Übung: Entwerfen zusätzlicher Seiten und E-Mails in Power Apps
In dieser Einheit entwerfen Sie einige zusätzliche Seiten, um Ihre Mixed Reality-Features zu unterstützen. Auf diesen Seiten werden einige spezifische Funktionen ausgeführt, die erforderlich sind, damit sich die Anwendung entsprechend verhält. Sie verwenden auch die E-Mail-Funktionalität von Power Apps, um die Bestelldetails an die Kunden zu senden.
Erstellen der Seite „Notizen“
Der Benutzer kann während der In MR anzeigen-Sitzung Bilder machen und sie in einem Katalog anzeigen. Auf der Seite Notizen können Sie einige Textnotizen und die Bilder speichern, die während der In MR anzeigen-Sitzung aufgenommen wurden.
Erstellen Sie zwei neue leere Bildschirme, und benennen Sie sie in Product_notes und Carpet_notes um.
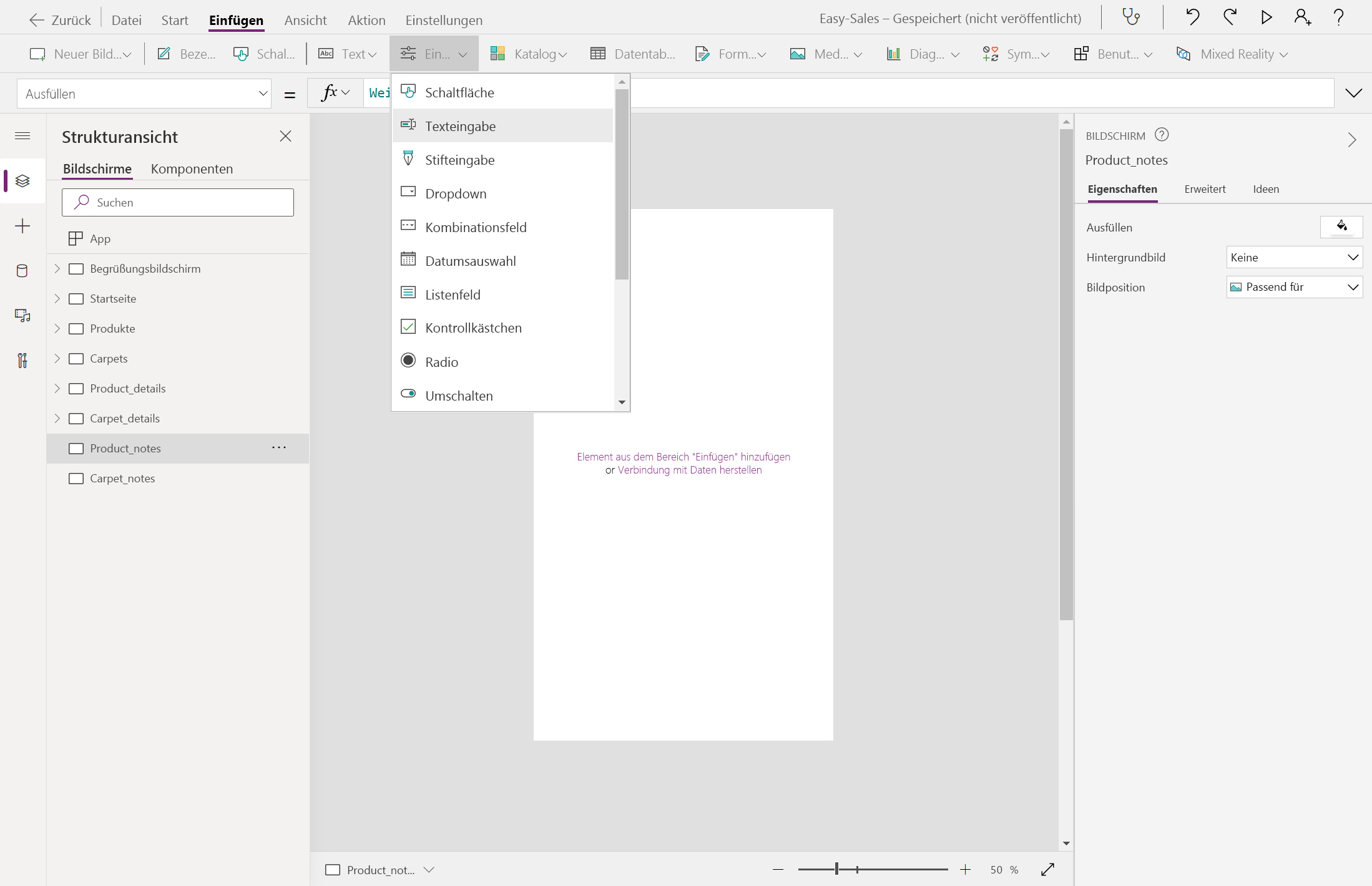
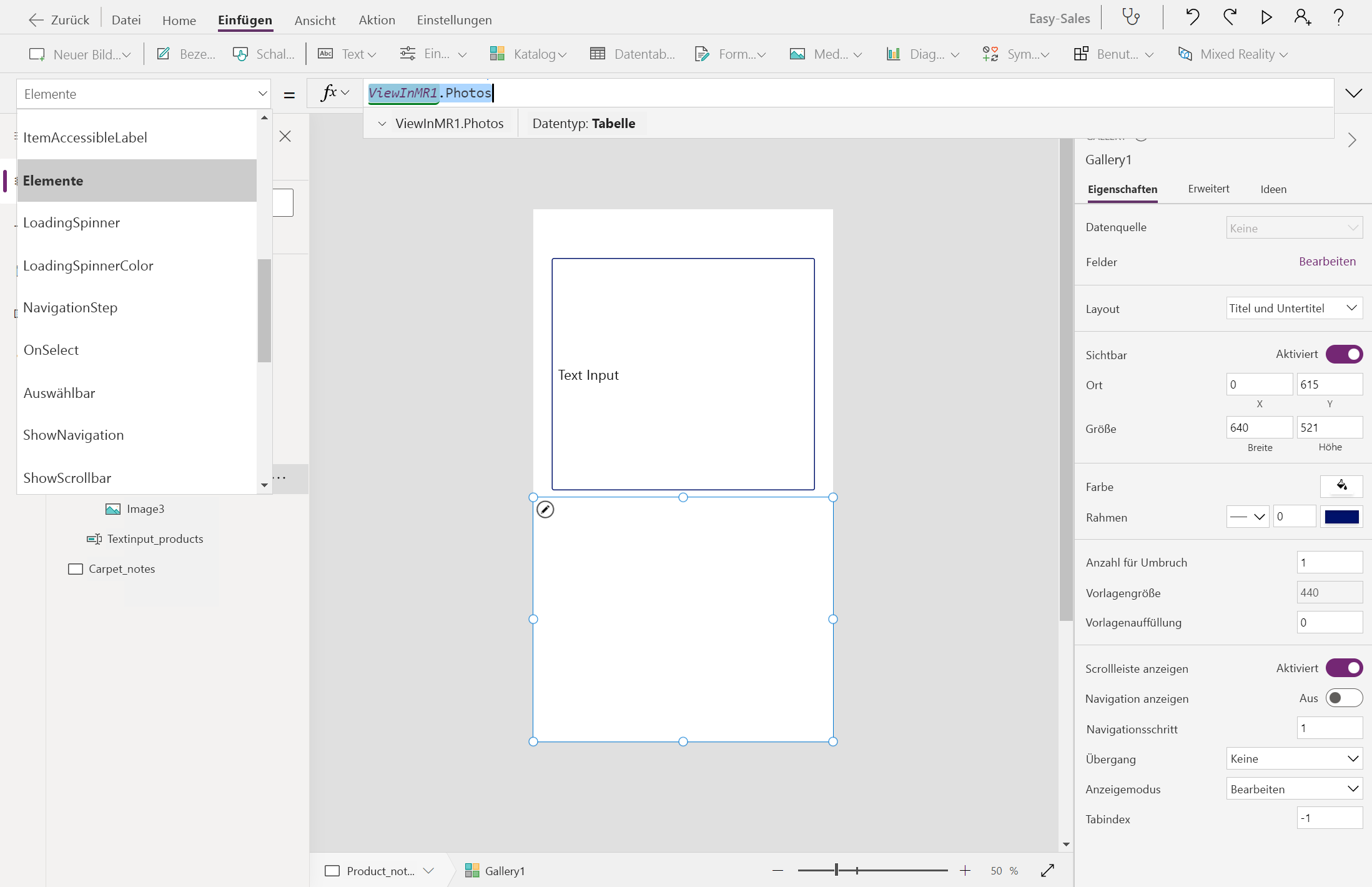
Entwerfen Sie die Seite Product_notes, indem Sie die Dropdownliste Eingabe und dann Texteingabe auswählen. Benennen Sie sie in TextInput_products um.
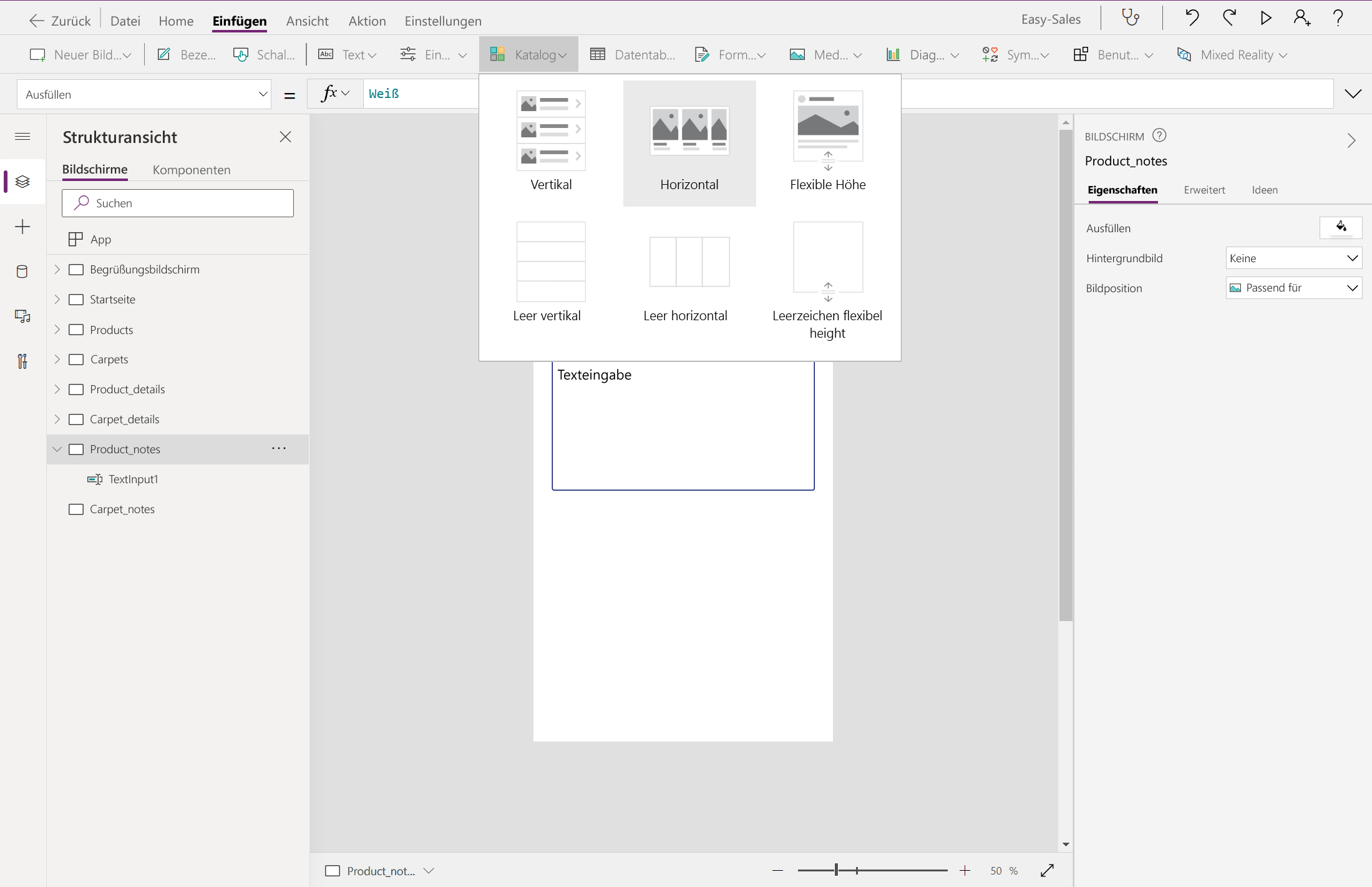
Wählen Sie Katalog>Horizontal aus, um einen horizontalen Katalogtyp aufzunehmen. Sie speichern Fotos, die während der In MR anzeigen-Sitzung aufgenommen wurden, in diesem Katalog. Benennen Sie den Katalog in View_products um.
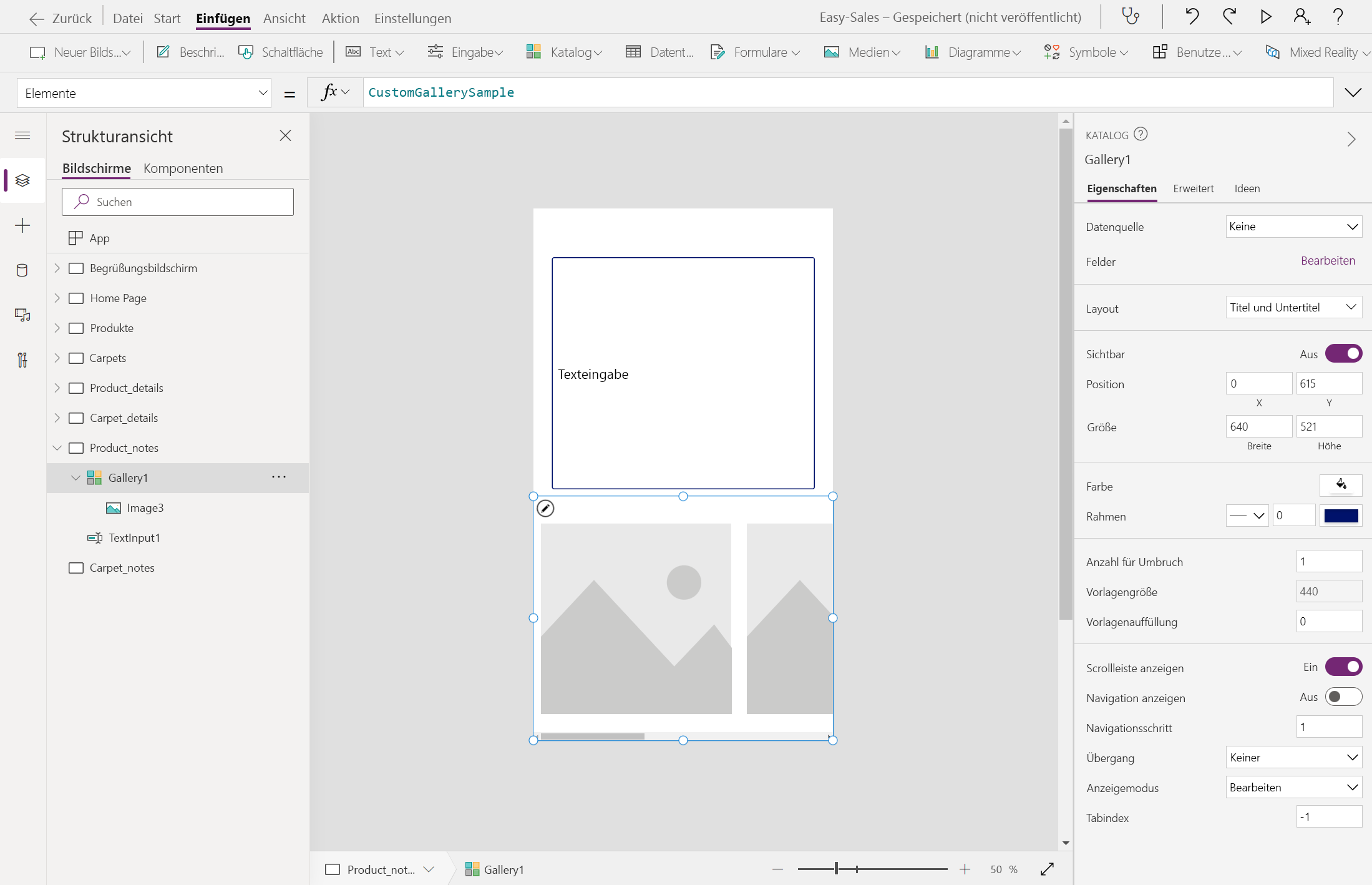
Positionieren Sie den Katalog im anderen Teil des Bildschirms. Behalten Sie nur das Bild bei, indem Sie den Untertitel und den Titel löschen. Vergrößern Sie das Bild.
Wählen Sie den Katalog aus, und konfigurieren Sie die Items-Eigenschaft, indem Sie die folgende Zeile hinzufügen:
ViewInMR1.PhotosAlle Bilder, die in der In MR anzeigen-Sitzung aufgenommen wurden, werden für später in diesem Katalog gespeichert.
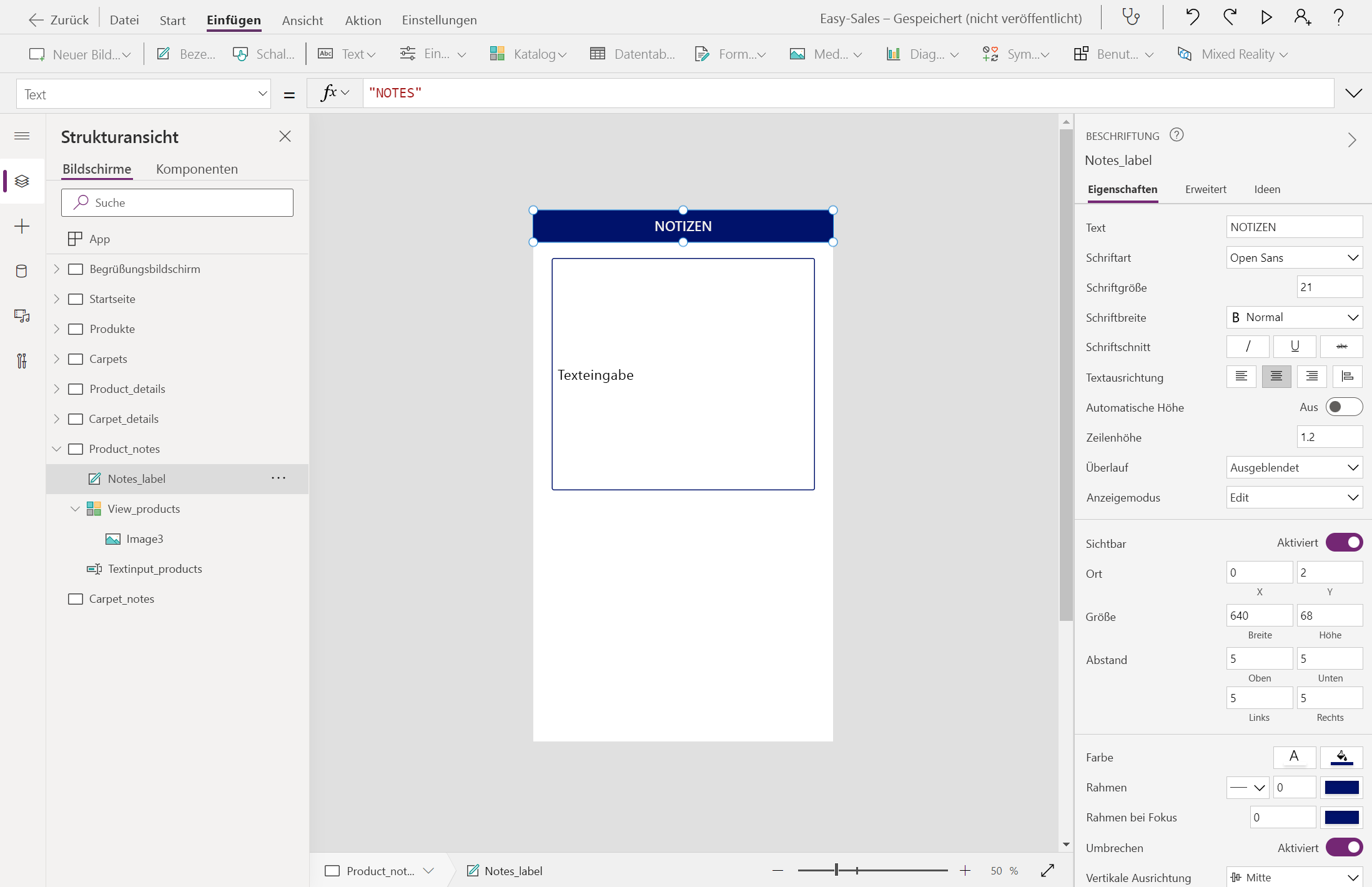
Fügen Sie nun oben auf dem Bildschirm eine Bezeichnung ein. Wählen Sie die Option Beschriftung aus, und richten Sie sie dann zentriert aus. Passen Sie die Position, Farbe und Textanzeige ihren Anforderungen entsprechend an. Benennen Sie ihn in Notes_label um.
Wir platzieren ein Zurück-Symbol über der zuvor hinzugefügten Bezeichnung, damit der Benutzer bei Bedarf zur Startseite navigieren kann. Erweitern Sie zum Hinzufügen des Symbols Zurück auf der Registerkarte Einfügen die Dropdownliste Symbole, und wählen Sie dann das Symbol Zurück aus.
Positionieren Sie das Symbol Zurück ordnungsgemäß, und konfigurieren Sie die OnSelect-Eigenschaft, indem Sie Folgendes hinzufügen:
Navigate(Product_details,ScreenTransition.Cover)Wechseln Sie zum Bildschirm Product_details, und fügen Sie ein Notiz-Symbol aus der Dropdownliste Symbole auf der Registerkarte Einfügen hinzu.
Konfigurieren Sie die OnSelect-Eigenschaft des Symbols Notiz, indem Sie die folgende Zeile hinzufügen:
Navigate(Product_notes,ScreenTransition.CoverRight)Führen Sie das gleiche Verfahren für Notes_carpets aus.
Hinweis
Das Feature In MR anzeigen wird für die Kategorie Carpets nicht eingeschlossen. Schließen Sie für die Seite Notes_carpets das Hinzufügen des Katalog-Steuerelements zum Speichern von Fotos, die während der In MR anzeigen-Sitzung aufgenommen wurden, aus.
Tipp
Sie können Ihre Anwendung testen, indem Sie die F5-Taste auf der Tastatur drücken oder auf die Schaltfläche Wiedergabe in der oberen rechten Ecke von Power Apps Studio klicken.
Erstellen der Seite „Bestellübersicht“
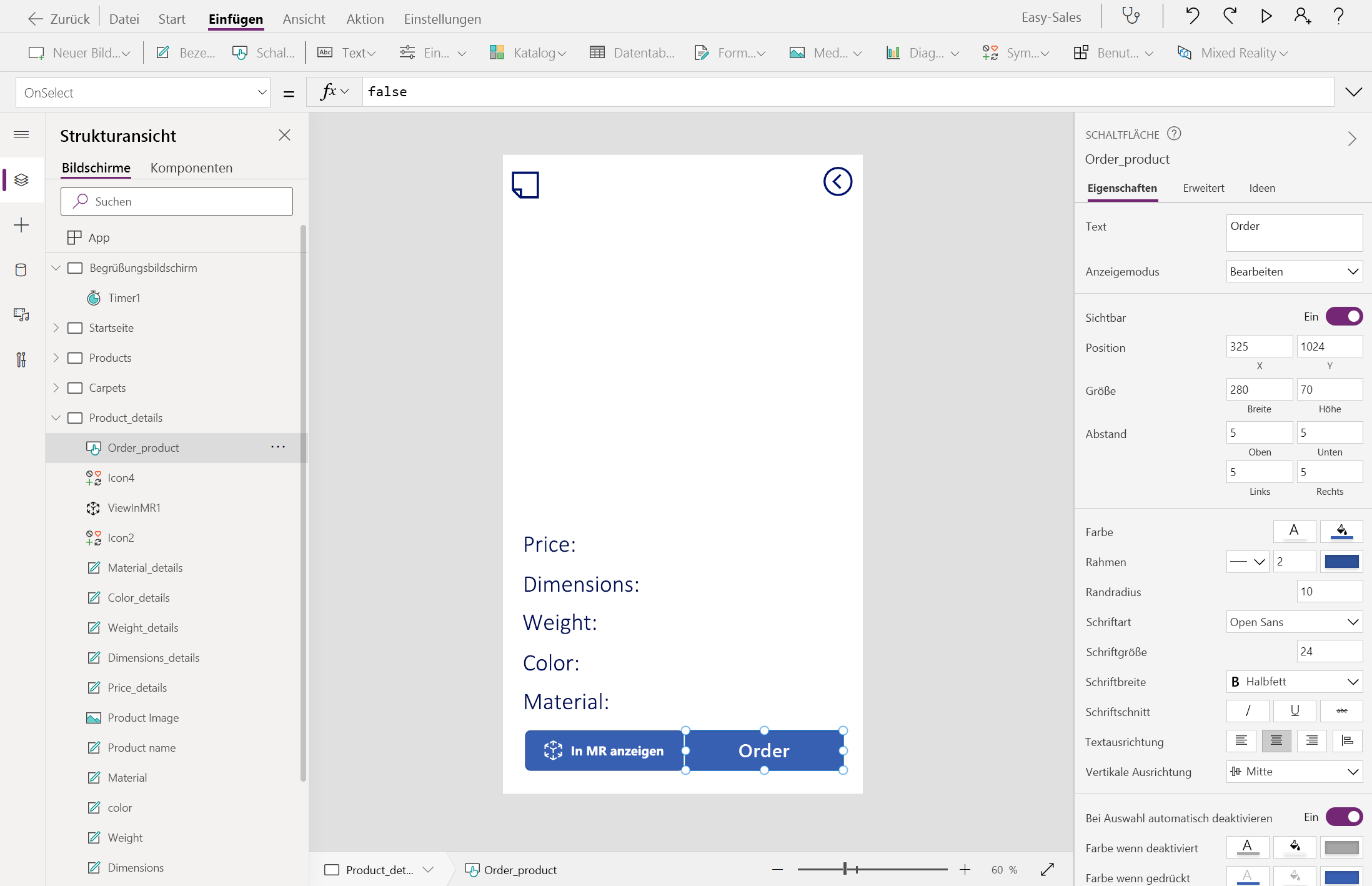
Fügen Sie Schaltflächen zu den Bildschirmen Product_details und Carpet_details hinzu. Benennen Sie die Schaltflächen in Order_product und Order_carpet um. Ändern Sie den Anzeigetext der Schaltflächen in Bestellen.
Erstellen Sie zwei neue leere Bildschirme, und benennen Sie sie in Order_products und Order_carpets um.
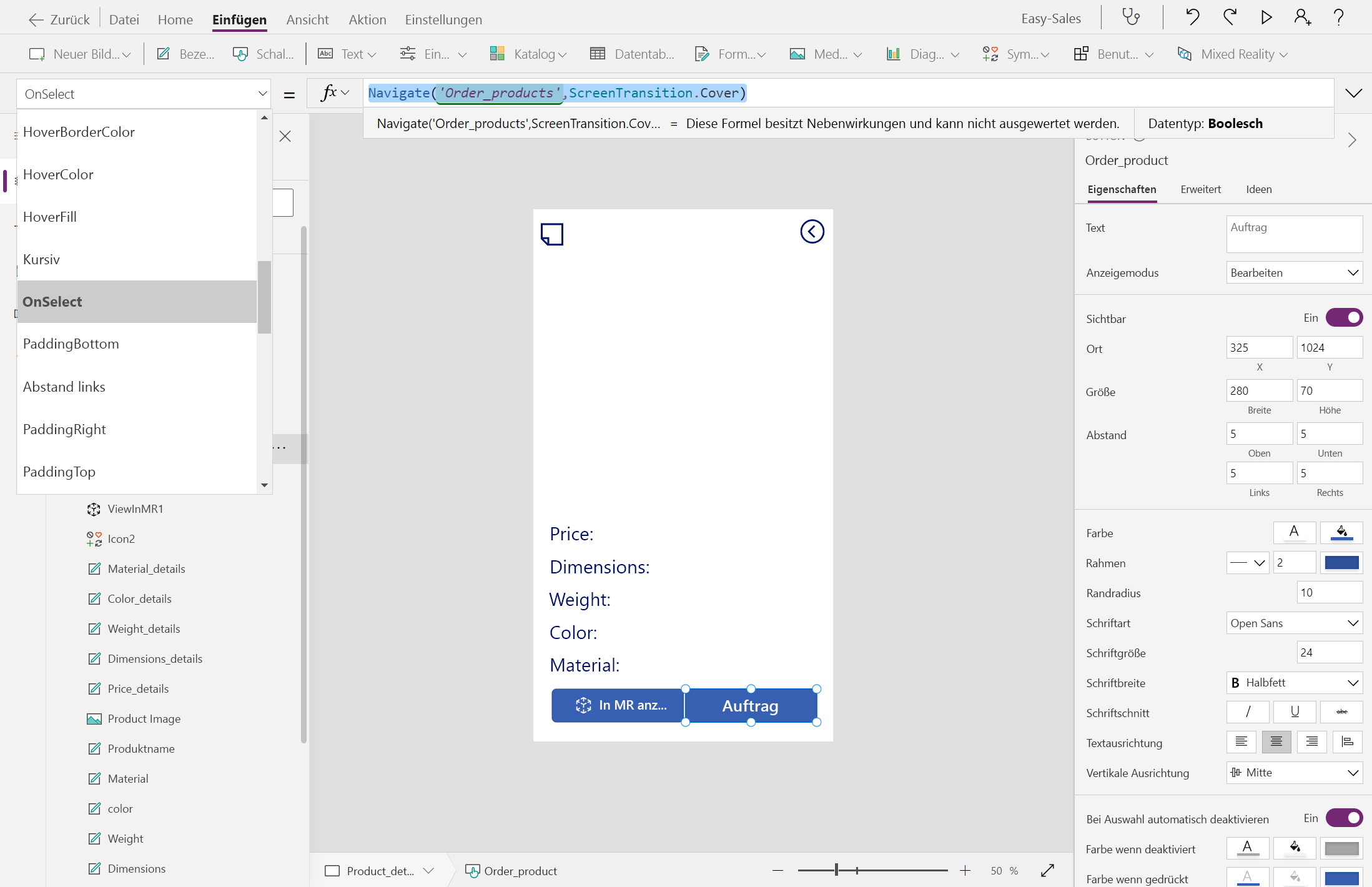
Wählen Sie den Bildschirm Product_details aus, und konfigurieren Sie dann die OnSelect-Eigenschaft der Schaltfläche Bestellen wie folgt:
Navigate('Order_products',ScreenTransition.Cover)Führen Sie das gleiche Verfahren für den Bildschirm Carpet_details aus.
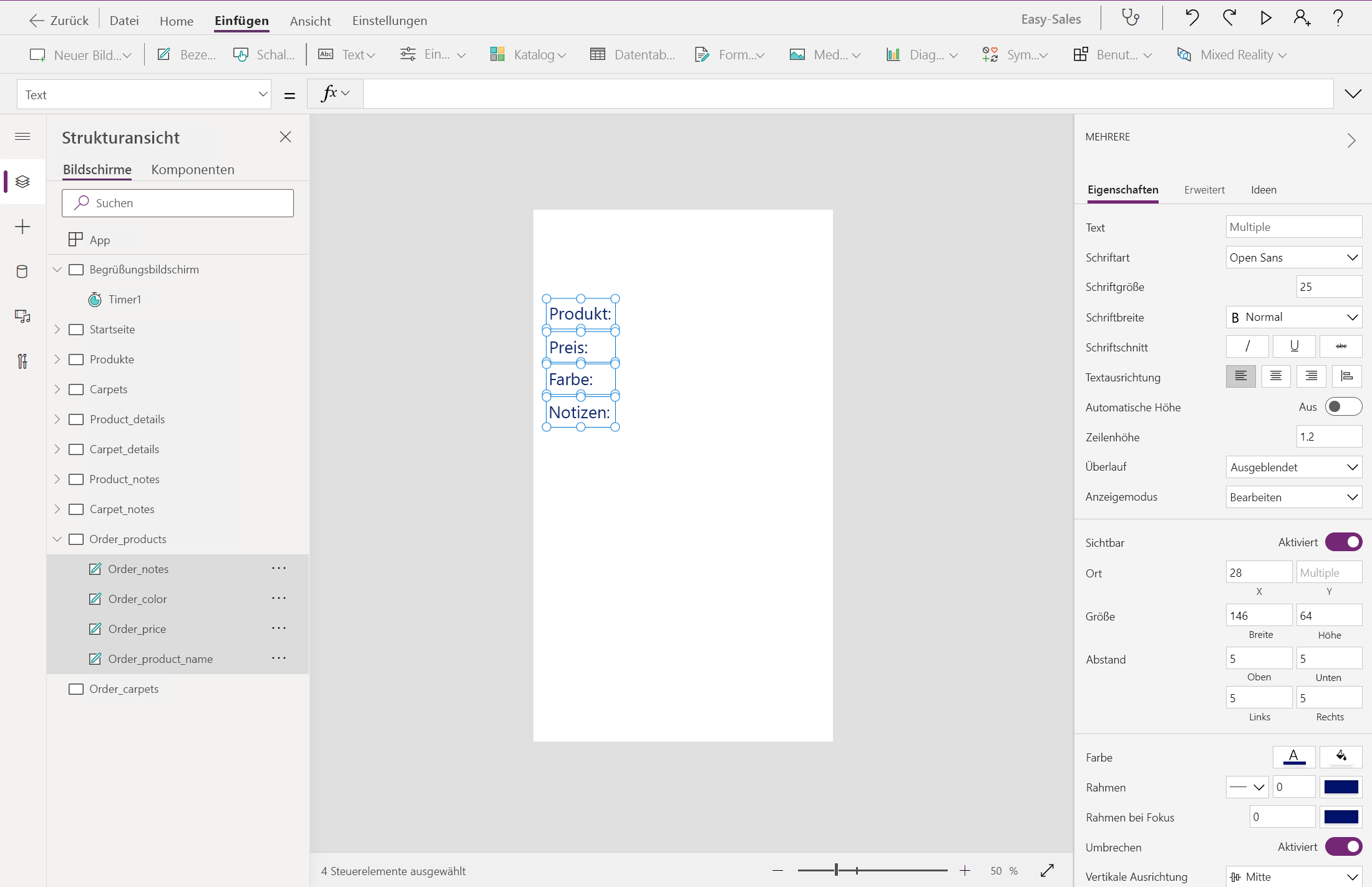
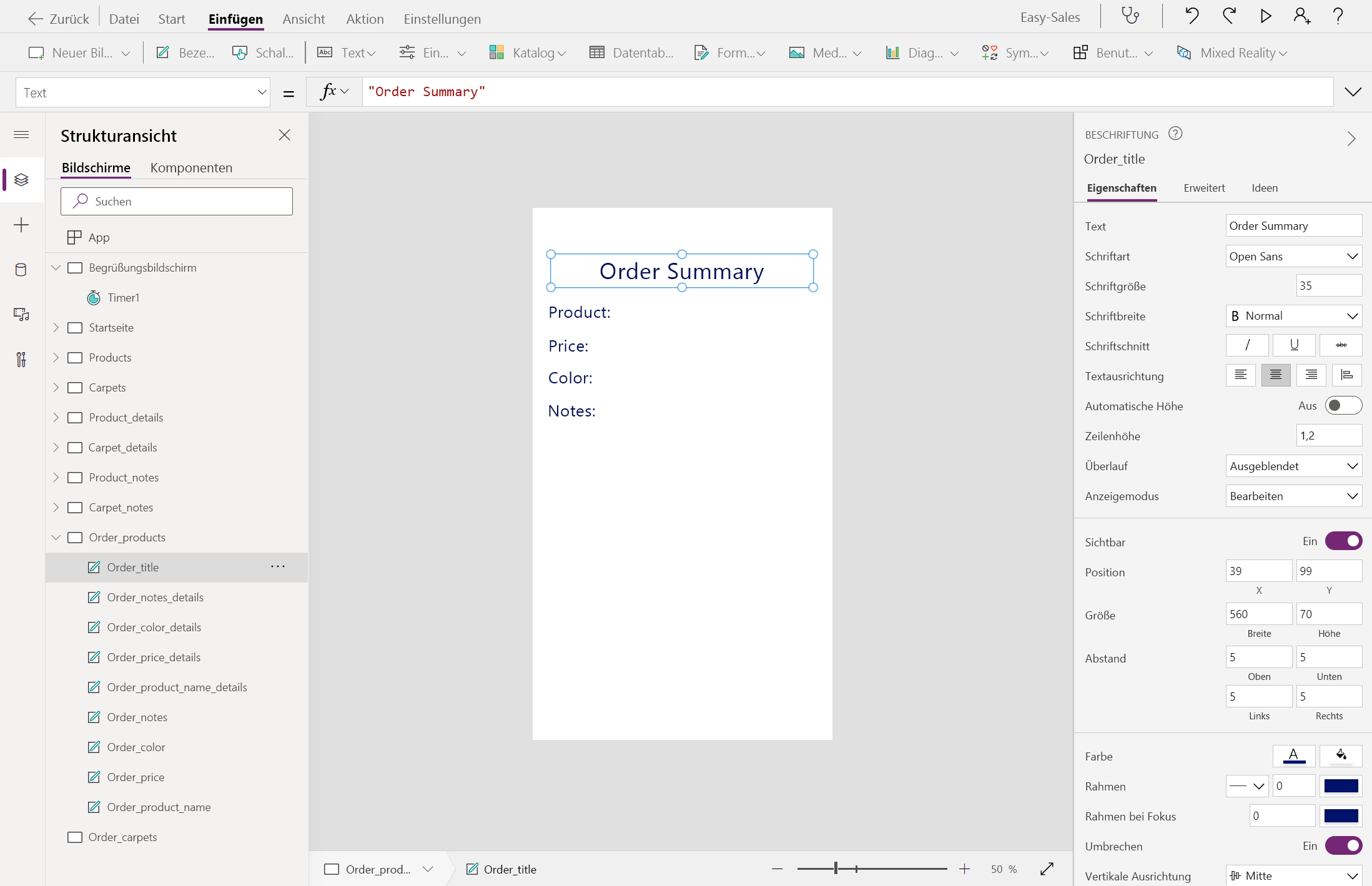
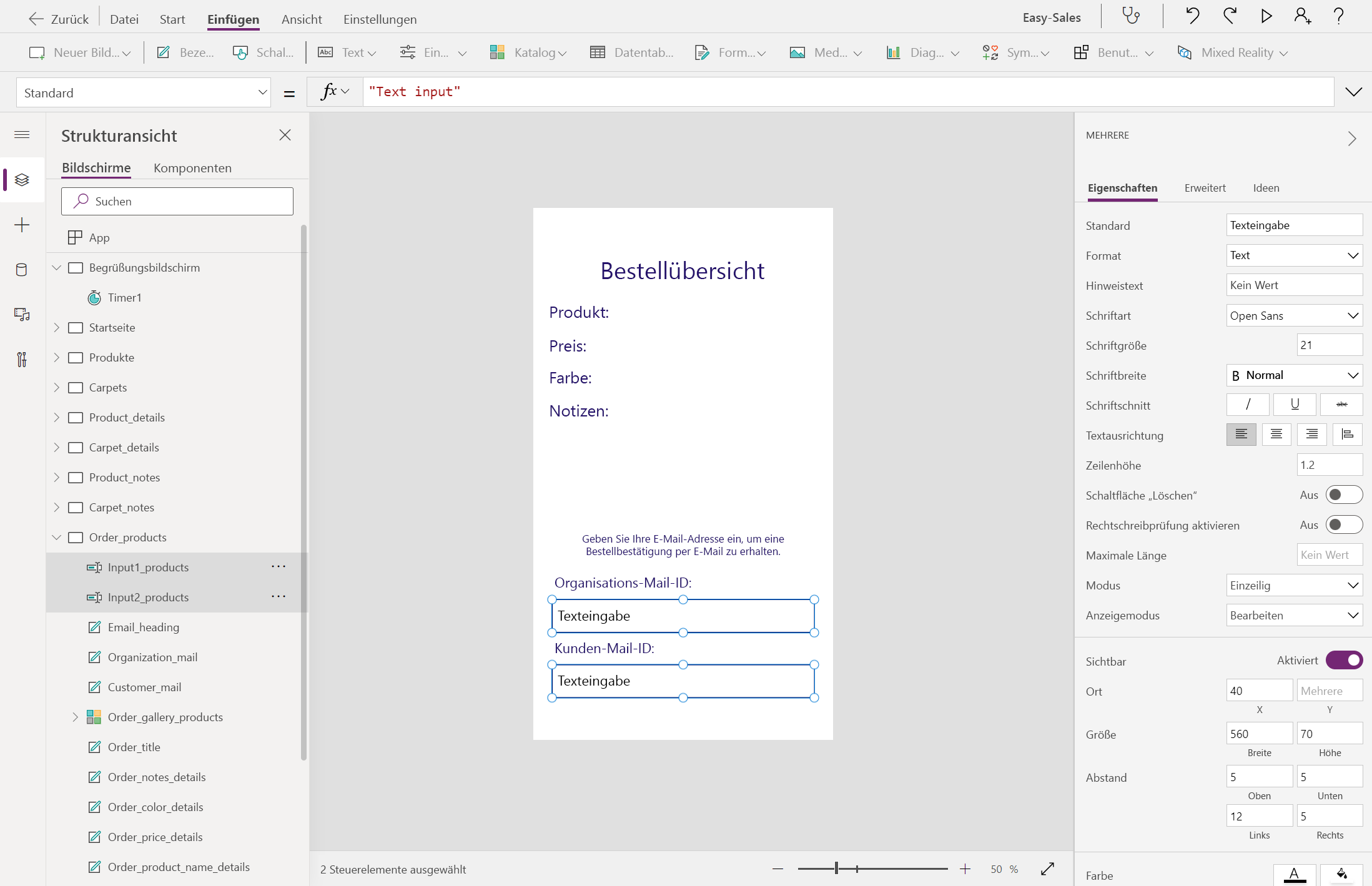
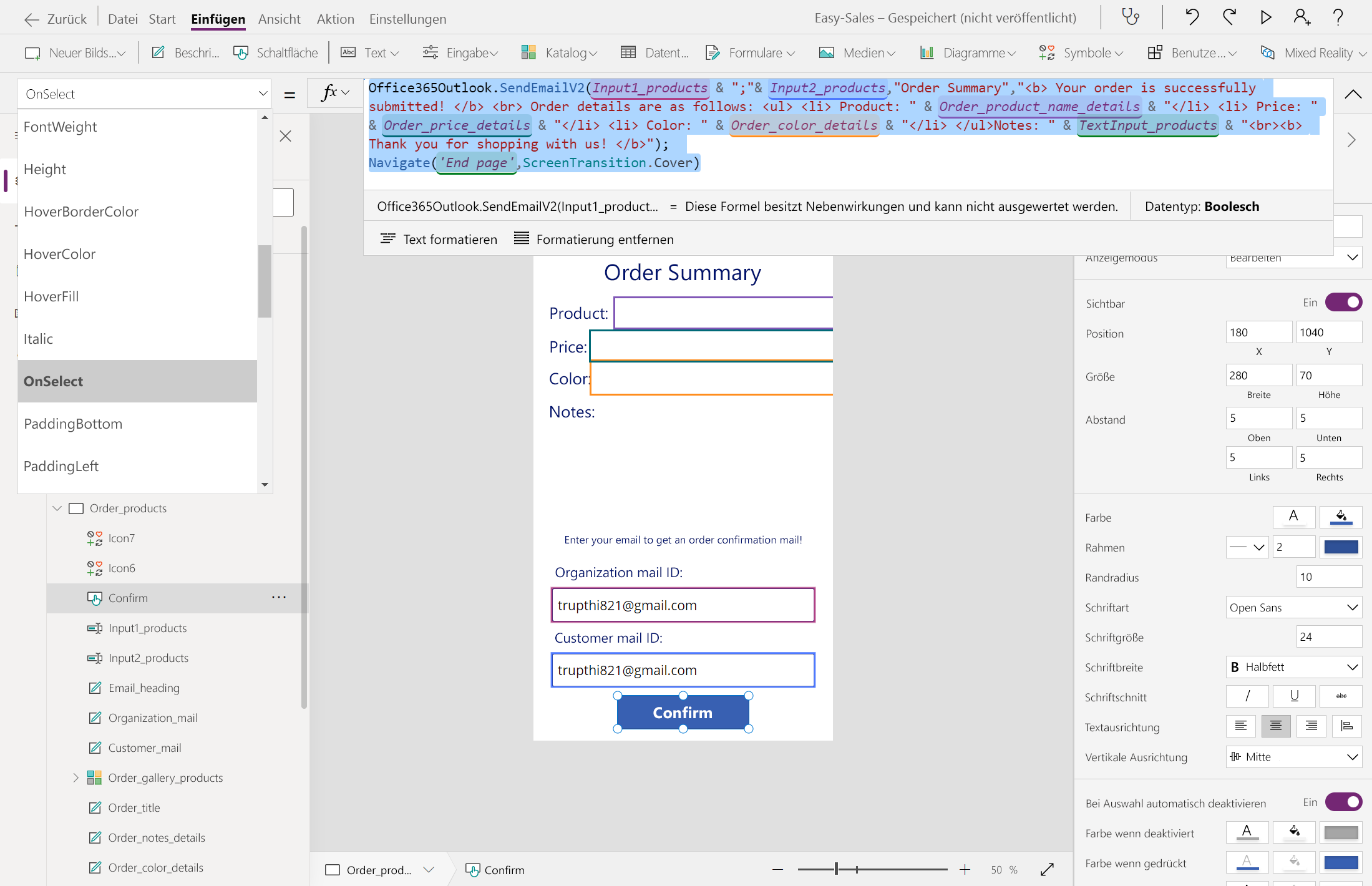
Fügen Sie auf der Seite Order_products die Bezeichnungen Product, Price, Color und Notes ein, und benennen Sie sie entsprechend um.
Fügen Sie leere Bezeichnungen neben Product, Price, Color und Notes ein, wie in der Abbildung dargestellt.
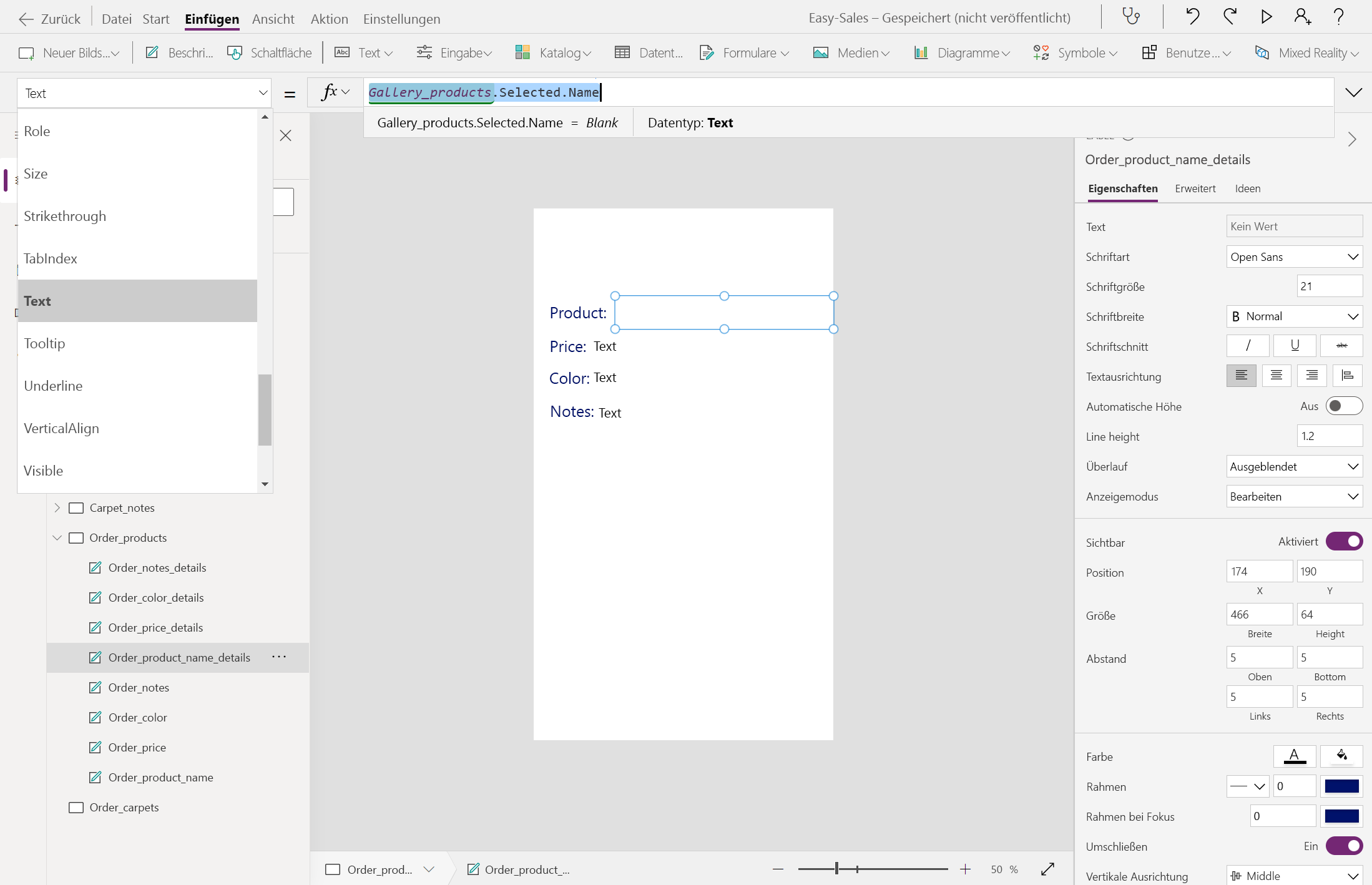
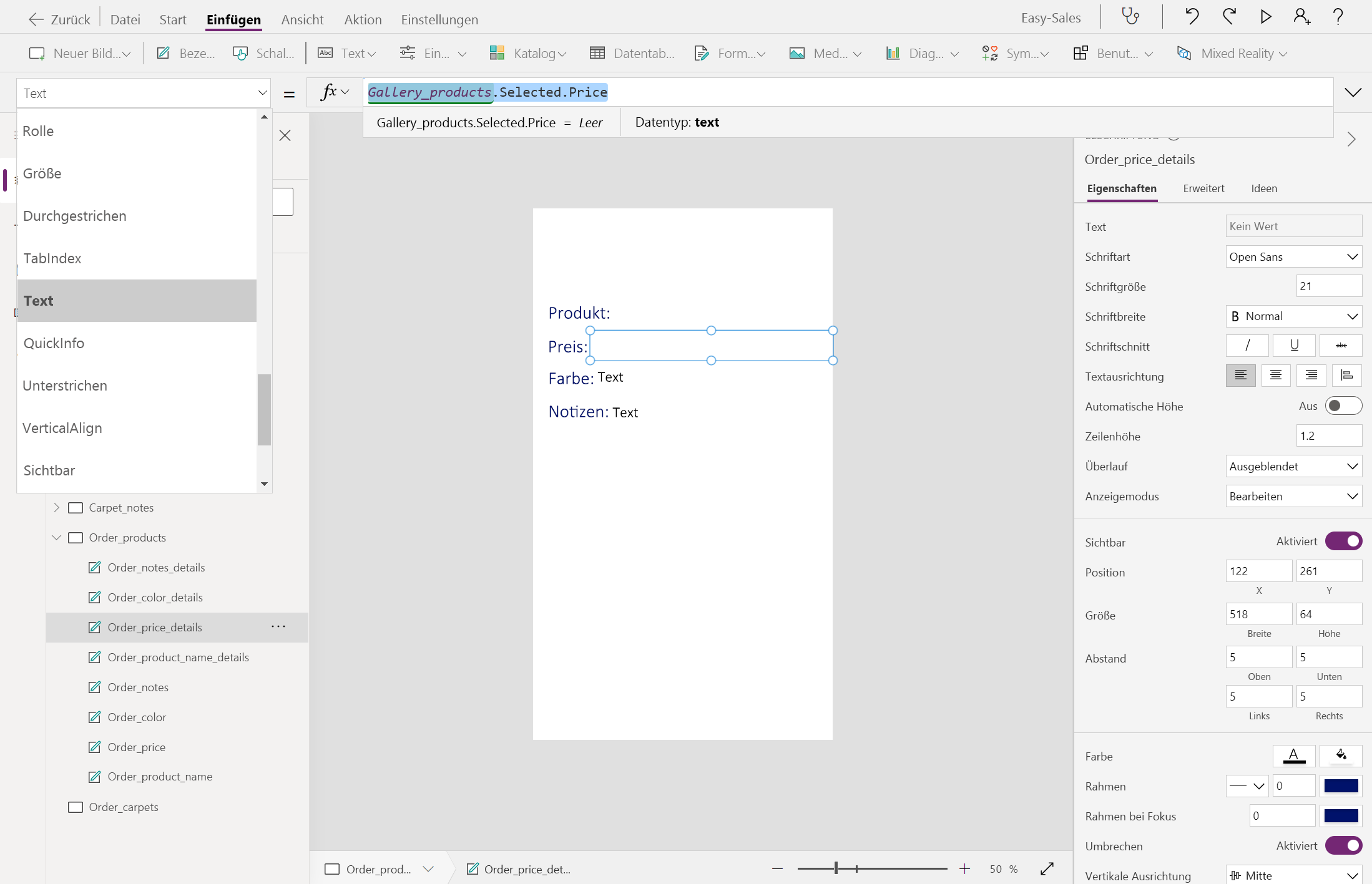
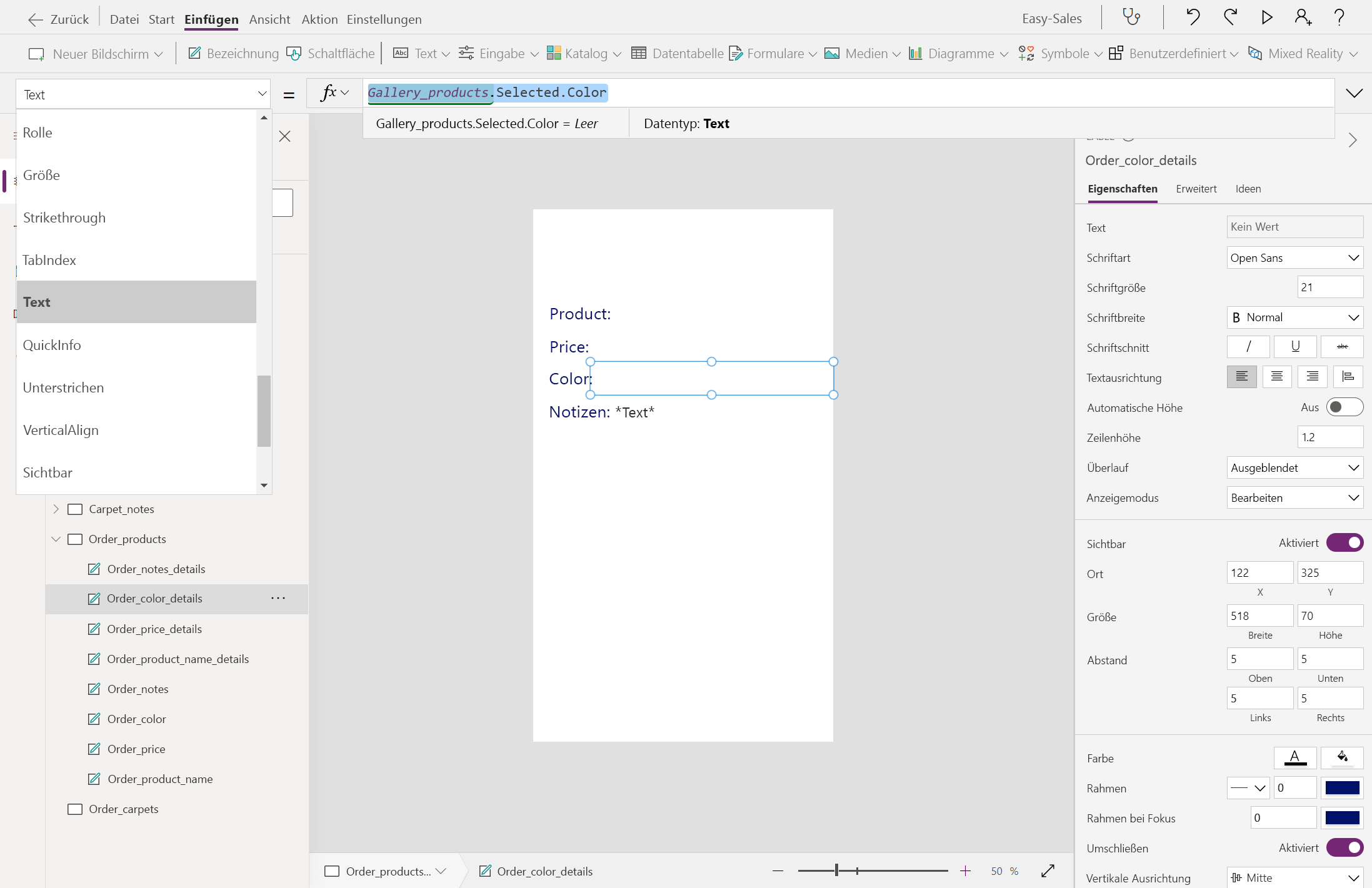
Konfigurieren Sie die Text-Eigenschaft dieser leeren Bezeichnungen wie folgt:
Fügen Sie oben eine weitere Bezeichnung hinzu, und ändern Sie den Anzeigetext in Bestellübersicht. Ändern Sie den Schriftgrad und die Schriftart gemäß Ihren Anforderungen.
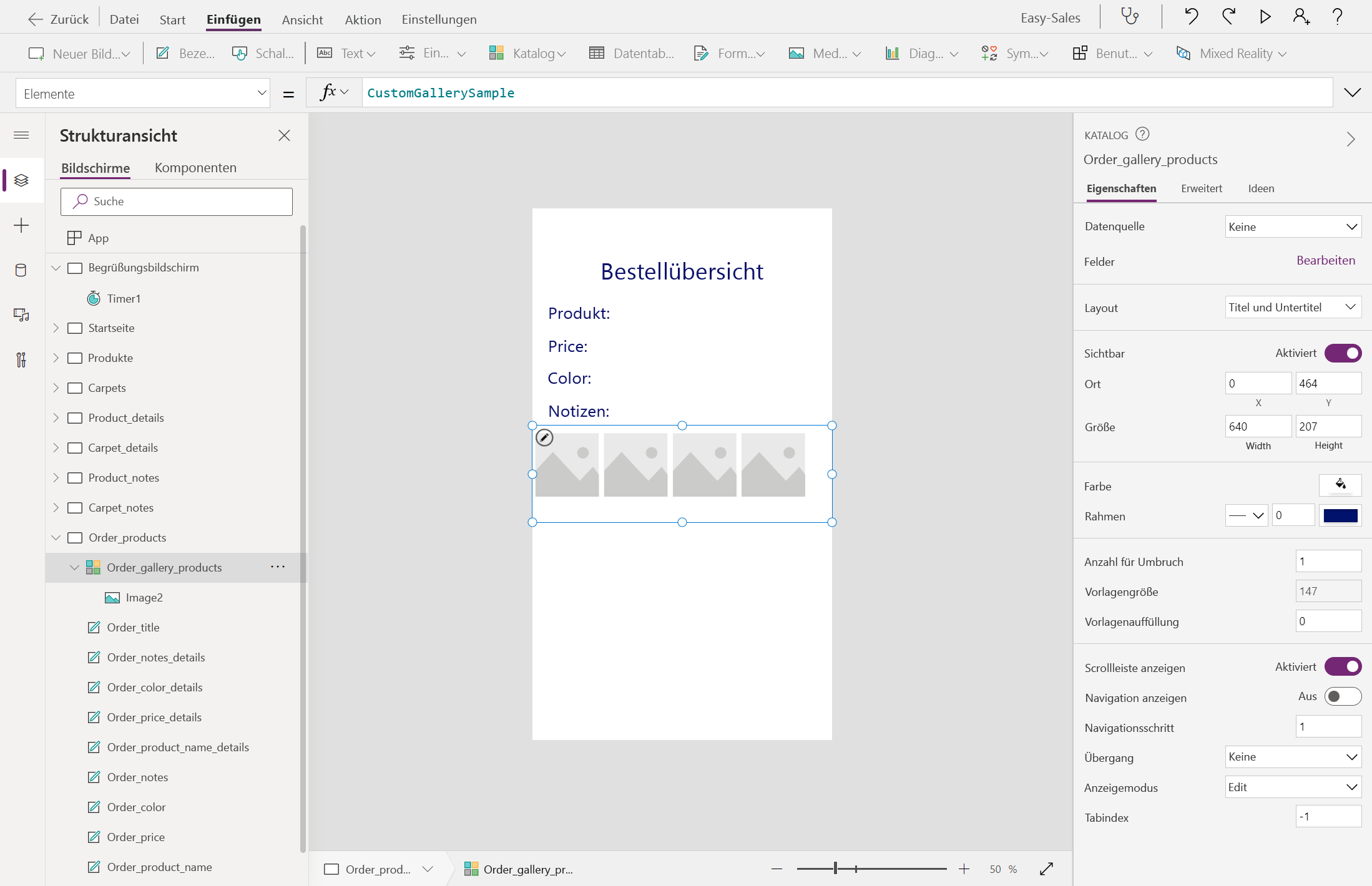
Erweitern Sie die Dropdownliste Katalog, und wählen Sie Horizontal aus. Behalten Sie nur das Bild bei, und löschen Sie andere Komponenten des Katalogs. Benennen Sie ihn in Order_gallery_products um.
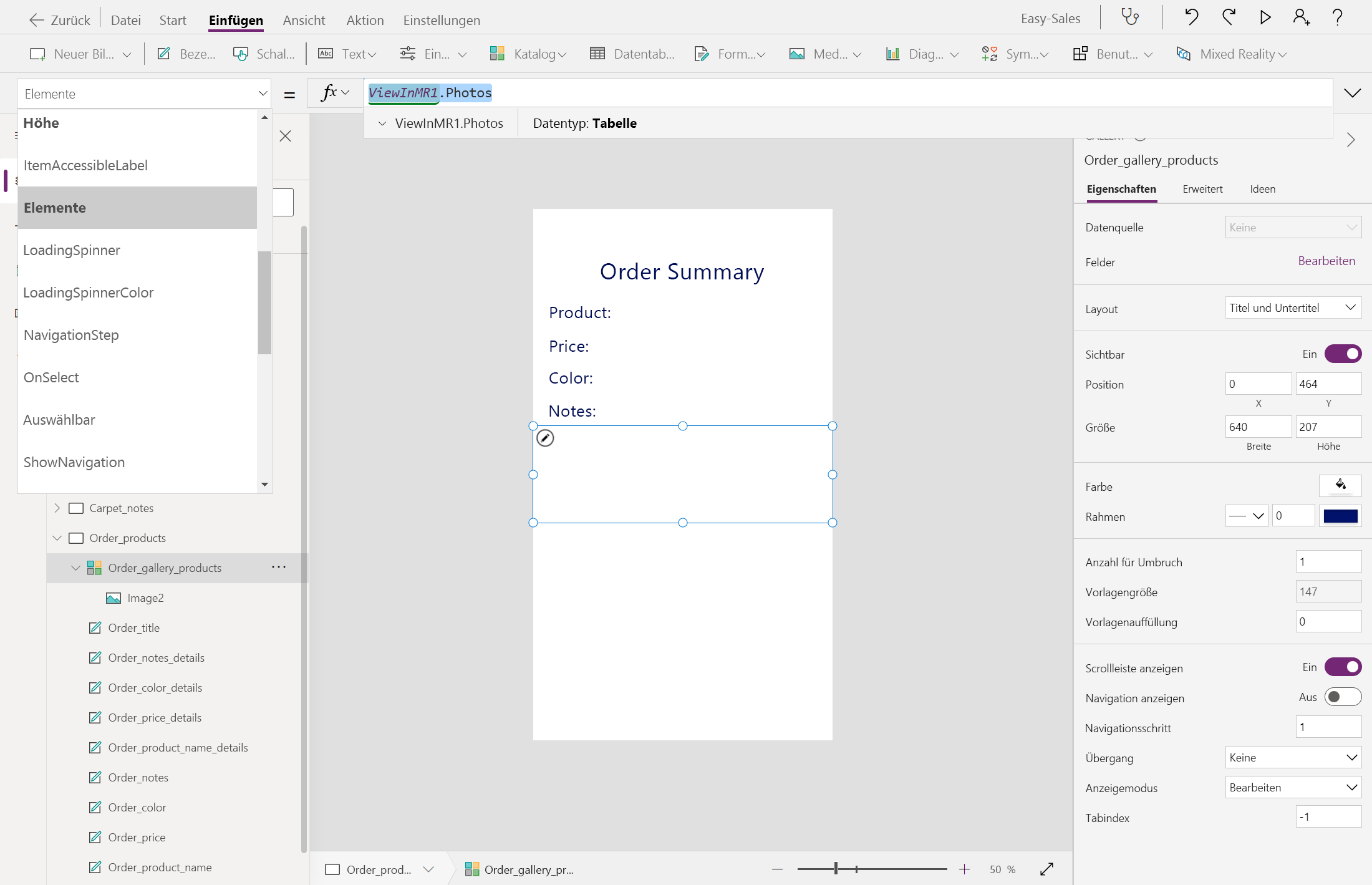
Konfigurieren Sie die Items-Eigenschaft, indem Sie die folgende Zeile hinzufügen:
ViewInMR1.PhotosFügen Sie drei Bezeichnungen hinzu, und ändern Sie den Anzeigetext in Geben Sie Ihre E-Mail ein, um eine Bestätigungs-E-Mail für die Bestellung zu erhalten., Organisations-E-Mail-ID: bzw. Kunden-E-Mail-ID:.
Erweitern Sie die Dropdownliste Eingabe, und wählen Sie Texteingabe aus. Fügen Sie dem Bildschirm zwei Texteingabekomponenten hinzu, und positionieren Sie sie wie in der Abbildung dargestellt. Benennen Sie sie in Input1_products und Input2_products um.
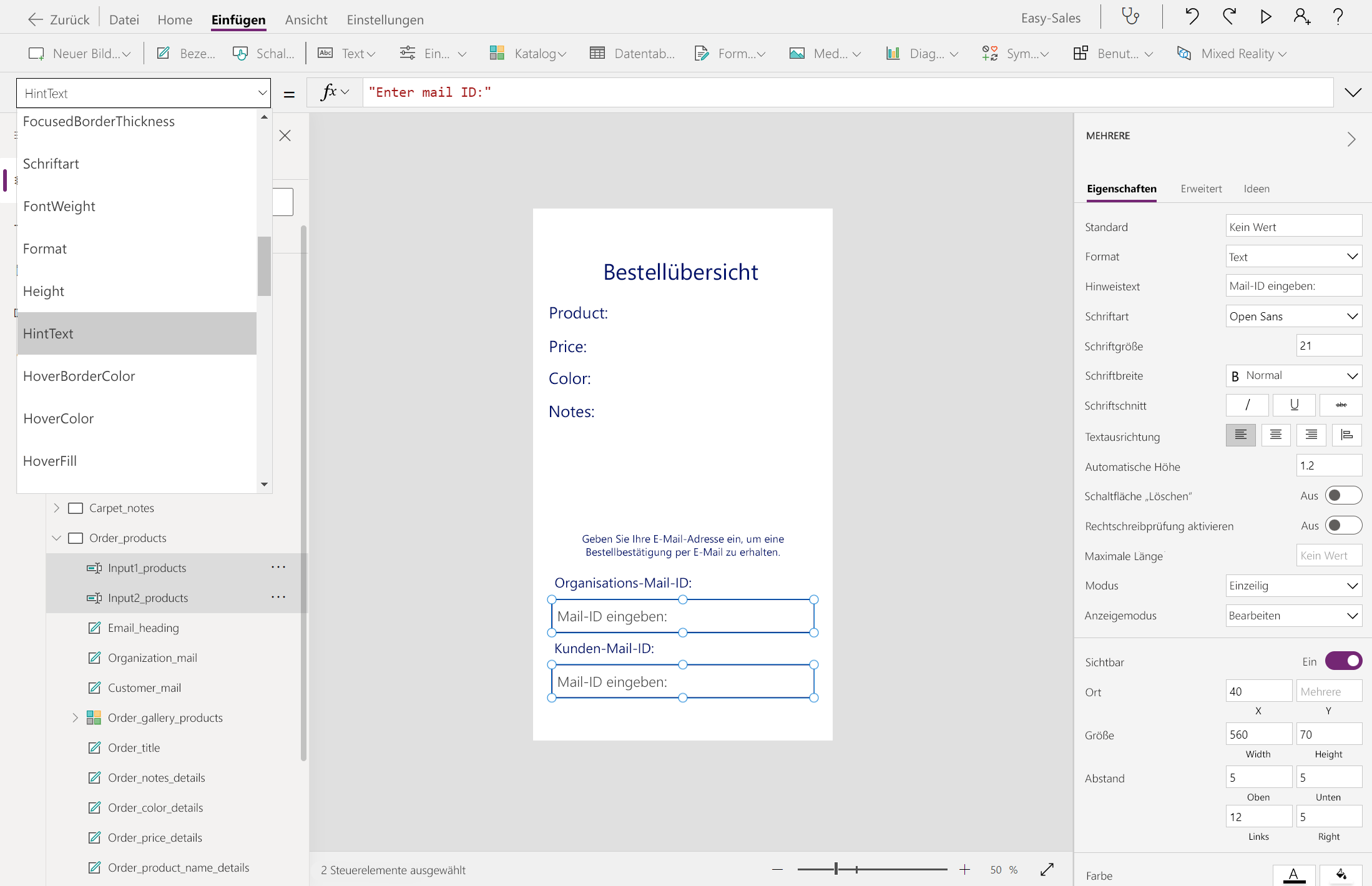
Konfigurieren Sie die Hint text-Eigenschaft, indem Sie E-Mail-ID eingeben: hinzufügen. Speichern Sie keinen Wert in der Default-Eigenschaft. Passen Sie den Schriftgrad und die Schriftfarbe an Ihre Bedürfnisse an.
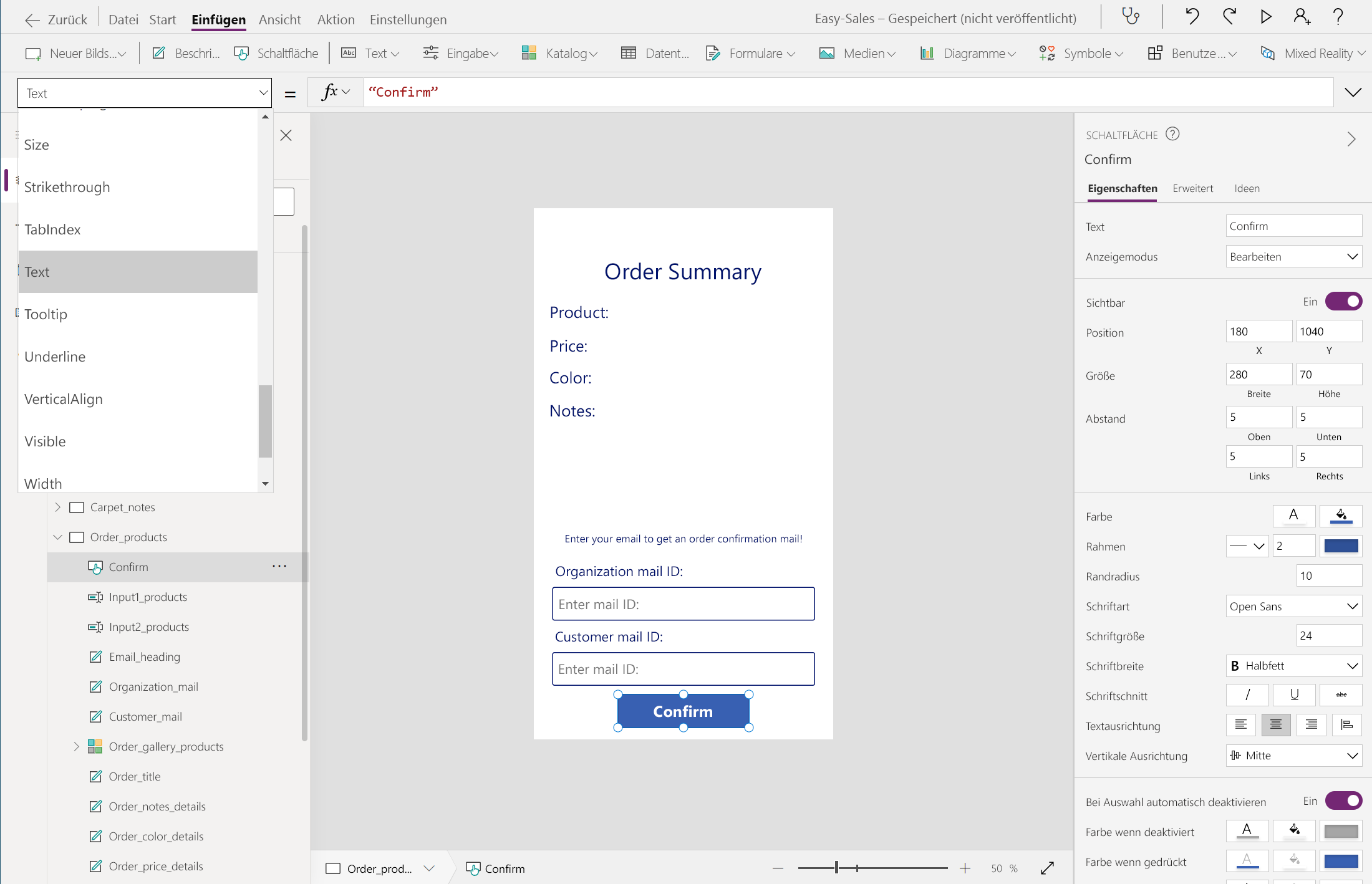
Fügen Sie auf der Registerkarte Einfügen eine Schaltfläche hinzu, und konfigurieren Sie ihre Text-Eigenschaft, indem Sie Bestätigen hinzufügen.
Erweitern Sie die Dropdownliste Symbole, und wählen Sie die Symbole Zurück und Startseite aus. Positionieren Sie sie ordnungsgemäß, wie in der Abbildung dargestellt.
Konfigurieren Sie die OnSelect-Eigenschaft dieser beiden Symbole wie folgt:
Führen Sie das gleiche Verfahren für Order_carpets aus.
Erstellen der Endseite
Erstellen Sie einen leeren Bildschirm, und benennen Sie ihn in Endseite um.
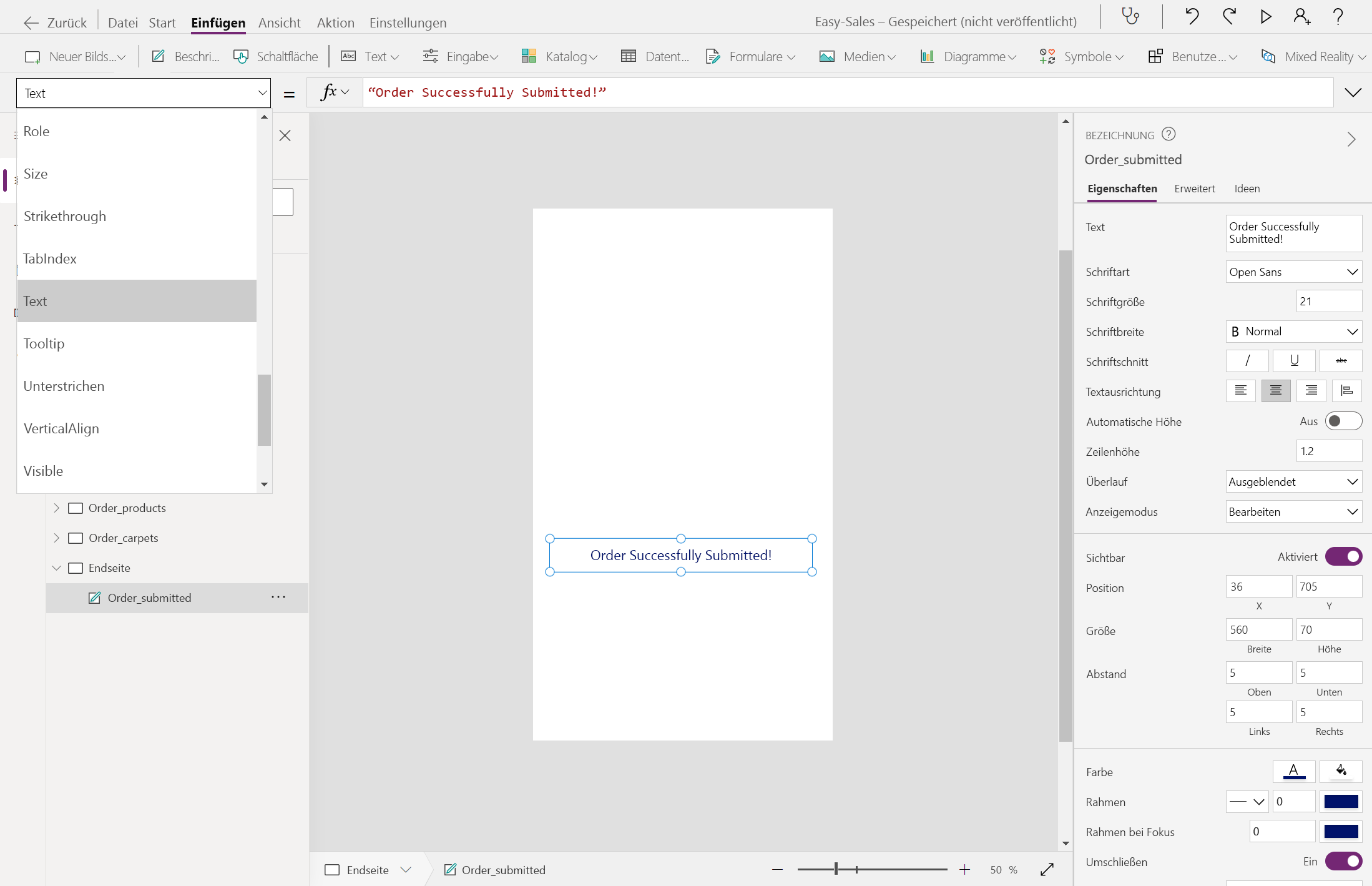
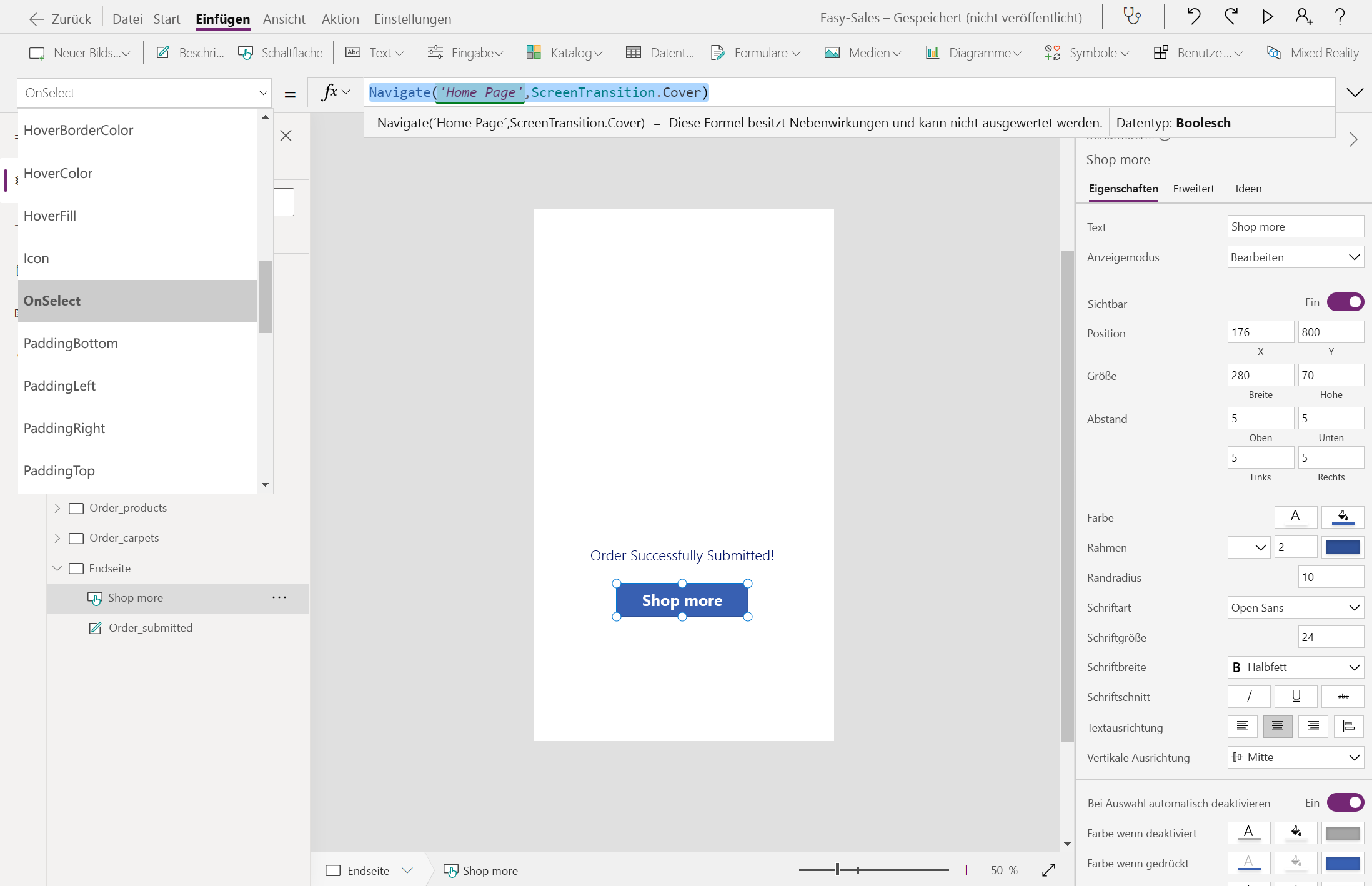
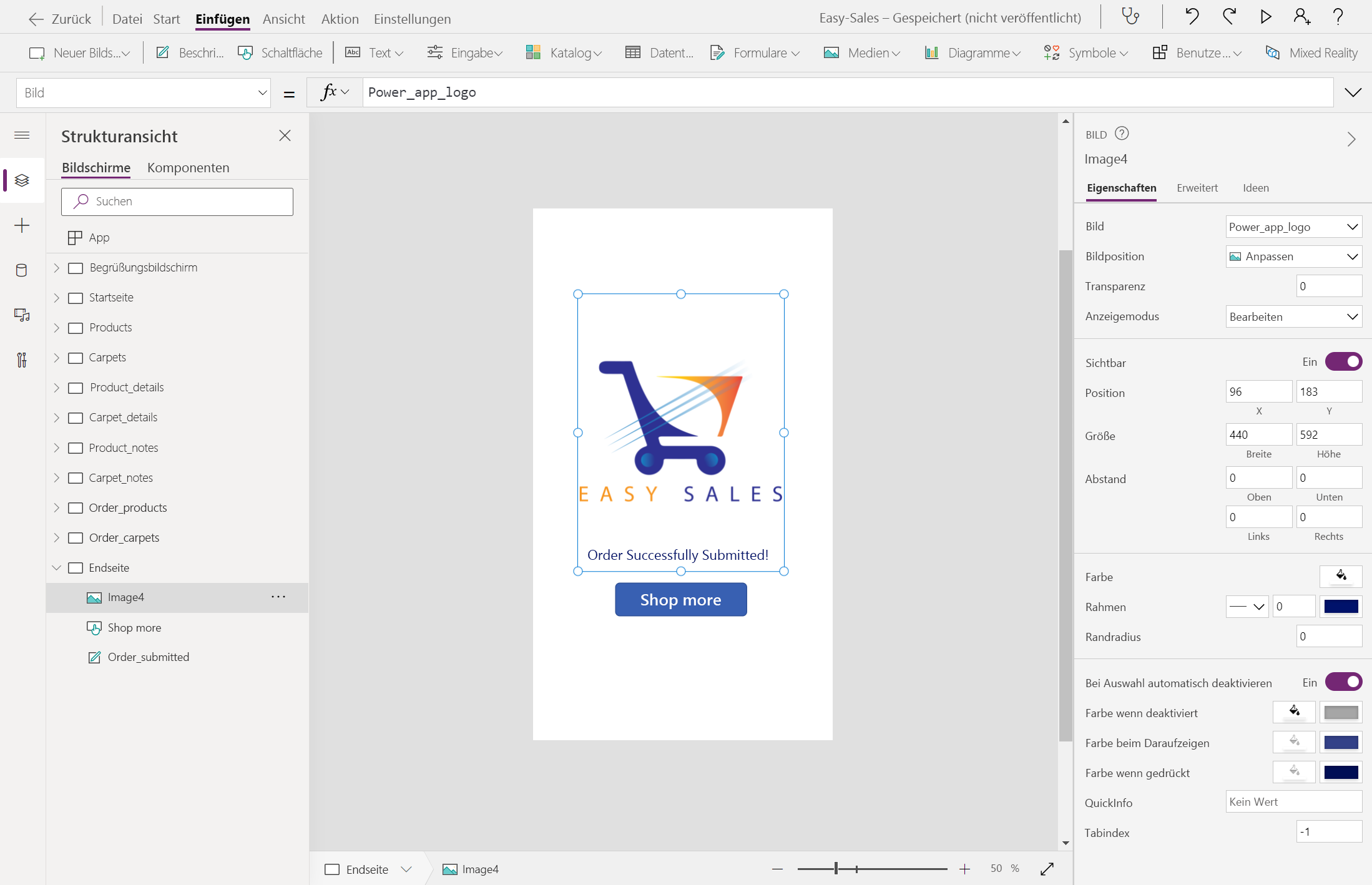
Fügen Sie eine Bezeichnung hinzu, und ändern Sie ihren Anzeigetext in Bestellung erfolgreich übermittelt!. Positionieren Sie die Bezeichnung nach Bedarf auf dem Bildschirm.
Fügen Sie unten auf dem Bildschirm eine Schaltfläche hinzu. Konfigurieren Sie die Text-Eigenschaft der Schaltfläche, indem Sie Weiter einkaufen hinzufügen. Leiten Sie den Benutzer auf die Startseite weiter: Wählen Sie die Schaltfläche Weiter einkaufen aus, und fügen Sie dann die folgende Zeile in der OnSelect-Eigenschaft hinzu.
Navigate('Home Page',ScreenTransition.Cover)Erweitern Sie die Dropdownliste Medien, und wählen Sie Bild aus, um der Endseite eine Bildkomponente hinzuzufügen.
Positionieren Sie das Bild wie in der Abbildung dargestellt. Wählen Sie die Logodatei aus, die angezeigt werden soll.
Tipp
Speichern Sie Ihre Anwendung häufig, indem Sie oben die Registerkarte Datei und dann die Option Speichern auswählen. Wählen Sie als Nächstes, wenn Sie dazu aufgefordert werden, die Option Die Cloud und dann Speichern aus.
Senden von E-Mails über Power Apps
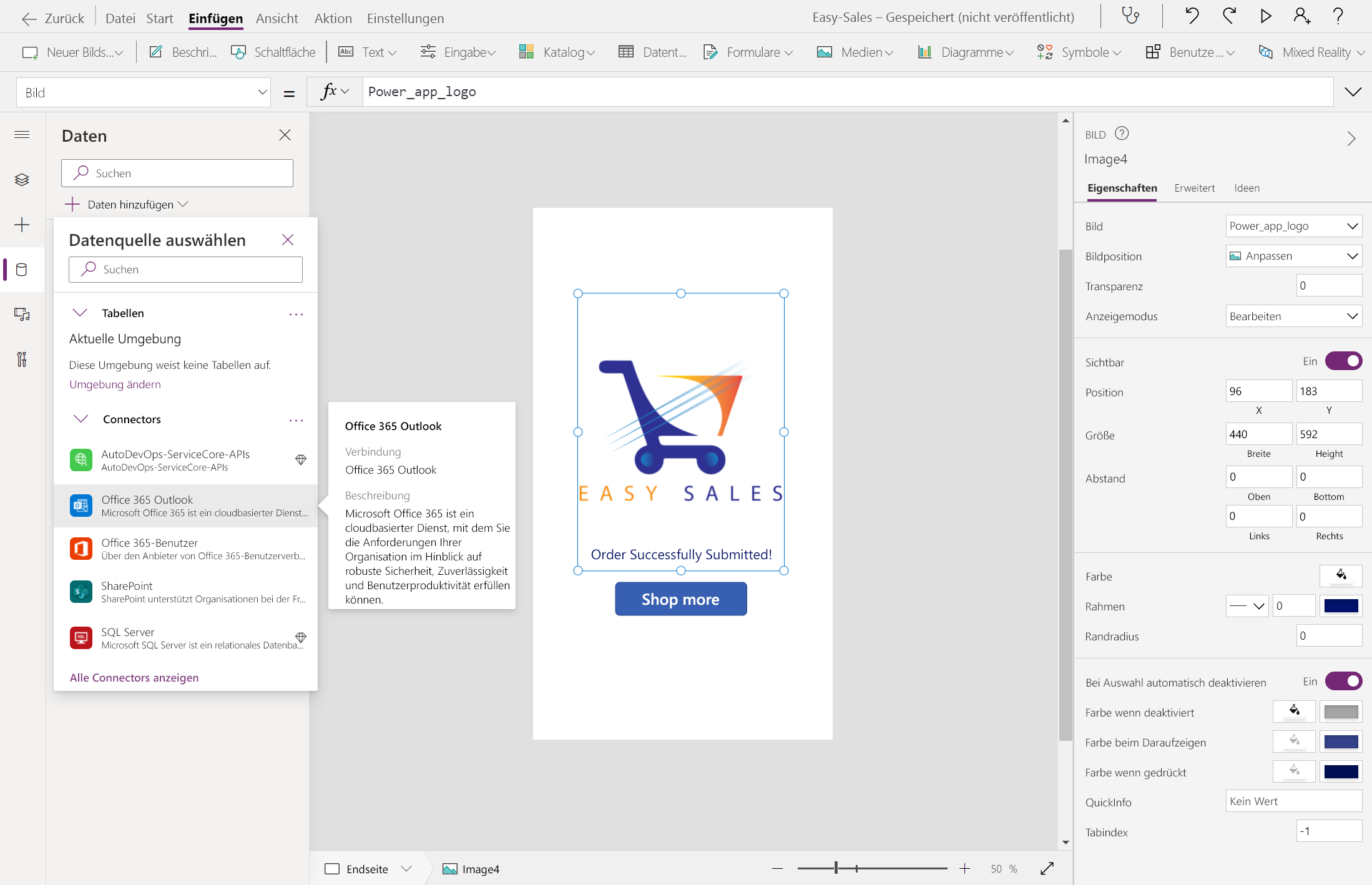
Wählen Sie die Registerkarte Daten und dann + Daten hinzufügen aus. Erweitern Sie die Connectors, und wählen Sie dann Office 365 Outlook aus, um ihn als einen der Connectors für diese Anwendung hinzuzufügen.
Öffnen Sie Order_products, und konfigurieren Sie dann die OnSelect-Eigenschaft der Schaltfläche Confirm, indem Sie die folgenden Zeilen hinzufügen:
Office365Outlook.SendEmailV2(Input1_products & ";"& Input2_products,"Order Summary","<b> Your order is successfully submitted! </b> <br> Order details are as follows: <ul> <li> Product: " & Order_product_name_details & "</li> <li> Price: " & Order_price_details & "</li> <li> Color: " & Order_color_details & "</li> </ul>Notes: " & TextInput_products & "<br><b> Thank you for shopping with us! </b>"); Navigate('End page',ScreenTransition.Cover)Hinweis
Die in der vorherigen Funktion verwendeten Namen folgen den Namenskonventionen, die in dieser Anwendung zum Zeitpunkt der Entwicklung verwendet wurden. Sie können die Funktion entsprechend Ihrer Anwendung anpassen.
Durch die Implementierung der vorstehenden Schritte muss Ihre Anwendung wie folgt funktionieren: Ihre Anwendung enthält eine Notizenseite zum Speichern aller Sitzungsnotizen, eine Zusammenfassungsseite zum Überprüfen Ihrer Bestellung und zum Senden von E-Mails sowie eine Endseite, um eine hervorragende Schließung der Anwendung zu ermöglichen.
Testen Ihrer Anwendung auf einem mobilen Gerät
Wählen Sie den Downloadlink für Ihr Gerät aus:
- Wechseln Sie für iOS (iPad oder iPhone) zum App-Store.
- Wechseln Sie für Android zu Google Play.
Öffnen Sie Power Apps auf Ihrem mobilen Gerät, und melden Sie sich mit Ihren Microsoft-Kontoanmeldeinformationen an.
Die Apps, die Sie vor Kurzem verwendet haben, werden auf dem Standardbildschirm angezeigt, wenn Sie sich bei Power Apps Mobile anmelden.
Home ist der Standardbildschirm, wenn Sie sich anmelden. Es werden die Apps angezeigt, die Sie zuletzt verwendet haben, sowie die Apps, die Sie als Favoriten markiert haben.
Zum Ausführen einer App auf einem mobilen Gerät wählen Sie die App-Kachel aus. Wenn Sie zum ersten Mal eine Canvas-App mit Power Apps Mobile ausführen, zeigt ein Bildschirm die Wischgesten an.
Wenn Sie eine App schließen möchten, wischen Sie mit Ihrem Finger von links nach rechts über die App. Auf Android-Geräten können Sie auch die Schaltfläche Zurück auswählen und bestätigen, dass Sie die App schließen möchten.
Hinweis
Wenn eine App eine Verbindung mit einer Datenquelle oder die Berechtigung zur Nutzung von Funktionen des Geräts (z.B. Kamera oder Ortungsdienste) erfordert, müssen Sie Ihre Zustimmung erteilen, bevor Sie die App verwenden können. In der Regel werden Sie nur beim ersten Ausführen der App aufgefordert.