Einführung
Ihr Unternehmen entwickelt eine Einkaufslisten-Web-App. Über die Website können Kunden in ihrer Liste Einträge hinzufügen sowie Einträge in der Liste bearbeiten, anzeigen und entfernen.
Beim Erstellen der App liegt Ihr Hauptaugenmerk darauf, dass die App und die API sicher gehostet werden, global verfügbar sind und automatisch veröffentlicht werden. Anstatt einen Webserver für die Bewältigung all dieser Probleme zu erstellen, entscheiden Sie sich für eine Hostinglösung, mit der Ihre Ressourcen und die API problemlos und ohne großen Setup- und Konfigurationsaufwand bereitgestellt werden.
Was ist Azure Static Web Apps?
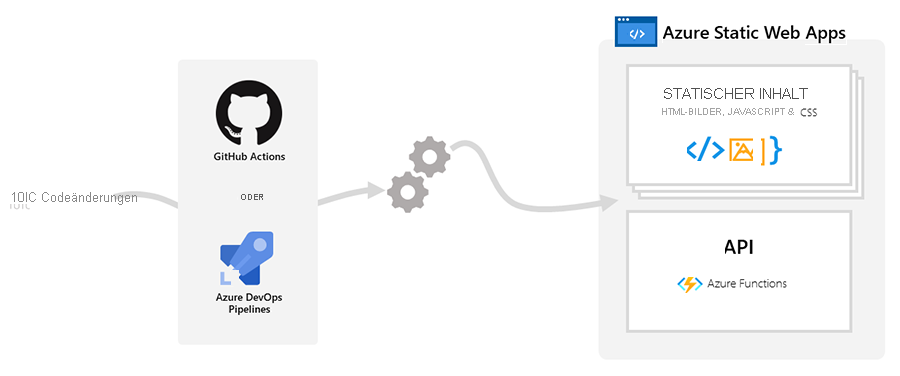
Azure Static Web Apps bewältig die schwierigen Probleme vom Quellcode bis hin zur globalen Verfügbarkeit.
Während Sie sich weiterhin auf die Entwicklung Ihrer App konzentrieren, erstellt und hostet Azure Static Web Apps diese automatisch aus GitHub oder Azure DevOps.
Static Web Apps werden häufig mithilfe von Bibliotheken und Frameworks wie Angular, React, Svelte oder Vue erstellt. Diese Apps enthalten HTML-, CSS-, JavaScript- und Bildressourcen, aus denen sich die Anwendung zusammensetzt. In einer herkömmlichen Webserverarchitektur werden diese Dateien zusammen mit allen erforderlichen API-Endpunkten von einem einzelnen Server bereitgestellt.
Mit Azure Static Web Apps werden statische Ressourcen von einem herkömmlichen Webserver losgelöst. Sie werden stattdessen von Punkten rund um die Welt global bereitgestellt. Durch diese Verteilung werden die Dateien schneller bereitgestellt, da sie sich physisch näher bei den Endbenutzer*innen befinden. API-Endpunkte (die optional sind) werden auf einer serverlosen Architektur gehostet, sodass kein vollständiger Back-End-Server mehr benötigt wird.
Das Modell von Azure Static Web Apps besagt, dass Sie genau das erhalten, was Sie benötigen – und zwar nicht mehr und nicht weniger.

Wenn Sie eine Azure Static Web Apps-Ressource erstellen, richtet Azure einen GitHub Actions- oder Azure DevOps-Workflow im Quellcoderepository der App ein. Der Workflow überwacht einen Branch Ihrer Wahl. Wenn Sie Commits pushen oder Pull Requests für den überwachten Branch erstellen, erstellt der Workflow automatisch die App und ihre API und stellt sie in Azure bereit.
Azure hostet Ihre Web-App und stellt sie bereit. Azure Functions bietet Back-End-API-Funktionalität, wodurch eine bedarfsbasierte automatische Skalierung ermöglicht wird.
Optionale APIs
Azure Static Web Apps eignet sich ideal für die Bereitstellung rein statischer Inhalte, bietet aber auch hervorragende Unterstützung für statische Web-Apps, die APIs im Hintergrund benötigen. Sie können Ihre statische Web-App mit oder ohne API hosten.
Azure sorgt für Hosting und Bereitstellung Ihrer Web-App, während Azure Functions Back-End-API-Funktionalität bietet, womit das automatische Auf- und Abskalieren der API ermöglicht wird.
Wichtigste Funktionen
- Global verteiltes Webhosting bringt statische Inhalte wie HTML, CSS, JavaScript und Bilder näher an Ihre Benutzer.
- Integrierte API (unterstützt durch Azure Functions)
- Erstklassige GitHub- und Azure DevOps-Integration Änderungen an Ihren Repositorytrigger-Builds und -Bereitstellungen.
- Kostenlose SSL-Zertifikate mit automatischer Verlängerung
- Eindeutige Vorschau-URLs für die Vorschau von Pull Requests
Lernziele
In diesem Modul erstellen, ändern und stellen Sie eine Web-App und eine API für Azure Static Web Apps bereit.
Auswählen eines eigenen Pfades
Dieses Modul bietet Ihnen vier Variationen der Beispielanwendung, unter denen Sie auswählen können: Angular, React, Svelte und Vue. Der Vorteil von Azure Static Web Apps besteht darin, dass alle diese Varianten funktionieren.
Der Startercode umfasst die vier Apps und den Startpunkt für eine API, welche Sie später verwenden können.
├ angular-app 👈 The Angular client app
├ api-starter 👈 The API starter app. You use this later.
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
Was Sie tun werden
Nach dem Auswählen Ihrer Clientanwendung werden Sie Folgendes ausführen:
- Automatisches Erstellen und Bereitstellen Ihrer Web-App in Azure aus einem GitHub-Repository mit GitHub Actions
- Sie erstellen Ihre API mit Azure Functions.
- Sie ändern Ihre Web-App so, dass sie HTTP-Anforderungen an Ihre API stellt.
- Automatisches Erstellen und Bereitstellen Ihrer Web-App in Azure aus einem GitHub-Repository mit GitHub Actions
- Schließlich erkunden und starten Sie Ihre Anwendung, wie in der folgenden Abbildung dargestellt.




Nächste Schritte
Jetzt überlegen Sie möglicherweise, dass Sie zuerst die Azure-Ressourcen erstellen müssen, aber Azure Static Web Apps berücksichtigt ihren täglichen Workflow. Ein natürlicherer Ansatz besteht darin, zuerst mit dem Code in GitHub zu beginnen, bevor Sie Ressourcen in Azure erstellen.