Einführung
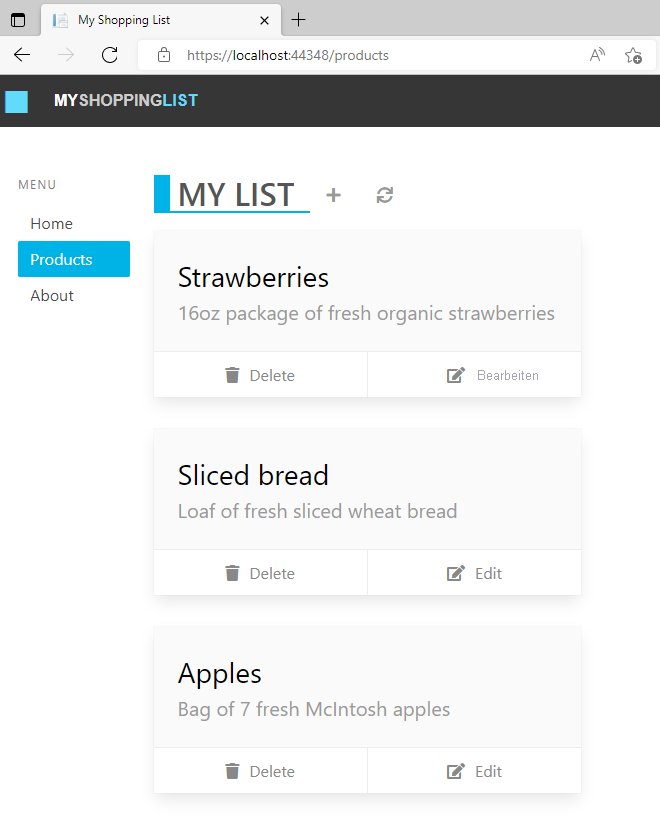
Ihr Unternehmen entwickelt eine Einkaufslisten-Web-App. Über die Website können Kunden in ihrer Liste Einträge hinzufügen sowie Einträge in der Liste bearbeiten, anzeigen und entfernen.
Wenn Sie die App erstellen, müssen Sie sich zunächst darum kümmern, dass Ihre App und API sicher gehostet werden, global verfügbar sind und automatisch veröffentlicht werden. Anstatt einen Webserver einzurichten und zu konfigurieren, entscheiden Sie sich für eine Hosting-Lösung, mit der Sie Ihre Ressourcen und Ihre API ganz einfach und ohne viel Einrichtungs- oder Konfigurationsaufwand nutzen können.
Was ist Azure Static Web Apps?
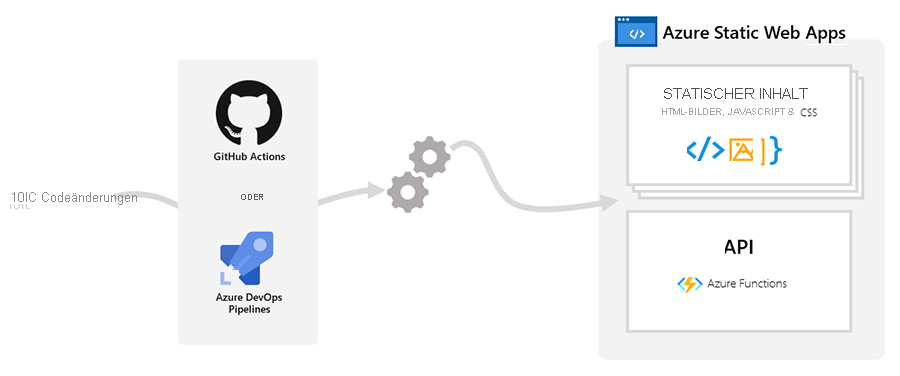
Azure Static Web Apps bewältig die schwierigen Probleme vom Quellcode bis hin zur globalen Verfügbarkeit.
Während Sie sich weiterhin auf die Entwicklung Ihrer App konzentrieren, erstellt und hostet Azure Static Web Apps diese automatisch aus GitHub oder Azure DevOps.
Statische Web-Apps werden häufig mit WebAssembly-Frameworks wie Blazor sowie JavaScript-Frameworks und -Bibliotheken erstellt. Diese Apps enthalten HTML-, CSS-, JavaScript- und Bildressourcen, aus denen sich die Anwendung zusammensetzt. Bei einer herkömmlichen Webserver-Architektur werden diese Dateien von einem einzigen Server zusammen mit den erforderlichen API-Endpunkten bereitgestellt.
Mit Azure Static Web Apps werden statische Ressourcen von einem herkömmlichen Webserver losgelöst. Sie werden stattdessen von Punkten rund um die Welt global bereitgestellt. Durch diese Verteilung werden die Dateien schneller bereitgestellt, da sie sich physisch näher bei den Endbenutzer*innen befinden. API-Endpunkte werden mithilfe einer serverlosen Architektur gehostet, wodurch kein vollständiger Back-End-Server mehr benötigt wird.
Das Modell von Azure Static Web Apps besagt, dass Sie genau das erhalten, was Sie benötigen – und zwar nicht mehr und nicht weniger.

Wenn Sie eine Azure Static Web Apps-Ressource erstellen, richtet Azure einen GitHub Actions- oder Azure DevOps-Workflow im Quellcoderepository der App ein. Der Workflow überwacht einen Branch Ihrer Wahl. Jedes Mal, wenn Sie Commits pushen oder Pull Requests für den überwachten Branch erstellen, erstellt der Workflow automatisch die App und ihre API und stellt sie in Azure bereit.
Azure sorgt für Hosting und Bereitstellung Ihrer Web-App, während Azure Functions Back-End-API-Funktionalität bietet, womit das automatische Auf- und Abskalieren der API ermöglicht wird.
Wichtigste Funktionen
- Global verteiltes Webhosting bringt statische Inhalte wie HTML, CSS, JavaScript und Bilder näher an Ihre Benutzer.
- Integrierte API (unterstützt durch Azure Functions)
- Erstklassige GitHub- und Azure DevOps-Integration, die bei jeder Repositoryänderung Builds und Bereitstellungen auslöst.
- Kostenlose SSL-Zertifikate mit automatischer Verlängerung
- Eindeutige Vorschau-URLs für die Vorschau von Pull Requests
Lernziele
In diesem Modul erstellen, ändern und stellen Sie eine Web-App und eine API für Azure Static Web Apps bereit.
Dieses Modul enthält ein Beispiel für eine Blazor-Anwendung sowie eine in C# geschriebene API.
Was Sie tun werden
Nach dem Auswählen Ihrer Clientanwendung werden Sie Folgendes ausführen:
- Sie erstellen und starten Ihre Blazor-Anwendung.
- Sie erstellen Ihre API mit Azure Functions.
- Sie ändern Ihre Web-App so, dass sie HTTP-Anforderungen an Ihre API stellt.
- Automatisches Erstellen und Bereitstellen Ihrer Web-App in Azure aus einem GitHub-Repository mit GitHub Actions
- Schließlich erkunden Sie Ihre Anwendung und starten sie.

Nächste Schritte
Jetzt überlegen Sie möglicherweise, dass Sie zuerst die Azure-Ressourcen erstellen müssen, aber Azure Static Web Apps berücksichtigt ihren täglichen Workflow. Ein natürlicherer Ansatz besteht darin, zuerst mit dem Code in GitHub zu beginnen, bevor Sie Ressourcen in Azure erstellen.