Definieren der Anforderungen an die Benutzeroberfläche
Die Anforderungen an die Benutzeroberfläche beziehen sich auf die Art, wie Berichte verwendet werden, sowie auf die Darstellung und das Verhalten von Berichten. Dabei müssen Aspekte wie Formfaktor, Eingabemethode, Stil und Design sowie Barrierefreiheit berücksichtigt werden.
Formfaktor
Beim Entwerfen von Berichten bezieht sich der Formfaktor auf die Größe der Hardware, auf der die Berichte geöffnet werden, sowie auf die Seitenausrichtung (Hoch- oder Querformat).
Computer werden heute meist mit großen Monitoren bzw. mitunter sogar mit mehreren Monitoren verwendet. Große Monitore eignen sich ideal, um Berichte in Webbrowsern im Querformat anzuzeigen. Dies gilt insbesondere, wenn die Berichte mehrere oder komplexe visuelle Elemente enthalten.
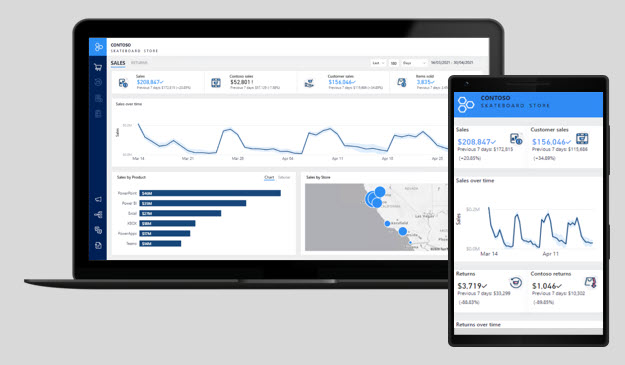
Mobile Geräte, die üblicherweise unterwegs verwendet werden, weisen einen kleineren Formfaktor auf. Auf Smartphones und Tablets werden Inhalte standardmäßig im Hochformat angezeigt. Bei kleineren Formfaktoren ist ein anderer Designansatz erforderlich als bei Berichten, die für größere Formfaktoren konzipiert sind. Wenn Sie Berichte für kleinere Formfaktoren entwerfen, sollten Sie eine geringere Anzahl von visuellen Elementen und visuelle Elemente mit geringerer Komplexität einsetzen. Darüber hinaus sollten visuelle Elemente so groß sein, dass sie gut erkennbar sind und problemlos interaktiv genutzt werden können.
Mobile Geräte umfassen Augmented Reality- oder Mixed Reality-Technologien, mit denen Berichte über geeignete Brillen angezeigt und die Informationen über die reale Umgebung der Benutzer*innen gelegt werden.
In einigen Fällen kann das Design eines Berichts, der für einen großen Formfaktor entworfen wurde, für eine mobile Ansicht angepasst werden. Die mobile Ansicht kann eine Teilmenge der visuellen Elemente des Berichts voller Größe enthalten.
Eingabemethode
Beim Festlegen der Anforderungen an die Benutzeroberfläche müssen auch die Eingabemethoden berücksichtigt werden, die von Geräten oder Anwendungen unterstützt werden.
Während ein Computer über eine Tastatur und ein Zeigegerät (Maus) verfügt, werden mobile Geräte mithilfe von Gesten bedient (z. B. Tippen, Doppeltippen, Ziehen, Zusammen- und Auseinanderziehen oder Drücken). Benutzer*innen, die mobile Geräte verwenden, nutzen möglicherweise zudem Bildschirmtastaturen, die Sprachsteuerung oder Barcode- und QR-Code-Leser. Augmented Reality- oder Mixed Reality-Geräte werden überwiegend durch Handgesten oder Körperbewegungen bedient.
Beim Entwurf Ihrer Berichte sollten Sie also herausfinden und berücksichtigen, wie Benutzer*innen wahrscheinlich mit den Berichten interagieren. Berücksichtigen Sie die Anzahl von visuellen Elementen, die gemeinsam auf einer Seite angezeigt werden, die Komplexität der visuellen Elemente, die Abstände zwischen diesen Elementen sowie die Verwendung interaktiver Designelemente wie QuickInfos, Slicer, Schaltflächen oder Filter.
Ist ein Bericht in eine Anwendung eingebettet, kann die Eingabe programmgesteuert von der Anwendung empfangen werden. Wenn Anwendungsbenutzer*innen z. B. eine Seite öffnen, um den Verlauf für einen bestimmten Kunden anzuzeigen, wird automatisch ein Filter an einen eingebetteten Bericht übergeben, um die Verkaufshistorie für diesen Kunden zu filtern und anzuzeigen.
Stil und Design
Bei den Anforderungen an die Benutzeroberfläche sollten auch Stil und Design berücksichtigt werden. Entwerfen Sie Berichte mit einem einheitlichen und unverwechselbaren Aussehen, das durch ein wohldurchdachtes Design besticht.
Das Design Ihres Berichts sollte das Branding Ihrer Organisation widerspiegeln oder ergänzen. Es sollte mindestens die folgenden Elemente umfassen:
Ein Markensymbol oder Logo.
Eine Farbpalette, die das Branding der Organisation widerspiegelt oder ergänzt. Die Farben sollten sich zudem ausreichend voneinander unterscheiden, damit bei visuellen Elementen der erforderliche Kontrast erreicht wird, wenn diese nebeneinander angezeigt werden.
Texteinstellungen, einschließlich Schriftartauswahl, Größen und Farbe.
Für eine effektive und effiziente Verwaltung von Stil- und Designänderungen entwerfen Sie Berichte mit Bildern und Designs, die in einem zentralen Repository gespeichert sind. Dadurch wird das Change Management verbessert: Änderungen, die auf das Repository angewendet werden, können automatisch für Berichte übernommen werden.
Eingabehilfen
Ein weiterer wichtiger Aspekt bei den Anforderungen an die Benutzeroberfläche ist die Barrierefreiheit. Berichte müssen für eine möglichst große Zielgruppe zugänglich sein. Daher sollten Sie berücksichtigen, wie Benutzer*innen mit Sehbehinderung oder anderen physischen Einschränkungen die Berichte in vollem Umfang nutzen können.
Auch wenn Sie aktuell nicht von Benutzer*innen mit besonderen Barrierefreiheitsanforderungen wissen, die ihre Berichte nutzen werden, sollten Sie diesen Aspekt von Anfang an bei Ihrem Design berücksichtigen. Barrierefreiheitsanforderungen können sich auf den Formfaktor, die Eingabemethode sowie den Stil und das Design auswirken.
Damit Personen mit beeinträchtigtem Sehvermögen Ihre Berichte nutzen können, sind folgende Aspekte entscheidend:
gut lesbare und große Schriftarten,
große visuelle Elemente mit genügend Abstand,
Farben mit ausreichend hohem Kontrast,
eine intuitive Navigation innerhalb des Berichts mithilfe von Tastatur und Sprachausgabe.
Benutzer*innen mit körperlichen Einschränkungen können möglicherweise nicht in vollem Umfang mit Berichten interagieren. Stellen Sie nach Möglichkeit sicher, dass für diese Benutzer*innen alternative Optionen verfügbar sind, um die interaktiven Designelemente vollumfänglich zu nutzen. Fügen Sie z. B. Alternativtext zu visuellen Elementen hinzu, damit die Sprachausgabe unterstützt wird, und ordnen Sie Registerkarten so an, dass eine problemlose Navigation über die Tastatur möglich ist.