Übung – Laden der E-Mails eines Benutzers in Batches
In dieser Übung erweitern Sie die App, damit Sie die E-Mails eines Benutzers in Batches von 10 Elementen laden können.
Laden von E-Mails in Batches von 10 E-Mails pro Seite
Ändern Sie zunächst die GraphEmailClient-Klasse so, dass das Laden von Batches von E-Mails unterstützt wird.
Öffnen Sie in Ihrem Code-Editor die Datei Graph/GraphEmailClient.cs.
Nehmen Sie sich etwas Zeit, um nach der
GetNextLink()-Methode zu suchen. Beachten Sie, dass ein IUserMessagesCollectionPage-Objekt mit NamenpagedMessagesals ein Parameter akzeptiert wird. Dieser Parameter wird verwendet, um zu überprüfen, ob ein URL-Wert für eine Nächste-Seite-Anforderung vorhanden ist.Suchen Sie die
GetUserMessagesPage()-Methode. Wie Sie feststellen werden, akzeptiert sie einen Parameter namensnextPageLink, der die URL des nächsten abzurufenden Batches von E-Mails darstellt. Die Methode akzeptiert auch einen Parameter namenstop.GetUserMessagesPage()gibt ein Tupelobjekt zurück, das die abgerufenen Nachrichten und die URL für den nächsten E-Mail-Batch enthält.public async Task<(IEnumerable<Message> Messages, string NextLink)> GetUserMessagesPage( string nextPageLink = null, int top = 10) { }Ersetzen Sie den vorhandenen Code in der
GetUserMessagesPage()-Methode durch folgenden Code:IUserMessagesCollectionPage pagedMessages; try { } catch (Exception ex) { _logger.LogError($"Error calling Graph /me/messages to page messages: {ex.Message}"); throw; } return (Messages: pagedMessages, NextLink: GetNextLink(pagedMessages));Fügen Sie den nachstehenden Code im
try-Block hinzu.if (nextPageLink == null) { // Get initial page of messages pagedMessages = await _graphServiceClient.Me.Messages .Request() .Select(msg => new { msg.Subject, msg.BodyPreview, msg.ReceivedDateTime }) .Top(top) .OrderBy("receivedDateTime desc") .GetAsync(); } else { // Use the next page request URI value to get the page of messages var messagesCollectionRequest = new UserMessagesCollectionRequest(nextPageLink, _graphServiceClient, null); pagedMessages = await messagesCollectionRequest.GetAsync(); }Durch diesen Code werden die folgenden Überprüfungen ausgeführt:
- Wenn kein
nextPageLink-Wert vorhanden ist, wird die in die Klasse eingefügte_graphServiceClient-Instanz verwendet, um den ersten Batch von Nachrichten abzurufen. - Wenn ein
nextPageLink-Wert vorhanden ist, ruft der Code den nächsten Batch von E-Mails durch Übergeben vonnextPageLinkund_graphServiceClientan eine neue Instanz vonUserMessagesCollectionRequestab.
- Wenn kein
Speichern Sie GraphEmailClient.cs, bevor Sie fortfahren.
Öffnen Sie Pages/Email.cshtml.cs in Ihrem Code-Editor.
Ersetzen Sie den Code in der
OnGetAsync()-Methode durch Folgendes, um die von Ihnen zuvor geänderteGetUserMessagesPage()-Methode zu verwenden:var messagesPagingData = await _graphEmailClient.GetUserMessagesPage(NextLink); Messages = messagesPagingData.Messages; NextLink = messagesPagingData.NextLink; await Task.CompletedTask;Speichern Sie Email.cshtml.cs, bevor Sie fortfahren.
Öffnen Sie Pages/Email.cshtml in Ihrem Code-Editor, und suchen Sie den folgenden Code. Dieser Codeblock verarbeitet das Speichern des
NextLink-Eigenschaftswerts auf der Seite. Wenn der Benutzer die Schaltfläche Nächste Seite auswählt, wird der Linkwert an den Server übergeben und zum Abrufen des nächsten Batches von E-Mails verwendet.@if (!String.IsNullOrEmpty(Model.NextLink)) { <a asp-page="/Email" asp-route-nextlink="@Model.NextLink" class="btn btn-primary">Next Page</a> }
Ausführen Ihrer App
Stellen Sie vor dem Ausführen der Anwendung sicher, dass das Konto, das für die Anmeldung verwendet wurde, einige E-Mails enthält.
Führen Sie den folgenden Schritt je nach verwendetem Code-Editor aus:
Visual Studio
Drücken Sie die F5-TASTE, um das Projekt zu erstellen und auszuführen.
Visual Studio Code oder einen anderen Code-Editor
Öffnen Sie im Ordner Begin ein Terminalfenster und führen Sie den folgenden Befehl aus:
dotnet run
Öffnen Sie einen Browser, und navigieren Sie zu
https://localhost:5001.Melden Sie sich mit dem Microsoft 365-Entwicklermandanten an, den Sie zuvor bei der Registrierung der Microsoft Entra-Anwendung verwendet haben.
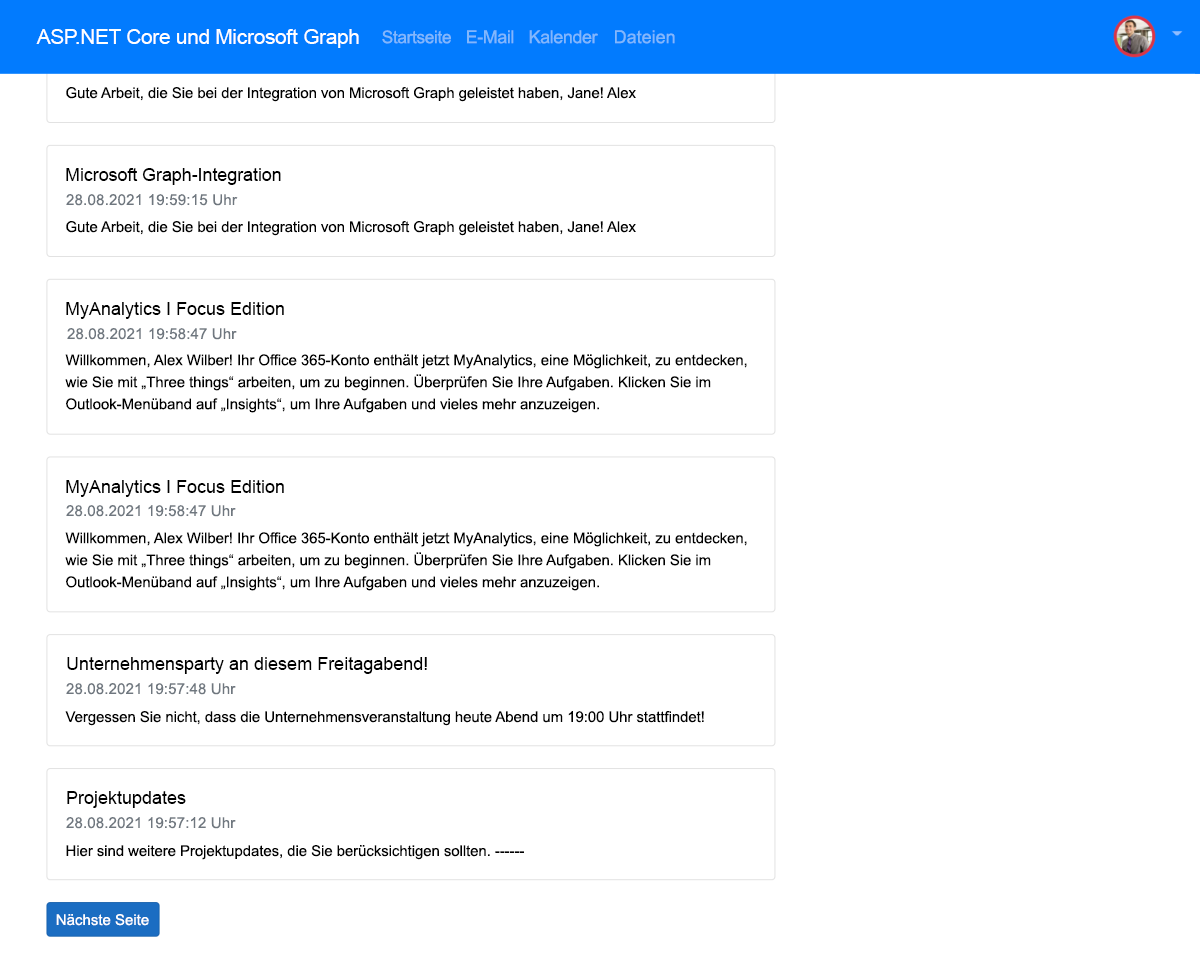
Klicken Sie auf den Link E-Mails im Header, um die E-Mails des Benutzers anzuzeigen.
Wenn die Seite geladen wird, werden die E-Mail-Nachrichten des Benutzers angezeigt. Wenn mehr als 10 Nachrichten vorhanden sind, sollte unten auf der Seite eine Schaltfläche Nächste Seite angezeigt werden. Klicken Sie auf die Schaltfläche, um den nächsten Batch von E-Mail-Nachrichten anzuzeigen.

Hinweis
Wenn keine E-Mails angezeigt werden, vergewissern Sie sich, dass sich E-Mails im Posteingang des Kontos befinden, das Sie für die Anmeldung in der App verwenden.
Schließen Sie Ihren Browser, und drücken Sie vor dem Fortfahren im Terminalfenster STRG+C, um den Server zu beenden.
Hinweis
Wenn Sie das Projekt in Visual Studio geöffnet haben, können Sie den Browser schließen, oder UMSCHALT+F5 in Visual Studio auswählen, um den Server zu stoppen. Schließen Sie das von Visual Studio erstellte Terminalfenster, falls es noch geöffnet ist.
Sie haben erfolgreich demonstriert, wie Sie mit Microsoft Graph und ASP.NET Core auf 365-Kalenderereignisse für einen angemeldeten Benutzer zugreifen und diese anzeigen können.