Übung: Problembehandlung beim Rendern
In dieser Übung lernen Sie, wie Sie die in Microsoft Graph-Toolkitkomponenten verfügbaren Daten untersuchen können. Außerdem stellen Sie sicher, dass die Komponenten innerhalb Ihrer Web-App konsistent gerendert werden. Beginnen wir die Übung mit der Vorbereitung der Web-App.
Vorbereiten der Web-App
Öffnen Sie in Visual Studio Code die Datei index.html.
Setzen Sie deren Inhalt auf den folgenden HTML-Inhalt zurück. Sie ersetzen durch
YOUR-CLIENT-IDdie Anwendungs-ID (Client) aus der Microsoft Entra-App, die Sie im vorherigen Modul Konfigurieren und Formatieren von Microsoft Graph Toolkit-Komponenten mithilfe von Attributen und CSS registriert haben:<html> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda days="3" group-by-day></mgt-agenda> </body> </html>Vergewissern Sie sich, dass die Web-App wie erwartet funktioniert. Führen Sie in Visual Studio Code den Live-Server aus, um Ihre App zu testen. Öffnen Sie Ihren Browser, und navigieren Sie zu
http://localhost:3000. Daraufhin sollte eine Liste von Ereignissen angezeigt werden.
Debuggen der Komponentenvorlage
Nachdem Sie nun bestätigt haben, dass die Web-App funktioniert, lassen Sie uns anpassen, wie die Agenda-Komponente Ereignisse anzeigt.
Ändern Sie die Agenda-Komponente so, dass nur der Titel eines Ereignisses angezeigt wird, indem Sie in der Vorlage Folgendes angeben.
<mgt-agenda days="3" group-by-day> <template>{{ event.title }}</template> </mgt-agenda>Die Komponente Agenda zeigt jetzt nichts an. Das soll korrigiert werden.
Da Sie das Rendering der Ereignisse ändern möchten, verwenden wir die
event-Vorlage mithilfe desdata-type-Attributs.<mgt-agenda days="3" group-by-day> <template data-type="event">{{ event.title }}</template> </mgt-agenda>Sie sehen zwar eine Liste der Tage, der Titel der Ereignisse wird in der Komponente aber immer noch nicht angezeigt. Sehen wir uns an, welche Daten in der Vorlage verfügbar sind, indem wir Änderungen vornehmen.
<mgt-agenda days="3" group-by-day> <template data-type="event">{{ console.log(this) }}</template> </mgt-agenda>Nachdem Sie die in der Konsole protokollierten Daten in den Entwicklertools des Browsers untersucht haben, können Sie erkennen, dass der Titel des Ereignisses in der Eigenschaft
subjectgespeichert ist.
Aktualisieren Sie die Vorlage so, dass sie auf die Eigenschaft
subjectstatttitleverweist.<mgt-agenda days="3" group-by-day> <template data-type="event">{{ event.subject }}</template> </mgt-agenda>Sie sollten nun den Titel für jedes Ereignis sehen.

Lassen Sie uns nun die Schriftfarbe in der Web-App ändern.
Öffnen Sie in Visual Studio Code die Datei index.html. Ändern Sie die globale Schriftfarbe der Web-App, indem Sie das folgende
style-Element im Abschnittheadhinzufügen.<style> body { color: blue; } </style>Fügen Sie im Textteil eine Begrüßung ein, um den Benutzer willkommen zu heißen.
<h1>Hello</h1>Entfernen Sie in der Komponente
mgt-agendadie benutzerdefinierte Vorlage, die Sie in der vorherigen Übung hinzugefügt haben. Der komplette HTML-Code Ihrer Web-App sollte wie in diesem Beispiel aussehen.<html> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> <style> body { color: blue; } </style> </head> <body> <h1>Hello</h1> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda days="3" group-by-day></mgt-agenda> </body> </html>Führen Sie in Visual Studio Code den Live-Server aus, um Ihre App zu testen. Öffnen Sie Ihren Browser, und navigieren Sie zu
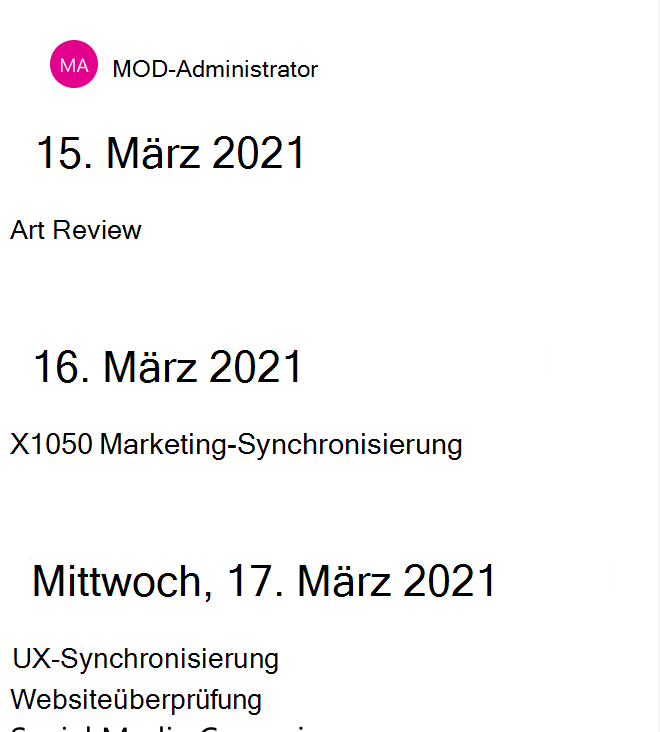
http://localhost:3000. Daraufhin sollte eine Liste von Ereignissen angezeigt werden.
Die Liste der Ereignisse verwendet nicht die von Ihnen definierte Schriftfarbe. Das soll korrigiert werden.
Erweitern Sie in Visual Studio Code die
style-Definition, um die benutzerdefinierten CSS-Eigenschaften für Formatierungsereignisse aufzunehmen.<style> body { color: blue; } mgt-agenda { --agenda-header-color: blue; --agenda-event-time-color: blue; --agenda-event-subject-color: blue; } </style>Führen Sie in Visual Studio Code den Live-Server aus, um Ihre App zu testen. Öffnen Sie Ihren Browser, und navigieren Sie zu
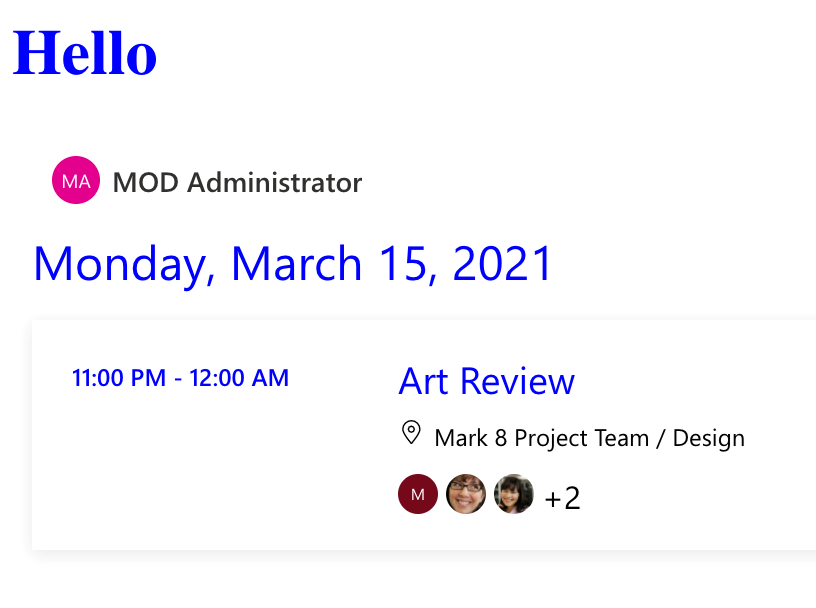
http://localhost:3000. Es sollte eine Liste der Ereignisse in der Schriftfarbe Ihrer Web-App angezeigt werden.