Weitere Möglichkeiten, die Navigate-Funktion zu verwenden
Es gibt viele Möglichkeiten, in Ihrer App Navigation einzurichten, anstatt einfach die OnSelect-Eigenschaft eines Schaltflächen‑ oder Symbolsteuerelements zu verwenden. In dieser Lerneinheit lernen Sie drei gängige Methoden kennen: die OnSuccess-Eigenschaft eines Form-Steuerelements, die OnTimerEnd Eigenschaft eines Timer-Steuerelements und die OnChange-Eigenschaft eines Dropdown-Steuerelements.
OnSuccess-Navigation
Für Designer handelt es sich beim Benutzererlebnis darum, Benutzern, die Änderungen an Daten übermitteln, Feedback zu geben. Power Apps stellt Tools bereit, um dieses Feedback zu geben. Wenn Sie in Ihre App einen Success screen einfügen, möchten Sie, dass Benutzer nur dann dahin weitergeleitet werden, wenn Power Apps aktualisierte Daten erfolgreich aufzeichnet. Wie machen Sie das?
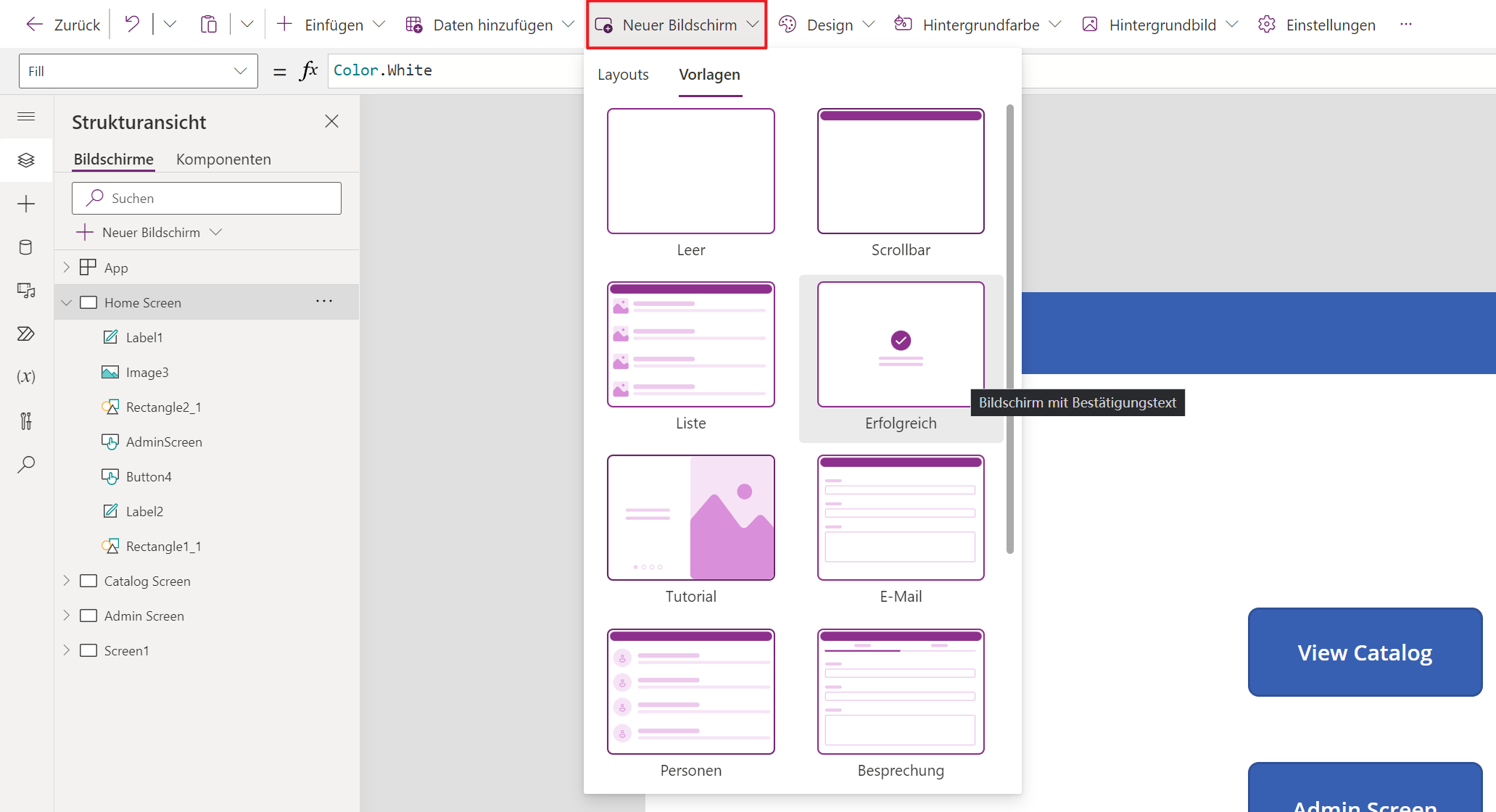
Zunächst ist der Success screen als Neuer Bildschirm>Vorlage verfügbar. Fügen Sie dies dann Ihrer App hinzu.
Suchen Sie dann Ihr Formular, und wechseln Sie zur Eigenschaft OnSuccess. Es ist wichtig, dass Sie Ihre Benutzer nur dann zum Success screen weiterleiten, wenn Power Apps ihre Daten korrekt schreibt. In der Eigenschaft OnSuccess können Sie also eine Navigate-Funktion mit dem Namen Ihres Success screen hinzufügen, wie beispielsweise:
Navigate(‘Success Screen’, ScreenTransition.Fade)
Anschließend sollen Ihre Benutzer zu einem anderen Bildschirm zurückwechseln können. Eine gute Methode hierfür (außer der Erstellung einer Schaltfläche oder eines Symbols zur Auswahl) ist es, ein Timer-Steuerelement hinzuzufügen.
OnTimerEnd-Navigation
Die Verwendung eines Timer-Steuerelements ist eine Möglichkeit, Ihre Benutzer durch Ihre App zu navigieren. Nach Ablauf der Zeit wechselt die Navigate-Funktion zum angegebenen Bildschirm. In unserem Beispiel würde das Timer-Steuerelement dem Benutzer ermöglichen, die Erfolgsmeldung einige Sekunden lang zu sehen und dann zurück zum „Catalog Screen“ zu navigieren.
Das Timer-Steuerelement wird angezeigt, wenn Sie es Ihrer App hinzufügen. Es ist auf eine Dauer von 60.000 Millisekunden, bzw. 60 Sekunden eingestellt. Die Eigenschaft AutoStart ist deaktiviert. Das bedeutet, dass Sie sie durch Erstellen eines Triggers starten müssen. Im Standardmodus können wir mit ein paar Anpassungen dafür sorgen, dass sich dies wie gewünscht verhält. Wir werden diese Anpassungen in der nächsten Lerneinheit üben. Hier erhalten Sie bereits eine Zusammenfassung der Schritte:
Fügen Sie ein
Timer-Steuerelement hinzu.Legen Sie die Eigenschaft
AutoStartauftruefest.Legen Sie die Eigenschaft
Durationauf4000(4 Sekunden) fest.Legen Sie die Eigenschaft
OnTimerEndaufNavigate('<yourScreenName>')fest.Legen Sie die Eigenschaft
Visibleauffalsefest.
Mit AutoStart Mit true startet das Timer-Steuerelement, wenn der Benutzer den Bildschirm im Vorschau‑ oder Wiedergabemodus erreicht. In vier Sekunden wird die Navigate-Funktion ausgelöst, und der Benutzer wird zu einem anderen Bildschirm weitergeleitet.
OnChange-Navigation
Eine weitere gute Methode für die Navigation besteht darin, Ihrer App ein Menü oder ein Dropdown-Steuerelement hinzuzufügen. Sie können einem einzelnen Bildschirm eine Dropdown-Funktion hinzufügen und diese dann zu anderen Bildschirmen Ihrer App kopieren.
Für ein Dropdown-Steuerelement wird eine Datentabelle verwendet (Datentyp: Table). In der Eigenschaft Items können Sie also jede gewünschte Datentabelle hinzufügen. Wenn Sie nur zu zwei Bildschirmen navigieren möchten, können Sie eine Tabelle folgendermaßen in die Items-Eigenschaft Ihres Dropdown-Steuerelements einfügen:
["","Catalog", "Admin"]
Die eckigen Klammern geben eine Datentabelle an und der Code bedeutet genau dasselbe wie folgendes Beispiel:
Table({Value: ""},{Value: "Catalog"},{Value: "Admin"})
Die eckigen Klammern bieten eine einfachere Möglichkeit zur Eingabe der gleichen Daten.
Sie haben als ersten Wert in der Tabelle eine leere Textzeichenfolge ("") hinzugefügt. Sie weisen dies als Default-Eigenschaft zu.
Wenn die Eigenschaft Items festgelegt wurde, können wir die Eigenschaft OnChange unseres Dropdown-Steuerelements anpassen.
Tipp
Achten Sie darauf, die richtige Eigenschaft für Ihr Dropdown-Steuerelement zu aktualisieren. Es kann leicht passieren, dass man den Fehler macht, die Eigenschaft OnSelect zu aktualisieren. Denken Sie daran, dass Sie die Eigenschaft OnSelect initiieren, wenn Sie das Steuerelement auswählen, und nicht, wenn Sie das Steuerelement anpassen. Stellen Sie sicher, dass Sie die OnChange-Eigenschaft in einer Instanz wie dieser aktualisieren.
Die effizienteste Möglichkeit, die OnChange-Eigenschaft für ein Dropdown-Steuerelement zu aktualisieren, ist es, eine Funktion Switch zu verwenden und mithilfe der Funktion Self auf das Steuerelement zu verweisen. Sie können auch eine If-Funktion verwenden.
Switch und If sind beides Möglichkeiten, eine Bedingung auszuwerten und dann eine Aktion auszuführen.
Am Beispiel unserer Contoso-Kaffeemaschinen-App hätte unser Dropdown-Steuerelement Folgendes als OnChange-Eigenschaft:
Switch(Self.SelectedText.Value,
"Catalog",Navigate('Catalog Screen',ScreenTransition.Cover),
"Admin",Navigate('Admin Screen',ScreenTransition.Cover)
);
Reset(Self)
Die Switch-Anweisung wertet einen bestimmten Wert aus, um zu ermitteln, ob er mit einem der Ergebnisse übereinstimmt. Dann führt sie eine Aktion aus. Im vorherigen Beispiel ist Self.SelectedText.Value der Wert, der im Dropdown-Steuerelement ausgewählt ist. Wenn dieser Wert Catalog ist, dann führt unsere Switch-Funktion die Navigation zu unserem „Catalog Screen“ aus. Wenn der Wert Admin ist, dann führt unsere Switch-Funktion die Navigation zu unserem „Admin Screen“ aus.
Switch führt nur eine einzelne Bedingung aus, die vom übereinstimmenden Wert abhängig ist. Ideal ist es also, wenn Sie viele Handlungsmöglichkeiten haben, die ihre Grundlage auf einem einzigen Wert haben.
Abschließend verwenden Sie die Funktion Reset, um das Dropdown-Steuerelement auf den Wert Default von "" (leere Zeichenfolge) zurückzusetzen.
Machen Sie sich keine Sorgen, falls Sie dies alles nicht ganz verstanden haben. Wir gehen es in der nächsten Lerneinheit noch einmal durch.