI --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.Design --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.SqlServer --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.Tools --version 8.0.*Diese Pakete installieren Codeerstellungsvorlagen und -abhängigkeiten, die vom Generator verwendet werden.
Tipp
So zeigen Sie die verfügbaren Generatoren an:
- Führen Sie
dotnet aspnet-codegenerator -hin der Befehlsshell aus. - Klicken Sie in Visual Studio im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie dann Hinzufügen>Neues Gerüstelement....
- Führen Sie
Verwenden Sie den Codegenerator, um die Standardidentitätskomponenten zum Projekt hinzuzufügen. Führen Sie die folgenden Befehle im Terminal aus:
dotnet aspnet-codegenerator identity --useDefaultUI --dbContext RazorPagesPizzaAuth --userClass RazorPagesPizzaUserIm obigen Befehl:
- wird der mit
identityangegebene Generator verwendet, um dem Projekt das Identity-Framework hinzuzufügen. - Die Option
--useDefaultUIgibt an, dass eine Razor-Klassenbibliothek (RCL) verwendet wird, die die Standard-Benutzeroberflächenelemente enthält. Bootstrap wird zum Formatieren der Komponenten verwendet. - Die Option
--dbContextgibt den Namen einer zu generierenden EF Core-Datenbankkontextklasse an. - Die
--userClassOption gibt den Namen der zu generierenden Benutzerklasse an. Die Standardbenutzerklasse istIdentityUser, aber da die Benutzerklasse in einer späteren Einheit erweitert wird, wird eine benutzerdefinierte Benutzerklasse mit dem NamenRazorPagesPizzaUserangegeben. Die KlasseRazorPagesPizzaUserleitet sich vonIdentityUserab.
Die folgende Areas-Verzeichnisstruktur wird im Verzeichnis RazorPagesPizza angezeigt:
- Areas
- Identity (wird in derselben Zeile wie Areas angezeigt)
- Data
- RazorPagesPizzaAuth.cs
- RazorPagesPizzaUser.cs
- Pages
- _ValidationScriptsPartial.cshtml
- _ViewStart.cshtml
- Data
- Identity (wird in derselben Zeile wie Areas angezeigt)
Tipp
Wenn das Verzeichnis Areas nicht automatisch im Explorer-Bereich angezeigt wird, wählen Sie im Explorer-Bereich die Schaltfläche Explorer aktualisieren im Header MSLEARN-SECURE-ASPNET-CORE-IDENTITY aus.
Bereiche bieten eine Möglichkeit, um eine ASP.NET Core-Web-App in kleinere funktionale Gruppen zu partitionieren.
Der Gerüstgenerator hat außerdem die folgenden hervorgehobenen Änderungen an Program.cs vorgenommen, die hier zur besseren Lesbarkeit umformatiert sind:
using Microsoft.AspNetCore.Identity; using Microsoft.EntityFrameworkCore; using RazorPagesPizza.Areas.Identity.Data; var builder = WebApplication.CreateBuilder(args); var connectionString = builder.Configuration.GetConnectionString("RazorPagesPizzaAuthConnection") ?? throw new InvalidOperationException("Connection string 'RazorPagesPizzaAuthConnection' not found."); builder.Services.AddDbContext<RazorPagesPizzaAuth>(options => options.UseSqlServer(connectionString)); builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true) .AddEntityFrameworkStores<RazorPagesPizzaAuth>(); // Add services to the container. builder.Services.AddRazorPages(); var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapRazorPages(); app.Run();Für den Code oben gilt:
- Die
RazorPagesPizzaAuthConnection-Verbindungszeichenfolge wird aus appsettings.json gelesen. - Die Entity Framework Core-Datenbankkontextklasse namens
RazorPagesPizzaAuthwird mit der Verbindungszeichenfolge konfiguriert. - werden die Identitätsdienste registriert, einschließlich der Standardbenutzeroberfläche, der Tokenanbieter und cookiebasierten Authentifizierung.
.AddDefaultIdentity<RazorPagesPizzaUser>weist die Identity-Dienste an, das StandardbenutzermodellRazorPagesPizzaUserzu verwenden.- Der Lambda-Ausdruck
options => options.SignIn.RequireConfirmedAccount = truegibt an, dass Benutzer ihre E-Mail-Konten bestätigen müssen. .AddEntityFrameworkStores<RazorPagesPizzaAuth>()gibt an, dass Identity den standardmäßigen Entity Framework Core-Speicher für seine Datenbank verwendet. DieRazorPagesPizzaAuthDbContext-Klasse wird verwendet.
- wird der mit
Konfigurieren der Datenbankverbindung
Der ConnectionStrings-Abschnitt in appsettings.json sollte ähnlich wie der folgende JSON-Code aussehen:
"ConnectionStrings": {
"RazorPagesPizzaAuthConnection": "Server=(localdb)\\mssqllocaldb;Database=RazorPagesPizza;Trusted_Connection=True;MultipleActiveResultSets=true"
}
Diese Verbindungszeichenfolge verweist standardmäßig auf eine LocalDB-Instanz von SQL Server Express. Wenn Sie lokal entwickeln, führen Sie nichts aus. Die ist die richtige Verbindungszeichenfolge.
In Codespaces oder Dev Containers ist die Verbindungszeichenfolge falsch. Wenn Sie Codespace oder Dev Container verwenden, ändern Sie die Verbindungszeichenfolge wie folgt! Achten Sie darauf, Ihre Änderungen zu speichern.
"ConnectionStrings": {
"RazorPagesPizzaAuthConnection": "Data Source=localhost;Initial Catalog=RazorPagesPizza;Integrated Security=False;User Id=sa;Password=P@ssw0rd;MultipleActiveResultSets=True;Encrypt=False"
}
Dadurch wird die Verbindungszeichenfolge so aktualisiert, dass eine Verbindung mit der Instanz von SQL Server innerhalb des Containers hergestellt wird.
Aktualisieren der Datenbank
Nachdem Sie die Verbindungszeichenfolge nun überprüft haben, können Sie eine Migration generieren und ausführen, um die Datenbank zu erstellen.
Führen Sie den folgenden Befehl aus, um die App zu erstellen:
dotnet buildDer Buildvorgang sollte erfolgreich und ohne Warnungen abgeschlossen werden. Wenn beim Buildvorgang ein Fehler auftritt, suchen Sie in der Ausgabe nach Informationen zur Problembehandlung.
Installieren Sie das Entity Framework Core-Migrationstool:
dotnet tool install dotnet-ef --version 8.0.* --globalDas Migrationstool ist ein .NET-Tool, das folgende Aufgaben erledigt:
- Generieren von Code, der als Migration bezeichnet wird, um die Datenbank zu erstellen und zu aktualisieren, die das Identitätsentitätsmodell unterstützt
- Ausführen der Migration für eine vorhandene Datenbank
- Es wird in diesem Modul über
dotnet efaufgerufen.
Um die Datenbank zu aktualisieren, erstellen Sie eine EF Core-Migration, und führen Sie sie aus:
dotnet ef migrations add CreateIdentitySchema dotnet ef database updateDie
CreateIdentitySchema-EF Core-Migration wendet eine DDL (Datendefinitionssprache) an, um die Tabellen zu erstellen, die die Identität unterstützen. Sie folgende Ausgabe stellt beispielsweise eineCREATE TABLE-Anweisung dar, die von der Migration generiert wurde:info: Microsoft.EntityFrameworkCore.Database.Command[20101] Executed DbCommand (98ms) [Parameters=[], CommandType='Text', CommandTimeout='30'] CREATE TABLE [AspNetUsers] ( [Id] nvarchar(450) NOT NULL, [UserName] nvarchar(256) NULL, [NormalizedUserName] nvarchar(256) NULL, [Email] nvarchar(256) NULL, [NormalizedEmail] nvarchar(256) NULL, [EmailConfirmed] bit NOT NULL, [PasswordHash] nvarchar(max) NULL, [SecurityStamp] nvarchar(max) NULL, [ConcurrencyStamp] nvarchar(max) NULL, [PhoneNumber] nvarchar(max) NULL, [PhoneNumberConfirmed] bit NOT NULL, [TwoFactorEnabled] bit NOT NULL, [LockoutEnd] datetimeoffset NULL, [LockoutEnabled] bit NOT NULL, [AccessFailedCount] int NOT NULL, CONSTRAINT [PK_AspNetUsers] PRIMARY KEY ([Id]) );Tipp
Hat der Befehl
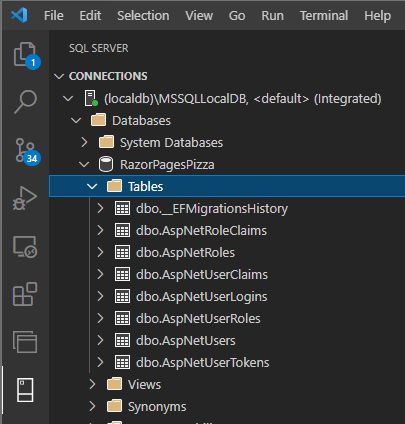
efeine Fehlermeldung mit dem Hinweis ausgelöst, dass LocalDb nicht unterstützt wird? Vergewissern Sie sich, dass Sie Ihre Verbindungszeichenfolge festgelegt haben, wie im Abschnitt „Konfigurieren der Datenbankverbindung“ beschrieben.Die SQL Server-Erweiterung wurde zu Visual Studio Code (falls erforderlich) hinzugefügt, als Sie die empfohlenen Erweiterungen akzeptiert haben. Drücken Sie STRG+ALT+D, um zum SQL Server-Bereich zu wechseln.
Erweitern Sie die Knoten unter der vorhandenen Datenbankverbindung. Erweitern Sie den Knoten Datenbanken, den Knoten RazorPagesPizza und schließlich den Knoten Tabellen. Beachten Sie die Liste der Tabellen. Dies bestätigt, dass die Migration erfolgreich war.
Hinweis
Die Abbildung oben veranschaulicht ein Beispiel mit LocalDB von SQL Server Express. Bei Verwendung von .devcontainer heißt die Verbindung mssql-container.
Hinzufügen der Anmelde- und Registrierungslinks
Navigieren Sie zurück zum Bereich Explorer. Ersetzen Sie in Pages/Shared/_Layout.cshtml den Kommentar @* Add the _LoginPartial partial view *@ durch folgenden Kommentar.
<partial name="_LoginPartial" />
Das obige Markup rendert die _LoginPartial-Teilansicht im Header aller Seiten, die das Standardlayout verwenden. Das Identitätsgerüst hat _LoginPartial hinzugefügt. Diese Teilansicht zeigt die Links Anmelden und Registrieren an, wenn der Benutzer nicht angemeldet ist.
Testen der Identity-Funktionalität
Das ist alles, was erforderlich ist, um die Standardimplementierung von Identity hinzuzufügen. Jetzt ist es an der Zeit, die Funktionalität zu testen!
Speichern Sie alle Ihre Änderungen.
Erstellen Sie im Terminalbereich das Projekt, und führen Sie die App aus:
dotnet runNavigieren Sie wie zuvor in Ihrem Browser zur App.
Wählen Sie im Header der App den Link Registrieren aus. Füllen Sie das Formular aus, um ein neues Konto zu erstellen.
Die Seite zum Bestätigen der Registrierung wird angezeigt. Da die App nicht für das Senden von Bestätigungs-E-Mails konfiguriert wurde, wird der Bestätigungslink auf dieser Seite bereitgestellt.
Wählen Sie den Bestätigungslink aus. Eine Bestätigungsmeldung wird angezeigt.
Wählen Sie den Link Login in der Kopfzeile der App aus, und melden Sie sich an.
Nach einer erfolgreicher Anmeldung:
- Sie werden zur Startseite weitergeleitet.
- Der Header der App zeigt Hallo [E-Mail-Adresse], und einen Abmeldelink an.
- Ein Cookie namens .AspNetCore.Identity.Application wird erstellt. Das Identitätsframework behält Benutzersitzungen mit cookiebasierter Authentifizierung bei.
Klicken Sie im Header der App auf Abmelden.
Nach erfolgreicher Abmeldung wird das Cookie .AspNetCore.Identity.Application gelöscht, um die Benutzersitzung zu beenden.
Zum Beenden der App drücken Sie im Terminalbereich STRG+C.
Zusammenfassung
In dieser Lerneinheit haben Sie die Standardimplementierung Identity zu einer vorhandenen Web-App hinzugefügt. In der nächsten Einheit erfahren Sie mehr über das Erweitern und Anpassen von Identity.