Entwerfen von visuell ansprechenden Berichten
Es ist wichtig, die richtigen Daten zu besitzen und die richtigen Visuals auszuwählen. Ebenso wichtig ist es, sicherzustellen, dass der Bericht visuell ansprechend ist. Ein gut entworfener Bericht sollte Berichtsverwender*innen dabei unterstützen, die Antworten auf Fragen schnell zu finden und zu verstehen.
Bedenken Sie, dass ein Bericht sowohl ansprechend als auch benutzerfreundlich sein sollte. Darüber können einer gut entworfenen Berichtsseite möglicherweise weitere Visuals hinzugefügt werden, ohne dass sie unübersichtlich erscheint.
LeerZchn
Platz ist für einen effektiven Berichtsentwurf unerlässlich, da er dazu beiträgt, den Bericht übersichtlich zu gestalten und die Lesbarkeit zu erhöhen. Der Abstand betrifft die Ränder der Berichtsseiten und den Abstand zwischen den Berichtsobjekten.
Ränder
Ränder umfassen den Rahmenbereich um jede Seite. Wenn ein Rahmenbereich mit einheitlichem Abstand verwendet wird, werden die Berichtsobjekte ausgerichtet.
Da es keine Berichtsseiteneigenschaft zum Festlegen von Rändern gibt, müssen Sie Objekte so gestalten, dass ein einheitlicher Rahmenbereich entsteht. Die Randgrößen sollten auf der linken und auf der rechten Seite gleich sein, wobei oben und unten Abweichungen möglich sind. Im Raum im oberen oder unteren Bereich können Branding, Titel, Slicer und andere Informationen angezeigt werden, die von den Visuals getrennt werden müssen.
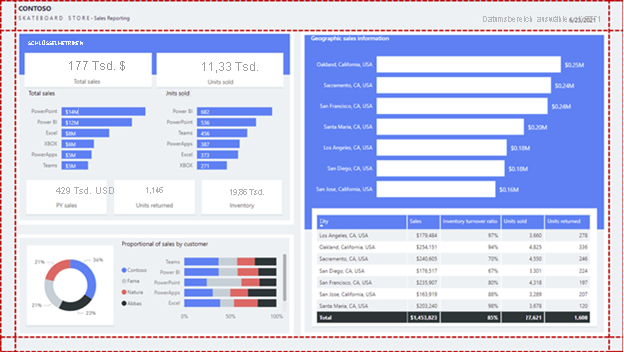
Im folgenden Bericht sieht man den einheitlichen Abstand (hervorgehoben mit gestrichelten Linien) um den Rahmenbereich der Seite.
Objektabstand
Stellen Sie sicher, dass um oder innerhalb der Berichtsobjekte genügend Platz vorhanden ist.
Hinweis
Wenn Visualheader aktiviert sind, sollten Sie darauf achten, dass sich diese nicht mit naheliegenden Objekten überlappen, da überlappende Objekte das Interagieren mit dem Visualheadersymbolen erschweren können. Geeignete Abstände zwischen Visuals helfen dabei, dieses Problem zu vermeiden.
Erwägen Sie, unterschiedliche Raumtiefen zu verwenden, um Abschnitte verwandter Objekte visuell zu trennen.
Bedenken Sie jedoch, dass zu viel Platz zu einem unausgeglichenen Berichtslayout führen kann und die Aufmerksamkeit der Berichtsbenutzer*innen vom Wesentlichen ablenken könnte. Mäßigung ist hier der Schlüssel zum Erfolg: Versuchen Sie immer, einen ausgeglichenen Bericht mit gleichmäßigen Abständen zu erstellen.
Der Umgang mit Abständen wird im Abschnitt Ausrichtung genauer beschrieben.
Size
Die Größe kann sich auf die Seitengröße oder die Größe von Visuals beziehen.
Page size (Seitengröße)
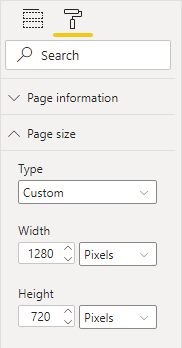
Sie können die Seitengröße auf vordefinierte oder benutzerdefinierte Dimensionen festlegen. Darüber hinaus können Sie benutzerdefinierte Dimensionen festlegen, die größer als die verfügbare Bildschirmgröße sind, sodass der*die Berichtsbenutzer*in mit Scrollleisten interagieren muss, um die gesamte Seite anzuzeigen.
Jedoch kann eine große, mit Visuals gefüllte Seite viel Zeit zum Rendern in Anspruch nehmen, und die Visuals könnten möglicherweise nicht in einer Reihenfolge von oben nach unten gerendert werden.
Größe der Visuals
Im Allgemeinen gilt: Je wichtiger das Visual, desto größer ist es. Berichtsbenutzer*innen konzentrieren sich schnell auf größere Visuals. Wenn sich ähnliche Visuals, wie beispielsweise eine Reihe von Kartenvisuals, auf einer Seite befinden, sollten sie gleich groß sein.
Viele Visuals können flexibel vergrößert oder verkleinert werden, ohne dabei die Darstellung zu beeinträchtigen. Beachten Sie, dass ein Liniendiagrammvisual möglicherweise wie eine Sparkline angezeigt wird, wenn es klein ist. In diesem Fall könnten nur wenige Achsen- und Datenbeschriftungen angezeigt werden. Wenn das Liniendiagrammvisual größer ist, werden mehr Details angezeigt, einschließlich weiterer Achsen- und Datenbeschriftungen.
Auch wenn Berichtsbenutzer*innen den Fokusmodus verwenden können, um ein einzelnes Visual zu vergrößern, sollten die Daten eines Visuals in seiner tatsächlichen Größe auf der Berichtsseite deutlich sichtbar sein. Der Fokusmodus kann Benutzer*innen dabei helfen, Daten besser zu interpretieren oder das Interagieren mit dem Visual, wie z. B. das Erweitern in Ebenen eines Matrix- oder Analysebaum-Visuals, zu vereinfachen.
Ausrichtung
Stellen Sie sicher, dass die Visuals aneinander ausgerichtet sind, sollten sich mehrere auf einer Berichtsseite befinden. Dies bedeutet, dass die Ränder der Visuals in einer Linie liegen und die Abstände zwischen den Visuals einheitlich sind.
Die Ausrichtung bezieht sich auch auf die Formatoptionen. Beispielsweise sollte die Ausrichtung von Titeln und Legenden innerhalb von Visuals einheitlich sein.
Erwägen Sie, die Berichtseite mit verschiedenen Abschnitten zu gestalten und Visuals innerhalb dieser Abschnitte entsprechend auszurichten. Abschnitte können implizit oder explizit sein.
Implizite Abschnitte
Sie können implizite Abschnitte definieren, indem Sie Gruppen von Visuals in unmittelbarer Nähe ausrichten. Im folgenden Beispiel wird gezeigt, wie Abstände die Visuals trennen. In diesem Beispiel wird veranschaulicht, wie gut angewandte Abstände (hervorgehoben mit gestrichelten Linien) die Zuordnung vermitteln und die Aufmerksamkeit der Berichtsbenutzer*innen steuern können, während sie gleichzeitig für Ausgewogenheit und Struktur auf der Berichtsseite sorgen.
Explizite Abschnitte
Sie können explizite Abschnitte definieren, indem Sie farbige Formen verwenden und ausgerichtete Visuals auf diesen Formen überlagern. Im folgenden Beispiel wird gezeigt, wie die farbigen Hintergrundformen und Abstände (hervorgehoben durch die Schattierung) die Visuals in drei Abschnitte unterteilen.
Tipp
Verwenden Sie die Ausrichtungsbefehle auf der Registerkarte Format, um Visuals schnell und präzise auszurichten.
Color
Verwenden Sie Farben sparsam und gezielt, da ihr übermäßiger Einsatz ablenkend sein kann. Verwenden Sie einige sanftere Farben, die an den Unternehmensfarben ausgerichtet sein können, als Basis. Durch das Verwenden von sanfteren Farben wird sichergestellt, dass die Daten in Ihrem Bericht im Mittelpunkt stehen. Verwenden Sie kräftigere Farben lediglich zum Hervorheben von Ausnahmen.
Stellen Sie sicher, dass die Farben ausreichend kontrastreich sind. Der Farbkontrast ist besonders wichtig, um Berichte zu erstellen, die für Berichtsbenutzer*innen mit Sehschwäche lesbar sind. Auf dieses Artikel wird in Einheit 5 ausführlicher eingegangen.
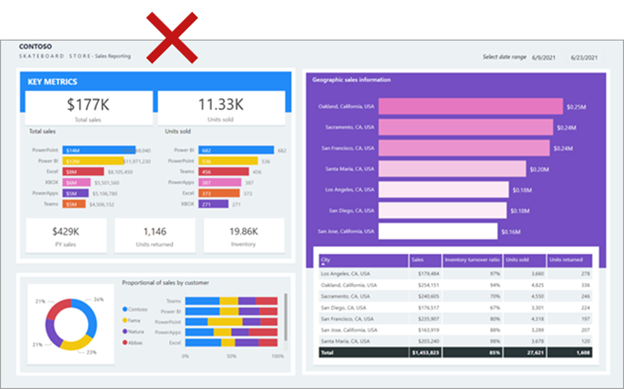
Im folgenden Beispiel werden mehrere Probleme gezeigt, die mit Farben in Zusammenhang stehen. Die Farben, die im linken Abschnitt der Seite verwendet werden, unterscheiden sich von jenen, die im rechten Abschnitt angewendet werden. Außerdem sind die Farben hell und können den*die Benutzer*in möglicherweise ablenken. Einige Farben, wie z. B. Gelb, bieten keinen ausreichenden Kontrast zu den weißen Datenbeschriftungen.
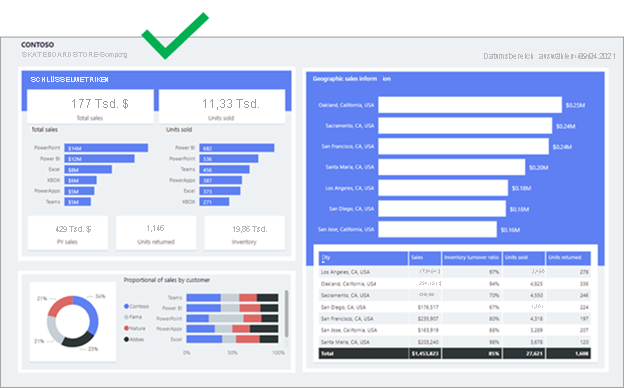
Im folgenden Bild wird das Berichtslayout durch die Verwendung von besseren Farben verbessert. Die Farben sind jetzt einheitlich und bieten einen geeigneten Kontrast zu den weißen Datenbeschriftungen.
Konsistenz
Achten Sie beim Gestalten und Konfigurieren von Berichtsobjekten auf Konsistenz. Alles in Ihrem Berichtsentwurf sollte einheitlich sein, einschließlich der Abstände, der Ränder, der Größe, der Ausrichtung und insbesondere der Objektformatoptionen. Zu den Formatoptionen gehören die Auswahl von Schriftart, Schriftgrad, Schriftbreite, Farben und vielen anderen Formatierungsoptionen. Ebenfalls zu den Formatoptionen gehört die Aktivierung von visuellen Features wie Achsen- und Datenbeschriftungen.
Im folgenden Beispiel werden viele Inkonsistenzen angezeigt, einschließlich unterschiedlicher Schriftarten, verschiedener Schriftgrößen und uneinheitlicher Titel. Der Bericht erscheint auf den ersten Blick unausgewogen.
Die schnellste Möglichkeit, die Berichtsseite einheitlicher zu machen, ist das Verwenden eines Berichtsdesigns. Ein Berichtsdesign wendet Formateinstellungen auf Ihren gesamten Bericht an, um die einheitliche Anwendung von Farben, Schriftarten, Seiten und visuellen Formatoptionen sicherzustellen, einschließlich der Stile des Bereichs Filter.
Erwägen Sie, eines der vielen integrierten Designs aus dem Designkatalog zu verwenden. Sie können eines als Ausgangspunkt verwenden und dann anpassen, sodass es Ihren Anforderungen besser entspricht. Alternativ können Sie ein neues Design erstellen, was anfänglich sehr viel Arbeit benötigen kann, Ihnen aber eine präzise Steuerung ermöglicht.
Hinweis
Beachten Sie, dass das Design überschrieben wird, wenn Sie eine Formatoption explizit konfigurieren. Beispielsweise können Sie eine Farbe explizit festlegen, indem Sie einen Hexwert eingeben, anstatt eine Farbe aus der Palette auszuwählen. Versuchen Sie, das Berichtsdesign nur in Ausnahmefällen zu überschreiben, da die überschriebenen Eigenschaften nicht aktualisiert werden, wenn Sie das Design wechseln.
Stellen Sie sicher, dass Sie das Berichtsdesign exportieren, bei dem es sich um eine JSON-Datei handelt, und es dann auf andere Berichte anwenden, um die Konsistenz berichtsübergreifend sicherzustellen.
Tipp
Sie können eine externe Website wie powerbi.tips verwenden, um ein Design zu erstellen. Auf der Website werden Ihnen erklärt, wie Sie eine Farbpalette erstellen und Eigenschaftswerte für alle wichtigen Visualtypen festlegen.
Weitere Informationen finden Sie unter Verwenden von Berichtdesigns in Power BI Desktop.