Übung – Zugriff auf Kalenderereignisse eines Benutzers mithilfe von Microsoft Graph
Lassen Sie uns alle bis zu diesem Punkt diskutierten Konzepte verwenden und Änderungen an der Beispielapp vornehmen, um auf die Kalenderereignisse zuzugreifen.
Öffnen Sie Startup.cs in Ihrem Editor, und nehmen Sie sich einen Moment Zeit, um Microsoft Identity, Microsoft Graph und die ASP.NET Core-Middleware zu erkunden, die in
ConfigureServicesdefiniert ist.Suchen Sie den folgenden Code in der
ConfigureServices()-Methode. Dieser Code ermöglicht die Abhängigkeitsinjektion für benutzerdefinierte Objekte mit den Namen GraphProfileClient und GraphEmailClient. Die Objekte sind auf die HTTP-Anforderung beschränkt, was bedeutet, dass sie einmal pro Anforderung an den Server erstellt werden.services.AddScoped<GraphProfileClient>(); services.AddScoped<GraphCalendarClient>();Öffnen Sie Graph/GraphCalendarClient.cs, und nehmen Sie sich einen Moment Zeit, um den vorhandenen Code zu erkunden. Beachten Sie die folgenden Felder und Methoden:
- Zwei
readonly-Felder mit den Namen_loggerund_graphServiceClientsind in der Klasse enthalten. Objekte, die in den Konstruktor injiziert werden, werden diesen Feldern zugewiesen. - Die Klasse enthält die
GetEvents()-,GetUserMailboxSettings()- undGetUtcStartOfWeekInTimeZone()-Methoden.
- Zwei
Entfernen Sie den vorhandenen Code im Konstruktor.
Ändern Sie den Konstruktor so, dass er
ILogger<GraphCalendarClient>undGraphServiceClientinjiziert, und weisen Sie die Parameterwerte den zugeordneten Feldern zu:public GraphCalendarClient( ILogger<GraphCalendarClient> logger, GraphServiceClient graphServiceClient) { _logger = logger; _graphServiceClient = graphServiceClient; }Suchen Sie die
GetEvents()-Methode, und ersetzen Sie den vorhandenen Code durch den folgenden. Dieser Code definiert Start- und Enddaten für Kalenderereignisse, die abgerufen werden._logger.LogInformation($"User timezone: {userTimeZone}"); // Configure a calendar view for the current week var startOfWeek = DateTime.Now; var endOfWeek = startOfWeek.AddDays(7); var viewOptions = new List<QueryOption> { new QueryOption("startDateTime", startOfWeek.ToString("o")), new QueryOption("endDateTime", endOfWeek.ToString("o")) };Fügen Sie direkt unter dem vorherigen Code, der in
GetEvents()hinzugefügt wurde, die folgendentry/catch-Codeblöcke hinzu:try { } catch (Exception ex) { _logger.LogError($"Error calling Graph /me/calendaview: { ex.Message}"); throw; }Fügen Sie im
try-Block den folgenden Code hinzu, um dieviewOptionszu verwenden, definieren Sie die zurückzugebenden Kalenderereigniseigenschaften, definieren Sie, wie die Ergebnisse sortiert werden sollen, und initiieren Sie den Aufruf vonme/calendarView:// Use GraphServiceClient to call Me.CalendarView var calendarEvents = await _graphServiceClient .Me .CalendarView .Request(viewOptions) .Header("Prefer", $"outlook.timezone=\"{userTimeZone}\"") .Select(evt => new { evt.Subject, evt.Organizer, evt.Start, evt.End }) .OrderBy("start/DateTime") .GetAsync(); return calendarEvents;Speichern Sie GraphCalendarClient.cs, bevor Sie fortfahren.
Öffnen Sie Pages/Calendar.cshtml.cs, und nehmen Sie sich einen Moment Zeit, um den vorhandenen Code zu erkunden. Beachten Sie die folgenden Features:
- Die
CalendarModel-Klasse enthält mehrere Felder und Eigenschaften, beispielsweise_logger,_graphCalendarClient,_graphProfileClient,MailboxSettingsundEvents. -
ILogger<CalendarModel>, GraphCalendarClientund GraphProfileClient werden in den Konstruktor eingefügt und den zugehörigen Feldern zugewiesen. - Eine
FormatDateTimeZone()-Methode ist in der Klasse enthalten. Sie wird verwendet, um einDateTime-Objekt zu formatieren.
- Die
Suchen Sie die
OnGetAsync()-Methode, und ersetzen Sie den vorhandenen Code durch den folgenden Code:MailboxSettings = await _graphCalendarClient.GetUserMailboxSettings(); var userTimeZone = (String.IsNullOrEmpty(MailboxSettings.TimeZone)) ? "Pacific Standard Time" : MailboxSettings.TimeZone; Events = await _graphCalendarClient.GetEvents(userTimeZone);Dieser Code ruft die Postfacheinstellungen des Benutzers ab, bestimmt, ob eine Zeitzone definiert ist, und übergibt die Zeitzone des Benutzers an die
GetEvents()Methode, die Sie zuvor in der GraphCalendarClient-Klasse erstellt haben. Die abgerufenen Ereignisse werden in der Events-Eigenschaft der Klasse gespeichert.Speichern Sie Calendar.cshtml.cs, bevor Sie fortfahren.
Öffnen Sie Pages/Calendar.cshtml. Dies ist eine Razor Pages-Datei zum Rendern von Kalenderereignisdaten, die in der CalendarModel -Klasse gespeichert sind. Sie durchläuft die Ereignisse, die in der Eigenschaft Events der Klasse CalendarModel gespeichert sind, und gibt die Details zu jedem Kalenderereignis auf der Seite aus.
Nehmen Sie sich einen Moment Zeit, um den HTML- und Razor-Code durchzusehen, und vergewissern Sie sich, dass er die folgenden Aufgaben übernimmt:
- Stellt sicher, dass der Benutzer authentifiziert ist.
- Überprüft die
Model.Events-Eigenschaft, um festzustellen, ob Ereignisse vorhanden sind, die durchlaufen und auf der Seite angezeigt werden sollen.
Suchen Sie den
@* Add foreach here *@-Kommentar in der Datei, und ersetzen Sie ihn durch den folgenden Code:@foreach(var evt in Model.Events) {Suchen Sie den
@* Add foreach closing bracket here *@-Kommentar, und ersetzen Sie ihn durch eine schließende Klammer für dieforeach-Anweisung, die im vorherigen Schritt hinzugefügt wurde.Suchen Sie den
@* Add event subject here *@-Kommentar, und ersetzen Sie ihn durch den folgenden Code, um den Betreff jedes Ereignisses auszugeben:@evt.SubjectSuchen Sie den
@* Add event start date/time here *@-Kommentar, und ersetzen Sie ihn durch den folgenden Code, um das Startdatum und die Startzeit des Ereignisses auszugeben:@Model.FormatDateTimeTimeZone(evt.Start)Suchen Sie schlussendlich den
@* Add event end date/time here *@-Kommentar, und ersetzen Sie ihn durch den folgenden Code, um das Enddatum und die Endzeit des Ereignisses auszugeben:@Model.FormatDateTimeTimeZone(evt.End)Die
FormatDateTimeTimeZone()-Funktion in derCalendarModel-Klasse verarbeitet die Konvertierung der Start- und Enddatumszeitwerte für die definierte Zeitzone des angemeldeten Benutzers mithilfe derMailboxSettings, die beim Laden der Seite abgerufen wurden.Speichern Sie Calendar.cshtml, bevor Sie fortfahren.
Nachdem Sie nun die Codeausschnitte zum Anzeigen der Ereignisse eines angemeldeten Benutzers für die kommende Woche hinzugefügt haben, besteht der nächste Schritt im lokalen Ausführen der App.
Ausführen der App
Um die Anwendung auszuführen und zu testen, müssen Sie mit Microsoft Outlook oder Microsoft Teams einige Kalenderereignisse in Ihren Kalender einfügen. Die Ereignisse sollten innerhalb eines Zeitraums von einer Woche ab dem aktuellen Datum liegen.
Es ist an der Zeit, Ihre Anwendung auszuführen und auszuprobieren!
Führen Sie den folgenden Schritt, basierend auf Ihrem Code-Editor, aus:
Visual Studio
Drücken Sie die F5-TASTE, um das Projekt zu erstellen und auszuführen.
Visual Studio Code oder einen anderen Code-Editor
Öffnen Sie im Ordner Begin ein Terminalfenster und führen Sie den folgenden Befehl aus:
dotnet run
Öffnen Sie einen Browser, und navigieren Sie zu
https://localhost:5001.Melden Sie sich mit dem Microsoft 365-Entwicklermandanten an, den Sie zuvor bei der Registrierung der Microsoft Entra-Anwendung verwendet haben.
Nachdem Sie ihre Zustimmung zu den erforderlichen Berechtigungen gegeben haben, versucht die Anwendung, anhand der validierten Kontoinformationen ein Zugriffstoken abzurufen. Dies wird von der Middleware behandelt, die weiter oben in Startup.cs diskutiert wurde.
Nachdem das Token erfolgreich in der Anwendung zurückerhalten wurde, wird eine GET-Anforderung an den Microsoft Graph-
/meEndpunkt gestellt und das Zugriffstoken im Autorisierungs-Header übergeben. Das Aufrufen von/meruft dann die Daten sicher vom Dienst ab.Nachdem die Antwort von Microsoft Graph erhalten wurde, sehen Sie die Willkommensnachricht mit dem Namen des angemeldeten Benutzers.

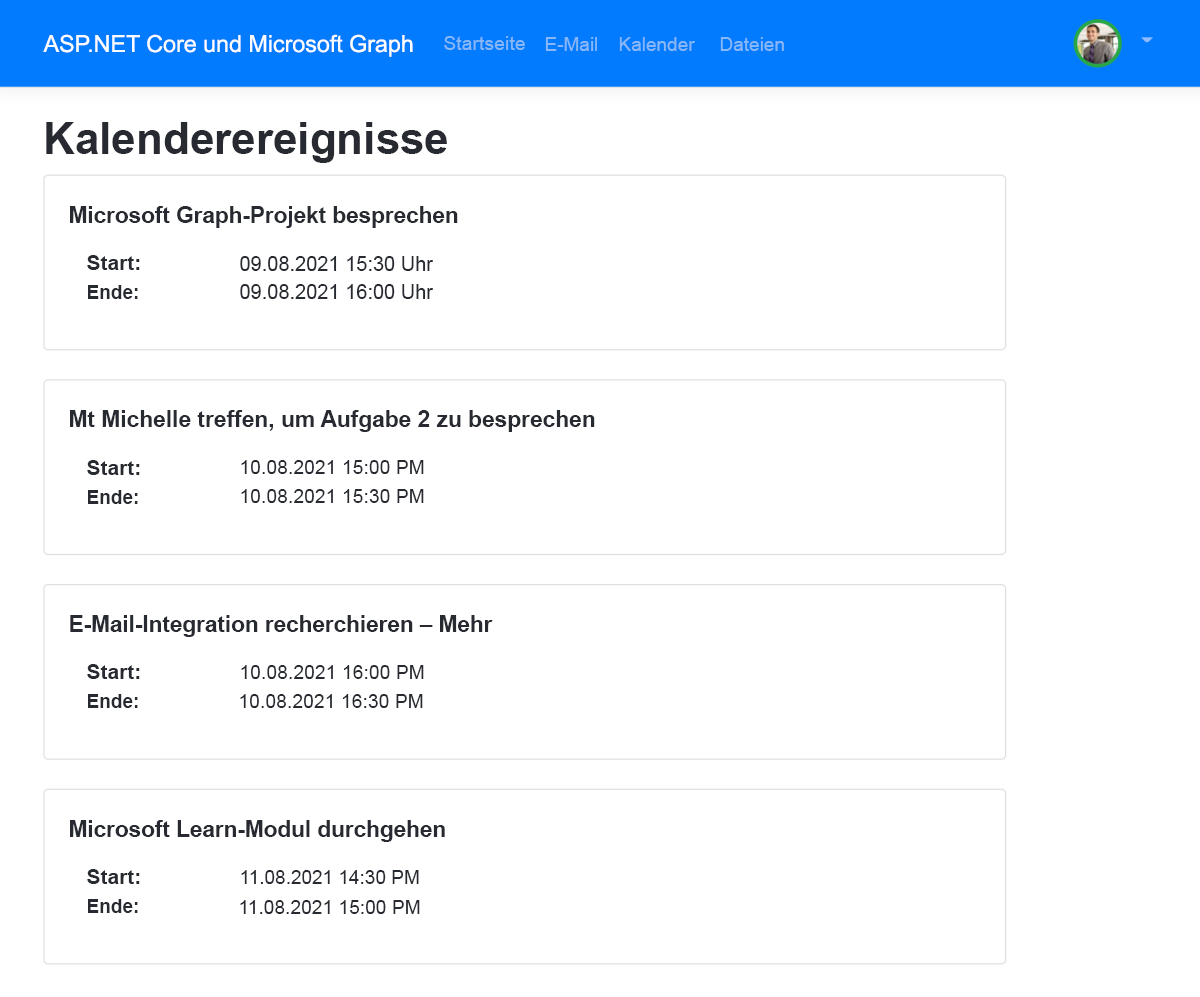
Wählen Sie den Link Kalender in der Kopfzeile aus, um die Kalenderereignisse des Benutzers anzuzeigen.
Nachdem die Seite geladen wurde, wird eine GET -Anforderung an den*
/m*e/calendarViewEndpunkt von Microsoft Graph gestellt, und das Zugriffstoken wird im Autorisierungsheader übergeben. Durch den Aufruf von/me/calendarViewwerden die Daten sicher aus dem Dienst abgerufen und auf der Seite angezeigt.
Hinweis
Wenn Sie keine Kalenderereignisse sehen, fügen Sie bitte dem Konto des Benutzers, mit dem Sie sich bei der App angemeldet haben, einige Ereignisse hinzu.
Schließen Sie Ihren Browser, und drücken Sie STRG+C im Terminalfenster, um den Server zu beenden, bevor Sie fortfahren.
Hinweis
Wenn Sie das Projekt in Visual Studio geöffnet haben, können Sie den Browser schließen, oder UMSCHALT+F5 in Visual Studio auswählen, um den Server zu beenden. Schließen Sie das von Visual Studio erstellte Terminalfenster, falls es noch geöffnet ist.
Sie haben erfolgreich demonstriert, wie Sie mit Microsoft Graph und ASP.NET Core auf Microsoft 365-Kalenderereignisse für einen angemeldeten Benutzer zugreifen und diese anzeigen können.