Übung: Aufrufen des Textübersetzung-Diensts
Nachdem der Back-End-Dienst für die Textübersetzung in Azure erstellt wurde und die gespeicherten Variablen bereit sind, können Sie sich der Aufgabe widmen, die erforderliche Logik und die Vorlage zur Anwendung hinzuzufügen, damit diese Text übersetzen kann. Dieser Prozess besteht aus den folgenden Schritten:
- Hinzufügen von Code zum Aufrufen des Diensts
- Erstellen der Vorlage zum Anzeigen der Ergebnisse
- Testen der Anwendung
Hinzufügen von Code zum Aufrufen des Diensts
Die Datei app.py enthält die Anwendungslogik. Fügen Sie einige import-Anweisungen für die benötigten Bibliotheken gefolgt von der neuen Route hinzu, über die der Benutzer Antworten erhält.
Fügen Sie direkt am Anfang der Datei app.py die folgenden Codezeilen hinzu:
import requests, os, uuid, json from dotenv import load_dotenv load_dotenv()
Mit der obersten Zeile werden die Bibliotheken importiert, die später beim Aufrufen des Textübersetzung-Diensts benötigt werden. Außerdem wird die Funktion load_dotenv aus dotenv importiert und ausgeführt, um die Werte aus der Datei .env zu laden.
Fügen Sie am Ende der Datei app.py die folgenden Codezeilen hinzu, um die Route und die Logik für die Übersetzung von Text hinzuzufügen:
@app.route('/', methods=['POST']) def index_post(): # Read the values from the form original_text = request.form['text'] target_language = request.form['language'] # Load the values from .env key = os.environ['KEY'] endpoint = os.environ['ENDPOINT'] location = os.environ['LOCATION'] # Indicate that we want to translate and the API version (3.0) and the target language path = '/translate?api-version=3.0' # Add the target language parameter target_language_parameter = '&to=' + target_language # Create the full URL constructed_url = endpoint + path + target_language_parameter # Set up the header information, which includes our subscription key headers = { 'Ocp-Apim-Subscription-Key': key, 'Ocp-Apim-Subscription-Region': location, 'Content-type': 'application/json', 'X-ClientTraceId': str(uuid.uuid4()) } # Create the body of the request with the text to be translated body = [{ 'text': original_text }] # Make the call using post translator_request = requests.post(constructed_url, headers=headers, json=body) # Retrieve the JSON response translator_response = translator_request.json() # Retrieve the translation translated_text = translator_response[0]['translations'][0]['text'] # Call render template, passing the translated text, # original text, and target language to the template return render_template( 'results.html', translated_text=translated_text, original_text=original_text, target_language=target_language )
Im Code befinden sich Kommentare, die die Vorgänge erklären. Im Allgemeinen erfüllt der Code die folgende Funktion:
- Der vom Benutzer eingegebene Text und die im Formular ausgewählte Sprache werden gelesen.
- Die zuvor in der Datei .env erstellten Umgebungsvariablen werden gelesen.
- Der zum Aufrufen des Textübersetzung-Diensts benötigte Pfad wird erstellt. Dieser enthält die Zielsprache – die Ausgangssprache wird automatisch erkannt.
- Die Headerinformationen werden erstellt. Diese enthalten einen Schlüssel für den Textübersetzung-Dienst, den Standort des Diensts und eine Zufalls-ID für die Übersetzung.
- Der Anforderungstext wird erstellt. Dieser enthält den zu übersetzenden Text.
postwird inrequestsaufgerufen, um den Textübersetzung-Dienst aufzurufen.- Die JSON-Antwort, die den übersetzten Text enthält, wird vom Server abgerufen.
- Der übersetzte Text wird abgerufen (folgenden Hinweis beachten).
render_templatewird aufgerufen, um die Antwortseite anzuzeigen.
Hinweis
Bei einem einzigen Aufruf des Textübersetzung-Diensts können verschiedene Äußerungen in mehrere Sprachen übersetzt werden. Deshalb enthält die vom Dienst zurückgegebene JSON-Datei viele Informationen, von denen Sie nur wenige benötigen. Sie müssen also einen Weg finden, den relevanten übersetzten Text anzuzeigen.
Genauer gesagt benötigen Sie das erste Ergebnis: translations (die erste Übersetzung) und den Inhalt von text. Hierfür wird der Aufruf translator_response[0]['translations'][0]['text'] verwendet.
[
{
"detectedLanguage": {
"language": "en",
"score": 1.0
},
"translations": [
{
"text": "これはテストです",
"to": "ja"
}
]
}
]
Erstellen der Vorlage zum Anzeigen der Ergebnisse
Erstellen Sie die HTML-Vorlage für die Ergebnisseite.
Erstellen Sie eine neue Datei in templates, indem Sie im Explorer von Visual Studio Code auf templates klicken. Wählen Sie Neue Datei aus.
Benennen Sie die Datei results.html.
Fügen Sie results.html den folgenden HTML-Code hinzu:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous"> <title>Result</title> </head> <body> <div class="container"> <h2>Results</h2> <div> <strong>Original text:</strong> {{ original_text }} </div> <div> <strong>Translated text:</strong> {{ translated_text }} </div> <div> <strong>Target language code:</strong> {{ target_language }} </div> <div> <a href="{{ url_for('index') }}">Try another one!</a> </div> </div> </body> </html>
Sie sehen, dass auf original_text, translated_text und target_language zugegriffen wird, die mithilfe von {{ }} als benannte Parameter in render_template übergeben wurden. Dieser Vorgang weist Flask an, den Inhalt als Nur-Text zu rendern. Zudem wird url_for('index') verwendet, um einen Link zur Standardseite zu erstellen. Technisch gesehen könnten Sie zwar den Pfad auf der ursprünglichen Seite eingeben, doch wenn Sie url_for verwenden, wird Flask angewiesen, den Pfad für die Funktion mit dem angegebenen Namen (in diesem Fall index) zu lesen. Wenn die Website neu angeordnet wird, bleibt die zugrunde liegende URL des Links stets gültig.
Testen der Seite
Kehren Sie zum integrierten Terminal in Visual Studio Code zurück, oder öffnen Sie es mit STRG+` (oder CMD+` auf einem Mac). Wenn die Website derzeit ausgeführt ist, müssen Sie sie beenden und neu starten, damit die Anwendung Ihre Umgebungsvariablen liest.
Drücken Sie STRG+C, um die Flask-Anwendung zu beenden.
Führen Sie den Befehl
flask runaus, um den Dienst neu zu starten.Rufen Sie http://localhost:5000 auf, um Ihre Anwendung zu testen.
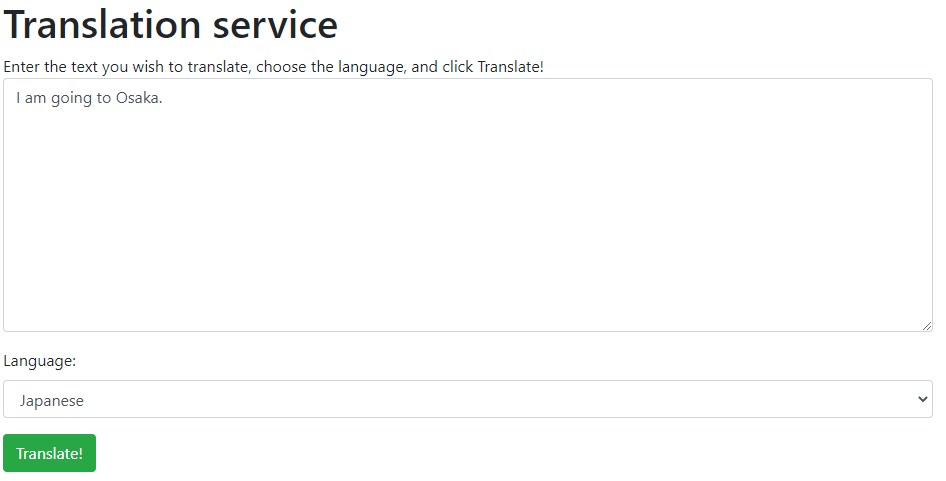
Geben Sie Text in das Textfeld ein, wählen Sie eine Sprache aus, und klicken Sie auf Übersetzen.

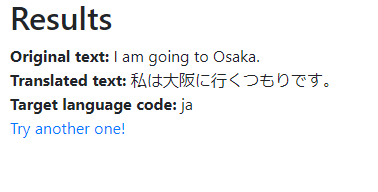
Hier sehen Sie das Ergebnis:

Herzlichen Glückwunsch!
Sie haben erfolgreich eine Website erstellt, die die Textübersetzung für Übersetzungen nutzt. Da Sprache und Kommunikation stets kontextabhängig sind und Computer diesen nicht immer einschätzen können, sind die Ergebnisse nicht perfekt. Meistens sind sie jedoch inhaltlich richtig oder für eine effektive Kommunikation ausreichend – und das ist das Ziel.
Der hier angegebene Code kann in jede beliebige Anwendung integriert werden. Sie können die hier erstellte Website weiter ausbauen oder sogar in Azure App Service bereitstellen.