Grundlegendes zur Navigation
Viele der Apps, die Sie in Power Apps erstellen, verfügen über mehr als einen Bildschirm. Es ist also grundlegend die zwei Navigationsfunktionen zu verstehen.
Navigate-Funktion
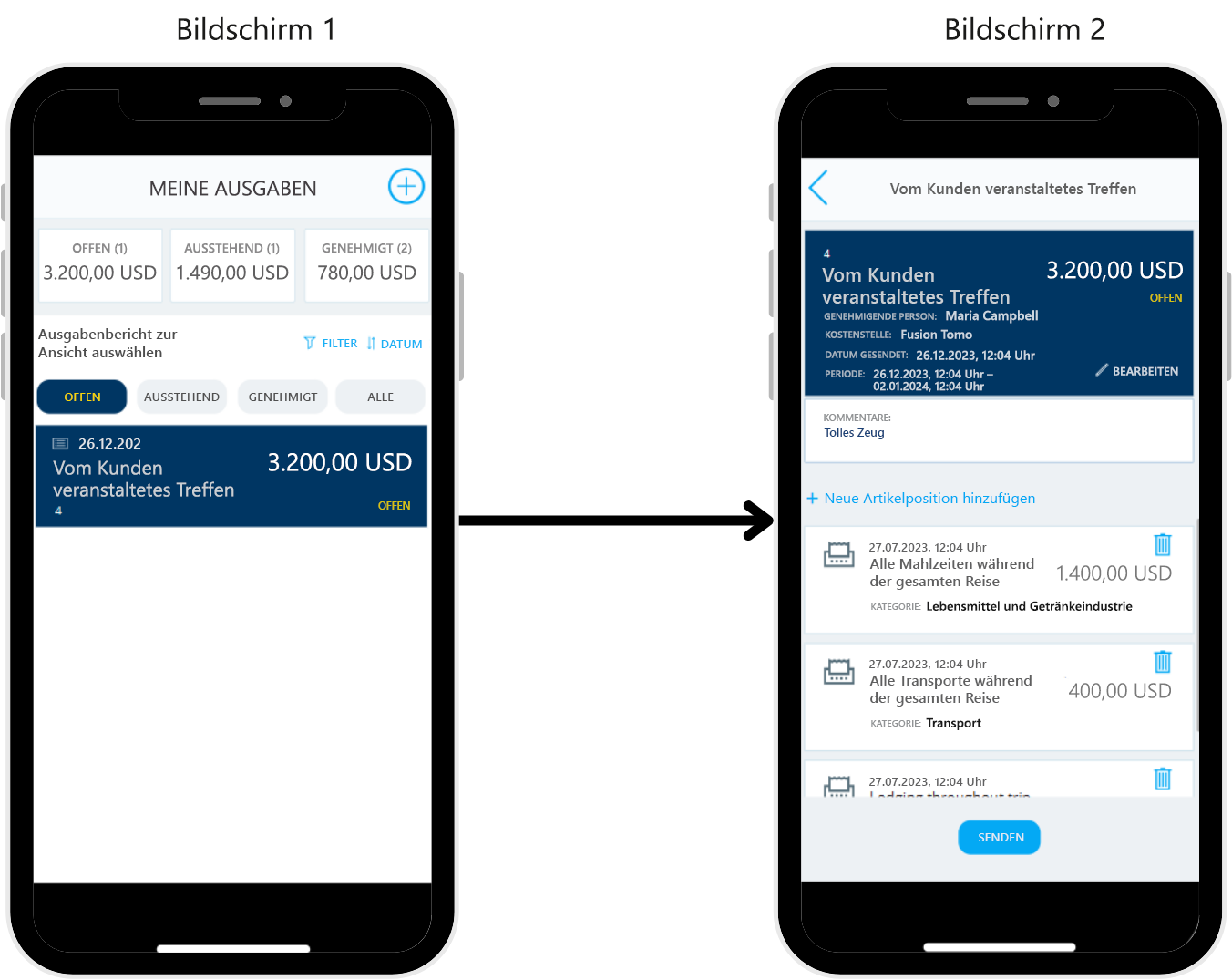
Die Navigate-Funktion ermöglicht es Benutzern zwischen Bildschirmen zu wechseln (oder zu navigieren). Angenommen, Sie haben eine App mit zwei Bildschirmen, und Sie möchten Benutzern eine Möglichkeit bieten, zu einem Ihrem zweiten Bildschirm zu navigieren – dazu können Sie ein Button-Steuerelement mit der OnSelect-Eigenschaft folgendermaßen hinzufügen:
Navigate(Screen2)
Mit der App im Vorschau-/Wiedergabemodus wählt der Benutzer die Schaltfläche aus und wird automatisch zu Screen2 weitergeleitet. Sie können diese Formel auch in einem Symbol (Icon) verwenden, z. B. ein Pfeil, oder Sie können es in der Eigenschaft OnSuccess eines Formulars verwenden. Sie können die Funktion Navigate überall dort verwenden, wo Sie einem Benutzer die Möglichkeit geben möchten, zu einem bestimmten Bildschirm zu navigieren.
Die Funktion Navigate ermöglicht zudem einen optionalen visuellen Übergang, wenn Benutzer zu einem anderen Bildschirm wechseln. Für diesen Übergang können Sie den Parameter ScreenTransition verwenden. Es stehen ein paar unterschiedliche Typen von Bildschirmübergänge in Power Apps zur Verfügung. Jeder bietet eine leicht abweichende Benutzererfahrung. Beispielsweise können wir einen Cover-Bildschirmübergang zur vorangegangenen Navigate-Formel oben hinzufügen, indem wir Folgendes eingeben:
Navigate(Screen2,ScreenTransition.Cover)
Wenn Sie diesen Bildschirmübergang programmiert hätten, würde Screen2 von rechts in der App herübergleiten, um Ihren Bildschirm abzudecken. Dieses Modul behandelt dieses Konzept in späteren Lerneinheiten ausführlicher.
Sie können zudem Navigate verwenden, um eine oder mehrere Kontextvariablen festlegen, um Parameter an einen anderen Bildschirm zu übergeben. Das geht über den Rahmen dieses Lernmoduls hinaus. Halten wir jedoch fest, dass es mit Navigate möglich ist, Kontextvariablen von einem Bildschirm zum anderen zu übergeben, während Ihr Benutzer durch die App navigiert.
Back-Funktion
Die zweite Bildschirmnavigationsfunktion ist die Back-Funktion. Mit der Back-Funktion navigiert Ihr Benutzer zu dem Bildschirm, an dem er zuletzt gearbeitet hat. Der Hauptunterschied zwischen Back und Navigate ist, dass Sie mit Navigate einen Bildschirm angeben müssen, zu dem Sie wechseln möchten. Um ordnungsgemäß zu funktionieren, muss Back Informationen zum vorherigen Bildschirm kennen, andernfalls verfügt es über keinen Formelkontext, um zu einem anderen Bildschirm zu navigieren.
Die Funktion Back verwendet auch Bildschirmübergänge. Wenn Ihr Benutzer Navigate mit einem Übergang zu einem bestimmten Bildschirm verwendet, bewirkt die Funktion Back das Gegenteil dieses Übergangs, um den Benutzer zum ursprünglichen Bildschirm zurückzubringen. Dies ist ein optionaler Parameter, sodass Sie gezielt angeben können, welche Art von Übergang Sie durchführen möchten. Wir werden uns in der nächsten Lerneinheit mit diesem Konzept befassen.
Ausgeblendete Bildschirme
Sie können Ihrer App Bildschirme hinzufügen, ohne Benutzern eine Navigation zu ermöglichen, um zu diesen Bildschirmen zu wechseln. Sie können diese ausgeblendeten Bildschirme für folgende Zwecke verwenden:
Dokumentation: Hinweise für Sie oder einen anderen Entwickler in der App einschließen.
Vorlage: Wenn Sie das Aussehen und Branding für bestimmte Steuerelemente erhalten haben, fügen Sie diese einem ausgeblendeten Bildschirm hinzu und kopieren sie dann zur Verwendung auf anderen Bildschirmen.
Ausgeblendete Bildschirme sind Teil vieler Apps, da sie einem Entwickler einen schnellen Ort zum Erfassen wichtiger Informationen bieten, an dem-Benutzer nichts ändern können. Für App-Benutzer sind diese ausgeblendet, nicht jedoch für Sie.
Nachdem wir uns nun die Navigationsmöglichkeiten in Power Apps angesehen haben, wollen wir uns mit der Syntax und den Besonderheiten von Navigate und Back befassen.