Übung – Übung zur App-Navigation
Sie kommen dem Ende dieses Lernmoduls näher, also fassen wir in einer Übung alles zusammen.
In dem folgenden Beispiel fügen wir der Contoso-Kaffeemaschinen-App weiterhin Bildschirmübergangsfunktionen hinzu. Sie können jedoch jede beliebige App mit mehreren Bildschirmen verwenden. Die folgenden Schritte entsprechen der App, mit der wir in diesem Lernpfad gearbeitet haben.
Hinweis
Beim Eingeben von Formeln ist es besser, sie in die Formel (fx) einzugeben, als die Technik des Kopierens/Einfügens zu verwenden. Einfache und doppelte Anführungszeichen bedeuten nicht dasselbe in Power Apps.
Melden Sie sich auf der Power Apps-Homepage an, und klicken Sie auf die App Contoso-Kaffeemaschinen im Bearbeitungsmodus, um sie zu öffnen.
Wählen Sie auf dem Startbildschirm die Schaltfläche Katalog anzeigen aus. Ändern Sie in der Formel
OnSelectNavigate('Catalog Screen')in Folgendes:Navigate('Catalog Screen',ScreenTransition.Cover)Wählen Sie auf dem Startbildschirm die Schaltfläche Admin Screen aus. Ändern Sie in der Formel
OnSelectNavigate('Admin Screen')in Folgendes:Navigate('Admin Screen',ScreenTransition.Fade)Setzen Sie die App in den Vorschaumodus. Schalten Sie die App in den Vorschaumodus, und wählen Sie die Schaltflächen auf dem „Home Screen“ aus, um zu den jeweiligen Bildschirmen zu navigieren. Navigieren Sie mit den Back-Schaltflächen zurück zum „Home Screen“, um zu sehen, wie die Übergänge aussehen/fühlen.
Fügen Sie einer Back-Schaltfläche einen Übergang hinzu. Versetzen Sie die App wieder in den Bearbeitungsmodus, und wechseln Sie zum „Admin Screen“.
Wählen Sie das Zurück-Pfeilsymbol (oder das Symbol/die Schaltfläche, die Sie als Back-Schaltfläche verwenden) aus, und ändern Sie für
OnSelectvonBack()die Formel in:Back(ScreenTransition.UnCoverRight)Wechseln Sie zurück zum „Home Screen“, und versetzen Sie Ihre App in den Vorschaumodus. Klicken Sie auf die Schaltfläche Admin Screen und dann auf die Schaltfläche Back. Ist Ihnen der Unterschied im Übergang aufgefallen?
Wechseln Sie zurück zum Bearbeitungsmodus. Fügen Sie einen Success Screen hinzu, indem Sie Neuer Bildschirm>Vorlagen>Erfolg hinzufügen.
Benennen Sie den Bildschirm in Success Screen um.
Wechseln Sie zum „Catalog Screen“, und klicken Sie auf Ihr
Form-Steuerelement. Sie können es aus Ihrer Strukturansicht auswählen.Geben Sie in der Eigenschaft
OnSuccessauf dem Formular folgenden Code ein:Navigate(‘Success Screen’,ScreenTransition.Fade)Nachdem Sie nun Ihrem Formular
OnSuccesshinzugefügt haben, wechseln Sie zu Ihrem Formular, und Sie gelangen zu Ihrem Success Screen, indem Sie Success Screen in der Strukturansicht auswählen.Fügen Sie auf dem Success Screen ein
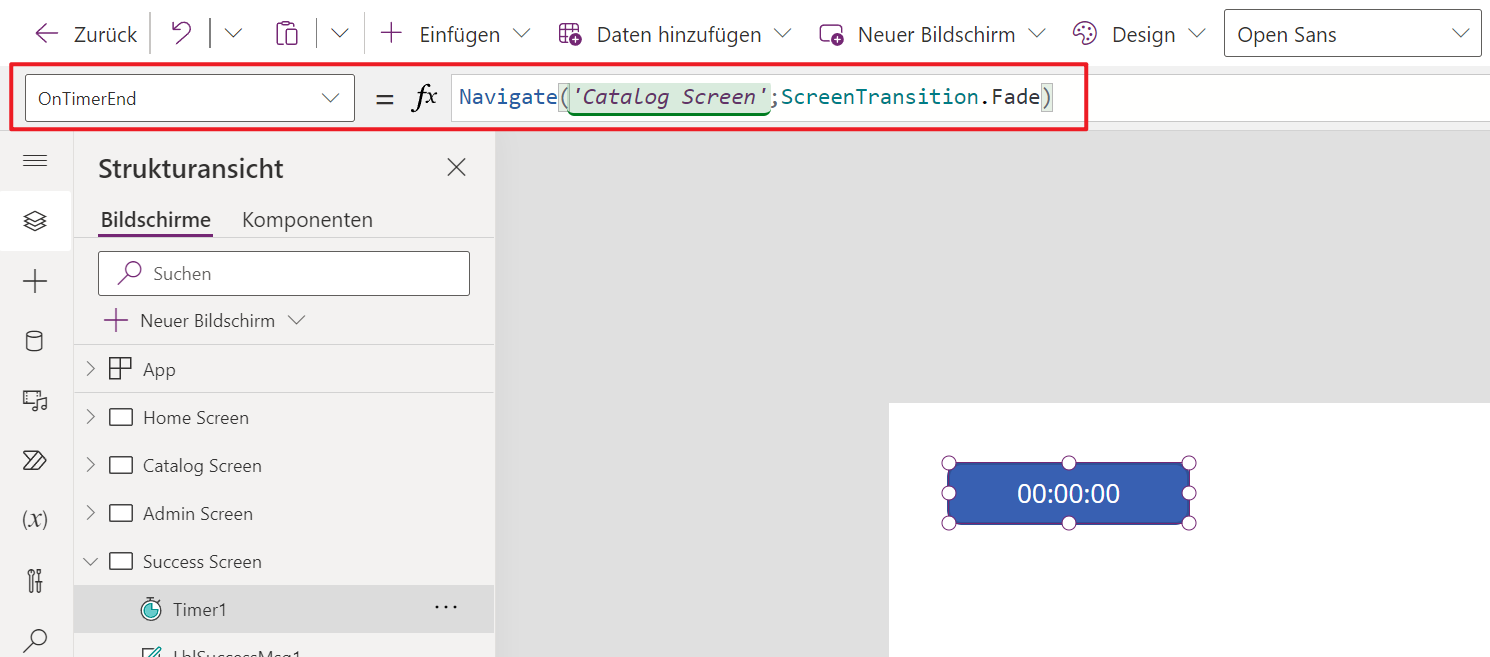
Timer-Steuerelement ein.Passen Sie die folgenden Eigenschaften an Ihr
Timer-Steuerelement an:AutoStart:trueDuration:4000OnTimerEnd:Navigate(‘Catalog Screen’,ScreenTransition.Fade)Visible:false
Kehren Sie zum „Catalog Screen“ zurück, und versetzen Sie Ihre App in den Vorschau-/Wiedergabemodus, um die Funktionalität Ihres Success screen-Zeitgebers zu testen. Wählen Sie ein beliebiges Element aus, und nehmen Sie eine Änderung am Element im Formular vor.
Klicken Sie unten auf dem Formular auf die Schaltfläche Änderungen speichern. Wenn Sie dies richtig gemacht haben, zeigt die App vier Sekunden lang den „Success Screen“ an und kehrt dann zum „Catalog Screen“ zurück, wo Sie weitere Änderungen vornehmen können.
Verlassen Sie den Vorschau-/Wiedergabemodus, und kehren Sie von der Strukturansicht zum „Home Screen“ zurück. Sie erstellen jetzt ein Dropdown-Navigationsmenü.
Fügen Sie ein
Dropdown-Steuerelement auf dem „Home Screen“ ein, und positionieren Sie es unter der oberen linken Ecke des Kopfzeilen-Rechtecks.Fügen Sie ein
Text label-Steuerelement ein, und aktualisieren Sie die EigenschaftTextaufScreen Navigation. Platzieren Sie dies direkt über demDropdown-Steuerelement.Wählen Sie Ihr
Dropdown-Steuerelement aus. Aktualisieren Sie dieDefault-Eigenschaft in:""Noch immer im
Dropdown-Steuerelement aktualisieren Sie dieItems-Eigenschaft in:["", "Catalog", "Admin"]Geben Sie die folgende Formel für die Eigenschaft
OnChangefür dasDropdown-Steuerelement ein:Switch( Self.SelectedText.Value, "Catalog", Navigate( 'Catalog Screen', ScreenTransition.Cover ), "Admin", Navigate( 'Admin Screen', ScreenTransition.Cover ) ); Reset(Self)Versetzen Sie die App wieder in den Vorschau-/Wiedergabemodus, und testen Sie die
OnChange-Funktionalität IhresDropDown-Steuerelements, um zu anderen Bildschirmen zu navigieren.Fügen Sie Ihrem „Catalog Screen“ ein Home-Symbol hinzu. Versetzen Sie die App wieder in den Bearbeitungsmodus, und wählen Sie Catalog Screen aus.
Wählen Sie das Symbolsteuerelement Back oben rechts im Catalog Screen aus, und kopieren Sie es dann mit Strg+C oder durch Klicken mit der rechten Maustaste und anschließendes Auswählen von Kopieren.
Fügen Sie die Kopie Ihres Zurück-Symbols (STRG+V) ein, und positionieren Sie sie oben links in Ihrem Kopfzeilen-Rechteck.
Wählen Sie das eingefügte Zurück-Symbol aus, verwenden Sie die Schaltfläche Symbol auf der Befehlsleiste, und ändern Sie das Symbol in das Home-Symbol.
Ändern Sie die
OnSelect-Eigenschaft in:Navigate('Home Screen', ScreenTransition.CoverRight)Nachdem Sie die Änderungen an unseren Daten erfolgreich gespeichert haben, können wir jetzt zum Startbildschirm zurückwechseln.
Versetzen Sie Ihre App auf dem Catalog Screen in den Vorschaumodus. Stellen Sie sicher, dass Sie durch Auswahl der Home-Symbolsteuerung zum Startbildschirm weitergeleitet werden.
Sie haben der App erfolgreich einige Navigationsfunktionen hinzugefügt:
- Bildschirmübergänge für die Funktionen
NavigateundBack. - Ein Success screen, zu dem Sie über eine Eigenschaft
OnSuccessdes Formulars wechseln. - Ein
Timer-Steuerelement, das mit der EigenschaftOnTimerEndzum Catalog Screen zurückwechselt. - Ein
Dropdown-Steuerelement, das mit der EigenschaftOnChangezu anderen Bildschirmen wechselt. - Ein Home-Symbol, damit Benutzer zum „Home Screen“ zurückkehren können.
Schließen Sie als Nächstes eine Wissensbeurteilung ab.