Übung: Erste Schritte
Azure Static Web Apps veröffentlicht Websites in einer Produktionsumgebung durch Erstellen von Apps aus einem GitHub-Repository. In dieser Übung erstellen Sie eine Webanwendung mit Ihrem bevorzugten Front-End-Framework aus einem GitHub-Repository.
Erstellen eines Repositorys
Dieses Modul erleichtert Ihnen das Erstellen eines neuen Repositorys mithilfe eines GitHub-Vorlagenrepositorys. Mehrere Vorlagen sind verfügbar. Jede enthält eine Starter-App, die mit einem anderen Front-End-Framework erstellt wurde.
Navigieren Sie zur Seite Aus Vorlage erstellen für das Vorlagenrepository. Wenn Sie die Fehlermeldung 404: Seite nicht gefunden erhalten, melden Sie sich bei GitHub an, und versuchen Sie es erneut.
Wählen Sie in der Dropdownliste Owner eines Ihrer GitHub-Konten aus.
Geben Sie Ihrem Repository den Namen my-static-web-app.
Klicken Sie auf die Schaltfläche Create repository from template.
Ausführen der App
Sie haben soeben ein GitHub-Repository mit dem Namen my-static-web-app in Ihrem GitHub-Konto erstellt. Nun klonen Sie das Repository und führen den Code lokal auf Ihrem Computer aus.
Öffnen Sie ein Terminal auf dem Computer.
Klonen Sie zunächst das GitHub-Repository in das gewünschte Verzeichnis auf Ihren Computer.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-appWechseln Sie zum Ordner für Ihren Quellcode.
cd my-static-web-appNavigieren Sie anschließend wie unten dargestellt zum Ordner Ihres bevorzugten Front-End-Frameworks:
cd angular-appcd react-appcd svelte-appcd vue-appInstallieren Sie nun die Anwendungsabhängigkeiten.
npm installHinweis
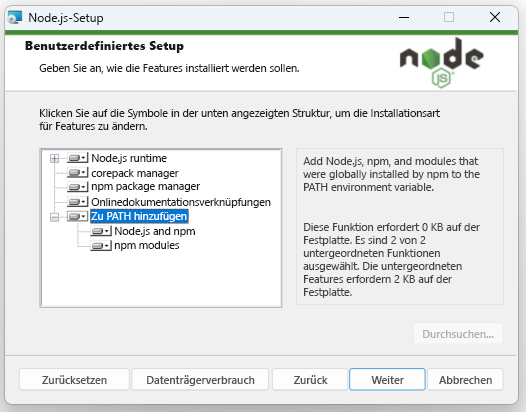
Es kann sein, dass folgender Fehler auftritt: „Der Pfad wurde nicht gefunden“. Stellen Sie deshalb sicher, dass Node.js über https://nodejs.org installiert wurde. Möglicherweise müssen Sie ein benutzerdefiniertes Setup durchführen, das die Installation der Option Zu PATH hinzufügen enthält.

Führen Sie schließlich die Front-End-Clientanwendung aus.
npm startnpm startnpm run devnpm run serve
Navigieren zu Ihrer App
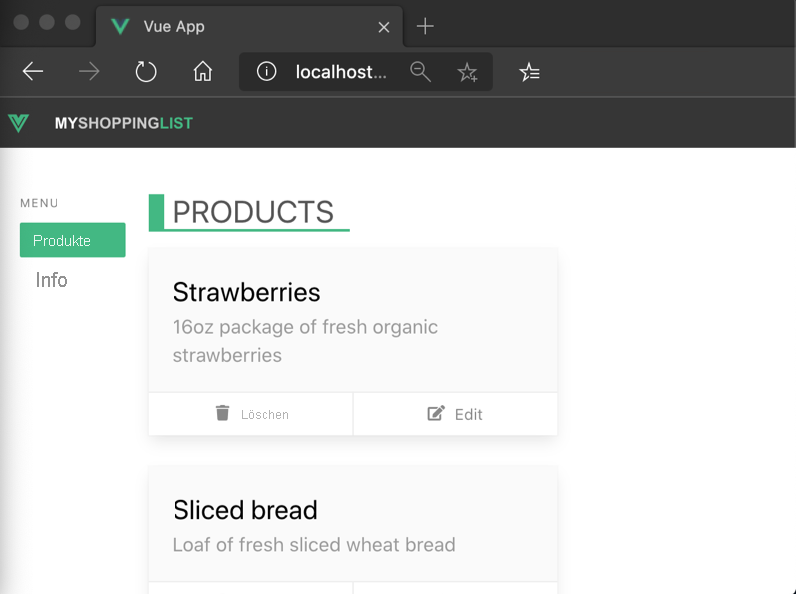
Schauen Sie sich nun an, wie die Anwendung lokal ausgeführt wird. Jede Front-End-Anwendung wird an einem anderen Port ausgeführt.
Klicken Sie auf den Link, um zu Ihrer Anwendung zu navigieren.
Navigieren Sie zu http://localhost:4200.

Navigieren Sie zu http://localhost:3000.

Navigieren Sie zu http://localhost:5000.

Navigieren Sie zu http://localhost:8080.

Hinweis
In den Übungen dieses Moduls stellen Sie eine App ohne eine API bereit. Weitere Informationen zum nächsten Modul, in dem Sie neben Ihrer App eine API bereitstellen, finden Sie im Abschnitt Nächste Schritte am Ende dieses Moduls.
Beenden Sie nun die ausgeführte App, indem Sie im Terminal STRG+C drücken.
Nächste Schritte
Sie haben Ihre Anwendung erstellt, und sie wird nun lokal in Ihrem Browser ausgeführt.
Im nächsten Schritt veröffentlichen Sie Ihre Anwendung in Azure Static Web Apps.