Übung – Implementieren eines Featureflags zum Steuern von ASP.NET Core-App-Features
In dieser Übung implementieren Sie ein Featureflag, um ein Angebotsbanner für Ihre Anwendung einzublenden. Mit Featureflags können Sie die Featureverfügbarkeit umschalten, ohne Ihre App erneut bereitzustellen.
Sie verwenden die Featureverwaltung in der .NET-Bibliothek für Featureflags. Diese Bibliothek stellt Hilfsprogramm zum Implementieren von Featureflags in Ihrer App bereit. Die Bibliothek unterstützt einfache Anwendungsfälle wie bedingte Anweisungen und auch komplexere Szenarien wie das bedingte Hinzufügen von Routen oder Aktionsfiltern. Außerdem werden Featurefilter unterstützt, mit denen Sie Features basierend auf bestimmten Parametern aktivieren können. Beispiele solcher Parameter sind z. B. ein Zeitfenster, Prozentsätze oder eine Teilmenge von Benutzern.
Inhalt dieser Lerneinheit:
- Erstellen Sie eine Azure App Configuration-Instanz.
- Hinzufügen eines Featureflags zum App Configuration-Speicher
- Verbinden Sie Ihre App mit dem App Configuration-Speicher.
- Ändern Sie die Anwendung so, dass sie das Featureflag verwendet.
- Ändern Sie die Produktseite, um ein Angebotsbanner anzuzeigen.
- Erstellen und testen Sie die App.
Öffnen der Entwicklungsumgebung
Sie können entweder einen GitHub-Codespace verwenden, der die Übung hostet, oder die Übung lokal in Visual Studio Code durchführen.
Um einen Codespace zu verwenden, erstellen Sie einen vorkonfigurierten GitHub Codespace mit diesem Link zur Codespace-Erstellung.
Die Erstellung und Konfiguration des Codespace auf GitHub dauert ein paar Minuten. Wenn der Vorgang abgeschlossen ist, werden Ihnen die Codedateien für die Übung angezeigt. Der Code, der für den Rest des Moduls verwendet wird, befindet sich im Verzeichnis /dotnet-feature-flags.
Um Visual Studio Code zu verwenden, klonen Sie das https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-Repository auf Ihrem lokalen Computer. Führen Sie dann folgende Schritte aus:
- Installieren Sie alle Systemanforderungen, um Dev Container in Visual Studio Code auszuführen.
- Achten Sie darauf, dass Docker ausgeführt wird.
- Öffnen Sie in einem neuen Visual Studio Code-Fenster den Ordner des geklonten Repositorys
- Drücken Sie STRG+UMSCHALT+P, um die Befehlspalette zu öffnen.
- Suche: >Dev-Containers: In Container neu erstellen und erneut öffnen
- Wählen Sie eShopLite - dotnet-feature-flags aus der Dropdownliste aus. Visual Studio Code erstellt Ihren Entwicklungscontainer lokal.
Erstellen einer App Configuration-Instanz
Führen Sie die folgenden Schritte aus, um in Ihrem Azure-Abonnement eine App Configuration-Instanz zu erstellen:
Melden Sie sich im neuen Terminalbereich bei der Azure CLI an.
az login --use-device-codeZeigen Sie Ihr ausgewähltes Azure-Abonnement an.
az account show -o tableWenn das falsche Abonnement ausgewählt ist, wählen Sie das richtige mit dem Befehl az account set aus.
Führen Sie den folgenden Azure CLI-Befehl aus, um eine Liste der Azure-Regionen und dem damit verbundenen Namen abzurufen:
az account list-locations -o tableSuchen Sie eine Region, die Ihnen am nächsten ist, und verwenden Sie diese im nächsten Schritt, um
[Closest Azure region]zu ersetzenFühren Sie die folgenden Azure CLI-Befehle aus, um eine App Configuration-Instanz zu erstellen:
export LOCATION=[Closest Azure region] export RESOURCE_GROUP=rg-eshop export CONFIG_NAME=eshop-app-features$SRANDOMSie müssen den STANDORT in eine Azure-Region in ihrer Nähe ändern, z. B. eastus. Wenn Sie einen anderen Namen für Ihre Ressourcengruppe oder App-Konfiguration wünschen, ändern Sie die oben genannten Werte.
Führen Sie den folgenden Befehl aus, um die Azure-Ressourcengruppe zu erstellen:
az group create --name $RESOURCE_GROUP --location $LOCATIONFühren Sie den folgenden Befehl aus, um eine App Configuration-Instanz zu erstellen:
az appconfig create --resource-group $RESOURCE_GROUP --name $CONFIG_NAME --location $LOCATION --sku FreeEine Variation der folgenden Ausgabe wird angezeigt:
{ "createMode": null, "creationDate": "2023-10-31T15:40:10+00:00", "disableLocalAuth": false, "enablePurgeProtection": false, "encryption": { "keyVaultProperties": null }, "endpoint": "https://eshop-app-features1168054702.azconfig.io", "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/rg-eshop/providers/Microsoft.AppConfiguration/configurationStores/eshop-app-features1168054702", "identity": null,Führen Sie diesen Befehl aus, um die Verbindungszeichenfolge für die App Configuration-Instanz abzurufen:
az appconfig credential list --resource-group $RESOURCE_GROUP --name $CONFIG_NAME --query [0].connectionString --output tsvDie Zeichenfolge mit dem Präfix
Endpoint=stellt die Verbindungszeichenfolge des App Configuration-Speichers dar.Kopieren Sie die Verbindungszeichenfolge. Sie verwenden sie in Kürze.
Speichern der App Configuration-Verbindungszeichenfolge
Sie fügen der Anwendung jetzt die App Configuration-Verbindungszeichenfolge hinzu. Führen Sie die folgenden Schritte aus:
Öffnen Sie die Datei /dotnet-feature-flags/docker-compose.yml.
Fügen Sie in Zeile 13 eine neue Umgebungsvariable hinzu.
- ConnectionStrings:AppConfig=[PASTE CONNECTION STRING HERE]docker-compose.yml ähnelt dem folgenden YAML-Code:
environment: - ProductEndpoint=http://backend:8080 - ConnectionStrings:AppConfig=Endpoint=https://eshop-app-features1168054702.azconfig.io;Id=<ID>;Secret=<Secret value>
Die vorige Zeile stellt ein Schlüssel-Wert-Paar dar, in dem ConnectionStrings:AppConfig der Name einer Umgebungsvariablen ist. Im Projekt Store liest der Konfigurationsanbieter der Umgebungsvariablen seinen Wert.
Tipp
Die Verbindungszeichenfolge für Azure App Configuration enthält ein Geheimnis in Klartext. Erwägen Sie bei Apps in der Praxis eine Einbindung von App Configuration in Azure Key Vault, um Geheimnisse sicher zu speichern. Key Vault wird in diesem Modul nicht behandelt. Eine Anleitung finden Sie unter Tutorial: Verwenden von Key Vault-Verweisen in einer ASP.NET Core-App.
Hinzufügen des Featureflags zum App Configuration-Speicher
Erstellen und aktivieren Sie in Azure App Configuration ein Schlüssel-Wert-Paar, das als Featureflag behandelt werden soll. Führen Sie die folgenden Schritte aus:
Melden Sie sich auf einer anderen Browser-Registerkarte beim Azure-Portal mit demselben Konto und Verzeichnis an wie bei der Azure CLI.
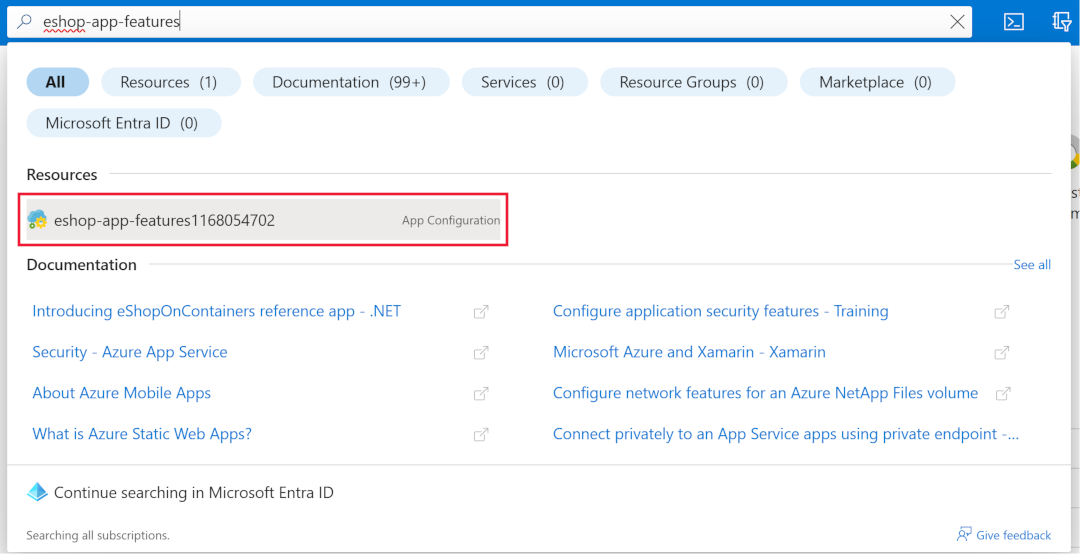
Suchen und öffnen Sie über das Suchfeld die App Configuration-Ressource mit dem Präfix eshop-app-features.
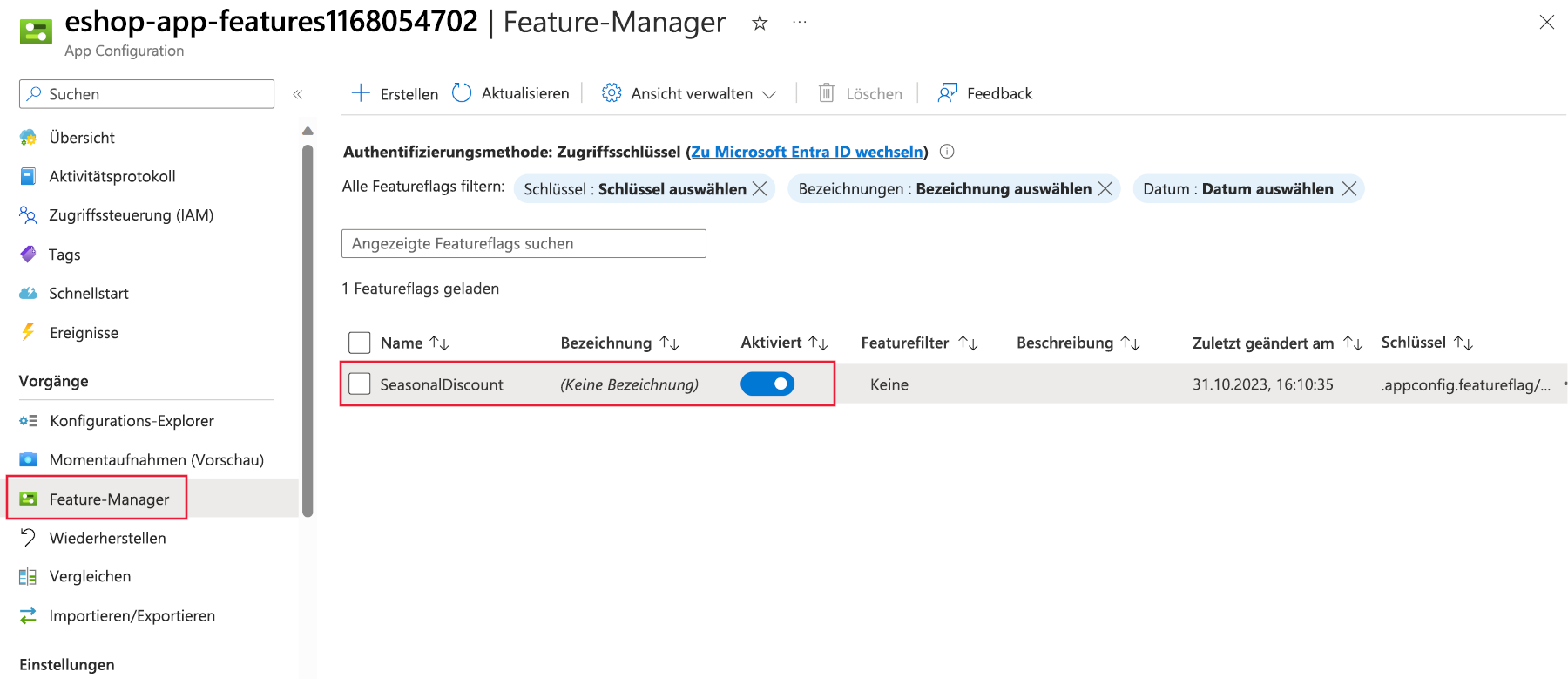
Wählen Sie im Abschnitt Operations (Vorgänge) die Option Feature Manager (Feature-Manager) aus.
Wählen Sie im oberen Menü die Option + Erstellen aus.
Aktivieren Sie das Kontrollkästchen Featureflag aktivieren.
Geben Sie im Textfeld Name des Featureflags den Namen SeasonalDiscount ein.
Wählen Sie Übernehmen.

Da das Featureflag jetzt im Azure App Configuration-Speicher vorhanden ist, erfordert das Store-Projekt einige Änderungen, um es lesen zu können.
Überprüfen des Codes
Überprüfen Sie die Verzeichnisse im Explorerbereich in der IDE. Beachten Sie, dass drei Projekte vorhanden sind: DataEntities, Products und Store. Das Projekt Store ist die Blazor-App. Das Projekt Products ist eine .NET Standard-Bibliothek, die den Produktdienst enthält. Das Projekt DataEntities ist eine .NET Standard-Bibliothek, die das Produktmodell enthält.
Verbinden Ihrer App mit dem App Configuration-Speicher
Für den Zugriff auf Werte im App Configuration-Speicher in einer ASP.NET Core-Anwendung ist der Konfigurationsanbieter für App Configuration erforderlich.
Wenden Sie die folgenden Änderungen auf Ihr Store-Projekt an:
Navigieren Sie im Terminalfenster zum Speicherordner:
cd dotnet-feature-flags/StoreFühren Sie den folgenden Befehl aus, um ein NuGet-Paket zu installieren, das den .NET-Konfigurationsanbieter für den App Configuration-Dienst enthält:
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Microsoft.FeatureManagement.AspNetCore dotnet add package Microsoft.Extensions.Configuration.AzureAppConfigurationÖffnen Sie die Datei Store/Program.cs .
Fügen Sie die neuen Paketverweise oben in der Datei hinzu:
using Microsoft.FeatureManagement; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Configuration.AzureAppConfiguration;Fügen Sie diesen Code unterhalb des Kommentars // Add the AddAzureAppConfiguration code ein.
// Retrieve the connection string var connectionString = builder.Configuration.GetConnectionString("AppConfig"); // Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(connectionString) .UseFeatureFlags(); }); // Register the Feature Management library's services builder.Services.AddFeatureManagement(); builder.Services.AddAzureAppConfiguration();Im vorherigen Codeausschnitt gilt Folgendes:
- Die
Connect-Methode wird im App Configuration-Speicher authentifiziert. Wie Sie sich erinnern, wird die Verbindungszeichenfolge als UmgebungsvariableConnectionStrings:AppConfigübergeben. - Die Methode
UseFeatureFlagsermöglicht es der Bibliothek „Featureverwaltung“, Featureflags aus dem App Configuration-Speicher zu lesen. - Die beiden
builder.Services-Aufrufe registrieren die Dienste der Bibliothek „Featureverwaltung“ beim Abhängigkeitsinjektionscontainer der App.
- Die
Fügen Sie unten in der Datei unterhalb von // Add the App Configuration middleware den folgenden Code hinzu:
app.UseAzureAppConfiguration();Der vorherige Code fügt der Anforderungspipeline die App Configuration-Middleware hinzu. Die Middleware löst für jede eingehende Anforderung einen Aktualisierungsvorgang für die Featureverwaltungsparameter aus. Dann liegt es am Anbieter
AzureAppConfiguration, auf der Grundlage der Aktualisierungseinstellungen zu entscheiden, wann er sich tatsächlich mit dem Speicher verbindet, um die Werte abzurufen.
Aktivieren eines Angebotsbanners
Ihre App kann nun das Featureflag lesen, die Produktseite muss jedoch aktualisiert werden, um zu signalisieren, dass Angebote verfügbar sind. Führen Sie die folgenden Schritte aus:
Öffnen Sie die Datei Store/Components/Pages/Products.razor.
Fügen Sie am Anfang der Datei den folgenden Code hinzu:
@using Microsoft.FeatureManagement @inject IFeatureManager FeatureManagerDer vorangehende Code importiert die Namespaces der Bibliothek „Featureverwaltung“ und fügt die
IFeatureManager-Schnittstelle in die Komponente ein.Fügen Sie im Abschnitt @code die folgende Variable hinzu, um den Status des Featureflags zu speichern:
private bool saleOn = false;Fügen Sie der Methode OnInitializedAsync den folgenden Code hinzu:
saleOn = await FeatureManager.IsEnabledAsync("SeasonalDiscount");Die Methode sollte folgendem Code ähneln:
protected override async Task OnInitializedAsync() { saleOn = await FeatureManager.IsEnabledAsync("SeasonalDiscount"); // Simulate asynchronous loading to demonstrate streaming rendering products = await ProductService.GetProducts(); }Fügen Sie in Zeile 26 unter dem Kommentar <!-- Add a sales alert for customers --> den folgenden Code hinzu:
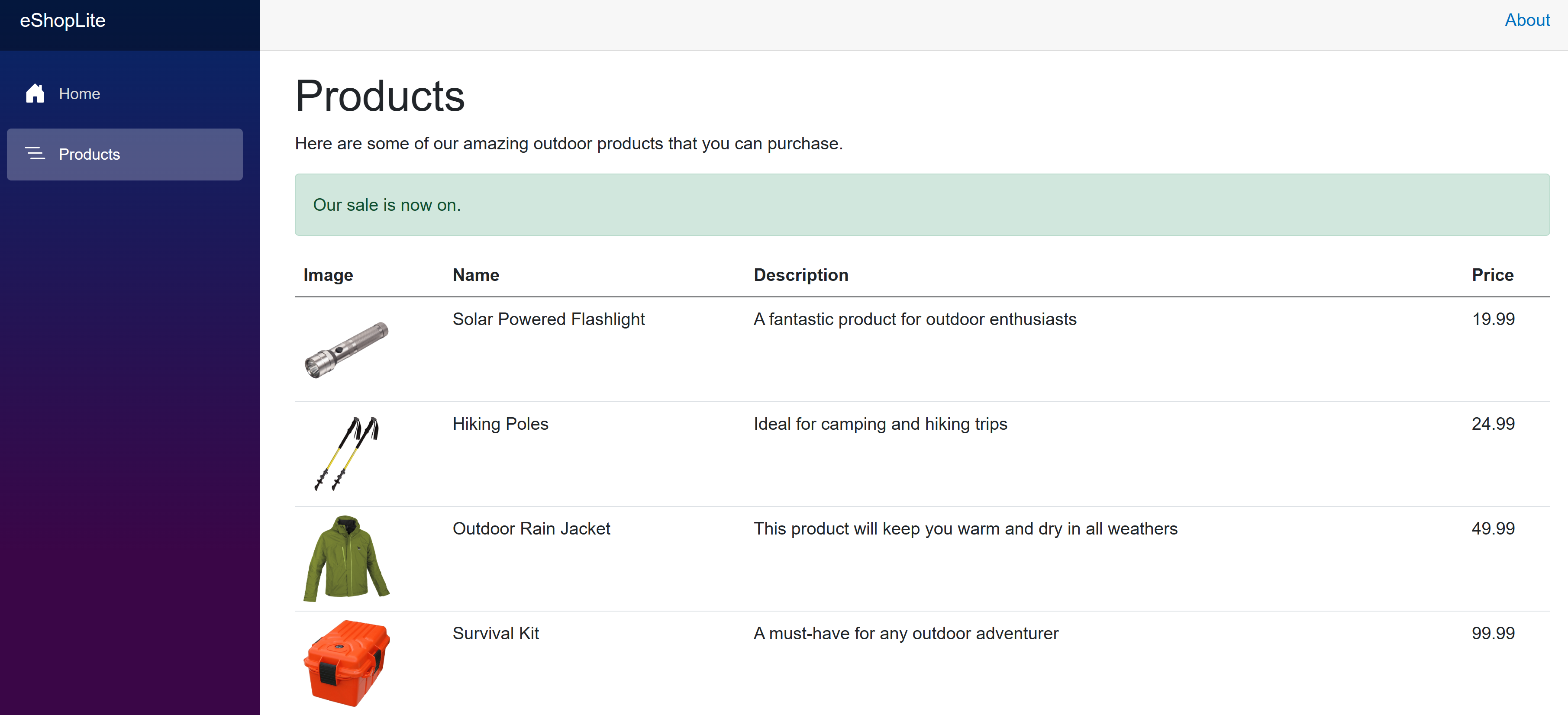
<!-- Add a sales alert for customers --> @if (saleOn) { <div class="alert alert-success" role="alert"> Our sale is now on. </div> }Der vorherige Code zeigt einen Angebotshinweis an, wenn das Featureflag aktiviert ist.
Erstellen der App
Stellen Sie sicher, dass Sie alle Ihre Änderungen gespeichert haben und sich im Verzeichnis dotnet-feature-flags befinden. Führen Sie folgenden Befehl im Terminal aus:
dotnet publish /p:PublishProfile=DefaultContainerFühren Sie die App mit Docker aus:
docker compose up
Testen des Featureflags
Führen Sie die folgenden Schritte aus, um zu überprüfen, ob das Featureflag in einem Codespace wie erwartet funktioniert:
- Wechseln Sie zur Registerkarte PORTS, und wählen Sie dann rechts neben der lokalen Adresse für den Front-End-Port das Globussymbol aus. Der Browser öffnet eine neue Registerkarte mit der Homepage.
- Wählen Sie Produkte aus.
Wenn Sie Visual Studio Code lokal verwenden, öffnen Sie http://localhost:32000/products.
Im Azure-Portal können Sie die Feature Flags aktivieren und deaktivieren und die Produktseite aktualisieren, um die Flag in Aktion anzuzeigen.