Übung – Tabellendaten aus dem Clientskript verwenden
In dieser Übung implementieren Sie mit Clientskript die Geschäftsanforderung zum Erstellen von Spalten im benötigten Formular basierend auf den Werten in einer verknüpften Tabelle. Sie legen das Anforderungsniveau der Spalten im Ideenformular in der Innovationsherausforderungs-Beispiel-App basierend auf dem Wert der Spalten in der Herausforderungstabelle fest. Sie verwenden die Xrm.WebAPI-Methoden zum Abrufen der zugehörigen Daten, um dies zu erreichen.
Wichtig
Verwenden Sie eine Testumgebung mit bereitgestelltem Microsoft Dataverse und aktivierten Beispiel-Apps. Wenn Sie keine Testumgebung haben, können Sie sich für den Community-Plan anmelden.
Aufgabe 1 – Die Lösung vorbereiten
In dieser Aufgabe erstellen Sie eine Lösung, fügen vorhandene Tabellen sowie neue Spalten hinzu und bereiten das Hauptformular einer der der Lösung hinzugefügten Tabellen vor.
Navigieren Sie zum Power Apps Maker Portal, und überprüfen Sie, ob Sie sich in der richtigen Umgebung befinden, in der die Beispiel-Apps aktiviert sind.
Wählen Sie Lösungen und dann + Neue Lösung aus.
Geben Sie Innovationsherausforderung-Web-API für Anzeigename ein, wählen Sie CDS Default Publisher für Herausgeber und dann Erstellen aus.
Die von Ihnen erstellte Lösung Innovationsherausforderung-Web-API sollte geöffnet werden.
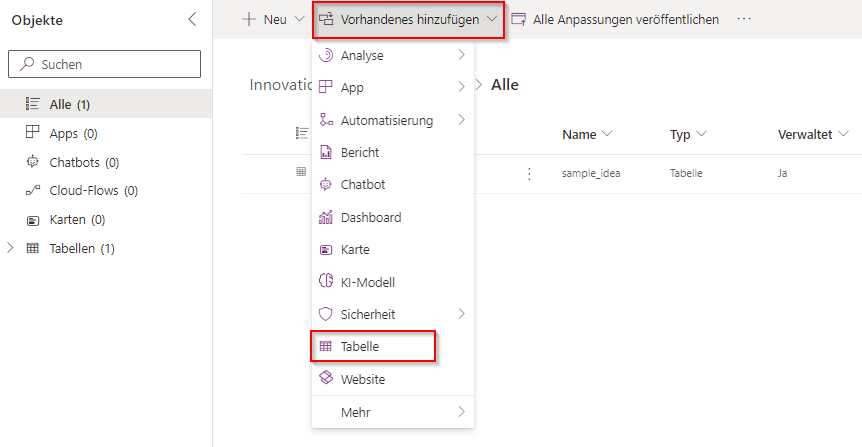
Wählen Sie Vorhandenes hinzufügen und dann Tabelle aus.
Geben Sie eine Idee in das Suchtextfeld ein, und klicken Sie auf Idee und dann auf Weiter.
Hinweis
Wenn Sie die Tabelle Idee nicht finden können, sind die Beispiel-Apps eventuell nicht in Ihrer Umgebung vorhanden. Wählen Sie eine andere Umgebung aus, oder erstellen Sie mithilfe der installierten Beispiel-Apps eine neue.
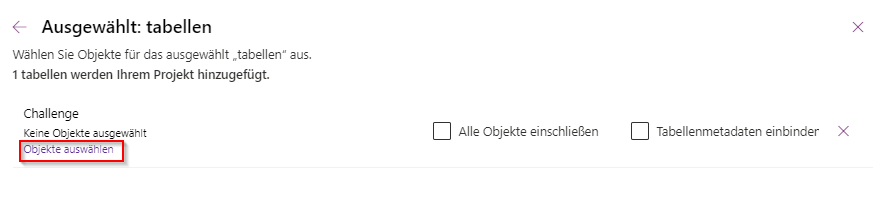
Wählen Sie die Schaltfläche Objekte auswählen aus.
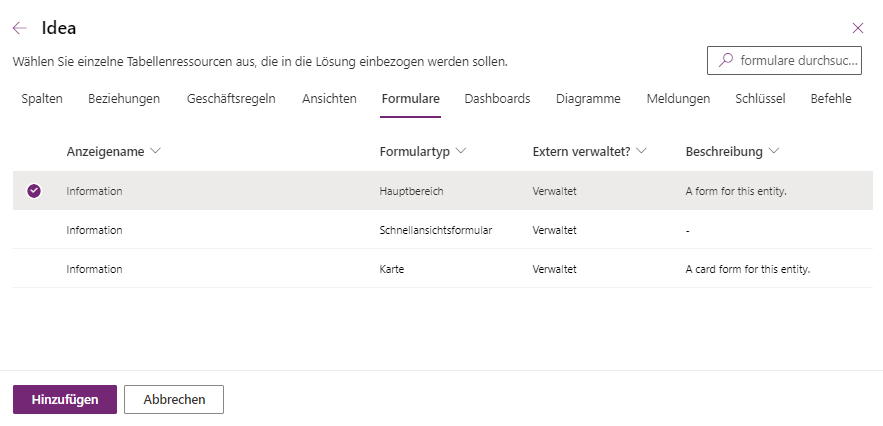
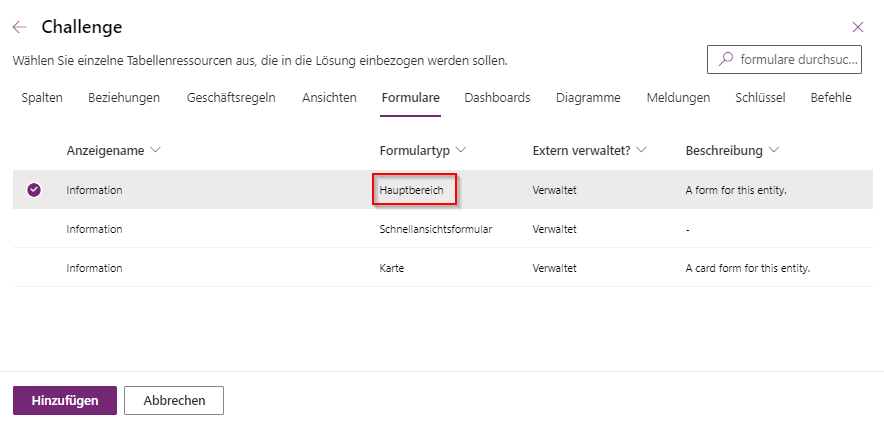
Wählen Sie zuerst die Registerkarte Formulare, danach das Formular Informationen vom Formulartyp Haupt und schließlich Hinzufügen aus.
Wählen Sie erneut Hinzufügen aus.
Wählen Sie + Vorhandene hinzufügen und dann erneut Tabelle aus.
Geben Sie eine Suche nach einer Herausforderung ein, wählen Sie Herausforderung aus, und klicken Sie dann auf Weiter.
Wählen Sie die Schaltfläche Objekte auswählen aus.
Wählen Sie zuerst die Registerkarte Formulare, danach das Formular Informationen vom Formulartyp Haupt und schließlich Hinzufügen aus.
Wählen Sie erneut Hinzufügen aus.
Öffnen Sie die Tabelle Herausforderung, die Sie gerade der Lösung hinzugefügt haben.
Wählen Sie erst + Neu und dann Spalte aus. Sie fügen zwei Spalten hinzu, um anzugeben, welche Daten für Ideenzeilen benötigt werden, die für diese Herausforderung erstellt wurden.
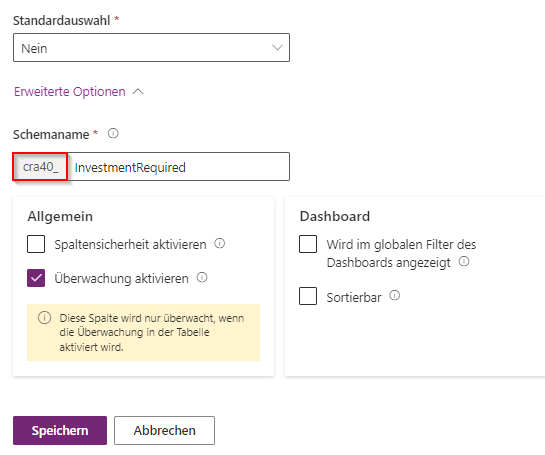
Geben Sie Investition erforderlich als Anzeigename ein, wählen Sie Auswahl | Ja/Nein als Datentyp aus, und erweitern Sie Erweiterte Optionen. Notieren Sie sich das Präfix des Schemanamens. Ihr Präfix ist anders. Sie brauchen dies, wenn Sie das Skript erstellen und auf die von Ihnen hinzugefügten Felder verweisen.
Wählen Sie Speichern aus.
Wählen Sie erst + Neu und dann erneut Spalte aus.
Geben Sie ROI erforderlich als Anzeigename ein, wählen Sie Auswahl | Ja/Nein als Datentyp aus, und klicken Sie auf Speichern.
Erweitern Sie die Tabelle Herausforderung auf der linken Seite, und wählen Sie dann Formulare aus.
Öffnen Sie das Formular Informationen, das Sie gerade der Lösung hinzugefügt haben.
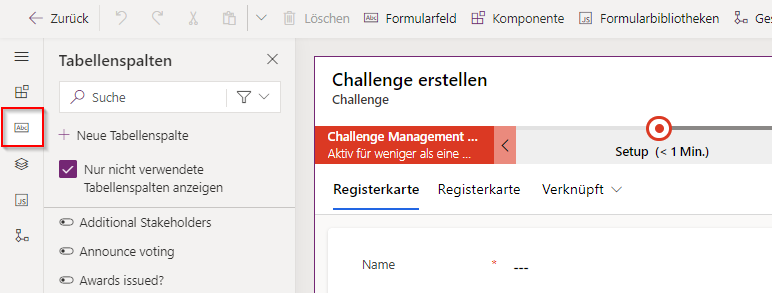
Wählen Sie die Registerkarte Tabellenspalten aus.
Fügen Sie dem Formular die Spalte Investition erforderlich hinzu.
Fügen Sie dem Formular die Spalte ROI erforderlich hinzu.
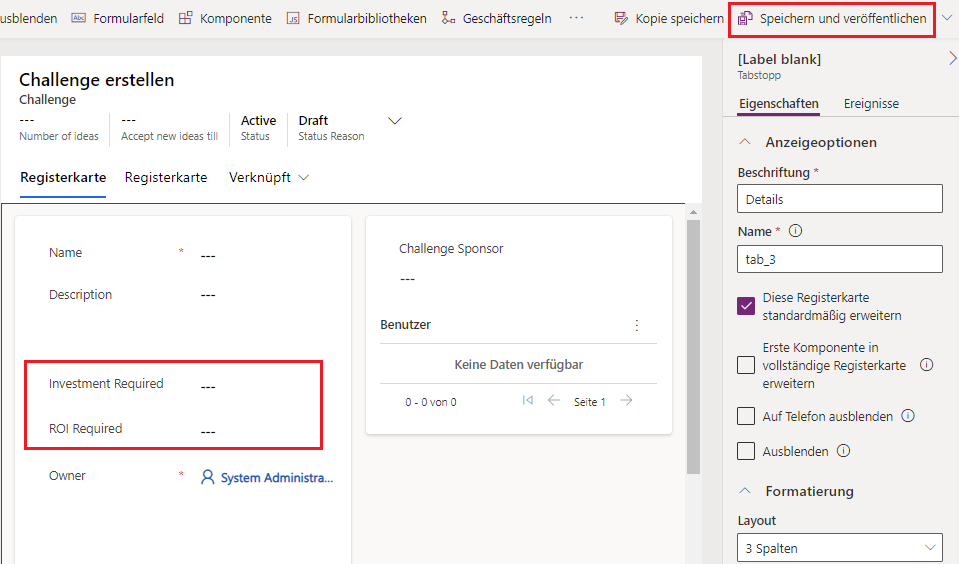
Das Formular sollte nun wie in diesem Bild aussehen. Wählen Sie Speichern und veröffentlichen aus. Warten Sie darauf, bis die Veröffentlichung abgeschlossen ist.
Klicken Sie auf die Schaltfläche „Zurück“, um zur Lösung zurück zu wechseln.
Aufgabe 2 – Das Client-Skript erstellen
In dieser Aufgabe erstellen Sie ein Skript, das die erforderliche Ebene für Spalten in der Ideentabelle basierend auf den Spaltenwerten der Herausforderungstabellen festlegt.
Starten Sie eine neue Instanz von Visual Studio Code, oder verwenden Sie Ihren bevorzugten Code-Editor. Sie können Visual Studio Code herunterladen und installieren.
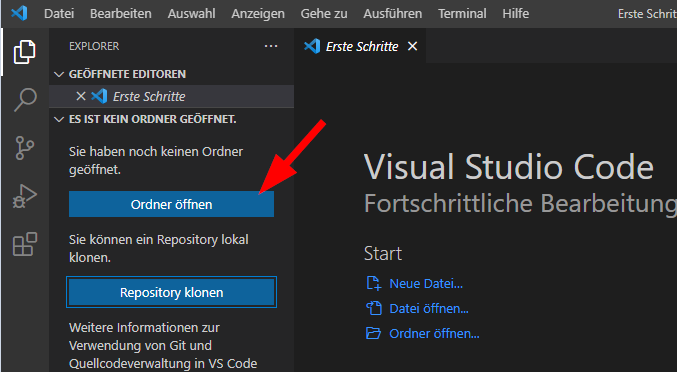
Wählen Sie Ordner öffnen aus.
Erstellen Sie einen Ordner in Ihrem Dokumentenordner, und nennen Sie ihn ClientScriptLab.
Wählen Sie den von Ihnen erstellten Ordner ClientScriptLab, und klicken Sie dann auf die Schaltfläche Ordner auswählen.
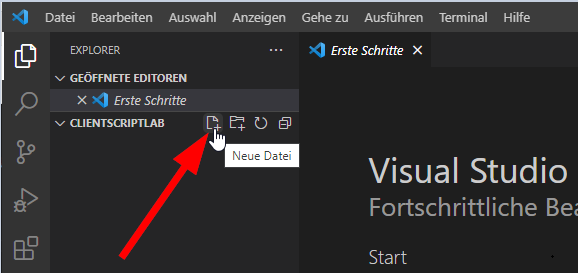
Bewegen Sie den Mauszeiger über den Ordner CLIENTSCRIPTLAB und klicken Sie dann auf Neue Datei.
Nennen Sie die Datei IdeaForm.js.
Fügen Sie IdeaForm.js die folgenden Funktionen hinzu. Ihre Funktionen sollten eindeutige Namen haben oder die Eindeutigkeit durch einen Namespace sicherzustellen.
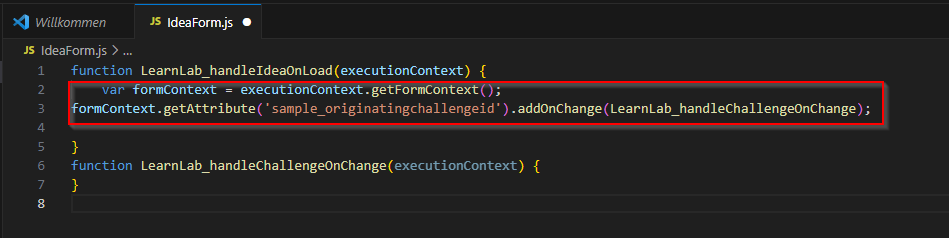
function LearnLab_handleIdeaOnLoad(executionContext) { } function LearnLab_handleChallengeOnChange(executionContext) { }Fügen Sie der Funktion OnLoad das Skript hinzu. Dieses Skript registriert einen Ereignishandler OnChange, Sie müssen Änderungen verarbeiten, falls sich die zugehörige Herausforderung ändert.
var formContext = executionContext.getFormContext(); formContext.getAttribute('sample_originatingchallengeid').addOnChange(LearnLab_handleChallengeOnChange);Fügen Sie der Funktion OnChange das Skript hinzu. Dieser Code ruft einfach formContext ab.
var formContext = executionContext.getFormContext();Fügen Sie der Datei IdeaForm die Funktion hinzu. Diese Funktion wird sowohl von OnLoad‑ als auch von OnChange-Funktionen aufgerufen und formContext wird als Argument übergeben. Hier implementieren Sie die Geschäftslogik, um die Anforderungsebenen festzulegen.
function LearnLab_setRequiredFields(formContext) { }Zuerst erhalten Sie die Suchwerte für die Herausforderung. Fügen Sie der Funktion setRequiredFields das Skript hinzu. Wir haben
sample_originatingchallengeidaus den Eigenschaften der Spalte im Projektmappen-Explorer.var challenge = formContext.getAttribute('sample_originatingchallengeid').getValue();Sie werden dann prüfen, ob der Wert Herausforderung null ist. Fügen Sie der Funktion setRequiredFields das Skript hinzu.
if (challenge != null) { } else{ }Wenn die Herausforderung null ist, machen Sie die Spalten nicht erforderlich. Fügen Sie else diesem Skript hinzu. So wird sichergestellt, dass die Spalten nicht benötigt werden, wenn keine Herausforderung ausgewählt ist.
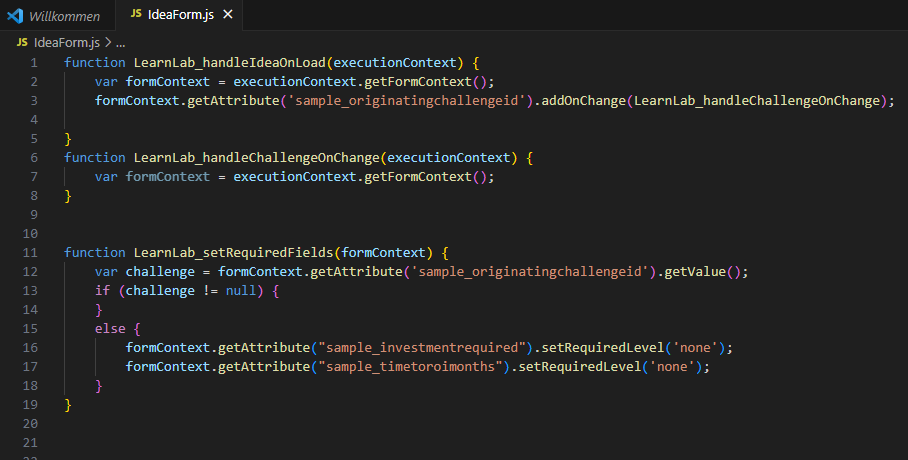
formContext.getAttribute("sample_investmentrequired").setRequiredLevel('none'); formContext.getAttribute("sample_timetoroimonths").setRequiredLevel('none');Ihre IdeaForm sollte nun wie in diesem Bild aussehen.
Wenn die Herausforderung nicht null ist, erhalten die ID der zugehörigen Herausforderung. Fügen Sie in der Aussage if dieses Skript hinzu.
var challengeId = challenge[0].id;Sie rufen nun mit WebAPI die Herausforderungszeile ab und wählen Sie nur die beiden Spalten aus, die Sie in InvestmentRequired und ROIRequired interessieren. Fügen Sie in der Aussage „if“ das Skript hinzu.
Hinweis
Ersetzen Sie crc8c mit Ihrem Präfix aus Aufgabe 1.
Xrm.WebApi.retrieveRecord("sample_challenge", challengeId, "?$select=crc8c_investmentrequired,crc8c_roirequired").then( function success(result) { }, function (error) { } );Wenn der retrieveRecord erfolgreich ist, erstellen Sie zunächst zwei Variablen, die die Anforderungswerte für beide Spalten umfassen, und legen ihren Anfangswert auf „nicht erforderlich“ fest. Dann überprüfen Sie im Anschluss, ob die Spalten benötigt werden und richten die Anforderungsvariable entsprechend ein. Abschließend legen Sie die Spaltenanforderung auf den Wert der Variablen fest, die Sie erstellt haben. Fügen Sie in der Funktion Success das Skript hinzu. Ersetzen Sie das prefix cr07c_ für cr07c_investmentrequired and cr07c_roirequired durch das Präfix der Spalten, die Sie erstellt haben.
Hinweis
Ersetzen Sie crc8c mit Ihrem Präfix aus Aufgabe 1.
var investmentRequired = 'none'; var roiRequired = 'none'; if (result.cr07c_investmentrequired) { investmentRequired = 'required'; } if (result.cr07c_roirequired) { roiRequired = 'required'; } formContext.getAttribute("sample_investmentrequired").setRequiredLevel(investmentRequired); formContext.getAttribute("sample_timetoroimonths").setRequiredLevel(roiRequired);Sie werden die Fehlermeldung protokollieren, wenn retrieveRecord einen Fehler verursacht. Fügen Sie in der Fehler-Funktion das Skript hinzu. Sie können auch Methoden von Xrm.Navigation nutzen, um dem Benutzer bei Bedarf einen Dialog mit entsprechenden Optionen anzuzeigen.
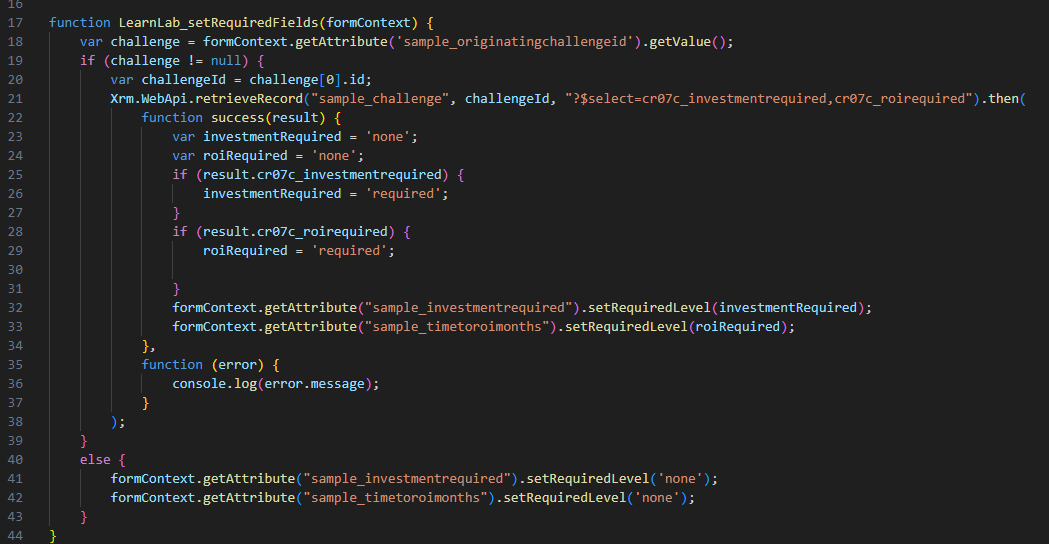
console.log(error.message);Die Funktion LearnLab_setRequiredFileds sollte nun wie in diesem Bild aussehen.
Sie werden LearnLab_setRequiredFileds von beiden Funktionen OnLoad und OnChange abrufen. Fügen Sie den Funktionen OnLoad und OnChange dieses Skript hinzu.
LearnLab_setRequiredFields(formContext)Ihre IdeaForm sollte nun wie in diesem Bild aussehen.
Wählen Sie Datei und Alle speichern aus.
Aufgabe 3 – Das Skript hochladen
In dieser Aufgabe laden Sie das von Ihnen erstellte Skript in Ihre Umgebung hoch.
Navigieren Sie zum Power Apps Maker Portal, und überprüfen Sie, ob Sie sich in der richtigen Umgebung befinden.
Wählen Sie Lösungen aus, und klicken Sie darauf, um die Lösung Innovationsherausforderungs-Web-API zu öffnen.
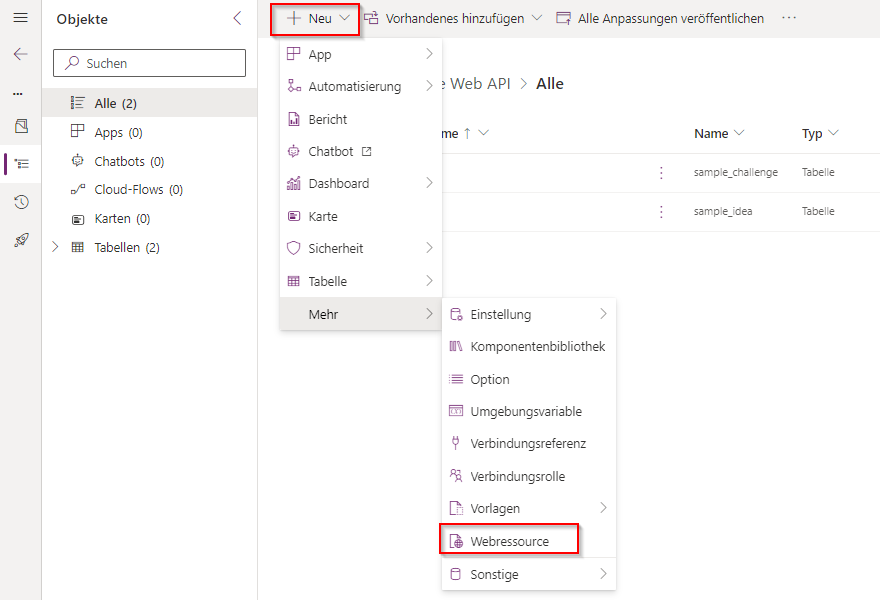
Klicken Sie auf + Neu, und wählen Sie dann Weitere | Webressource aus.
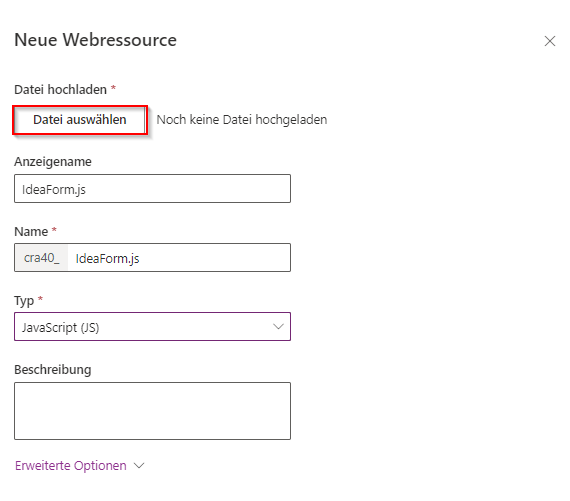
Geben Sie IdeaForm.js als Name sowie IdeaForm.js als Anzeigename ein, wählen Sie dann Java script (JS) als Typ aus, und wählen Sie dann Datei auswählen aus.
Wählen Sie die von Ihnen zuvor erstellte Datei IdeaForm.js aus und klicken Sie dann auf Öffnen.
Wählen Sie Speichern aus.
Ihre Lösung sollte nun über die Tabelle Herausforderung, die Tabelle Idee und die Webressource IdeaForm.js verfügen.
Navigieren Sie nicht von dieser Seite weg.
Aufgabe – Das Formular bearbeiten
In dieser Aufgabe fügen Sie dem Hauptformular für Idee eine JavaScript-Bibliothek und einen Ereignishandler für das On Load-Ereignis hinzu.
Stellen Sie sicher, dass Sie sich immer noch in der Lösung Innovationsherausforderungs-Web-API befinden.
Wählen Sie die Tabelle Idee und dann Formulare aus.
Öffnen Sie das Formular HauptInformationen.
Wählen Sie dann die Registerkarte Von Bibliotheken aus.
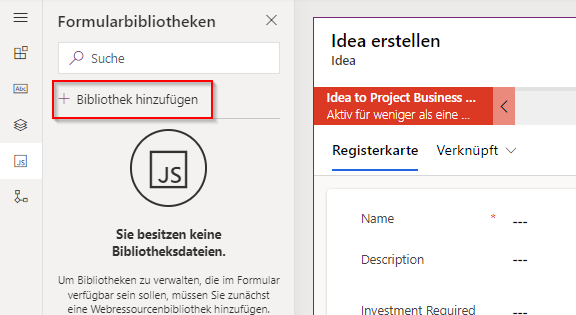
Wählen Sie + Bibliothek hinzufügen aus.
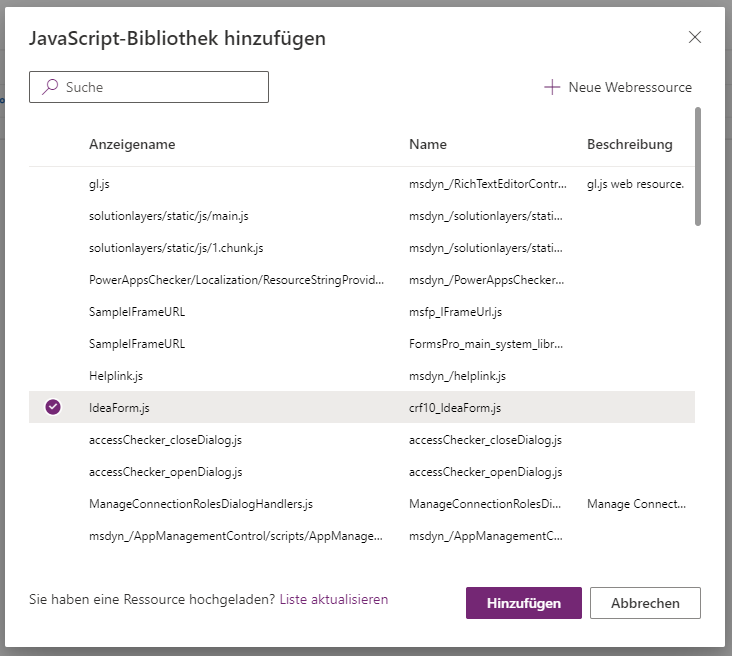
Geben Sie in das Suchtextfeld eine Idee ein, und drücken Sie die Eingabetaste. Wählen Sie IdeaForm.js und dann Hinzufügen aus.
Wählen Sie die Registerkarte Ereignisse rechts aus.
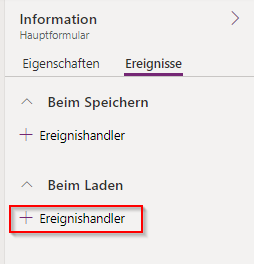
Erweitern Sie den Abschnitt On Load, und wählen Sie dann + Ereignishandler aus.
Geben Sie LearnLab_handleIdeaOnLoad als Funktion ein, markieren Sie das Kontrollkästchen Ausführungskontext als ersten Parameter übergeben, und wählen Sie dann Fertig aus.
Wählen Sie Speichern und veröffentlichen aus, und warten Sie, bis die Veröffentlichung abgeschlossen ist.
Wählen Sie die Schaltfläche Zurück aus.
Wählen Sie Alle aus.
Wählen Sie Alle Anpassungen veröffentlichen aus, und warten Sie, bis die Veröffentlichung abgeschlossen ist.
Aufgabe – Testen
In dieser Aufgabe testen Sie Ihr Skript.
Navigieren Sie zum Power Apps Maker Portal, und überprüfen Sie, ob Sie sich in der richtigen Umgebung befinden.
Klicken Sie auf Apps, um die Anwendung Innovationsherausforderung zu starten.
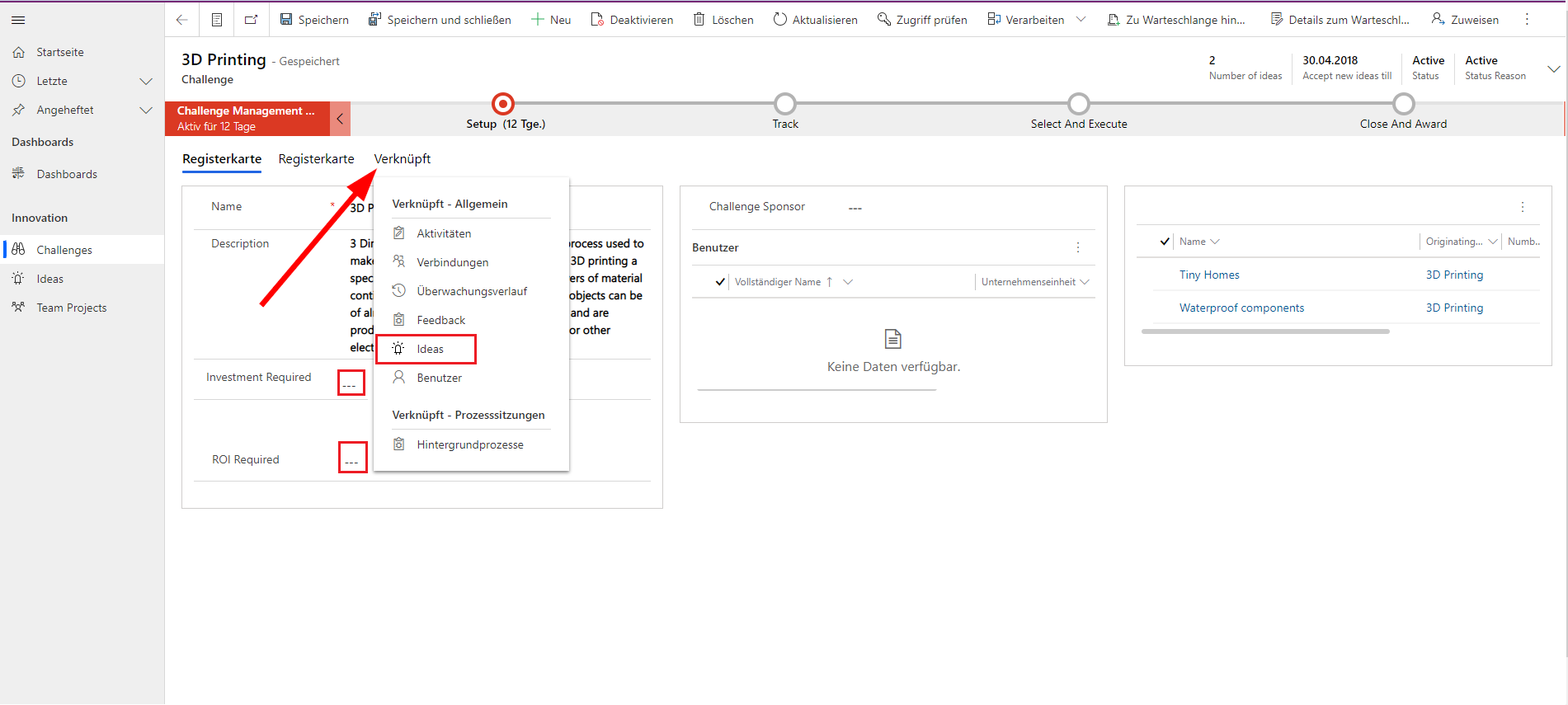
Klicken Sie auf Herausforderungen, und öffnen Sie eine der Zeilen Herausforderung.
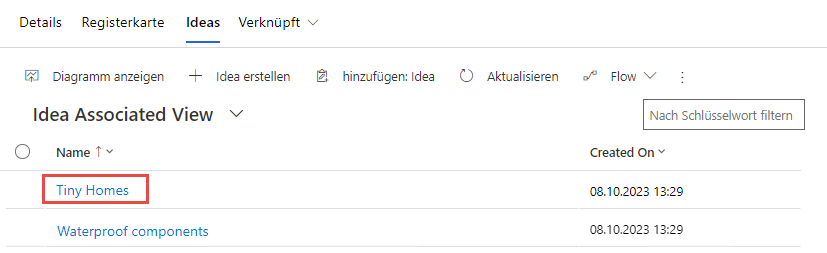
Investition erforderlich und ROI erforderlich sollten leer sein. Wählen Sie Zugehörige und dann Ideen aus.
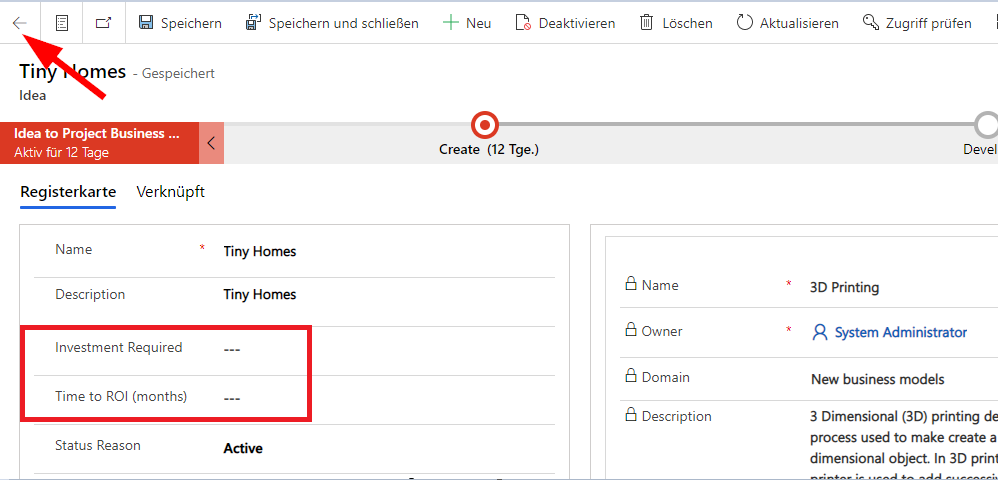
Öffnen Sie eine der Ideen.
Löschen Sie die Spaltenwerte Investition erforderlich und Zeit bis zu ROI (Monate).
Die Spalten sind nicht erforderlich, da die Anforderungsspalten in der Herausforderungstabelle leer sind. Wählen Sie die Schaltfläche „Zurück“ aus.
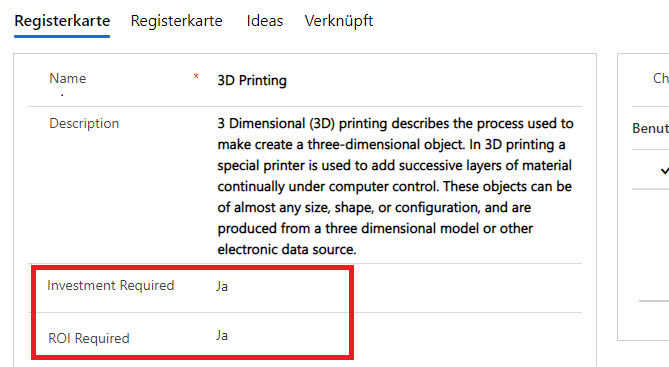
Wählen Sie die Details-Registerkarte und dann Ja sowohl für Investition erforderlich als auch ROI erforderlich aus.
Wählen Sie die Registerkarte Ideen aus, und öffen Sie dieselbe Idee, die Sie beim letzten Mal ausgewählt haben.
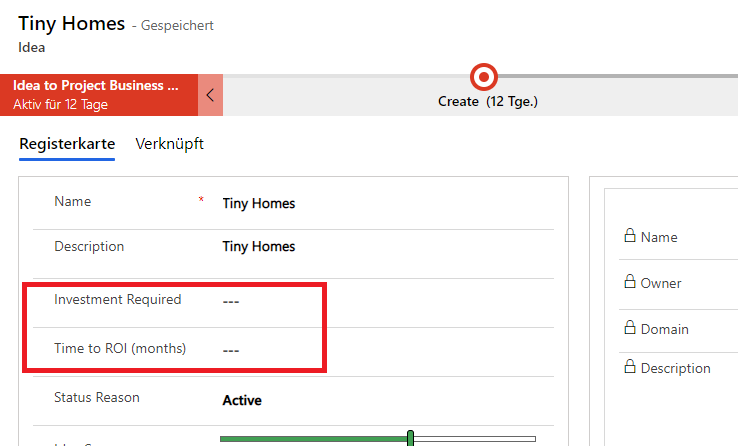
Die beiden Spalten sollten nun erforderlich sein.