Übung: „In MR anzeigen“ und „In 3D anzeigen“
Easy-Sales ist eine vertriebsorientierte Mixed Reality-Anwendung, die entwickelt wurde, um aus dem Stegreif eine Einkaufsumgebung zu schaffen. Die Vertriebsmitarbeiter, die diese Anwendung verwenden, können die Umgebung des Kunden prüfen und messen, um zu überprüfen, welche Produkte im Raum möglich sind. Sie können Kunden auch dabei unterstützen, das Produkt über Mixed Reality zu visualisieren.
Wir implementieren die Features In 3D anzeigen und In MR anzeigen von Power Apps, um Produkte genau zu visualisieren.
Hinzufügen von 3D-Objekten zur SharePoint-Liste
Die für die Anwendung erforderlichen 3D-Modelle und -Bilder werden in der SharePoint-Liste gespeichert. Zunächst fügen wir der Liste die erforderlichen Ressourcen hinzu.
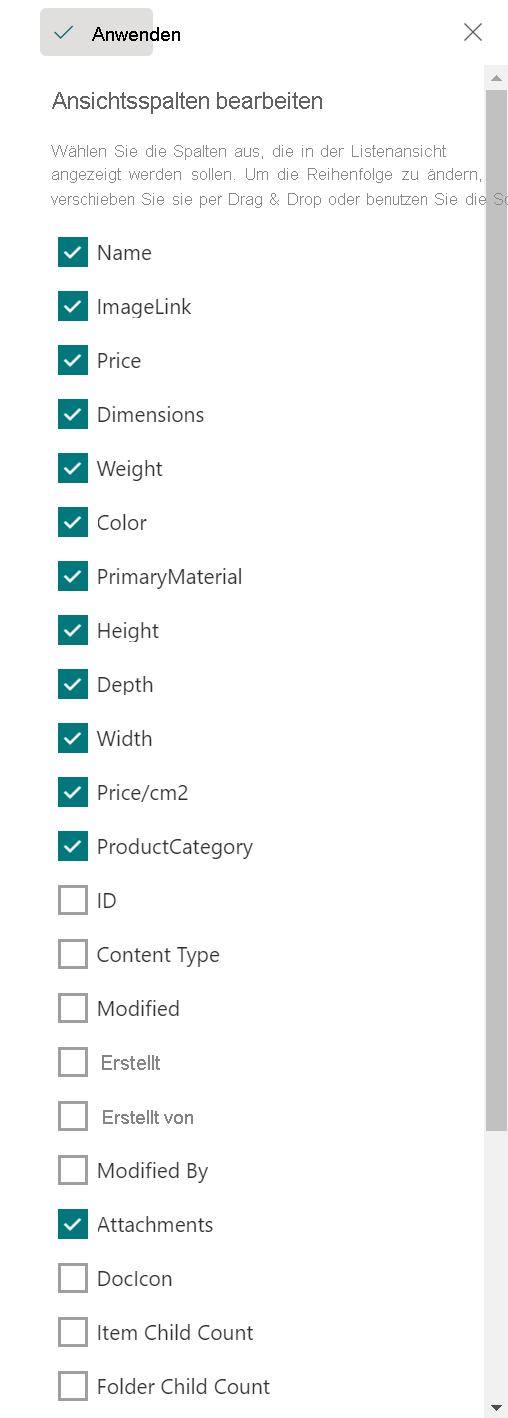
Wählen Sie in der erstellten SharePoint-Liste mit dem Namen Easy Sales die Optionen + Spalte hinzufügen und dann Spalten einblenden/ausblenden aus.
Stellen Sie sicher, dass Anlagen ausgewählt ist, und klicken Sie dann oben auf Anwenden.
Wählen Sie ein Element in der Liste und dann Anlagen hinzufügen aus. Wählen Sie Ihr 3D-Modell (GLB-Datei) oder Bild (JPG-Datei) aus dem benutzerdefinierten Power Apps-Ordner aus. Führen Sie das gleiche Verfahren für alle Elemente in der Liste aus.
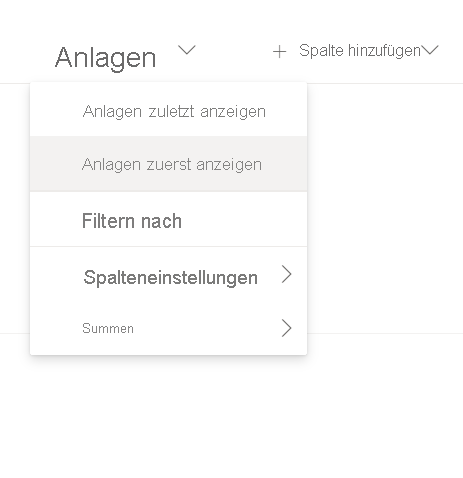
Wählen Sie die Dropdownliste neben der Spalte Anlagen aus, und wählen Sie dann Anlagen zuerst anzeigen aus. Um den Zugriff zu vereinfachen, soll dies an erster Stelle stehen.
Erstellen der Detailseite und Hinzufügen der Komponente „In 3D anzeigen“
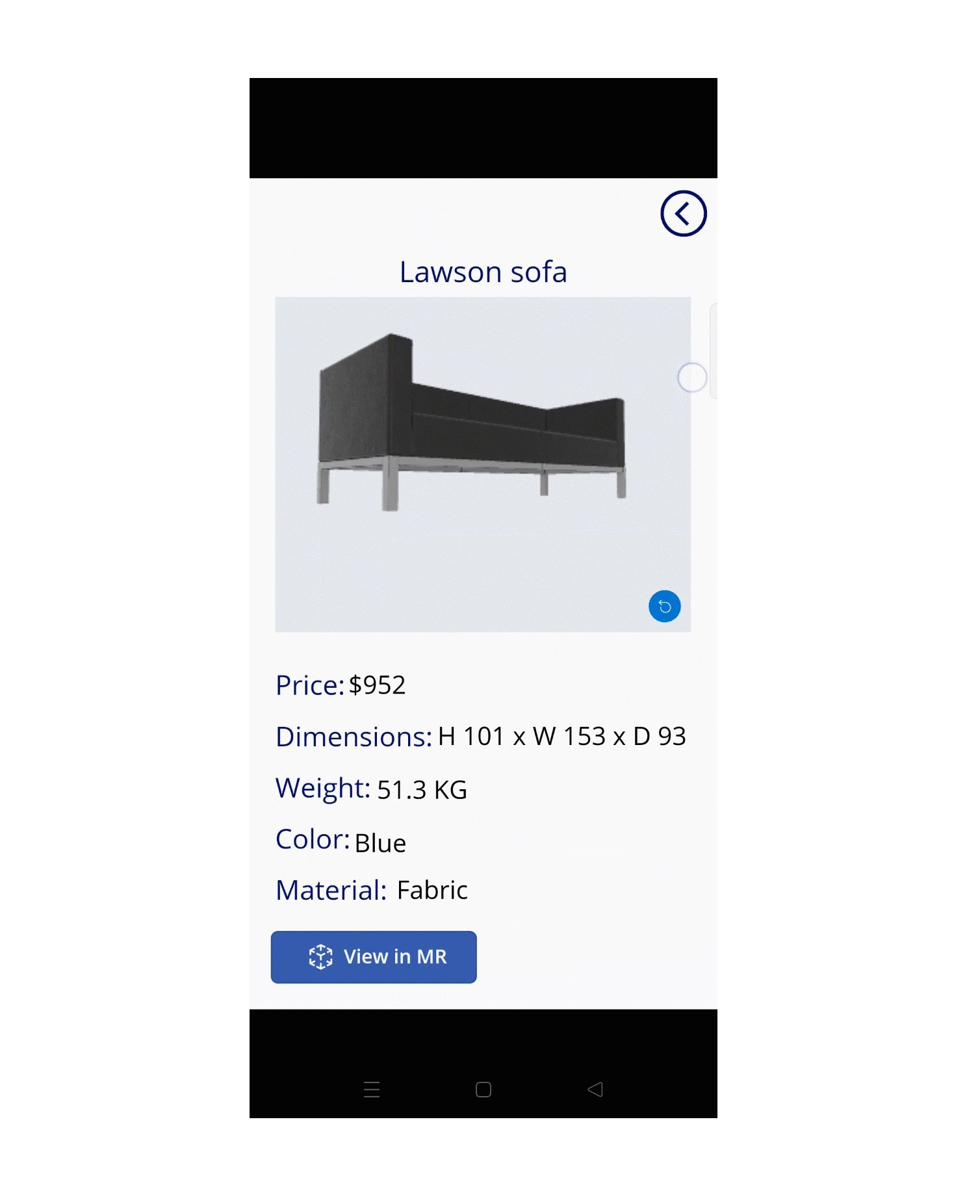
Die Detailseite enthält alle Details und Informationen zum ausgewählten Produkt. Sie erhalten ein Verständnis für bestimmte Features des Produkts. Sie müssen die im vorherigen Abschnitt entworfene Produktseite und die in diesem Abschnitt erstellte Detailseite verbinden. Hier verwenden Sie auch die Komponente In 3D anzeigen von Power Apps, um Ihrer Canvas-App 3D-Inhalte hinzuzufügen. Sie können diese 3D-Objekte drehen und vergrößern, um eine bessere Ansicht zu erhalten.
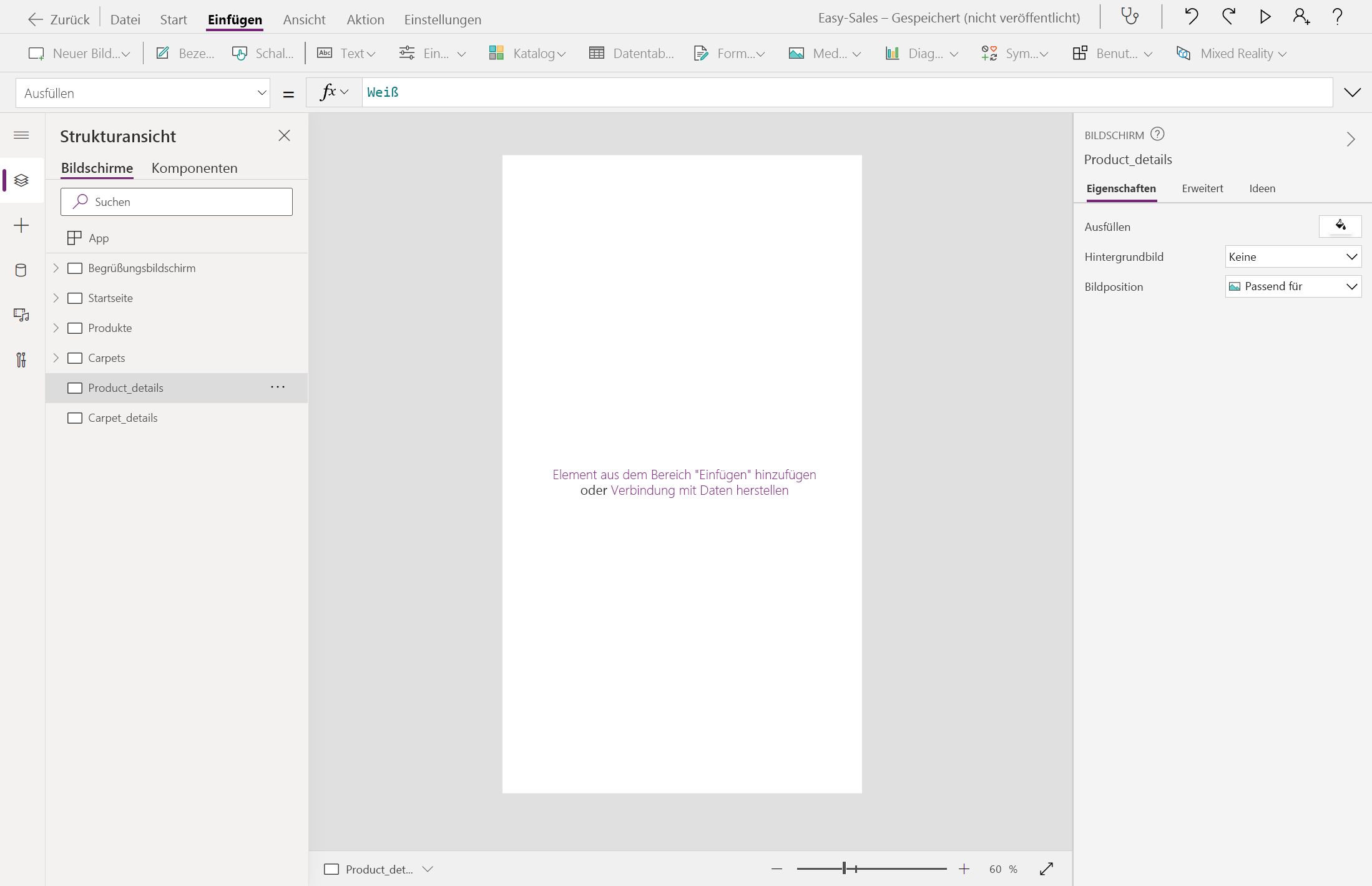
Erstellen Sie zwei neue Seiten, und benennen Sie sie in Product_details und Carpet_details um.
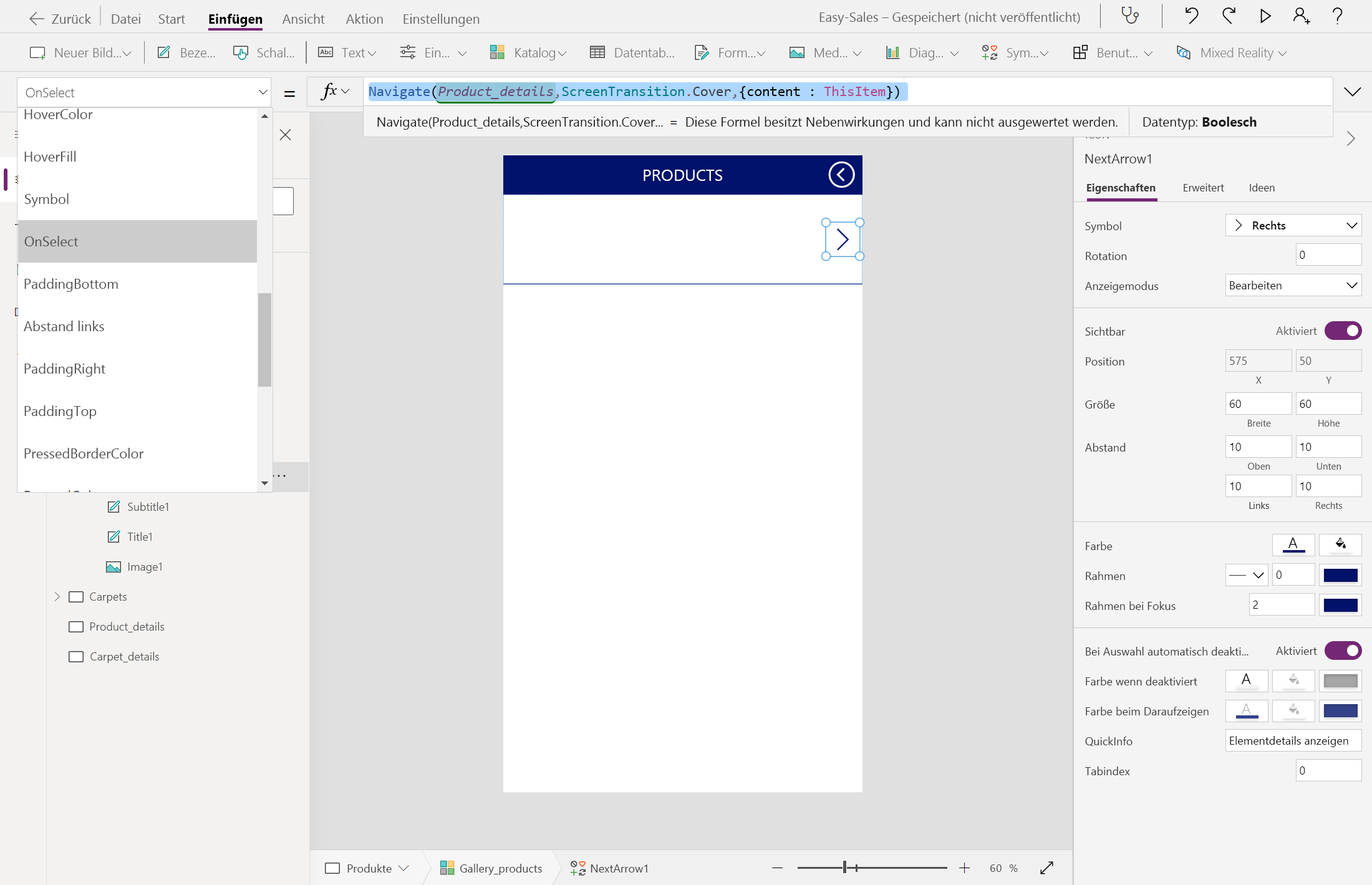
Wählen Sie das Symbol > im Katalog-Steuerelement aus, das auf der Seite Products und auf der Seite Carpets enthalten ist. Konfigurieren Sie dann die OnSelect-Eigenschaft, indem Sie die folgenden Zeilen auf der jeweiligen Registerkarte Funktionen hinzufügen.
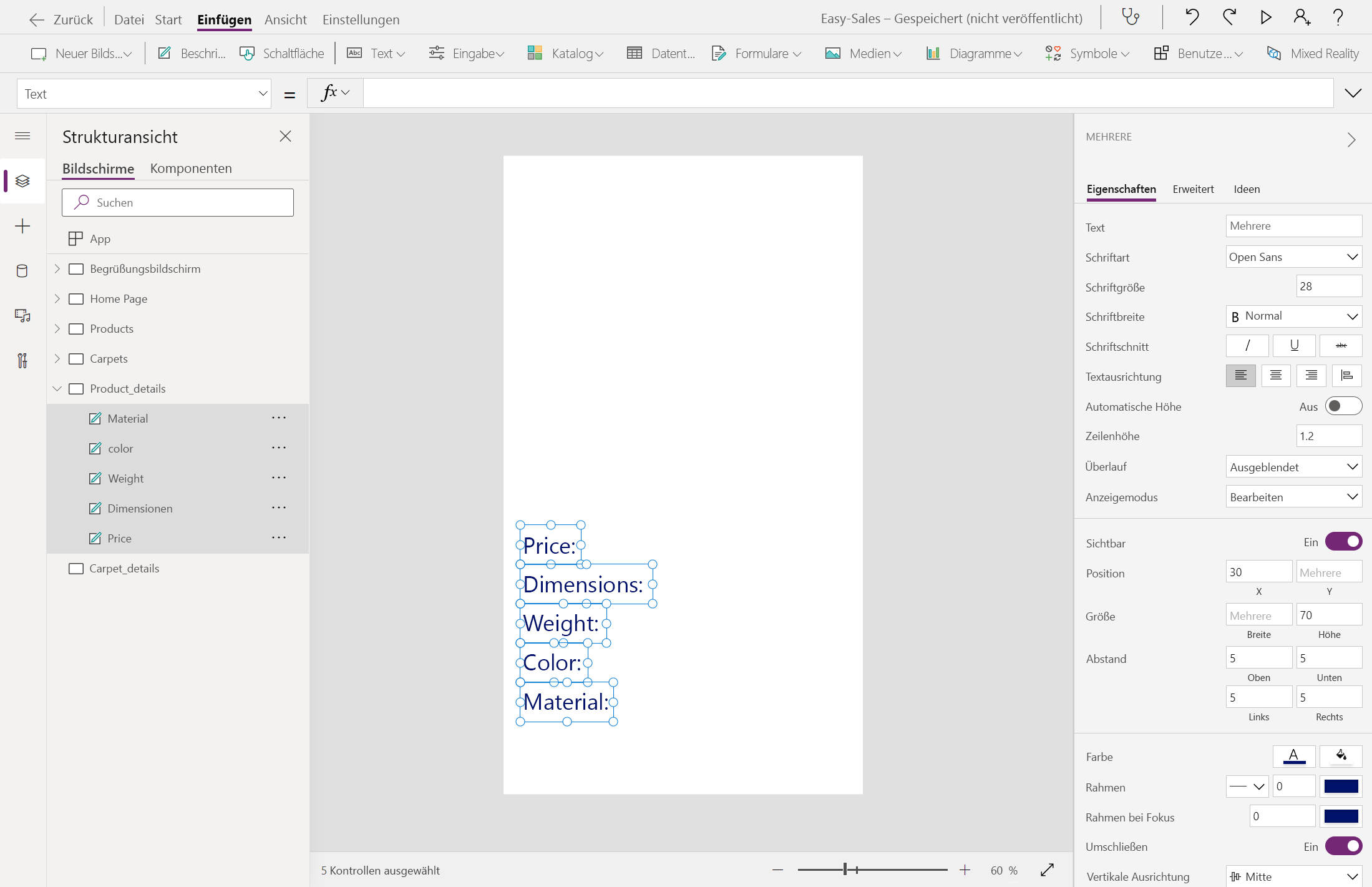
Navigate(Product_details,ScreenTransition.Cover,{content : ThisItem})Navigate(Carpet_details,ScreenTransition.Cover,{content_carpets : ThisItem})Beginnen wir mit dem Erstellen der Seite Product_details, indem wir einige Bezeichnungen wie Preis, Abmessungen, Gewicht, Farbe und Material hinzufügen. Sie können den Text innerhalb der Bezeichnung bearbeiten und den gewünschten Text in der Text-Eigenschaft dieser Bezeichnung einfügen. Benennen Sie die Bezeichnungen entsprechend um.
Hinweis
Sie können das Design, die Schriftart und die Farbpalette Ihrer Anwendung anpassen, um die Benutzerfreundlichkeit und die Darstellung zu verbessern.
Fügen Sie eine weitere Bezeichnung mit dem Namen Produktname ein, um den Produktnamen oben anzuzeigen, und richten Sie ihn zentriert aus. Konfigurieren Sie die Text-Eigenschaft der Bezeichnung, indem Sie die folgende Zeile hinzufügen:
content.'{Name}'Wählen Sie die Dropdownliste Medien und dann Bild aus, um ein Bild in den Bildschirm Product_details einzufügen. Konfigurieren Sie die Image-Eigenschaft wie folgt:
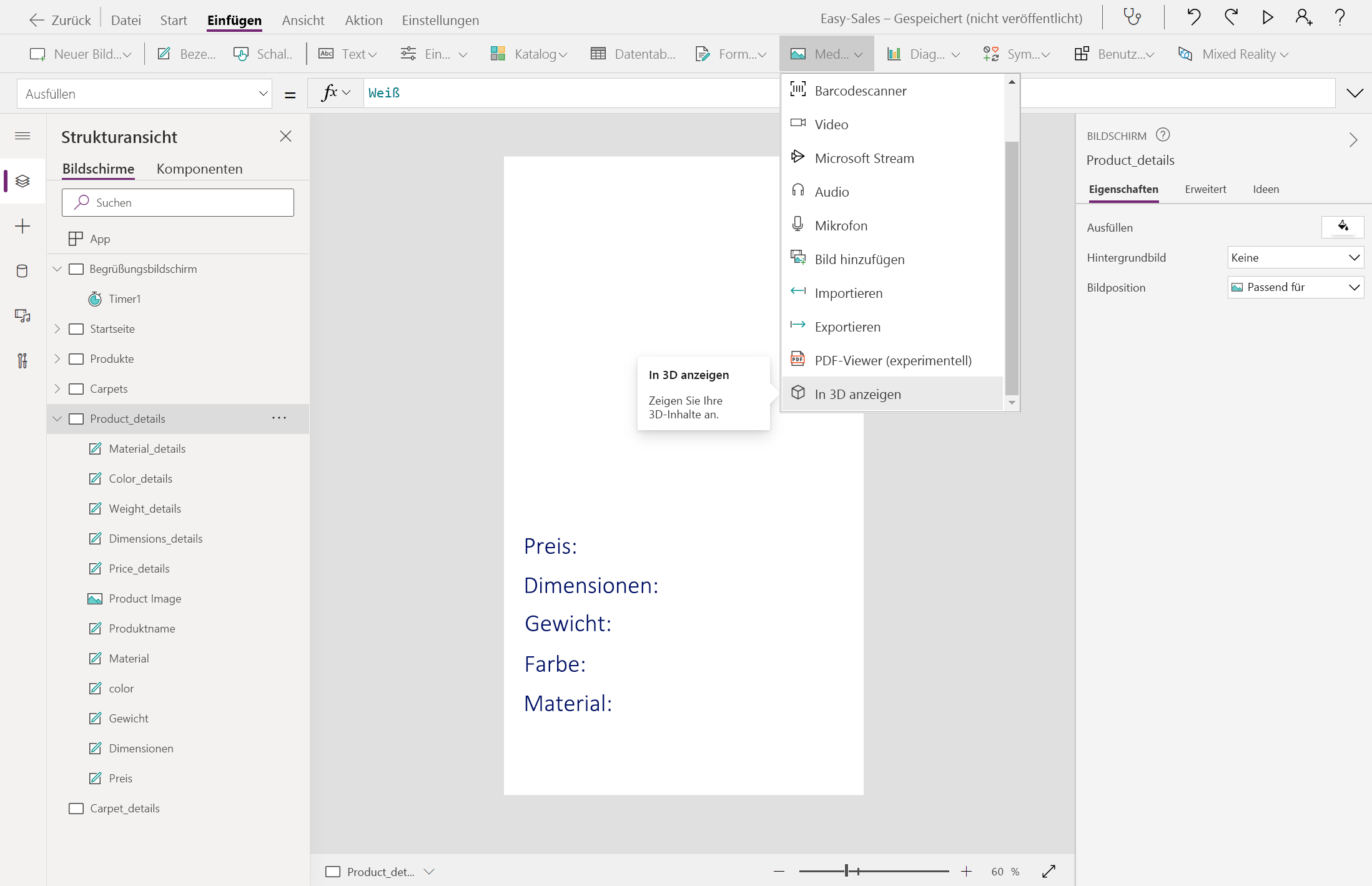
content.ImageLinkDie Komponente In 3D anzeigen soll die Komponente Bild überlagern. Die Produkte, an die keine 3D-Modelle angefügt sind, können über die Komponente Bild angezeigt werden. Wählen Sie zum Hinzufügen der Komponente In 3D anzeigen die Dropdownliste Medien und dann In 3D anzeigen aus.
Hinweis
Eine Standardform ist in der Komponente enthalten. Sie können diese Form in eine andere ändern, indem Sie die Source-Eigenschaft ändern.
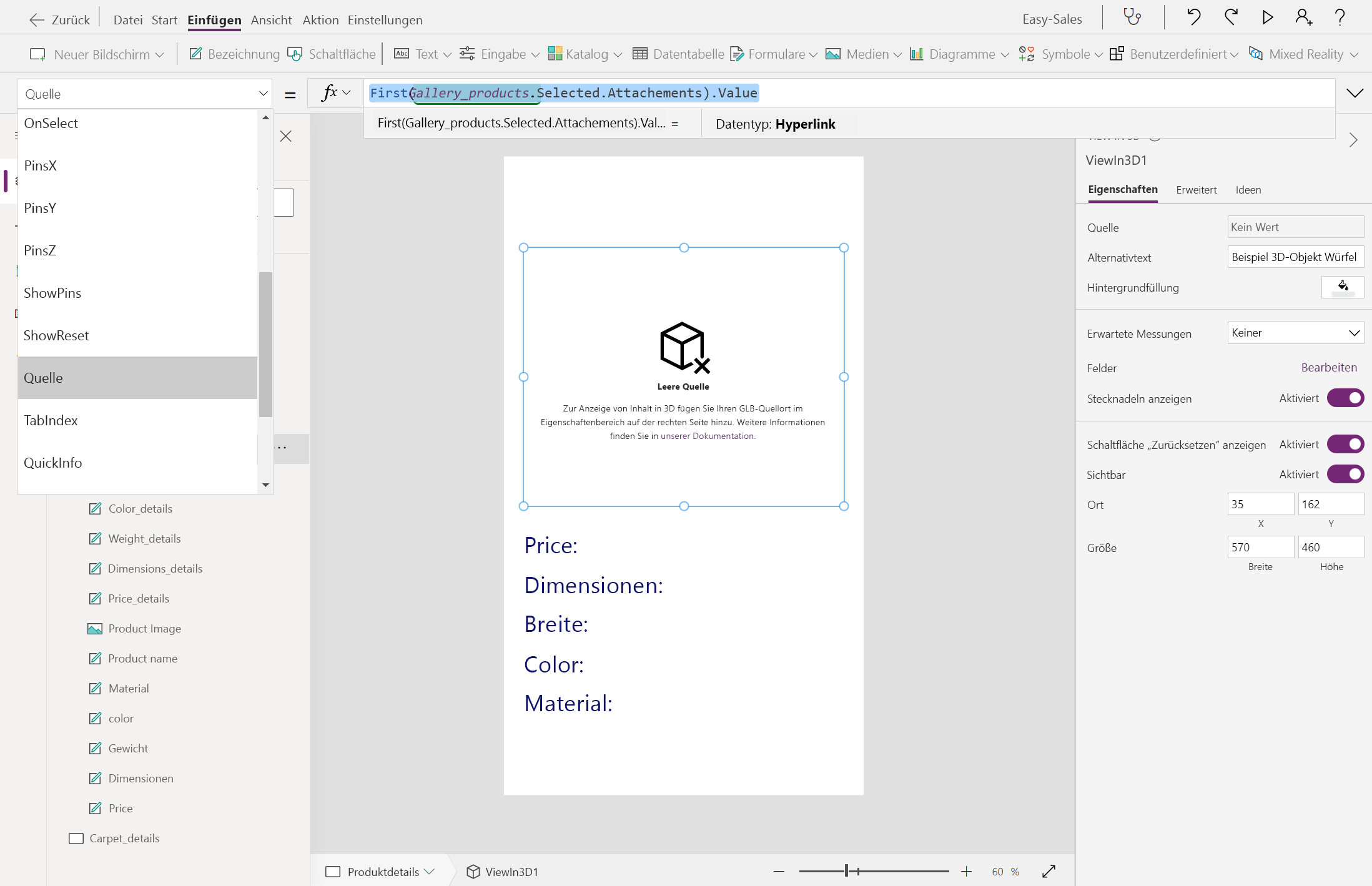
Positionieren Sie die Komponente über der Bildkomponente, wie in der Abbildung dargestellt, und konfigurieren Sie die Source-Eigenschaft von In 3D anzeigen wie folgt, um 3D-Modelle aus der SharePoint-Liste zu verbinden.
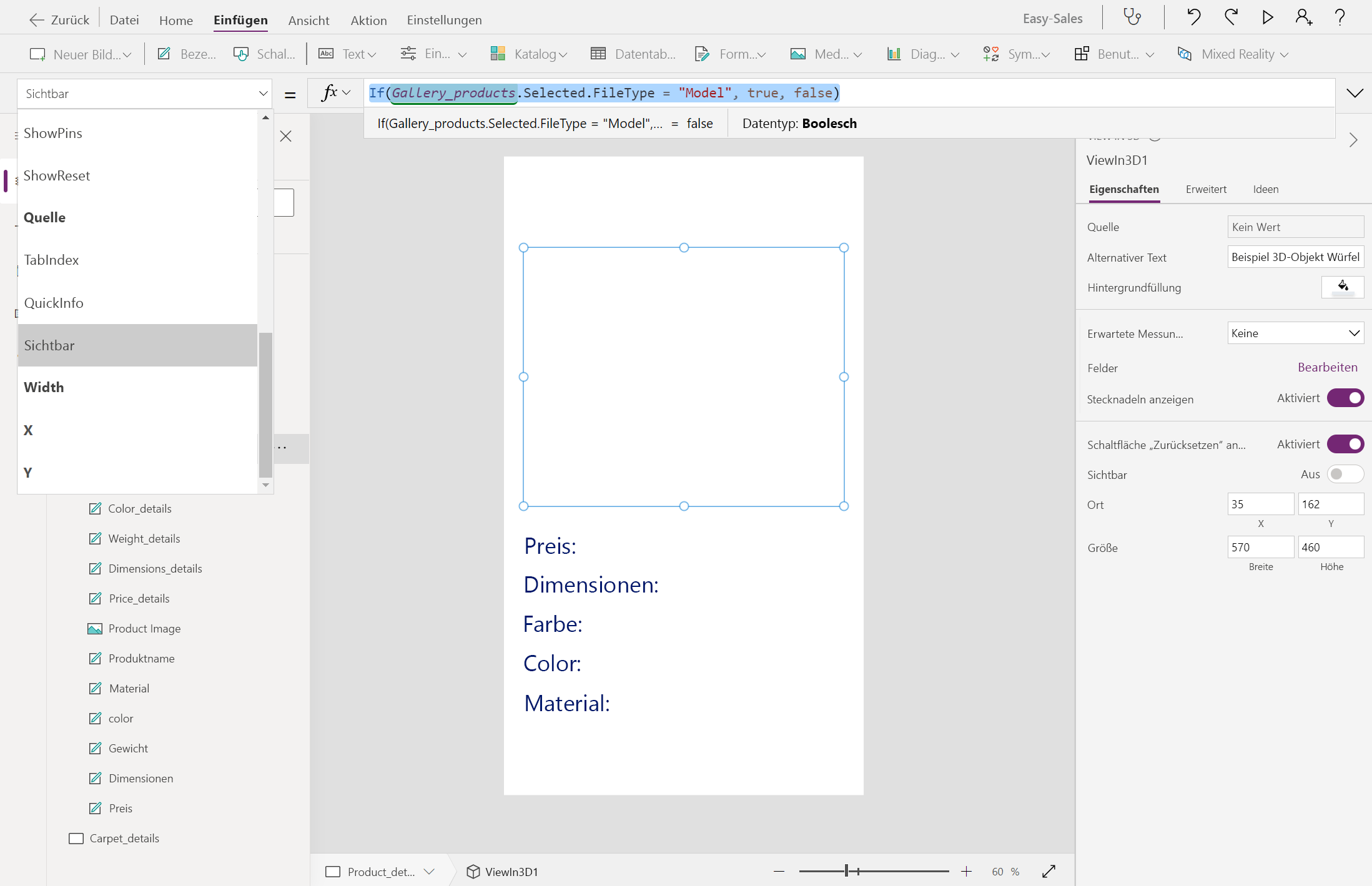
First(Gallery_products.Selected.Attachments).ValueWir ändern die Visible-Eigenschaft sowohl der Komponente Bild als auch der Komponente In 3D anzeigen, um die Produkte abhängig vom Dateityp, der in der Spalte Anlagen gespeichert ist, einfach anzuzeigen. Konfigurieren Sie die Visible-Eigenschaft der Komponenten Bild und In 3D anzeigen wie folgt:
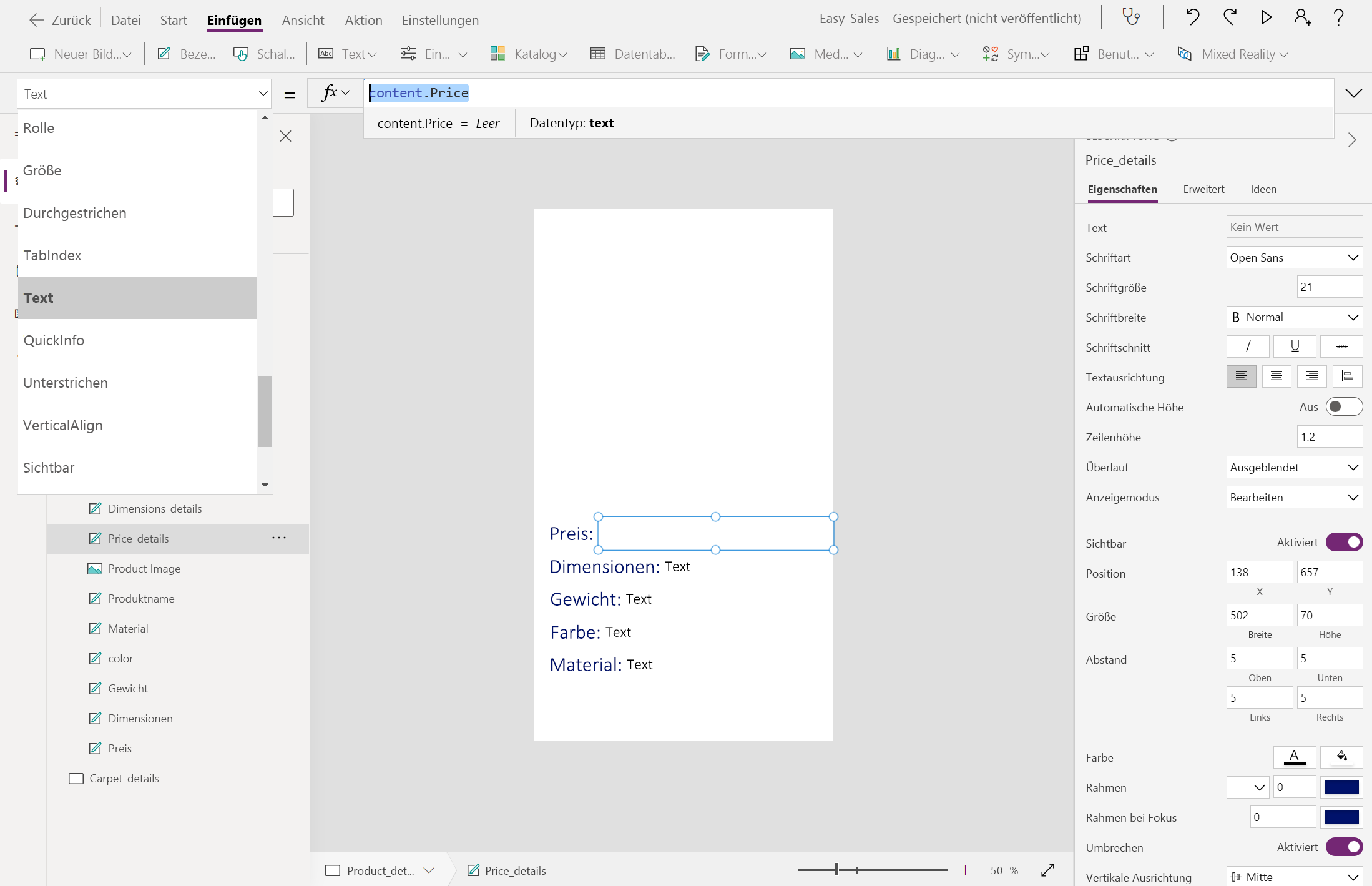
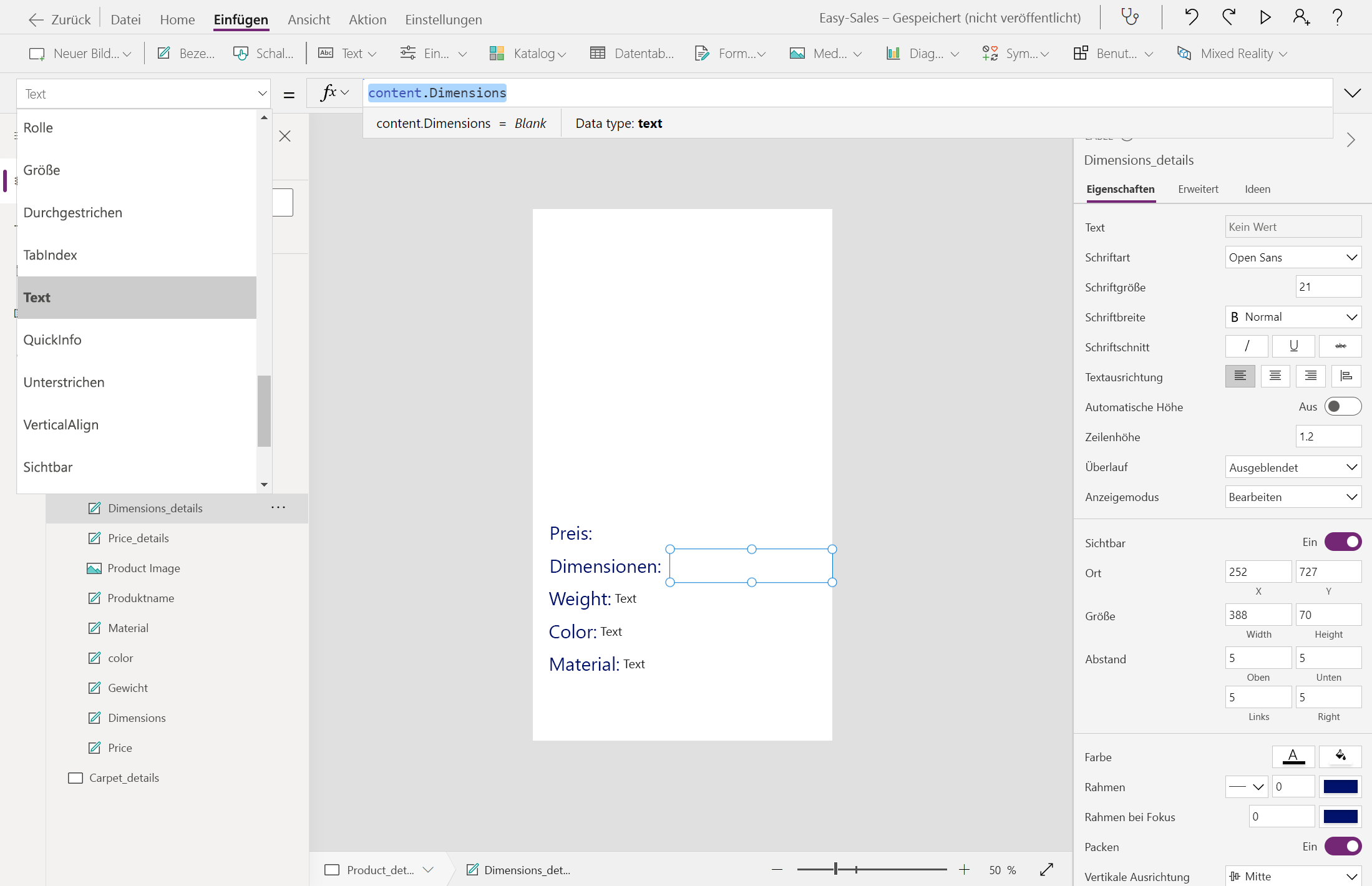
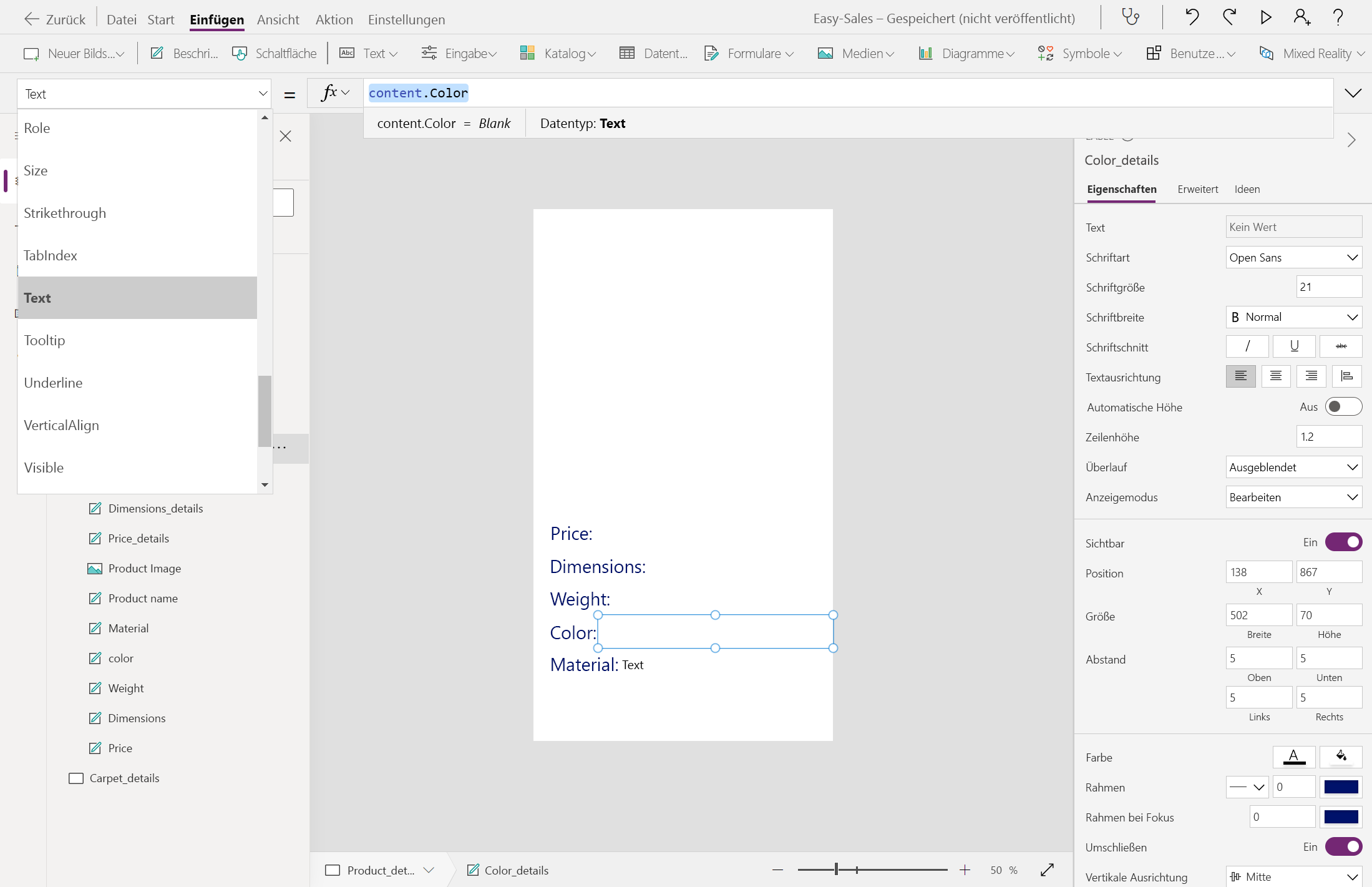
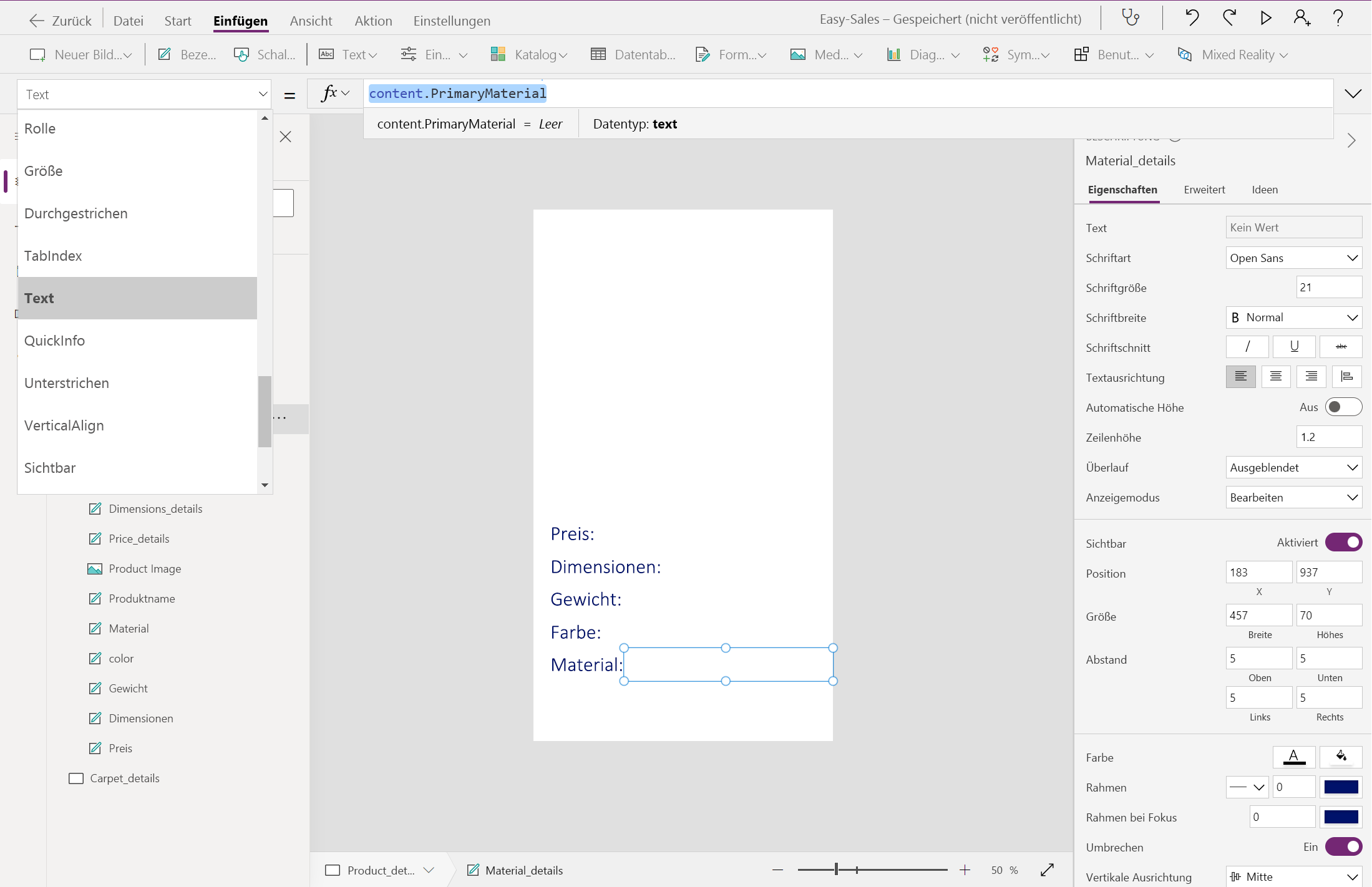
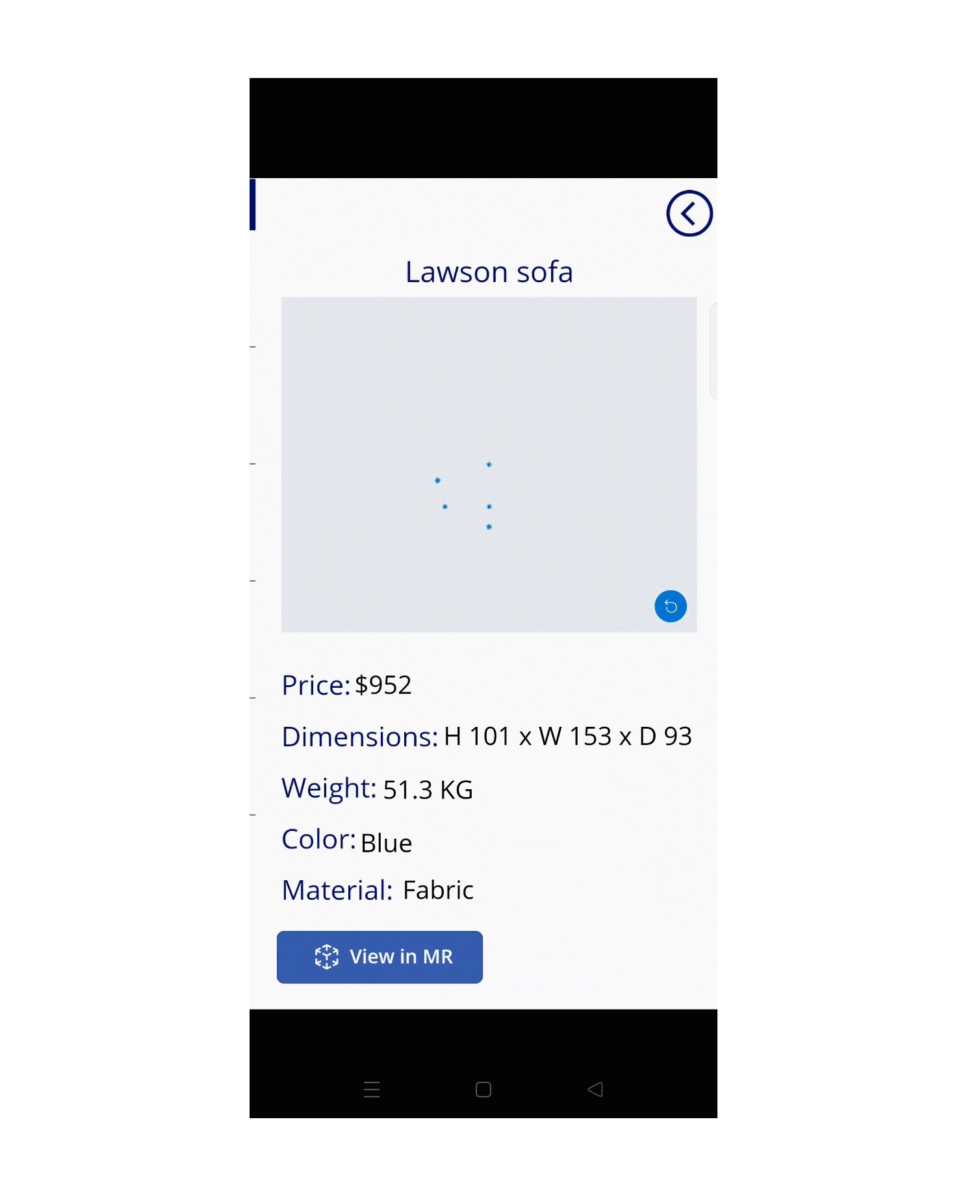
Fügen Sie leere Bezeichnungen neben den Bezeichnungen Price, Dimensions, Weight, Color und Material hinzu, wie in der Abbildung dargestellt, um die Produktinformationen unter diesen Überschriften anzuzeigen. Konfigurieren Sie die Text-Eigenschaft dieser Bezeichnungen wie folgt:
Wir fügen ein Symbol Zurück hinzu, um zum vorherigen Bildschirm zu navigieren. Erweitern Sie zum Hinzufügen des Symbols Zurück die Dropdownliste Symbole, und wählen Sie das Symbol Zurück aus. Positionieren Sie das Symbol Zurück ordnungsgemäß, und konfigurieren Sie die OnSelect-Eigenschaft, indem Sie Folgendes hinzufügen:
Navigate('Products',ScreenTransition.Cover)Führen Sie das gleiche Verfahren für Carpet_details aus. Passen Sie die Navigate-Funktion entsprechend an.
Tipp
Wählen Sie zum Speichern des Fortschritts oben die Registerkarte Datei und dann die Option Speichern aus. Sie können auch STRG+S verwenden, um den Fortschritt zu speichern.
Hinweis
Vermeiden Sie die Aufnahme der Komponente In 3D anzeigen in die Seite Carpet_details. Wir verwenden keine 3D-Modelle für die Kategorie Carpet.
Komponente „In MR anzeigen“
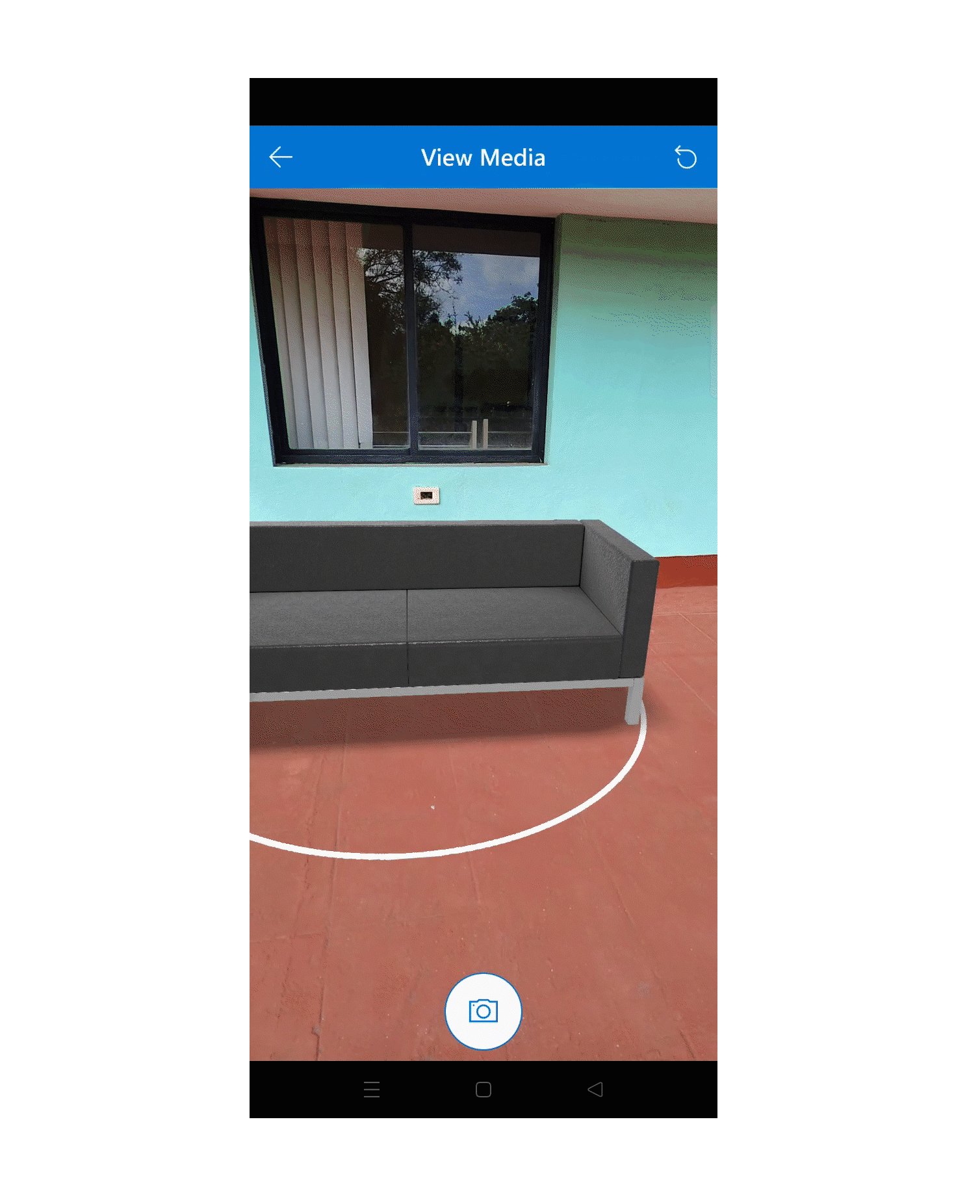
In MR anzeigen ist ein Mixed Reality-Feature, das von Power Apps bereitgestellt wird und es Benutzern ermöglicht, 3D-Objekte und Bilder in ihrer realen Umgebung zu platzieren. Die für die Anwendung erforderlichen 3D-Modelle und -Bilder werden in der SharePoint-Liste gespeichert. Fügen Sie zunächst die erforderlichen Ressourcen in der SharePoint-Liste hinzu.
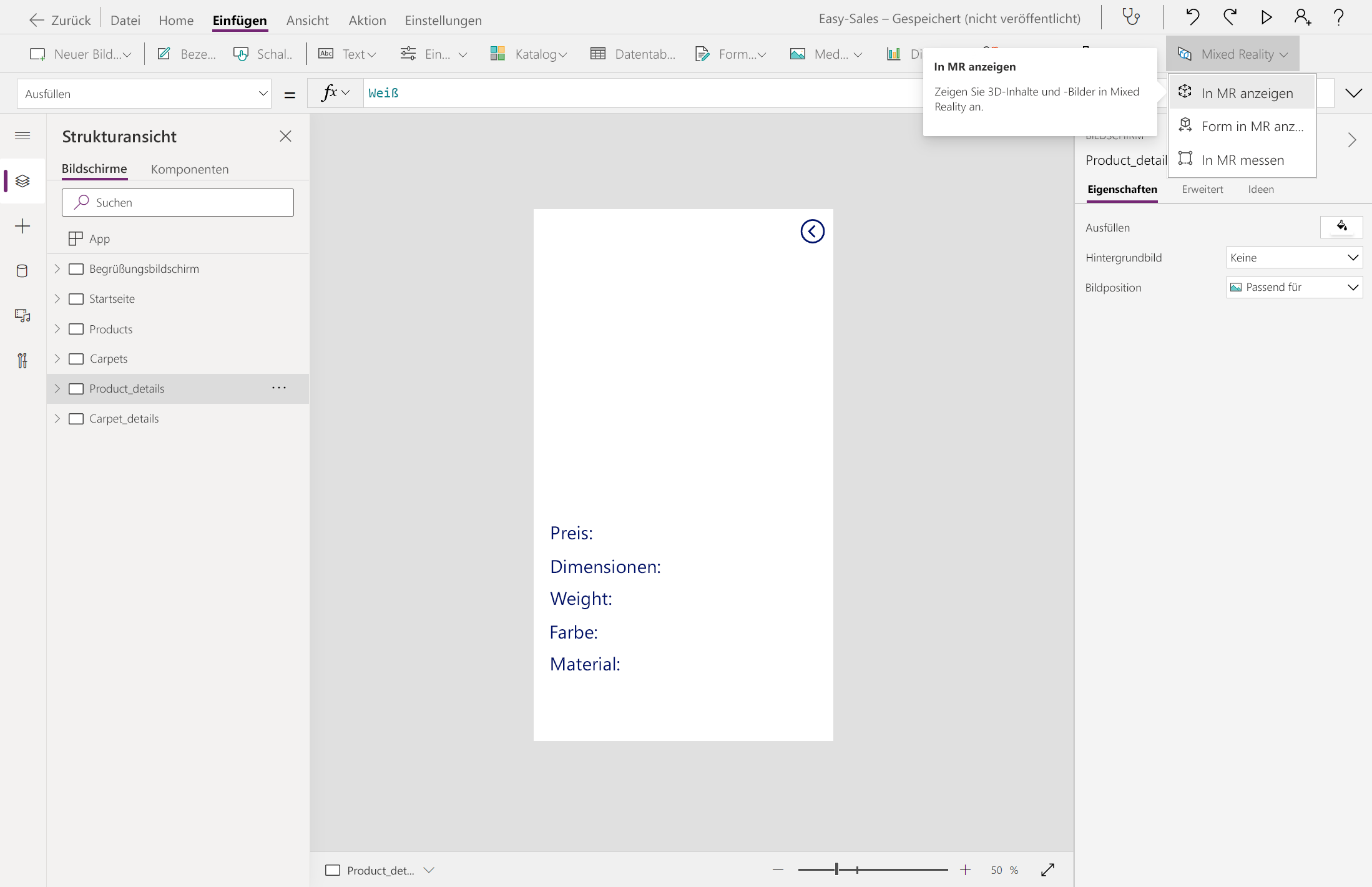
Fügen Sie die Komponente In MR anzeigen zum Bildschirm Product_details hinzu. Öffnen Sie die Registerkarte Einfügen, erweitern Sie dann die Dropdownliste Mixed Reality, und wählen Sie dann die Komponente In MR anzeigen aus.
Wählen Sie auf der Registerkarte Eigenschaften für die Komponente In MR anzeigen das Feld Quelle aus, und geben Sie ein, um auf die in Ihrer SharePoint-Liste gespeicherten 3D-Modelle zuzugreifen:
First(Gallery_products.Selected.Attachments).ValueHinweis
Das Feature In MR anzeigen wird für die Kategorie Carpets nicht eingeschlossen. Stattdessen schätzen wir den Preis des Teppichs abhängig von der Fläche, die in der In MR messen-Sitzung berechnet wird.
Eine weitere einzigartige Eigenschaft, die von der Komponente In MR anzeigen bereitgestellt wird, ist die Objektskalierung. Sie können die Größen Ihrer 3D-Modelle extern bearbeiten, indem Sie die Eigenschaften Object width, Object height und Object depth ändern.
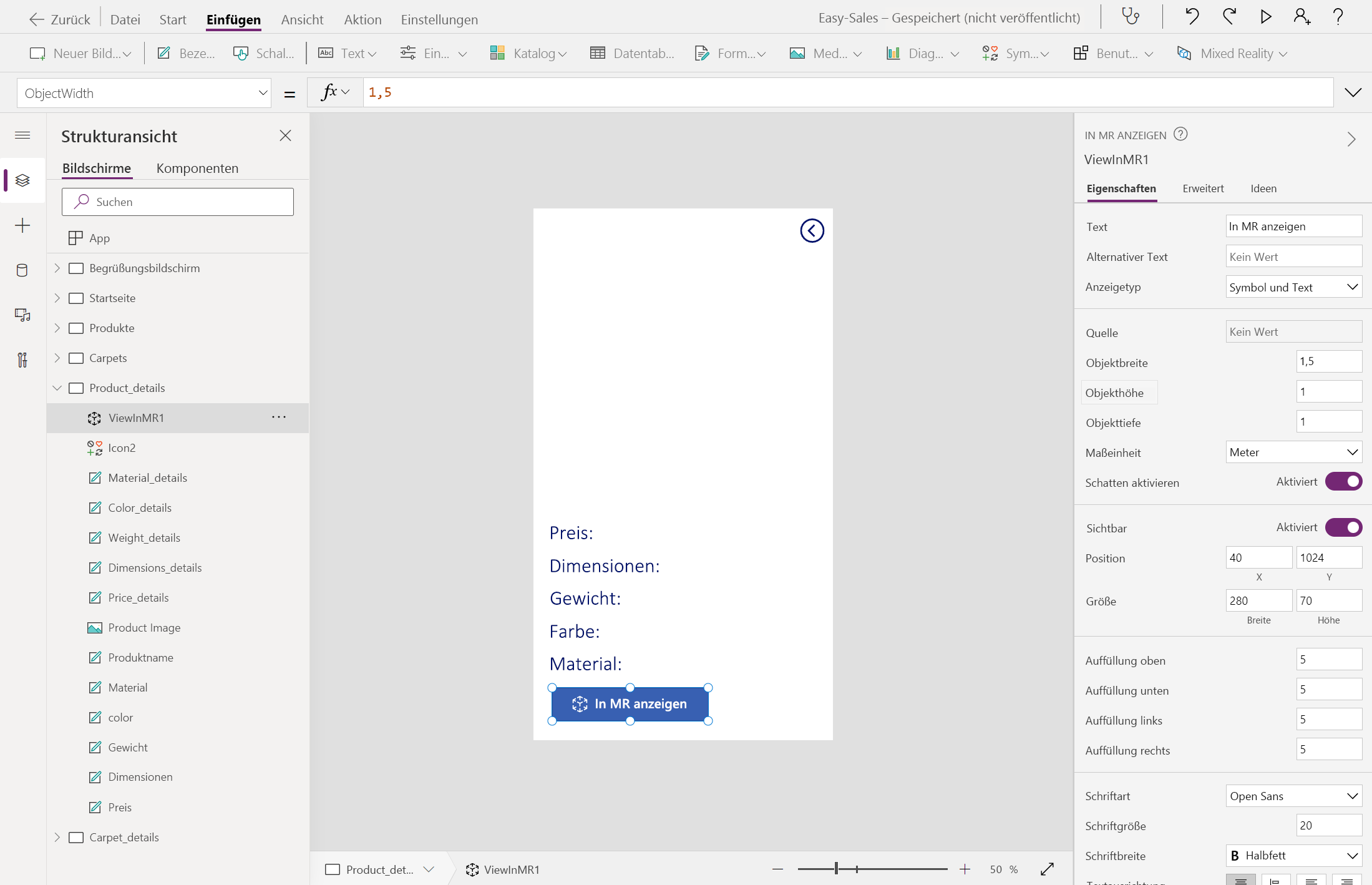
Legen Sie die folgenden Eigenschaften im Eigenschaftenbereich fest, wie in der Abbildung dargestellt:
- Object width = 1,5
- Object height = 1
- Object depth = 1
- Unit of measurement = Meter
Diese Werte werden entsprechend den in dieser Anwendung enthaltenen 3D-Modellen festgelegt.
Hinweis
Sie können auch die Werte, die an Object width, Object height und Object depth übergeben werden, Ihren Anforderungen entsprechend anpassen. Die übergebenen Werte werden in den unter Maßeinheit angegebenen Einheiten übernommen. Wählen Sie in der Dropdownliste eine geeignete Messeinheit aus, und geben Sie später die Werte ein.
Tipp
Wählen Sie zum Speichern des Fortschritts oben die Registerkarte Datei und dann die Option Speichern aus. Sie können auch STRG+S verwenden, um den Fortschritt zu speichern.
Durch die Implementierung der oben genannten Schritte wird eine Anwendung mit einer Detailseite mit detaillierten Produktinformationen erzeugt. Die Anwendung enthält zudem die Komponente In 3D anzeigen, sodass Sie 3D-Inhalte einbeziehen können. Über die Komponente In MR anzeigen können Sie 3D-Modelle auch in Ihrer realen Umgebung platzieren. Nachdem Sie erfahren haben, wie diese Features implementiert werden, können Sie sie in Ihre zukünftigen Anwendungen integrieren.