Übung – Anzeigen von Benutzerdateien
In dieser Übung erweitern Sie die App, um eine Liste der Dateien im OneDrive for Business-Stammordner des Benutzers anzuzeigen.
Abrufen der Liste der Dateien
Beginnen Sie mit dem Hinzufügen eines Microsoft Graph-Aufrufs zur Anwendung.
Öffnen Sie Startup.cs in Ihrem Editor, und nehmen Sie sich einen Moment Zeit, um die Kern-Middleware Microsoft Identity, Microsoft Graph und ASP.NET, die in
ConfigureServices()definiert ist, zu erkunden.Suchen Sie den folgenden Code in der
ConfigureServices()-Methode. Dieser Code ermöglicht die Abhängigkeitseinfügung für benutzerdefinierte Objekte namens GraphProfileClient und GraphFilesClient. Die Objekte sind auf die HTTP-Anforderung beschränkt, d. h., werden sie nur einmal pro Anforderung an den Server erstellt.services.AddScoped<GraphProfileClient>(); services.AddScoped<GraphFilesClient>();Öffnen Sie Graph/GraphFilesClient.cs, und nehmen Sie sich einen Moment Zeit, um den vorhandenen Code zu erkunden. Beachten Sie Folgendes:
- Zwei
readonly-Felder mit dem Namen_loggerund_graphServiceClientsind in der Klasse enthalten. In den Konstruktor eingefügte Objekte werden diesen Feldern zugewiesen. - Die Klasse enthält
GetFiles()-,DownloadFile()-,UploadFile()- undUploadLargeFile()-Methoden.
- Zwei
Entfernen Sie den im Konstruktor vorhandenen Code.
Ändern Sie den Konstruktor, um die Parameterwerte
ILogger<GraphFilesClient>undGraphServiceClienteinzufügen, und den zugehörigen Feldern zuzuweisen:public GraphFilesClient( ILogger<GraphFilesClient> logger, GraphServiceClient graphServiceClient) { _logger = logger; _graphServiceClient = graphServiceClient; }Suchen Sie die
GetFiles()-Methode. Ersetzen Sie innerhalb des Blockstryden vorhandenen Code durch den folgenden Code, um_graphServiceClientdafür zu verwenden, Dateien aus dem Benutzerkonto abzurufen.return await _graphServiceClient.Me.Drive.Root.Children .Request() .Select(file => new { file.Id, file.Name, file.Folder, file.Package }) .GetAsync();Suchen Sie die
DownloadFile()-Methode, und ersetzen Sie den vorhandenen Code im Blocktrydurch den folgenden Code, um eine Datei basierend auf ihrer ID abzurufen.return await _graphServiceClient .Me.Drive.Items[fileId].Content .Request() .GetAsync();Speichern Sie die Datei GraphFilesClient.cs, bevor Sie fortfahren.
Öffnen Sie Pages/Files.cshtml.cs, und nehmen Sie sich einen Moment Zeit, um den vorhandenen Code zu erkunden. Beachten Sie Folgendes:
- Die Klasse
FilesModelenthält mehrere Felder und Eigenschaften, z. B._logger,_graphFilesClient,UploadedFileundFiles. -
GraphFilesClientwird in den Konstruktor eingefügt und dem_graphFilesClient-Feld zugewiesen. -
OnGetAsync()-,OnPostAsync()- undOnGetDownloadFile()-Methoden sind definiert.
- Die Klasse
Suchen Sie die vorhandene
OnGetAsync()-Methode, und ersetzen Sie sie durch den folgenden Code:Files = await _graphFilesClient.GetFiles();Dieser Code verwendet die Instanz
GraphFilesClient, um Benutzerdateien abzurufen und weist sie der EigenschaftFileszu.Suchen Sie die
OnGetDownloadFile()-Methode, und ersetzen Sie den vorhandenen Code in der Methode durch den folgenden Code:var stream = await _graphFilesClient.DownloadFile(id); return File(stream, MediaTypeNames.Application.Octet, name);Durch diesen Code wird Folgendes ausgeführt:
- Sie ruft die
_graphFilesClient.DownloadFile-Methode auf, die die Datei-ID als Parameter akzeptiert. - Sobald der Dateidatenstrom zurückgegeben wird, gibt
OnGetDownloadFile()ein neues ObjektFilevon der Razor-Seite zurück. Dieser Schritt ermöglicht das Herunterladen der Datei im Browser des Benutzers.
- Sie ruft die
Speichern Sie die Datei Files.cshtml.cs, bevor Sie fortfahren.
Dateien in der App anzeigen und herunterladen
Der nächste Schritt besteht darin, die Dateien des Benutzers auf einer Webseite anzuzeigen und zuzulassen, dass sie heruntergeladen werden.
Öffnen Sie die Datei Files.cshtml in Ihrem Editor.
Nehmen Sie sich einen Moment Zeit, um den HTML- und Razor-Code durchzusehen, und vergewissern Sie sich, dass er die folgenden Aufgaben übernimmt:
- Stellt sicher, dass der Benutzer authentifiziert ist.
- Überprüft die Eigenschaft
Model.Files, um festzustellen, ob Dateien zum Durchlaufen und Anzeigen auf der Seite vorhanden sind.
Suchen Sie den Kommentar
@* Add foreach here *@, in der Datei und ersetzen Sie ihn durch den folgenden Code:@foreach(var file in Model.Files) {Suchen Sie den Kommentar
@* Add foreach closing bracket here *@, und ersetzen Sie ihn durch eine schließende Klammer für die Anweisungforeach, die im vorherigen Schritt hinzugefügt wurde.Fügen Sie den folgenden Code in der Schleife
foreachhinzu:if (file.Folder == null && file.Package == null) { <li> <a asp-page-handler="DownloadFile" asp-route-name="@file.Name" asp-route-id="@file.Id">@file.Name</a> </li> }Durch diesen Code wird Folgendes ausgeführt:
- Überprüft, ob das Dateiobjekt kein Ordner oder Paket ist.
- Verwendet Razor-Syntax, um einen Hyperlink zu erstellen. Wenn der Benutzer den Link auswählt, werden der Dateiname und die Datei-ID an die
DownloadFile-Methode vonFilesModelübergeben, die Sie vorher bearbeitet haben.
Speichern Sie die Datei Files.cshtml, bevor Sie fortfahren.
Ausführen der App
Stellen Sie vor dem Ausführen der Anwendung sicher, dass das zum Anmelden verwendet Konto einige Dateien in OneDrive enthält. Es ist Zeit, Ihre Anwendung auszuführen und ausprobieren!
Führen Sie den folgenden Schritt, basierend auf Ihrem Code-Editor, aus:
Visual Studio
Drücken Sie die F5-TASTE, um das Projekt zu erstellen und auszuführen.
Visual Studio Code oder einen anderen Code-Editor
Öffnen Sie im Ordner Begin ein Terminalfenster und führen Sie den folgenden Befehl aus:
dotnet run
Öffnen Sie einen Browser, und navigieren Sie zu
https://localhost:5001.Melden Sie sich mit dem Microsoft 365-Entwicklermandanten an, den Sie zuvor bei der Registrierung der Microsoft Entra-Anwendung verwendet haben.
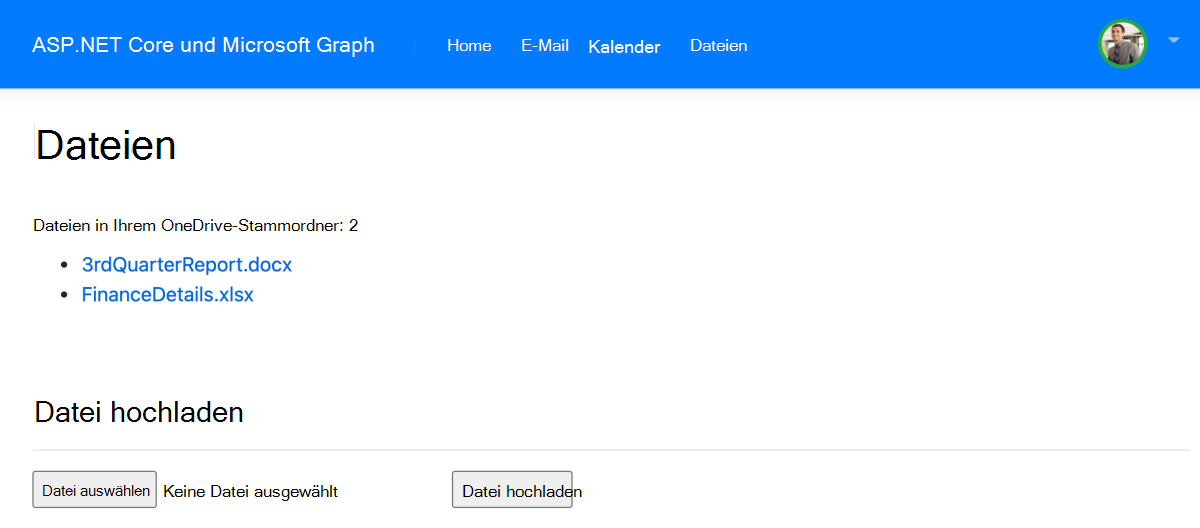
Wählen Sie in der Kopfzeile den Link Dateien aus, um die OneDrive-Dateien des Benutzers anzuzeigen.

Hinweis
Wenn keine Dateien angezeigt werden, stellen Sie sicher, dass der Benutzer über Dateien in OneDrive verfügt.
Wählen Sie eine Datei in der Liste aus, um sie auf Ihren Computer herunterzuladen.
Schließen Sie Ihren Browser, und drücken Sie STRG++C im Terminalfenster, um den Server zu beenden, bevor Sie fortfahren.
Hinweis
Wenn Sie das Projekt in Visual Studio geöffnet haben, können Sie den Browser schließen, oder UMSCHALT+F5 in Visual Studio auswählen, um den Server zu beenden. Schließen Sie das von Visual Studio erstellte Terminalfenster, wenn es noch geöffnet ist.
Sie haben erfolgreich gezeigt, wie Sie mit Microsoft Graph und ASP.NET Core auf Dateien für einen angemeldeten Benutzer zugreifen, diese anzeigen und herunterladen können!