Mit Skripten erweitern
Power Pages-Websites unterstützen keine clientseitigen Geschäftsregeln oder benutzerdefinierten JavaScript-Prozesse, die in modellgesteuerten Formularen verfügbar sind.
Listen, Formulare und Mehrstufige Formulare enthalten eine benutzerdefinierte JavaScript-Spalte, mit der Entwickler Skripts hinzufügen können, die die erforderliche Funktion implementieren, wenn eine bestimmte Liste oder ein bestimmtes Formular geladen wird.
Mit dem Visual Studio Code-Editor können Sie benutzerdefiniertes JavaScript direkt einer Website-Seite hinzufügen. Mit der App „Power Pages-Verwaltung“ können Sie das Skript auch als Teil einer Webvorlage einbinden und so die Funktionalität für jede Seite verfügbar machen, die auf dieser Vorlage basiert.
Die Funktionalität reicht vom einfachen Ausblenden von Steuerelementen über das Ersetzen von Eingabesteuerelementen durch benutzerfreundliche Entsprechungen bis zum Aufrufen externer Webdienste und der Implementierung komplexer Integrationsszenarien.
Power Pages-Websites umfassen standardmäßig die JQuery-Bibliothek, mit der die Bearbeitung des Seiteninhalts und des Layouts zu einer vergleichsweise einfachen Aufgabe wird.
Steuerelemente und Spalten
Ein Standardformular Kontakt erstellt in der Tabelle Feedback in Microsoft Dataverse eine Zeile. Diese Zeile enthält eine notwendige Spalte Titel, die auf dem Formular mit der Bezeichnung Betreff angezeigt wird. Diese Spalte kann für die Websitebesucher verwirrend sein. Sie können CSS nicht verwenden, um das Steuerelement auszublenden, da es das rote Sternchen hinterlässt, das angibt, dass die Spalte erforderlich ist. Mit JavaScript wird das Ausblenden der Spalte ganz einfach. Folgen Sie diesen Schritten, um diese Spalte auf einen vordefinierten Wert zu setzen und sie dann auszublenden:
Öffnen Sie im Power Pages-Designstudio die Seite Kontakt.
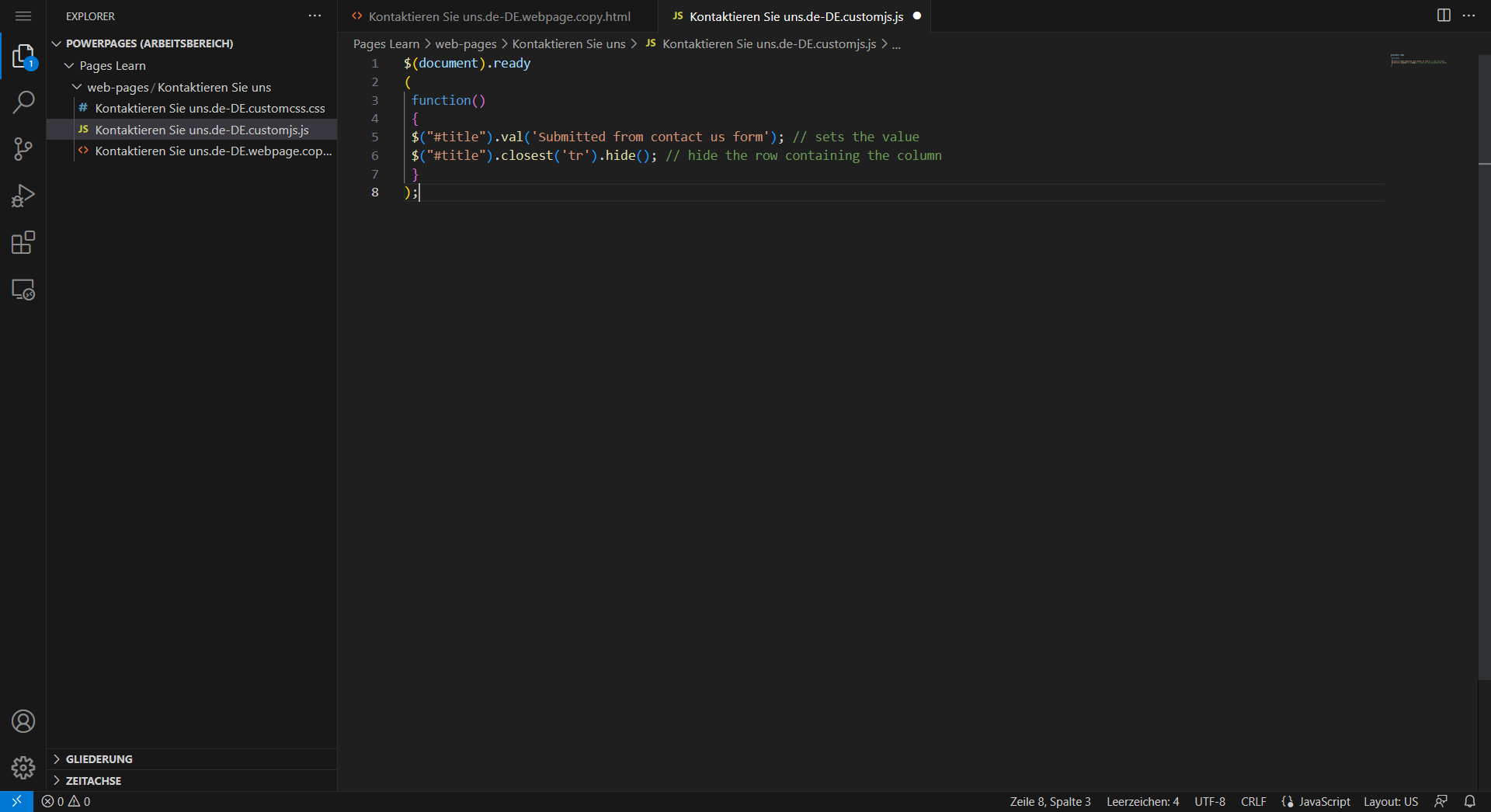
Wählen Sie Code bearbeiten aus, und warten Sie dann, bis Visual Studio Code geöffnet wird.
Wählen Sie die Datei Contact us.en-US.customjs.js aus.
Wichtig
Der Name der Datei umfasst den Sprachcode, der in Ihrer Umgebung möglicherweise abweicht.
Fügen Sie der Datei das folgende Skript hinzu:
$(document).ready ( function() { $("#title").val('Submitted from contact us form'); // sets the value $("#title").closest('tr').hide(); // hide the row containing the column } );Hinweis
Einige Power Pages-Vorlagen verwenden die Tabelle Feedback und die Spalte Titel. Einige Microsoft Dynamics 365-Vorlagen verwenden möglicherweise eine andere Tabelle (wie Lead) und eine andere Spalte (wie Betreff). Überprüfen Sie die Seite und das Formular Kontakt, die in Ihrer Website verwendet werden, und ändern Sie bei Bedarf das Skript.
Verwenden Sie zum Speichern der Datei die Tastenkombination STRG+S (⌘ + S auf dem Mac).
Schließen Sie die Browserregisterkarte mit dem Visual Studio Code-Editor, und wählen Sie dann im Designstudio die Option Synchronisieren aus, um die Änderungen zu synchronisieren.
Wählen Sie Vorschau > Desktop aus.
Es sollte ein neues Fenster geöffnet werden mit dem Formular Kontakt mit der ausgeblendeten Spalte Thema (Bezeichnung Betreff).
JavaScript bietet eine einfache Möglichkeit, zusätzliche Verhaltensweisen oder Funktionen zu Ihrer Power Pages-Website hinzuzufügen. Sie können es direkt einer Seite oder der Konfiguration Formular über die App „Power Pages-Verwaltung“oder als Teil einer Webvorlage hinzufügen, je nach Ihren Umfangsanforderungen. Zudem können Sie das Skript für das Formular verwenden, um die folgenden Aktionen abzuschließen:
Implementieren Sie Geschäftsregeln.
Fügen Sie Abhängigkeiten zwischen Elementen wie abhängige Auswahlspalten hinzu.
Führen Sie andere Formularprüfungen durch.
Rufen Sie Portale-Web-API oder externe Dienste auf.
Diese Optionen bieten sinnvolle Alternativen zu clientseitigen Geschäftsregeln und Skripterstellung in modellgesteuerten Formularen.
Weitere Informationen finden Sie unter Benutzerdefiniertes JavaScript einem Formular hinzufügen.