Einführung
Szenario
Ihr Unternehmen entwickelt eine Einkaufslisten-Web-App. Über die Website können Kunden in ihrer Liste Einträge (beispielsweise Lebensmittel oder Dinge des täglichen Bedarfs) hinzufügen sowie Einträge in der Liste bearbeiten, anzeigen und entfernen.
Aus Datenschutzgründen müssen die Website und die APIs sicher sein. Ihre Benutzer sind um den ganzen Erdball verteilt, und Sie möchten allen Benutzern eine hervorragende Leistung bieten. Sie wünschen sich also eine Lösung, die so viele der notwendigen Infrastrukturarbeiten wie möglich für Sie übernimmt – einschließlich Erstellen und Veröffentlichen –, sodass Sie sich ganz auf die Features und das Benutzererlebnis konzentrieren können.
Sie könnten natürlich Ihre Webressourcen im Cloudspeicher bereitstellen, selbst ein SSL-Zertifikat generieren und zuweisen, die API auf einem Cloudserver erstellen, einen Reverseproxy einrichten, über den Ihre App Aufrufe an die API senden kann, die App global verteilen und selbst einen CI/CD-Prozess einrichten.
Wenn Sie Azure Static Web Apps nutzen, ///erhalten Sie all diese Funktionalität aus einer Hand.
Was ist Azure Static Web Apps?
Azure Static Web Apps bewältig die schwierigen Probleme vom Quellcode bis hin zur globalen Verfügbarkeit.
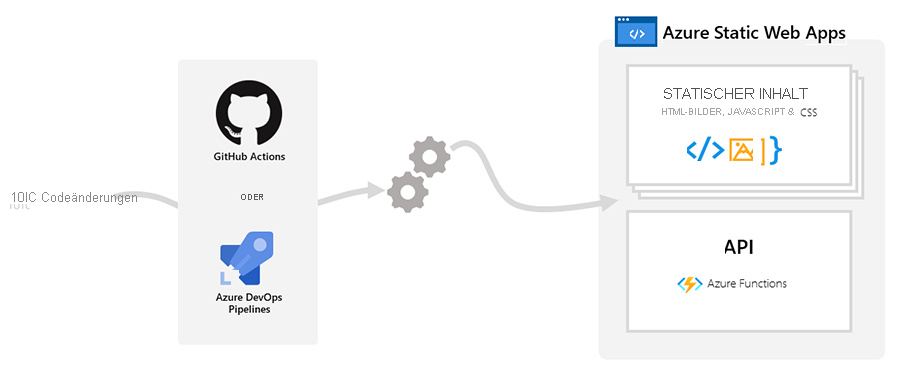
Während Sie sich weiterhin auf die Entwicklung Ihrer App konzentrieren, erstellt und hostet Azure Static Web Apps diese automatisch aus GitHub oder Azure DevOps.
Static Web Apps werden häufig mithilfe von Bibliotheken und Frameworks wie Angular, React, Svelte oder Vue erstellt. Diese Apps enthalten HTML-, CSS-, JavaScript- und Bildressourcen, aus denen sich die Anwendung zusammensetzt. In einer herkömmlichen Webserverarchitektur werden diese Dateien zusammen mit allen erforderlichen API-Endpunkten von einem einzelnen Server bereitgestellt.
Mit Azure Static Web Apps werden statische Ressourcen von einem herkömmlichen Webserver losgelöst. Sie werden stattdessen von Punkten rund um die Welt global bereitgestellt. Durch eine solche Verteilung werden Dateien viel schneller bereitgestellt, da sie sich physisch näher bei den Benutzern befinden. API-Endpunkte (die optional sind) werden auf einer serverlosen Architektur gehostet, sodass kein vollständiger Back-End-Server mehr benötigt wird.
Das Modell von Azure Static Web Apps besagt, dass Sie genau das erhalten, was Sie benötigen – und zwar nicht mehr und nicht weniger.

Wenn Sie eine Azure Static Web Apps-Ressource erstellen, richtet Azure einen GitHub Actions- oder Azure DevOps-Workflow im Quellcoderepository der App ein. Der Workflow überwacht einen Branch Ihrer Wahl. Jedes Mal, wenn Sie Commits pushen oder Pull Requests für den überwachten Branch erstellen, erstellt der Workflow automatisch die App und ihre API und stellt sie in Azure bereit.
Azure hostet Ihre Web-App und stellt sie bereit. Azure Functions bietet Back-End-API-Funktionalität, wodurch eine bedarfsbasierte automatische Skalierung ermöglicht wird.
Optionale APIs
Azure Static Web Apps eignet sich ideal für die Bereitstellung rein statischer Inhalte, bietet aber auch hervorragende Unterstützung für statische Web-Apps, die APIs im Hintergrund benötigen. Daher können Sie Ihre statische Web-App mit oder ohne API hosten.
In den Übungen dieses Moduls stellen Sie eine App mithilfe Ihres bevorzugten Webframeworks bereit.
Hinweis
Sie stellen in diesem Modul eine App ohne eine API bereit. Weitere Informationen zum nächsten Modul, in dem Sie neben Ihrer App eine API bereitstellen, finden Sie im Abschnitt „Nächste Schritte“ in der letzten Lerneinheit.
Wichtigste Funktionen
- Global verteiltes Webhosting bringt statische Inhalte wie HTML, CSS, JavaScript und Bilder näher an Ihre Benutzer
- Integrierte API-Unterstützung durch Azure Functions
- GitHub- und Azure DevOps-Erstanbieterintegration mit Auslösung von Build- und Bereitstellungsvorgängen bei Repositoryänderungen
- Kostenlose SSL-Zertifikate, die automatisch erneuert werden
- Eindeutige Vorschau-URLs für die Vorschau von Pull Requests
Lernziele
In diesem Modul erstellen, ändern und veröffentlichen Sie eine Web-App in Azure Static Web Apps.
Auswählen eines eigenen Pfades
Dieses Modul bietet Ihnen vier Variationen der Beispielanwendung, unter denen Sie auswählen können: Angular, React, Svelte und Vue. Der Vorteil von Azure Static Web Apps besteht darin, dass alle diese Varianten funktionieren.
Der Startercode umfasst die vier Apps, die Sie verwenden.
├ angular-app 👈 The Angular client app
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
Was Sie tun werden
Nach dem Auswählen Ihrer Clientanwendung werden Sie die folgenden Schritte ausführen:
- Erstellen und Ausführen Ihrer Front-End-Anwendung
- Automatisches Erstellen und Bereitstellen Ihrer Web-App in Azure aus einem GitHub-Repository mit GitHub Actions
- Abschließendes Untersuchen und Starten Ihrer Anwendung (siehe Screenshot)




Nächste Schritte
Jetzt überlegen Sie möglicherweise, dass Sie zuerst die Azure-Ressourcen erstellen müssen, aber Azure Static Web Apps berücksichtigt Ihren täglichen Workflow. Ein natürlicherer Ansatz besteht darin, zuerst mit dem Code in GitHub zu beginnen, bevor Sie Ressourcen in Azure erstellen.