Manuelles Bereitstellen Ihrer cloudnativen App in Azure Kubernetes Service
Bevor Sie Ihre Websitebereitstellungen automatisieren können, stellen Sie die vorhandene eShop-App manuell in Azure Kubernetes Service (AKS) bereit. Sie erstellen die Azure-Ressourcen und stellen die App mithilfe von Azure CLI-Befehlen und Bash-Skripten auf AKS bereit. Anschließend erstellen Sie einen Azure Active Directory (Azure AD)-Dienstprinzipal, damit GitHub-Aktionen in AKS und Azure Container Registry bereitgestellt werden können.
Mit den Befehlen werden die folgenden Ressourcen erstellt, um eine aktualisierte Version der eShop-App bereitzustellen.
- Stellen Sie eine Azure Container Registry (ACR) bereit und übertragen Sie dann Bilder in die Registrierung.
- Stellen Sie einen AKS-Cluster bereit und stellen Sie dann die Container im Cluster bereit.
- Testen Sie die Bereitstellung.
- Erstellen Sie Dienstprinzipale, damit GitHub-Aktionen in der AKS- und Azure-Containerregistrierung bereitgestellt werden können.
Wichtig
Stellen Sie sicher, dass Sie die Voraussetzungen abgeschlossen haben, bevor Sie beginnen.
Öffnen der Entwicklungsumgebung
Sie können entweder einen GitHub-Codespace verwenden, der die Übung hostet, oder die Übung lokal in Visual Studio Code durchführen.
GitHub Codespaces-Setup
Forken Sie das https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops-Repository zu Ihrem eigenen GitHub-Konto. Tun Sie dann auf Ihrer neuen Fork Folgendes:
- Wählen Sie Code aus.
- Wählen Sie die Registerkarte Codespaces aus.
- Wählen Sie das +-Symbol aus, um Ihren Codespace zu erstellen.
Die Erstellung und Konfiguration des Codespace auf GitHub dauert ein paar Minuten. Nach Abschluss des Vorgangs werden die Codedateien für die Übung angezeigt.
Optional: Visual Studio Code-Setup
Um Visual Studio Code zu verwenden, forken Sie das https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops-Repository auf Ihr eigenes GitHub-Konto und klonen Sie es lokal. Führen Sie dann folgende Schritte aus:
- Installieren Sie alle Systemanforderungen, um Dev Container in Visual Studio Code auszuführen.
- Achten Sie darauf, dass Docker ausgeführt wird.
- Öffnen Sie in einem neuen Visual Studio Code-Fenster den Ordner des geklonten Repositorys.
- Drücken Sie STRG+UMSCHALT+P, um die Befehlspalette zu öffnen.
- Suche: >Dev-Container: In Container neu erstellen und erneut öffnen
- Visual Studio Code erstellt Ihren Entwicklungscontainer lokal.
Erstellen von Containern
Führen Sie im Terminalbereich den folgenden Dotnet CLI-Befehl aus:
dotnet publish /p:PublishProfile=DefaultContainer
Erstellen der Azure-Ressourcen
Melden Sie sich im Terminalbereich mit diesem Azure CLI-Befehl bei Azure an:
az login --use-device-codeZeigen Sie das ausgewählte Azure-Abonnement an.
az account show -o tableWenn das falsche Abonnement ausgewählt ist, verwenden Sie den Befehl az account set, um das korrekte Abonnement auszuwählen.
Führen Sie den folgenden Azure CLI-Befehl aus, um eine Liste der Azure-Regionen und den damit verbundenen Namen abzurufen:
az account list-locations -o tableSuchen Sie eine Region, die Ihnen am nächsten liegt, und verwenden Sie diese im nächsten Schritt, um
[Closest Azure region]zu ersetzenFühren Sie die folgenden Bash-Anweisungen aus:
export LOCATION=[Closest Azure region] export RESOURCE_GROUP=rg-eshop export CLUSTER_NAME=aks-eshop export ACR_NAME=acseshop$SRANDOMDie vorherigen Befehle erstellen Umgebungsvariablen, die Sie in den nächsten Azure CLI-Befehlen verwenden werden. Sie müssen den STANDORT in eine Azure-Region in ihrer Nähe ändern, z. B. eastus. Wenn Sie einen anderen Namen für Ihre Ressourcengruppe, Ihren AKS-Cluster oder Ihre ACR wünschen, ändern Sie diese Werte. Um Ihre neuen Repositorys im Azure-Portal anzuzeigen, weisen Sie sich selbst als App-Complianceautomatisierungs-Administrator in der Zugriffssteuerung (IAM) der Containerregistrierung zu.
Führen Sie die folgenden Azure CLI-Befehle aus:
az group create --name $RESOURCE_GROUP --location $LOCATION az acr create --resource-group $RESOURCE_GROUP --name $ACR_NAME --sku Basic az acr login --name $ACR_NAMEWenn beim Ausführen von
az acr login --name $ACR_Nameein Authentifizierungsfehler angezeigt wird, müssen Sie möglicherweise den Administratorbenutzer im neu erstelltenContainerregister in Azure unter Einstellungen – Zugriffsschlüssel aktivieren. Azure fordert Sie auf, diese Anmeldedaten einzugeben, um fortzufahren. Möglicherweise müssen Sie sich auch beiaz login --use-device-codeerneut authentifizieren.Mit diesen Befehlen wird eine Ressourcengruppe erstellt, die die Azure-Ressourcen, ein ACR für Ihre Bilder enthält und sich dann bei der ACR anmeldet. Es kann einige Minuten dauern, bis diese Ausgabe angezeigt wird:
... }, "status": null, "systemData": { "createdAt": "2023-10-19T09:11:51.389157+00:00", "createdBy": "", "createdByType": "User", "lastModifiedAt": "2023-10-19T09:11:51.389157+00:00", "lastModifiedBy": "", "lastModifiedByType": "User" }, "tags": {}, "type": "Microsoft.ContainerRegistry/registries", "zoneRedundancy": "Disabled" } Login SucceededFühren Sie diese Befehle aus, um Ihre Bilder zu markieren und sie in das von Ihnen erstellte ACR zu übertragen:
docker tag store $ACR_NAME.azurecr.io/storeimage:v1 docker tag products $ACR_NAME.azurecr.io/productservice:v1 docker push $ACR_NAME.azurecr.io/storeimage:v1 docker push $ACR_NAME.azurecr.io/productservice:v1Sie können überprüfen, ob die Bilder erfolgreich mit diesem Befehl abgeschlossen wurden:
az acr repository list --name $ACR_NAME --output tableErstellen Sie Ihre AKS, und verbinden Sie sie mit den folgenden Befehlen mit dem ACR:
az aks create --resource-group $RESOURCE_GROUP --name $CLUSTER_NAME --node-count 1 --generate-ssh-keys --node-vm-size Standard_B2s --network-plugin azure --attach-acr $ACR_NAME az aks get-credentials --name $CLUSTER_NAME --resource-group $RESOURCE_GROUPDie oben genannten Befehle erstellen einen einzelnen Knoten-AKS-Cluster, verbinden ihn mit dem ACR und verbinden dann ihren lokalen Computer mit dem AKS-Cluster. Die obigen Befehle können einige Minuten in Anspruch nehmen.
Überprüfen Sie, ob das neue AKS mit diesem Befehl Images aus dem ACR abrufen kann:
az aks check-acr --acr $ACR_NAME.azurecr.io --name $CLUSTER_NAME --resource-group $RESOURCE_GROUPEs sollte eine ähnliche Ausgabe wie die folgenden Nachrichten angezeigt werden:
[2023-10-19T13:33:09Z] Loading azure.json file from /etc/kubernetes/azure.json [2023-10-19T13:33:09Z] Checking managed identity... [2023-10-19T13:33:09Z] Cluster cloud name: AzurePublicCloud [2023-10-19T13:33:09Z] Kubelet managed identity client ID: 00001111-aaaa-2222-bbbb-3333cccc4444 [2023-10-19T13:33:09Z] Validating managed identity existance: SUCCEEDED [2023-10-19T13:33:09Z] Validating image pull permission: SUCCEEDED [2023-10-19T13:33:09Z] Your cluster can pull images from acseshop1251599299.azurecr.io!Sie können nun kubectl-Befehle für Ihren neuen AKS-Cluster ausführen. Kopieren Sie die vollständige ACR-URL aus der Ausgabe; Beispielsweise ist die obige URL acseshop1251599299.
Überprüfen Sie den Status Ihres AKS-Clusters:
kubectl get nodes -AEs sollte eine ähnliche Ausgabe wie die folgenden Nachrichten angezeigt werden:
NAME STATUS ROLES AGE VERSION aks-nodepool1-37200563-vmss000000 Ready agent 3h44m v1.26.6
Konfigurieren des Kubernetes-Bereitstellungsmanifests
Jetzt befinden sich die eShop-Images im ACR, sie können das AKS-Bereitstellungsmanifest aktualisieren, um diese neuen Images zu verwenden.
Wählen Sie in VS Code im EXPLORER-Bereich die Datei deployment.yml im Stammverzeichnis des Projekts aus.
Ersetzen Sie sie in Zeile 17:
- image: [replace with your ACR name].azurecr.io/storeimage:v1Fügen Sie den kopierten ACR-Namen aus dem vorherigen Schritt ein - die Zeile sollte ähnlich wie die folgende yaml aussehen:
- image: acseshop1251599299.azurecr.io/storeimage:v1Wiederholen Sie diese Schritte für Linie 65:
- image: [replace with your ACR name].azurecr.io/productservice:v1Speichern Sie die Datei mit STRG+S.
Stellen Sie im Terminalbereich einen NGINX-Eingangscontroller mit dem folgenden Kubernetes-Befehl bereit:
kubectl apply -f https://raw.githubusercontent.com/kubernetes/ingress-nginx/controller-v1.9.3/deploy/static/provider/cloud/deploy.yamlMit dem obigen
kubectl-Befehl werden Dienste und Komponenten hinzugefügt, um den Eingang in Ihren AKS-Cluster zu ermöglichen. Überprüfen Sie, ob der Eingangslauf mit dem folgenden Kubernetes-Befehl ausgeführt werden kann:kubectl get services --namespace ingress-nginxEs sollte eine ähnliche Ausgabe wie die folgenden Nachrichten angezeigt werden:
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE ingress-nginx-controller LoadBalancer 10.0.135.51 20.26.154.64 80:32115/TCP,443:32254/TCP 58s ingress-nginx-controller-admission ClusterIP 10.0.137.137 <none> 443/TCP 58sStellen Sie die eShop-App mit diesem Befehl bereit:
kubectl apply -f deployment.ymlMit diesem
kubectl-Befehl werden die eShop-App, eine Front-End-Blazor-Web-App und ein Back-End-REST-API-Produktdienst und eine Eingangsregel bereitgestellt, um den Datenverkehr an die richtigen Dienste an Ihren AKS-Cluster weiterzuleiten. Führen Sie diesen Befehl erneut aus, wenn bei Bereitstellungen Fehler angezeigt werden.Es sollte eine ähnliche Ausgabe wie die folgenden Nachrichten angezeigt werden:
deployment.apps/storeimage created service/eshop-website created deployment.apps/productservice created service/eshop-backend created ingress.networking.k8s.io/eshop-ingress createdÜberprüfen Sie, ob die beiden Microservices mit diesem Befehl bereitgestellt wurden:
kubectl get pods -AEs sollte eine ähnliche Ausgabe wie die folgenden Nachrichten angezeigt werden:
NAMESPACE NAME READY STATUS RESTARTS AGE default productservice-7569b8c64-vfbfz 1/1 Running 0 3m56s default storeimage-6c7c999d7c-zsnxd 1/1 Running 0 3m56s ingress-nginx ingress-nginx-admission-create-szb8l 0/1 Completed 0 4m4s ingress-nginx ingress-nginx-admission-patch-czdbv 0/1 Completed 0 4m4s ingress-nginx ingress-nginx-controller-58bf5bf7dc-nwtsr 1/1 Running 0 4m4sZeigen Sie den bereitgestellten eShop mit diesem Befehl an:
echo "http://$(kubectl get services --namespace ingress-nginx ingress-nginx-controller --output jsonpath='{.status.loadBalancer.ingress[0].ip}')"Der obige Befehl gibt die externe IP-Adresse für die Webanwendung zurück. Halten Sie STRG gedrückt und klicken Sie auf den Link, um die Anwendung auf einer neuen Registerkarte zu öffnen.

Erstellen eines Dienstprinzipals für die Bereitstellung von GitHub
GitHub-Aktionen können Containerimages in einer Azure-Containerregistrierung veröffentlichen. Der GitHub-Runner muss daher über Berechtigungen zum Herstellen einer Verbindung mit Azure verfügen. Mit den folgenden Schritten wird ein Azure AD-Dienstprinzipal erstellt, der als GitHub Actions-Identität in Azure fungiert.
Um Ihre Abonnement-ID in einer Umgebungsvariablen zu speichern, führen Sie den folgenden Befehl im Terminal aus:
export SUBS=$(az account show --query 'id' --output tsv)Um einen Azure AD Service Principal zu erstellen, der den Zugriff von GitHub aus ermöglicht, führen Sie den folgenden Befehl aus:
az ad sp create-for-rbac --name "eShop" --role contributor --scopes /subscriptions/$SUBS/resourceGroups/$RESOURCE_GROUP --json-authEine Variation der folgenden Ausgabe wird angezeigt:
Creating 'Contributor' role assignment under scope '/subscriptions/ffffffff-aaaa-bbbb-6666-777777777777' The output includes credentials that you must protect. Be sure that you do not include these credentials in your code or check the credentials into your source control. For more information, see https://aka.ms/azadsp-cli { "clientId": "00001111-aaaa-2222-bbbb-3333cccc4444", "clientSecret": "abc1A~abc123ABC123abc123ABC123abc123ABC1", "subscriptionId": "00000000-0000-0000-0000-000000000000", "tenantId": "00000000-0000-0000-0000-000000000000", "activeDirectoryEndpointUrl": "https://login.microsoftonline.com", "resourceManagerEndpointUrl": "https://management.azure.com/", "activeDirectoryGraphResourceId": "https://graph.windows.net/", "sqlManagementEndpointUrl": "https://management.core.windows.net:8443/", "galleryEndpointUrl": "https://gallery.azure.com/", "managementEndpointUrl": "https://management.core.windows.net/" }Kopieren Sie die JSON-Ausgabe und die Klammern, um sie im nächsten Schritt zu verwenden.
Erstellen von GitHub-Geheimnissen
Der GitHub Actions-Runner benötigt die Anmeldeinformationen für die Interaktion mit der Containerregistrierung und AKS. Der Dienstprinzipal und die Anmeldeinformationen für die Containerregistrierung sind vertrauliche Informationen. Es ist am besten, vertrauliche Informationen als verschlüsselte Geheimnisse an einem sicheren Ort zu speichern. GitHub bietet einen integrierten Speicherort zum Speichern von Geheimnissen und anderen Variablen.
Führen Sie die folgenden Schritte aus, um vertrauliche Informationen sicher als Umgebungsvariablen in Ihrem Repository zu speichern. Repositoryadministrator*innen sollten die Geheimnisse verwalten, auf die der GitHub Actions-Runner zugreifen kann.
Gehen Sie in Ihrem geforktem GitHub-Repository zu Settings>Secrets and variables>Actions.
Wählen Sie auf der Seite Actions secrets and variables die Option New repository secret aus.
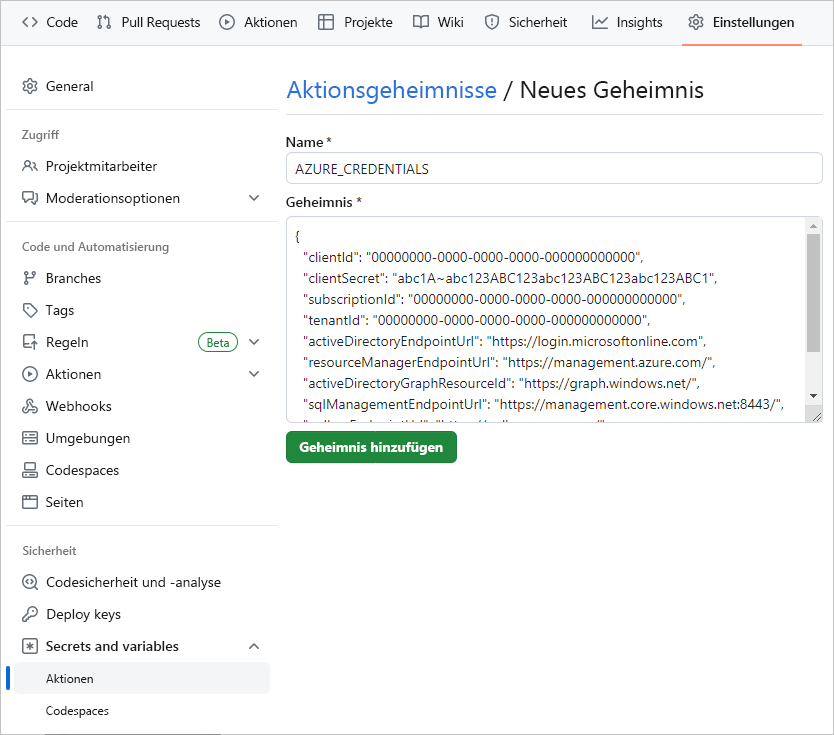
Geben Sie auf der Seite New secret unter Name den Namen AZURE_CREDENTIALS ein, und geben Sie unter Secret die JSON-Ausgabe ein, die Sie aus dem Terminal kopiert haben.
Die Einstellungen sollten ähnlich wie im folgenden Screenshot aussehen:
Wählen Sie Add secret aus.
Sie verwenden diesen GitHub-Geheimschlüssel im nächsten Abschnitt, um eine GitHub-Aktion zum Erstellen des Containerimages zu erstellen.