Übung: Erstellen von Fallbackrouten
Nun ist es an der Zeit, eine Fallbackroute zu erstellen, damit Ihre Benutzer erfolgreich zur App navigieren können.
Pullen des aktuellen Codes
Azure Static Web Apps hat dem in der vorherigen Übung ausgewählten Branch eine GitHub Actions-Workflowdatei hinzugefügt. Sie rufen zuerst diese Datei ab, indem Sie Ihren Code aus Git pullen.
Führen Sie die folgenden Schritte aus, um Ihre Codeänderungen aus Git zu pullen:
Öffnen Sie in Visual Studio die Projektmappe ShoppingList.
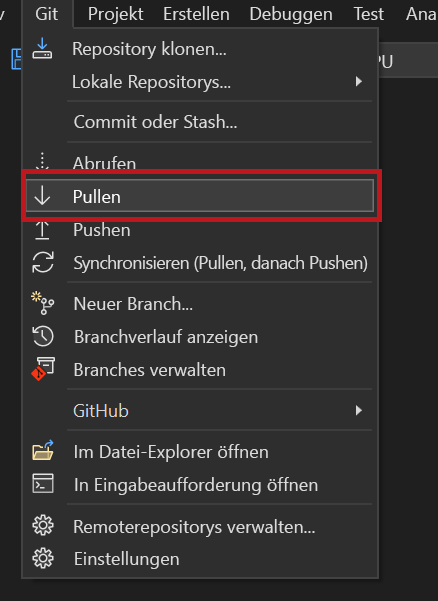
Pullen Sie die neuesten Änderungen aus GitHub.

Nun sehen Sie die Workflowdatei im Ordner .github/workflows im Windows-Explorer (die Datei gehört nicht zur Visual Studio-Projektmappe).
Erstellen einer Routingregel
Vor dem Veröffentlichen Ihrer App erstellen Sie Routingregeln, die eine Fallbackroute enthalten.
Erstellen der Datei staticwebapp.config.json
Wenn die Datei staticwebapp.config.json noch nicht in Ihrem Projekt vorhanden ist, können Sie diese mithilfe der folgenden Schritte erstellen:
Klicken Sie in Visual Studio mit der rechten Maustaste auf den Ordner wwwroot innerhalb des Client-Projekts.
Wählen Sie Hinzufügen -> Neues Element aus.
Wählen Sie aus den verfügbaren Vorlagen JSON-Datei aus, geben Sie der Datei den Namen staticwebapp.config.json, und drücken Sie die EINGABETASTE.
Nachdem die Datei staticwebapp.config.json erstellt wurde, aktualisieren Sie diese, um die folgende Fallbackroute einzuschließen:
{
"navigationFallback": {
"rewrite": "index.html",
"exclude": ["/_framework/*", "/css/*"]
}
}
Übertragen der Änderungen mittels Push an Git
Speichern Sie nun Ihre Änderungen, und übertragen Sie sie in Ihr lokales Git-Repository. Pushen Sie diese Änderungen dann an GitHub.
Testen der Fallbackroute
Der GitHub Actions-Workflow erstellt Ihre App und stellt sie bereit.
Wechseln Sie im zu Ihrem Repository, und verfolgen Sie den Fortschritt der GitHub-Aktion. Führen Sie die folgenden Schritte aus, um den Fortschritt zu verfolgen:
Wählen Sie das Menü Actions aus.
Wählen Sie im Menü „Workflows“ den Workflow Azure Static Web Apps CI/CD aus.
Wählen Sie den aktuellen (obersten) Link in den Action-Ausführungen rechts aus.
Wählen Sie den Link Build and Deploy Job aus.
Sie können den Status Ihrer GitHub-Aktion verfolgen, während diese Ihre Web-App und die API erstellt und veröffentlicht.
Navigieren Sie nach der erneuten Bereitstellung zu Ihrer App. Beachten Sie, dass die URL /products enthält. Aktualisieren Sie nun den Browser durch Drücken von F5, um die Fallbackroute zu testen. Ihre App wird dank ihrer Fallbackroute in den Routingregeln erfolgreich neu geladen.