Planen der UI-Tests
In diesem Abschnitt finden Sie das Gespräch von Amita und Andy über die Integration von Benutzeroberflächentests von Selenium in die Releasepipeline. Sie gehen zunächst die Tests durch, die Amita normalerweise manuell durchführt. Anschließend ordnen Sie die manuellen Schritte von Amita automatisierten Testfällen zu.
Manuelle Ausführung von UI-Tests
Amita wartet darauf, dass Andy kommt. Andy soll Amita beim Erstellen eines UI-Tests unterstützen, der zur Testphase der Pipeline hinzugefügt wird. Als Andy ankommt, sieht er, wie Amita etwas in ihr Notizbuch kritzelt, etwas durchstreicht, vor sich hin murmelt und die Seite dann ausreißt.
Andy: Hallo. Du siehst nicht glücklich aus.
Amita: Da hast du recht. Ich versuche herauszufinden, wie ich einen automatisierten Test erstellen kann, aber ich weiß nicht, wo ich anfangen soll. Ich kann keinen Code schreiben. Ich habe das Gefühl, dass ich zu alt dafür bin.
Andy: Nein, ich glaube nicht, dass das stimmt. Wir brauchen immer eine Person, die die Perspektive des Benutzers berücksichtigt. Es gibt keine Möglichkeit, das zu automatisieren. Außerdem weiß keiner sofort, wie Tests automatisiert werden. Wir alle sind an einem bestimmten Punkt Anfänger. Ich hoffe, dass ich deinen Lernprozess etwas vereinfachen kann.
Ich denke, die beste Methode für einen Einstieg besteht darin, etwas zu automatisieren, was du regelmäßig manuell machst. Nimm einen UI-Test. Lass uns dann die Schritte durchgehen, und schreib die Schritte auf. Danach überlegen wir, wie diese Schritte automatisiert werden können. Welchen Test sollen wir nehmen?
Amita atmet tief durch.
Amita: Lass uns die Tests für modale Fenster automatisieren. Wenn ich auf bestimmte Dinge klicke, z. B. auf die Schaltfläche Download game, möchte ich überprüfen, ob das richtige modale Fenster angezeigt wird. Wenn ich auf eine Stelle außerhalb des modalen Fensters klicke, soll nicht mehr das modale Fenster angezeigt werden, sondern das Hauptfenster wieder aktiv sein.
Andy: Das scheint ein guter Ausgangspunkt zu sein. Du führst den Test aus und ich schreibe die Vorgehensweise auf.
Amita öffnet einen Windows-Laptop und startet Google Chrome. Sie navigiert zur Web-App und überprüft, ob die Homepage geöffnet wird.
Tipp
Wenn Sie die manuellen Tests von Amita befolgen möchten, können Sie eine lokale Kopie der Space Game-Website ausführen. Führen Sie im Visual Studio Code-Terminal die folgenden Befehle aus, und klicken Sie dann auf den Link, der wie Now listening on: http://localhost:5000 aussieht.
git fetch upstream selenium
git checkout -B selenium upstream/selenium
dotnet build --configuration Release
dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web
Andy: Okay. Was überprüfst du als nächstes?
Amita: Ich prüfe, on das richtige modale Fenster angezeigt wird, wenn ich auf die Schaltfläche Download game klicke.
Amita klickt auf die Schaltfläche Download game. Das modale Fenster wird angezeigt.

Andy: Prima. Welches modale Fenster überprüfst du als nächstes?
Amita: Als nächstes überprüfe ich die vier Spielbildschirme. Danach klicke ich auf den Topspieler in der Bestenliste. Ich überprüfe, ob das Profil des Spielers angezeigt wird.
Amita klickt auf jedes der vier Miniaturbilder, um die exemplarischen Spielbildschirme anzuzeigen.

Als nächstes klickt Amita auf den Topspieler in der Bestenliste. Das Profil des Spielers wird angezeigt.

Amita: Damit sind die Tests für modale Fenster abgedeckt. Ich führe diese Tests unter Windows aus, da die meisten Spieler unsere Website unter Windows aufrufen. Ich führe die Tests in Chrome aus. Wenn ich Zeit habe, führe ich die Tests auch in Firefox und Microsoft Edge aus.
Wenn ich Zeit hätte, würde ich alle Tests auch unter macOS und Linux ausführen, um sicherzustellen, dass wir mit allen Betriebssystemen der Spieler kompatibel sind, die unsere Website aufsuchen. Ich muss aber noch viele andere Tests ausführen.
Was sind Locator in Selenium?
In einem Selenium-Test wählt ein Locator ein HTML-Element im DOM (Dokumentobjektmodell) aus, das getestet werden soll. Sie können sich das DOM als strukturelle oder grafische Darstellung eines HTML-Dokuments vorstellen. Jeder Knoten im DOM stellt einen Teil des Dokuments dar.
In einem Selenium-Test können Sie anhand folgender Angaben nach einem HTML-Element suchen:
id-Attribut.name-Attribut.- XPath-Ausdruck.
- Linktext oder partieller Linktext.
- Tagname, z. B.
bodyoderh1. - CSS.-Klassenname.
- CSS-Selektor.
Der verwendete Locator hängt davon ab, wie der HTML-Code geschrieben ist und welche Abfragen durchgeführt werden sollen.
In einem HTML-Dokument definiert das id-Attribut einen eindeutigen Bezeichner für ein HTML-Element. Hier verwenden Sie das id-Attribut, um Elemente auf der Seite abzufragen, da jeder Bezeichner eindeutig sein muss. Dadurch ist das id-Attribut eine der einfachsten Möglichkeiten, um Elemente in einem Selenium-Test abzufragen.
Abrufen der ID für die einzelnen HTML-Elemente
Hier folgen Sie dem Gespräch von Amita und Andy, um die ID für die einzelnen Schaltflächen, auf die Amita klickt, und die daraus resultierenden modalen Fenster zu erfassen.
Andy: Ich sehe, warum diese Tests so lange dauern und so frustrierend sein können. Du wirst begeistert sein, wenn sie automatisiert ausgeführt werden. Versprochen.
Wir werden folgendermaßen vorgehen. Wir ermitteln das id-Attribut für jede Schaltfläche, auf die du klickst, und das daraufhin angezeigte modale Fenster. Die automatisierten Tests, die wir schreiben, wissen anhand dieser Ausdrücke, welche Schaltflächen angeklickt werden sollen und welche modalen Fenster erwartet werden.
Zunächst werden wir das id-Attribut für die Schaltfläche Download game ermitteln.
Hinweis
Sie können die folgenden Schritte ausführen, wenn Sie möchten, oder einfach weiterlesen. Der nächste Abschnitt stellt alle id-Attribute zur Verfügung, die beim Ausführen der automatisierten Tests benötigt werden.
Navigieren Sie in Google Chrome zur Space Game-Homepage.
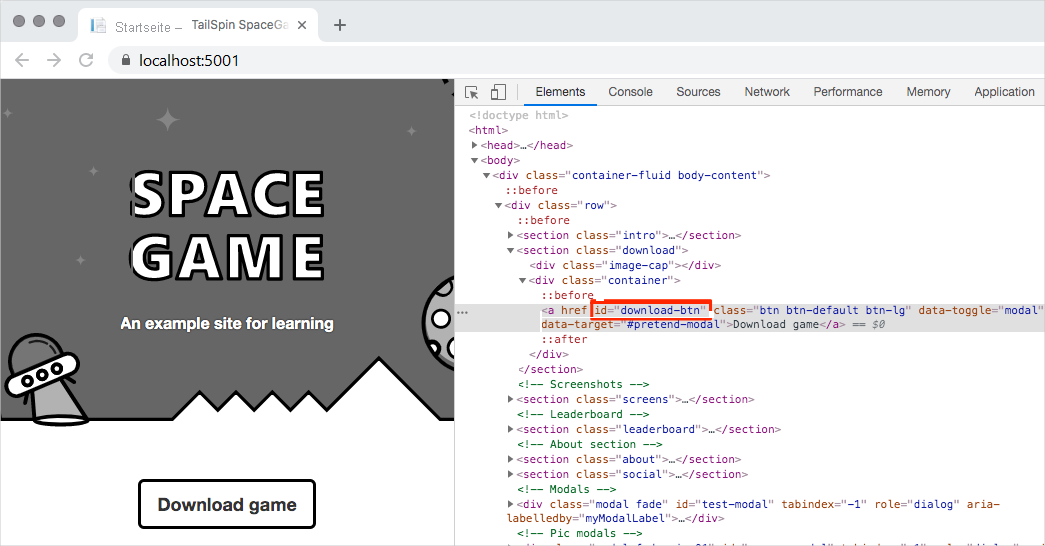
Klicken Sie mit der rechten Maustaste auf die Schaltfläche Download game (Spiel herunterladen), und wählen Sie dann Untersuchen aus.
Das Fenster mit den Entwicklertools wird geöffnet. Der HTML-Code für die Schaltfläche Download game ist hervorgehoben.
Überprüfen Sie den hervorgehobenen Code, und notieren Sie sich das
id-Attribut. Kopieren Sie dieidfür später.
Wählen Sie die Schaltfläche Download game aus. Wiederholung Sie die Schritte 2 und 3, um das
id-Attribut für das angezeigte modale Fenster zu ermitteln.Wiederholen Sie den Prozess für die vier Spielbildschirme und den Topspieler in der Bestenliste.
Amita öffnet Microsoft Word und fügt eine Tabelle ein. Die Tabelle enthält das id-Attribut für die einzelnen Links und dasid-Attribut für das entsprechende modale Fenster. Um die Tabelle einfach zu halten, zeichnet Amita folgende Informationen auf:
- Schaltfläche Download game.
- Lediglich einen Spielbildschirm.
- Topspieler in der Bestenliste.
Die Tabelle von Amita sieht wie folgt aus:
| Funktion | id für Link |
id für modales Fenster |
|---|---|---|
| Schaltfläche Download game | download-btn |
pretend-modal |
| Erster Spielbildschirm | screen-01 |
screen-modal |
| Topspieler in der Bestenliste | profile-1 |
profile-modal-1 |
Planen der automatisierten Tests
Amita: Okay. Wir haben das id-Attribut für alle Schaltflächen, auf die ich klicke, und auch für das resultierende modale Fenster. Wie geht es weiter?
Andy: Ich denke, wir können jetzt unsere Tests schreiben. Dazu führen wir folgende Schritte aus:
- Erstellen eines NUnit-Projekts, das Selenium umfasst. Das Projekt wird zusammen im Verzeichnis mit dem Quellcode der App gespeichert.
- Schreiben eines Testfalls, der automatisiert auf den angegebenen Link klickt. Der Testfall überprüft, ob das erwartete modale Fenster angezeigt wird.
- Angeben der Parameter für die Testfallmethode anhand des gespeicherten
id-Attributs. Dadurch entsteht eine Testsequenz oder -reihe. - Konfigurieren der Tests für die Ausführung in Chrome, Firefox und Microsoft Edge. Dadurch entsteht eine Testmatrix.
- Ausführen der Tests und Beobachten, wie die einzelnen Webbrowser automatisch aufgerufen werden.
- Beobachten, wie Selenium die Testreihe für jeden Browser automatisch durchläuft.
- Überprüfen im Konsolenfenster, ob alle Tests erfolgreich durchgeführt wurden.
Amita: Ich bin gespannt, wie schnell die Tests ausgeführt werden. Können wir die Tests jetzt ausprobieren?
Andy: Na klar. Wechseln wir zu meinem Laptop. Dort ist der App-Code fertig.