Übung: Erstellen eines Azure Functions-Projekts
Ihre Web-App für eine Einkaufsliste benötigt eine API. In dieser Übung erstellen und führen Sie die API mithilfe eines Azure Functions-Projekts aus. Von dort aus erweitern Sie die API mithilfe der Azure Functions-Erweiterung für Visual Studio mit einer neuen Funktion.
In dieser Übung führen Sie die folgenden Schritte aus:
- Erstellen eines Branches während des Vorbereitens von Änderungen an Ihrer Web-App
- Erkunden Sie das Azure Functions-Projekt.
- Erstellen der HTTP GET-Funktion
- Ersetzen des Startcodes für Funktionen durch Logik zum Abrufen von Produkten
- Konfigurieren der Web-App für die Proxy-Weiterleitung von HTTP-Anforderungen an die API
- Ausführen der API und der Web-App
Hinweis
Stellen Sie sicher, dass Sie Visual Studio für die Azure-Entwicklung mit .NET konfiguriert haben.
Abrufen der Funktions-App
Nun fügen Sie eine API hinzu und verbinden sie mit Ihrer Front-End-App. Das API-Projekt enthält ein unvollständiges Azure Functions-Projekt, also lassen Sie es uns jetzt vervollständigen.
Erstellen eines API-Branches
Bevor Sie Änderungen an einer App vornehmen, empfiehlt es sich, einen neuen Branch für die Änderungen zu erstellen. Sie sind im Begriff, die API für Ihre App fertigzustellen, daher sollten Sie jetzt in Git einen neuen Branch mit Namen api erstellen.
Abschließen der Azure Functions-API
Das Projekt Api enthält Ihr Azure Functions-Projekt sowie drei Funktionen.
| Klasse | Methode | Route |
|---|---|---|
| ProductsPost | POST | products |
| ProductsPut | PUT | products/:id |
| ProductsDelete | DELETE | products/:id |
Ihre API verfügt über Routen zum Bearbeiten der Produkte für die Einkaufsliste, es fehlt jedoch eine Route zum Abrufen der Produkte. Fügen wir dies als Nächstes hinzu.
Erstellen der HTTP GET-Funktion
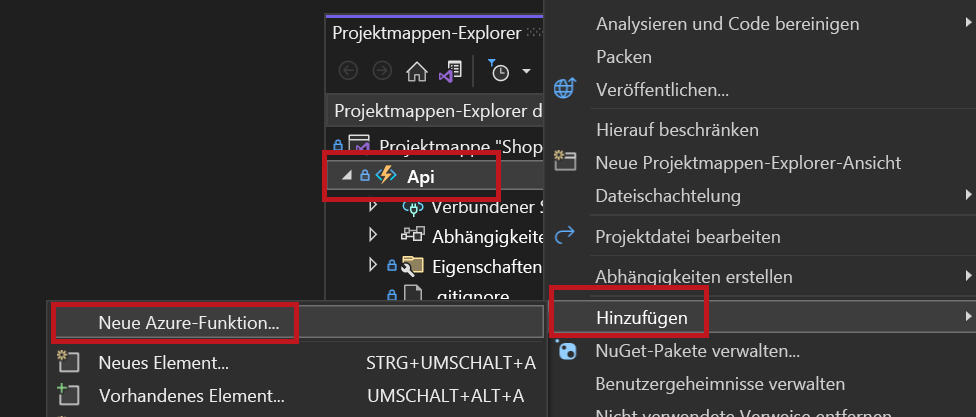
Klicken Sie in Visual Studio mit der rechten Maustaste auf das Projekt Api, und wählen Sie dann Hinzufügen>Neues Element aus.

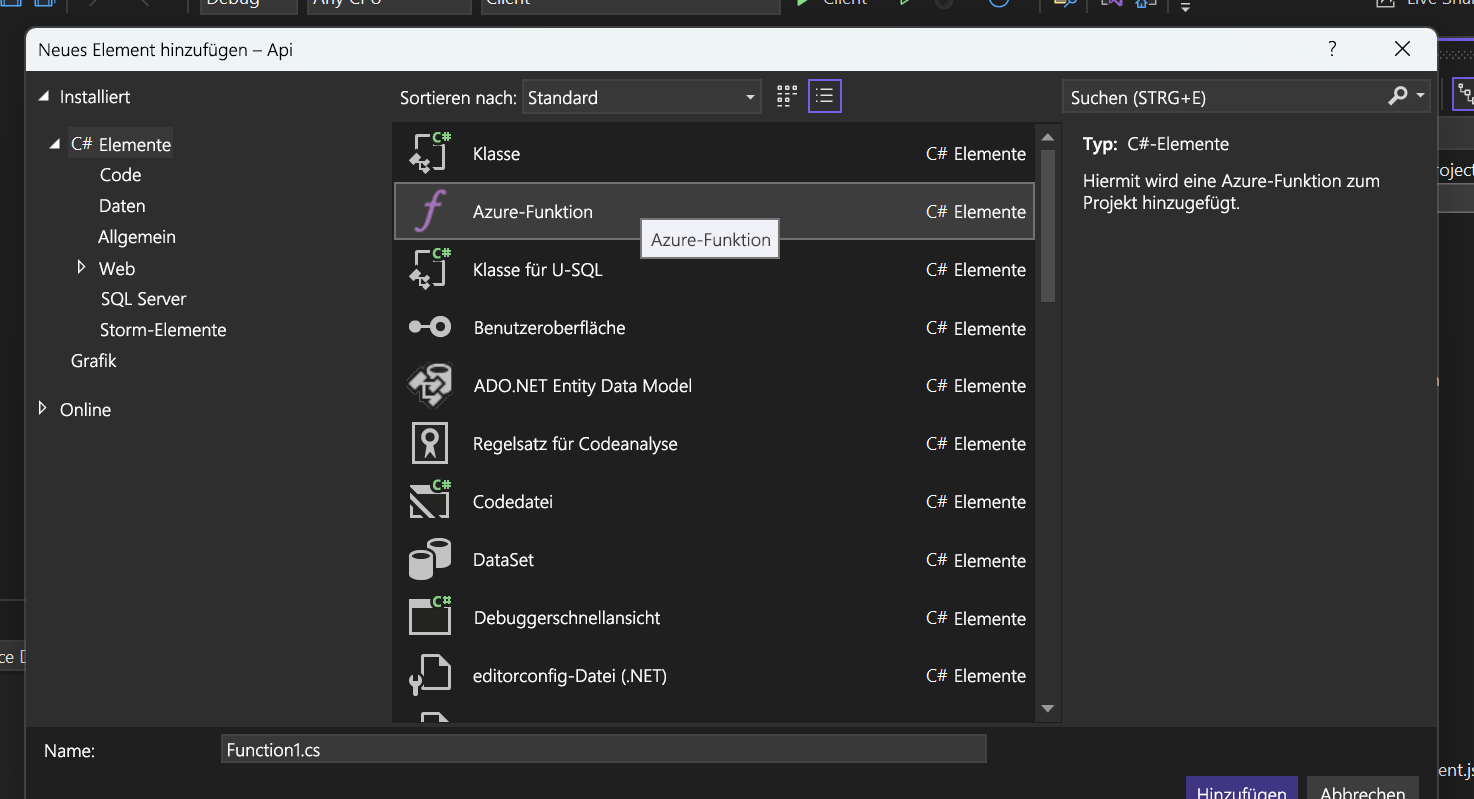
Wählen Sie im Dialogfeld Neues Element hinzufügen die Option Azure-Funktion aus.

Geben Sie der Funktionsdatei den Namen ProductsGet.cs.
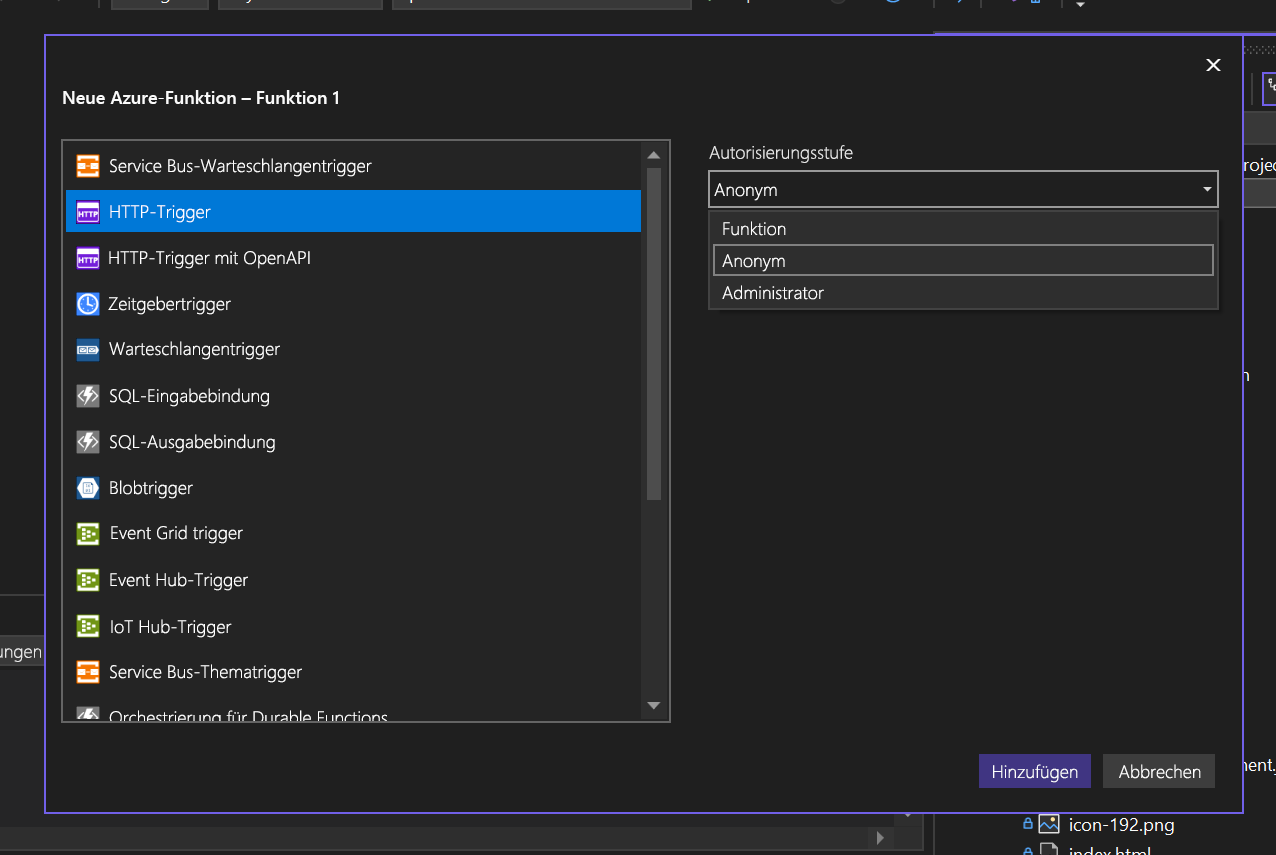
Wählen Sie Http-Trigger als Funktionstyp aus.
Wählen Sie Anonym aus der Dropdownliste im Feld Autorisierungsstufe aus.

Wählen Sie Hinzufügen.
Sie haben Ihre Azure Functions-App um eine Funktion erweitert, um Ihre Produkte abzurufen.
Konfigurieren der HTTP-Methode und des Routenendpunkts
Beachten Sie, dass die Run-Methode der neu erstellten C#-Klasse über ein HttpTrigger-Attribut für das erste Argument HttpRequest verfügt. Mit diesem Attribut werden die Zugriffsebene der Funktion, die HTTP-Methode(n), auf die gelauscht werden soll, und der Routenendpunkt definiert.
Der Routenendpunkt ist standardmäßig null, was bedeutet, dass der Endpunkt den Wert „ProductsGet“ des FunctionName-Attributs verwendet. Durch Festlegen der Route-Eigenschaft auf „"products"“ wird das Standardverhalten außer Kraft gesetzt.
Zurzeit wird die Funktion bei einer HTTP-GET-Anforderung an products ausgelöst. Ihre Run-Methode ähnelt dem folgenden Code:
[FunctionName("ProductsGet")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
ILogger log)
Aktualisieren der Routenlogik
Der Text der Run-Methode wird ausgeführt, wenn die Funktion ausgeführt wird.
Sie müssen die Logik in der Run-Methode aktualisieren, um Ihre Produkte abzurufen. Die Datei ProductData.cs enthält Datenzugriffslogik als eine Klasse mit dem Namen ProductData, die über die Abhängigkeitsinjektion als IProductData-Schnittstelle verfügbar ist. Die Schnittstelle verfügt über eine Methode namens „GetProducts“, die eine Task<IEnumerable<Product>-Schnittstelle zurückgibt, die wiederum asynchron eine Produktliste zurückgibt.
Ändern Sie nun den Funktionsendpunkt für die Rückgabe der Produkte:
Öffnen Sie ProductsGet.cs.
Ersetzen Sie ihren Inhalt durch den folgenden Code:
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using System.Threading.Tasks; namespace Api; public class ProductsGet { private readonly IProductData productData; public ProductsGet(IProductData productData) { this.productData = productData; } [FunctionName("ProductsGet")] public async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "products")] HttpRequest req) { var products = await productData.GetProducts(); return new OkObjectResult(products); } }
In den vorangehenden Änderungen haben Sie die Klasse von einer statischen in eine Instanzklasse umgewandelt. Sie haben dem Konstruktor eine Schnittstelle hinzugefügt, damit das Dependency Injection-Framework die ProductData-Klasse einfügen kann. Schließlich haben Sie die Run-Funktion so konfiguriert, dass die Produktliste zurückgegeben wird, wenn sie aufgerufen wird.
Lokales Konfigurieren von CORS
Beim Veröffentlichen in Azure Static Web Apps müssen Sie sich keine Gedanken über CORS (Cross-Origin Resource Sharing) machen. Azure Static Web Apps konfiguriert Ihre App automatisch so, dass Sie mit der API in Azure über einen Reverseproxy kommunizieren kann. Bei lokaler Ausführung hingegen müssen Sie CORS so konfigurieren, dass die Kommunikation zwischen Ihrer Web-App und Ihrer API ermöglicht wird.
Teilen Sie Azure Functions nun mit, dass die Web-App HTTP-Anforderungen an die API auf dem Computer senden soll.
Öffnen Sie die Datei mit dem Namen launchSettings.json im Ordner Eigenschaften des Api-Projekts.
- Wenn die Datei nicht vorhanden ist, erstellen Sie sie.
Aktualisieren Sie den Inhalt der Datei :
{ "profiles": { "Api": { "commandName": "Project", "commandLineArgs": "start --cors *" } } }
Hinweis
Diese Datei wird verwendet, um zu steuern, wie Visual Studio die Azure Functions-Tools startet. Wenn Sie das Befehlszeilentool von Azure Functions verwenden möchten, benötigen Sie wie in der Dokumentation zu Azure Functions Core Tools beschrieben ebenso die Datei local.settings.json. Die Datei local.settings.json ist in der GITIGNORE-Datei enthalten. Dadurch wird ein Push dieser Datei an GitHub verhindert. Der Grund dafür ist, dass Sie Geheimnisse in dieser Datei speichern könnten, die nicht an GitHub übertragen werden sollten. Daher mussten Sie die Datei erstellen, als Sie Ihr Repository aus der Vorlage erstellt haben.
Ausführen von API und Web-App
Sehen Sie sich nun an, wie Ihre Web-App und Ihr Azure Functions-Projekt zusammenarbeiten.
Klicken Sie in Visual Studio mit der rechten Maustaste auf die Projektmappe ShoppingList.
Wählen Sie Startprojekte festlegen aus.
Wählen Sie die Option Mehrere Startprojekte aus.
Legen Sie die Aktion für Api und Client auf Start fest, und wählen Sie dann OK aus.
Starten Sie den Debugger.
Navigieren zu Ihrer App
Verfolgen Sie nun das lokale Ausführen der Anwendung mit der Azure Functions-API.
Navigieren Sie zur Webanwendung (z. B. https://localhost:44348/).
Sie haben Ihre Anwendung erstellt. Diese wird nun lokal ausgeführt und sendet HTTP GET-Anforderungen an Ihre API.
Beenden Sie nun Ihre laufende App und API, indem Sie den Debugger in Visual Studio trennen.
Nächste Schritte
Ihre App funktioniert lokal. Im nächsten Schritt veröffentlichen Sie die App zusammen mit der API.