Seitenkomponenten
Nachdem eine Seite erstellt wurde, können Sie der Seite Komponenten hinzufügen, um das Layout zu erstellen und statischen und dynamischen Inhalt hinzuzufügen. Dieser einfache Entwurfsansatz fügt entsprechend HTML, CSS oder Code auf die Seite hinzu, ohne dass die Struktur oder Syntax dieser Sprachen bekannt sein muss.
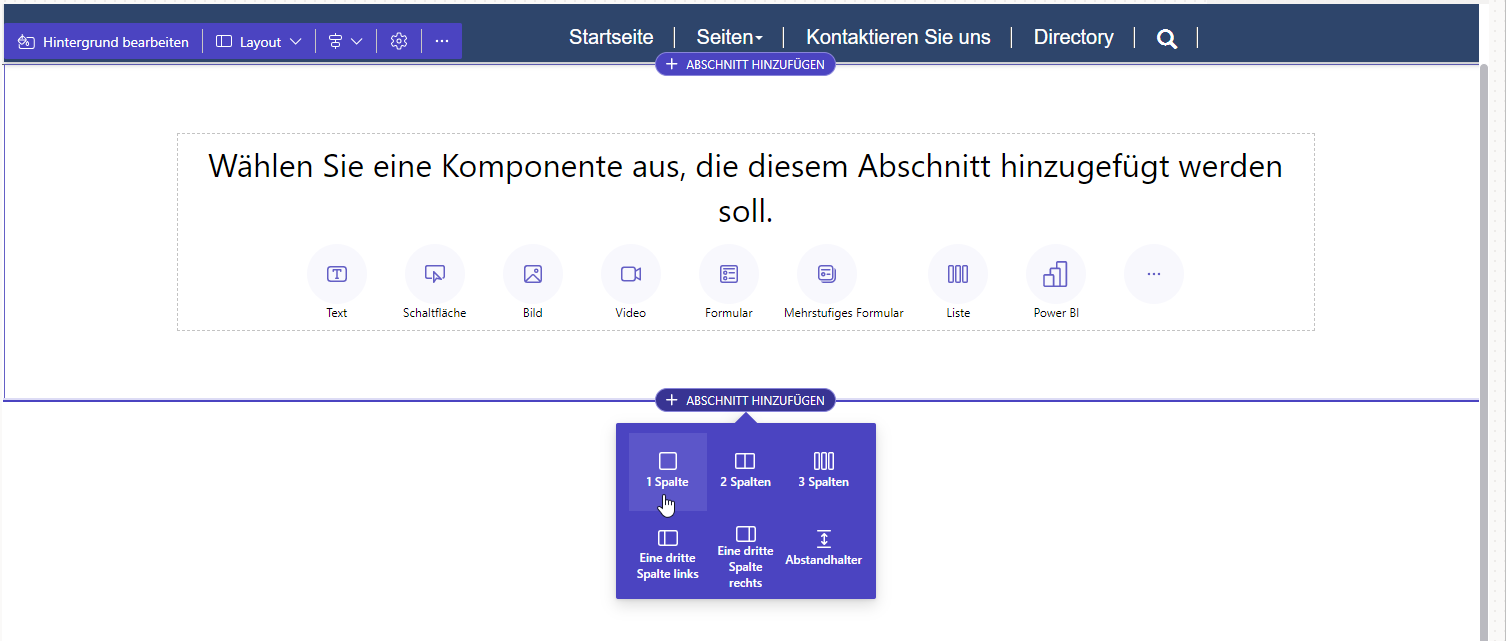
Wählen Sie einen beliebigen vorhandenen Abschnitt auf der Seite und dann das Pluszeichen (+) oder Abschnitt hinzufügen aus, und klicken Sie dann auf eines der verfügbaren Abschnittslayouts, um einen Abschnitt hinzuzufügen.
Tipp
Nach dem Erstellen des Abschnitts kann das Abschnittslayout noch geändert werden.

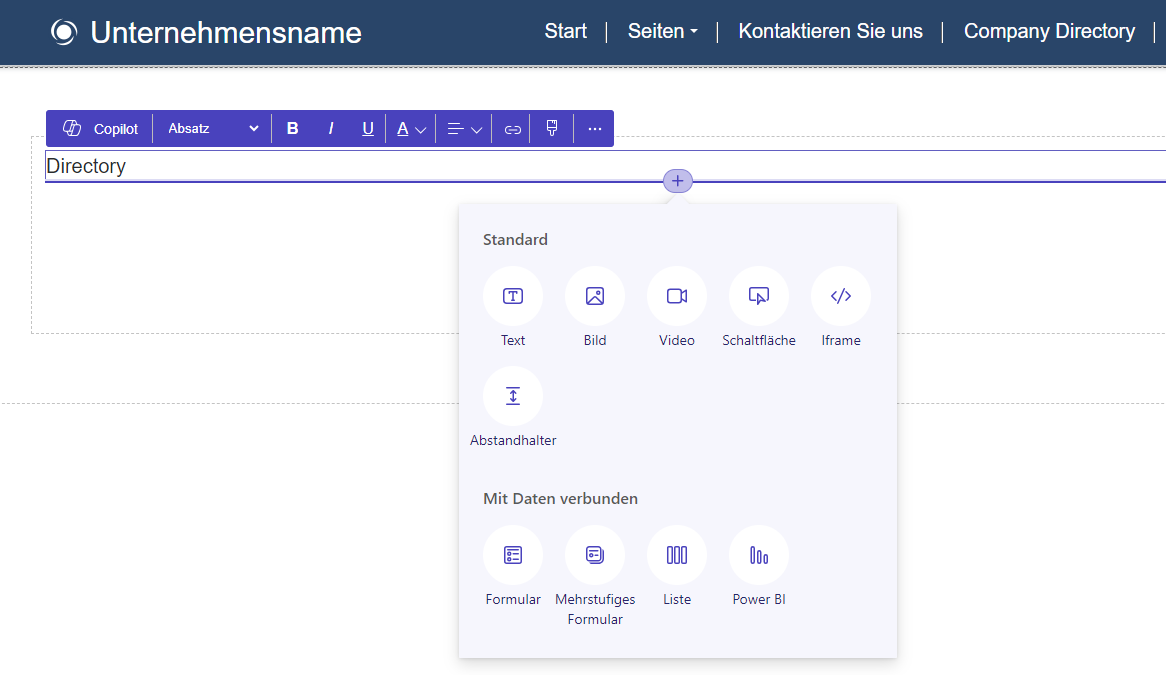
Wählen Sie entweder einen leeren Abschnitt oder ein vorhandenes Element aus, in dem Sie die Komponente platzieren möchten, um eine Komponente hinzuzufügen. Verwenden Sie das Pluszeichen (+) oder die Überlauftaste (...), um alle verfügbaren Komponenten anzuzeigen, und wählen Sie dann Komponente zum Einfügen aus.

Es gibt zwei Arten von Komponenten.
Standard-Komponenten dienen zum Erstellen von Seitenlayouts und statischen Inhalten.
Mit Daten verbunden-Komponenten werden zum Anzeigen von dynamischen und interaktiven Inhalten basierend auf Dataverse-Daten verwendet.
Alle Abschnitte und Komponenten können kontextbezogen bearbeitet werden. Zudem können jeden Abschnitt oder jede Komponente direkt über den Canvas bearbeiten. Wenn ein Abschnitt oder eine Komponente ausgewählt wird, erscheint ein Kontextmenü, in dem Sie die Eigenschaften des ausgewählten Elements wie Ausrichtung, Stil, Farbe, Größe usw. anpassen können. Weitere Informationen zu verfügbaren Komponenten und deren Eigenschaften finden Sie unter Webseiten anpassen.
Quellcode
Es gibt oft Anforderungen für andere Elemente, die nicht als Designstudio-Komponenten verfügbar sind. Eine Seite erfordert möglicherweise ein komplexeres Layout und eine komplexere Formatierung oder mehr CSS oder JavaScript. Diese Anforderungen kann im Visual Studio-Code für den Web-Editor erstellt werden, der professionellen Entwicklern und anderen ermöglicht, den Quellcode der Seite anzuzeigen und zu bearbeiten sowie CSS und JavaScript zuzuweisen.
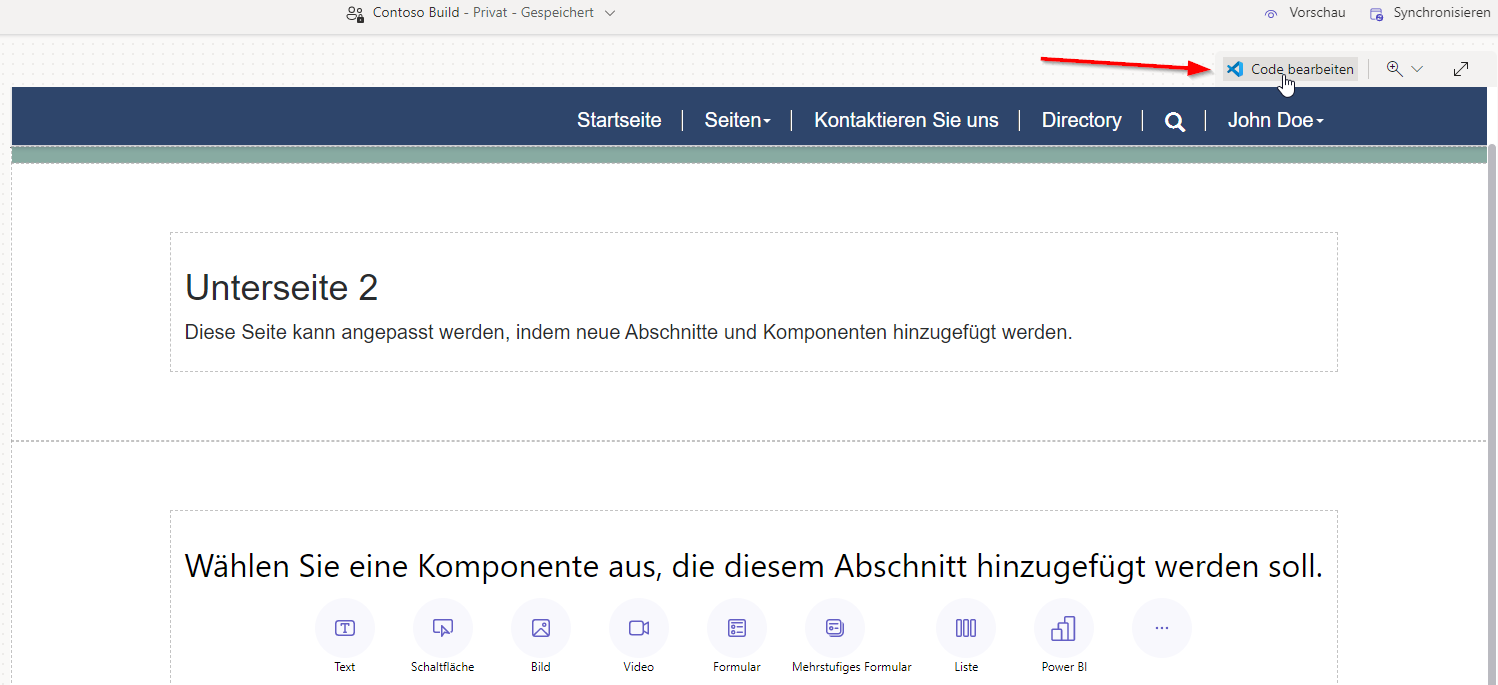
Wählen Sie auf der Befehlsleiste die Schaltfläche Code bearbeiten aus, um den Quellcode anzuzeigen.

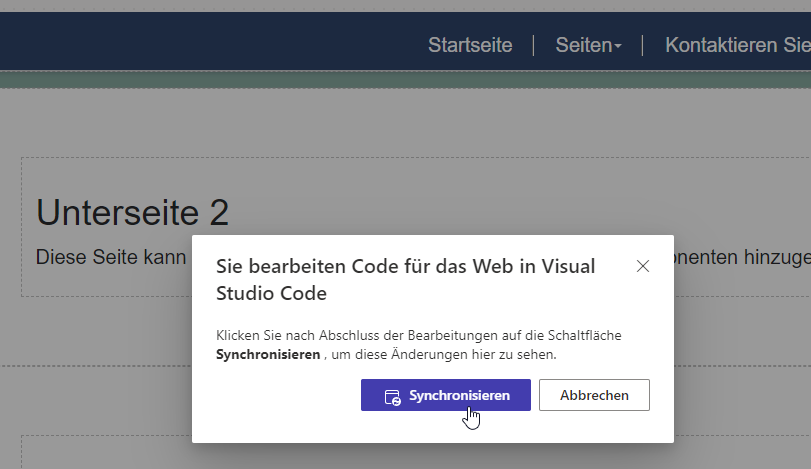
Nach der Auswahl von Code bearbeiten werden Sie weitergeleitet zu Visual Studio Code für das Web, um HTML, CSS oder JavaScript der Seite zu bearbeiten. Nachdem der Quellcode gespeichert wurde, werden die Änderungen synchronisiert, damit sie auf der Canvas erscheinen.

Warnung
Sie können möglicherweise das Layout Ihrer Seite beschädigen, indem Sie eine falsche Syntax in den Quellcode eingeben. Erstellen Sie vor dem Durchführen wesentlicher Änderungen eine Kopie des Originalcodes.