Übung – Zeigen Sie die E-Mails eines Benutzers an
Lassen Sie uns alle bis zu diesem Punkt diskutierten Konzepte verwenden und Änderungen an der Beispiel-App vornehmen, um auf ihre E-Mails zuzugreifen.
Laden von E-Mails von Microsoft Graph
Beginnen Sie, indem Sie Microsoft Graph einen Aufruf hinzufügen, um die letzten 10 E-Mails des aktuellen Benutzers zu laden.
Öffnen Sie Startup.cs in Ihrem Editor, und nehmen Sie sich einen Moment Zeit, um die Kern-Middleware Microsoft Identity, Microsoft Graph und ASP.NET, die in
ConfigureServicesdefiniert ist, zu erkunden.Suchen Sie den folgenden Code in der
ConfigureServices()-Methode.services.AddScoped<GraphProfileClient>(); services.AddScoped<GraphEmailClient>();Dieser Code ermöglicht die Abhängigkeitsinjektion für benutzerdefinierte Objekte mit den Namen GraphProfileClient und GraphEmailClient. Die Objekte sind auf die HTTP-Anforderung beschränkt, was bedeutet, dass sie einmal pro Anforderung an den Server erstellt werden.
Öffnen Sie Graph/GraphEmailClient.cs, und nehmen Sie sich einen Moment Zeit, um den vorhandenen Code zu erkunden. Beachten Sie Folgendes:
- Zwei
readonly-Felder mit dem Namen_loggerund_graphServiceClientsind in der Klasse enthalten. Objekte, die in den Konstruktor injiziert werden, werden diesen Feldern zugewiesen. - Die Klasse enthält die
GetUserMessages-,GetUserMessagesPage- undGetNextLink-Methoden.
- Zwei
Entfernen Sie den vorhandenen Code im Konstruktor.
Ändern Sie den Konstruktor, um die Parameterwerte
ILogger<GraphEmailClient>undGraphServiceClienteinzufügen, und den zugehörigen Feldern zuzuweisen:public GraphEmailClient( ILogger<GraphEmailClient> logger, GraphServiceClient graphServiceClient) { _logger = logger; _graphServiceClient = graphServiceClient; }Suchen Sie die vorhandene
GetUserMessages()-Methode, und ersetzen Sie den vorhandenen Code durch die folgendentry/catch-Codeblöcke:try { } catch (Exception ex) { _logger.LogError($"Error calling Graph /me/messages: { ex.Message}"); throw; }Fügen Sie innerhalb des Blocks
tryden folgenden Code hinzu, um_graphServiceClientzu verwenden, um 10 E-Mail-Nachrichten vom Konto des Benutzers abzurufen. Der Code sortiert die Ergebnisse nach der EigenschaftreceivedDatetimeund wählt nur die Eigenschaften und die EigenschaftenSubject,BodyPreviewundReceivedDateTimeaus.var emails = await _graphServiceClient.Me.Messages .Request() .Select(msg => new { msg.Subject, msg.BodyPreview, msg.ReceivedDateTime }) .OrderBy("receivedDateTime desc") .Top(10) .GetAsync(); return emails.CurrentPage;Speichern Sie die Datei GraphFilesClient.cs, bevor Sie fortfahren.
Öffnen Sie Pages/Email.cshtml.cs , und nehmen Sie sich einen Moment Zeit, um den vorhandenen Code zu erkunden. Beachten Sie Folgendes:
- Die Klasse
EmailModelenthält mehrere Felder und Eigenschaften, z. B._graphEmailClient,NextLink, undMessages. -
GraphCalendarClientwird in den Konstruktor eingefügt und dem_graphEmailClient-Feld zugewiesen.
- Die Klasse
Suchen Sie die vorhandene
OnGetAsync-Methode, und ersetzen Sie sie durch den folgenden Code:Messages = await _graphEmailClient.GetUserMessages();Dieser Code verwendet das Objekt GraphEmailClient, um 10 E-Mail-Nachrichten abzurufen und weist sie der Eigenschaft
Messageszu.Speichern Sie die Datei Email.cshtml.cs, bevor Sie fortfahren.
Anzeigen von E-Mails in der App
Der nächste Schritt besteht darin, die E-Mails auf der Webseite anzuzeigen.
Öffnen Sie die Datei Email.cshtml in Ihrem Editor.
Nehmen Sie sich einen Moment Zeit, um den HTML- und Razor-Code durchzusehen, und vergewissern Sie sich, dass er die folgenden Aufgaben übernimmt:
- Stellt sicher, dass der Benutzer authentifiziert ist.
- Überprüft die Eigenschaft
Model.Messages, um festzustellen, ob E-Mail-Nachrichten vorhanden sind, die durchlaufen und auf der Seite angezeigt werden müssen.
Suchen Sie den Kommentar
@* Add foreach here *@, in der Datei und ersetzen Sie ihn durch den folgenden Code:@foreach(var message in Model.Messages) {Suchen Sie den Kommentar
@* Add foreach closing bracket here *@, und ersetzen Sie ihn durch eine schließende Klammer für die Anweisungforeach, die im vorherigen Schritt hinzugefügt wurde.Suchen Sie den Kommentar
@* Add message subject here *@, und ersetzen Sie ihn durch den folgenden Code, um den Betreff jeder Nachricht auszuschreiben:@message.SubjectSuchen Sie den Kommentar
@* Add message received date/time here *@, und ersetzen Sie ihn durch den folgenden Code, um das Startdatum und die Startzeit des Ereignisses auszugeben:@message.ReceivedDateTime.GetValueOrDefault().UtcDateTimeSuchen Sie schließlich den Kommentar
@* Add message body preview here *@, und ersetzen Sie ihn durch den folgenden Code, um eine Vorschau des Nachrichtentexts zu schreiben:@message.BodyPreviewSpeichern Sie die Datei Email.cshtml, bevor Sie fortfahren.
Ausführen Ihrer App
Stellen Sie vor dem Ausführen der Anwendung sicher, dass das Konto, das für die Anmeldung verwendet wurde, einige E-Mails enthält. Es ist Zeit, Ihre Anwendung auszuführen und ausprobieren!
Führen Sie den folgenden Schritt, basierend auf Ihrem Code-Editor, aus:
Visual Studio
Drücken Sie die F5-TASTE, um das Projekt zu erstellen und auszuführen.
Visual Studio Code oder einen anderen Code-Editor
Öffnen Sie im Ordner Begin ein Terminalfenster und führen Sie den folgenden Befehl aus:
dotnet run
Öffnen Sie einen Browser, und navigieren Sie zu
https://localhost:5001.Melden Sie sich mit dem Microsoft 365-Entwicklermandanten an, den Sie zuvor bei der Registrierung der Microsoft Entra-Anwendung verwendet haben.
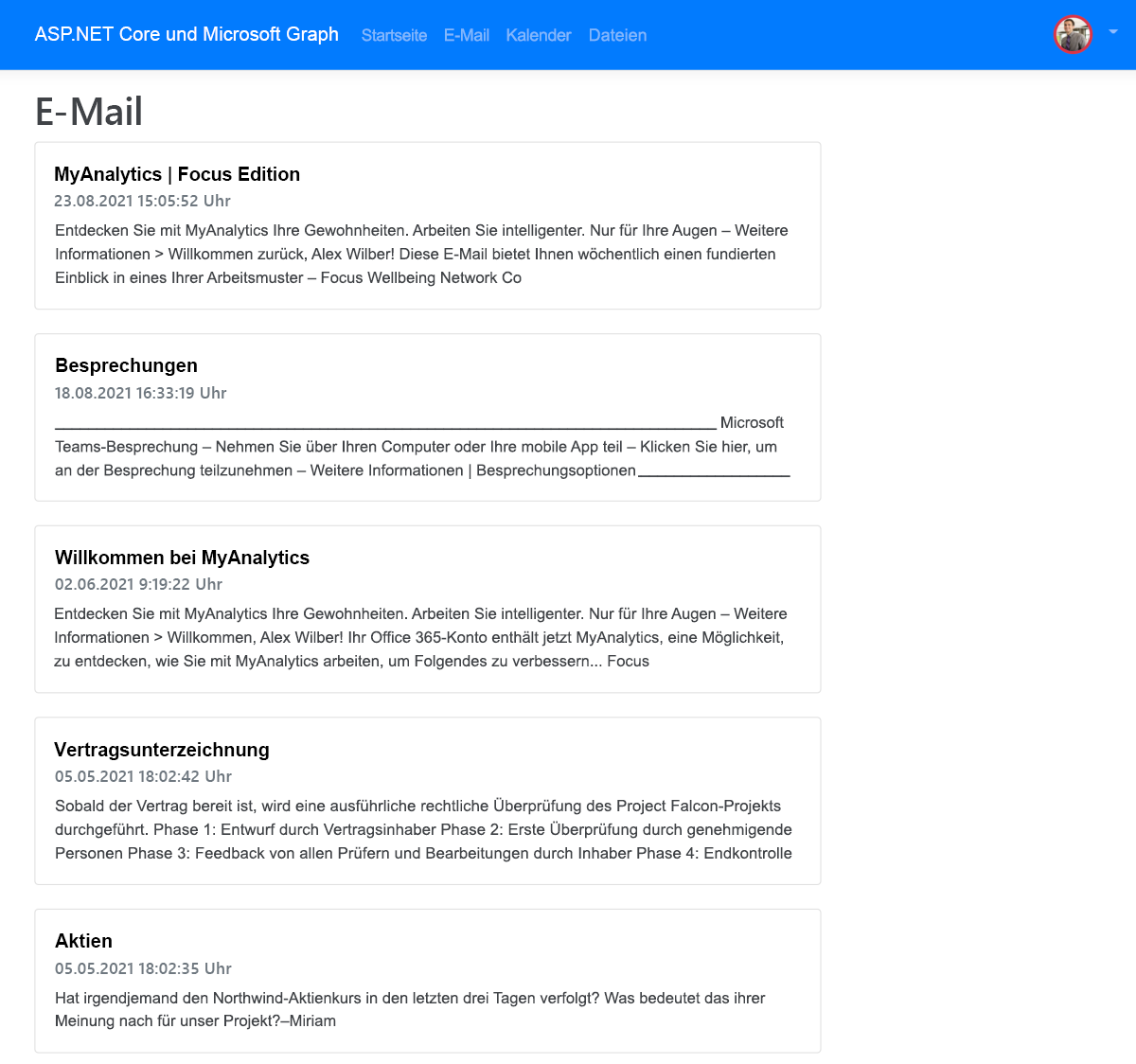
Klicken Sie auf den Link E-Mails im Header, um die E-Mails des Benutzers anzuzeigen.
Nachdem die Seite geladen wurde, wird eine GET-Anforderung an den
/me/messages-Endpunkt von Microsoft Graph gestellt, und das Zugriffstoken wird im Autorisierungsheader übergeben. Durch den Aufruf von/me/messageswerden die Daten sicher aus dem Dienst abgerufen und auf der Seite angezeigt.
Hinweis
Wenn keine E-Mails angezeigt werden, vergewissern Sie sich, dass sich E-Mails im Posteingang des Kontos befinden, das Sie für die Anmeldung in der App verwenden.
Schließen Sie Ihren Browser, und drücken Sie STRG++C im Terminalfenster, um den Server zu beenden, bevor Sie fortfahren.
Hinweis
Wenn Sie das Projekt in Visual Studio geöffnet haben, können Sie den Browser schließen, oder UMSCHALT+F5 in Visual Studio auswählen, um den Server zu stoppen. Schließen Sie das von Visual Studio erstellte Terminalfenster, falls es noch geöffnet ist.
Sie haben erfolgreich demonstriert, wie Sie mit Microsoft Graph und ASP.NET Core auf 365-Kalenderereignisse für einen angemeldeten Benutzer zugreifen und diese anzeigen können.