Übung: Committen von Dateien in Ihr Repository und Anzeigen ihres Verlaufs
In der vorherigen Übung haben Sie ein Git-Repository für die Website Ihrer Spielwarenfirma initialisiert. Sie haben eine Bicep-Datei hinzugefügt, sie aber nicht committet.
In dieser Übung führen Sie die folgenden Schritte aus:
- Committen Sie die Datei, die Sie in der vorherigen Übung erstellt haben.
- Fügen Sie ein neues Bicep-Modul hinzu, und vergleichen Sie die Unterschiede in Ihrem Bicep-Code mithilfe von Git.
- Committen Sie den aktualisierten Bicep-Code.
- Zeigen Sie den Commitverlauf und den Verlauf der Bicep-Hauptdatei an.
Der Prozess zur Vornahme weiterer Änderungen an Ihrem Bicep-Code zeigt Ihnen, wie Git und Visual Studio Code Ihnen beim Nachverfolgen und Verwalten von Änderungen helfen.
Committen der Bicep-Datei mithilfe der Git CLI
Führen Sie mit Visual Studio Code-Terminal den folgenden Befehl aus, um die Datei main.bicep zu stagen:
git add deploy/main.bicepFühren Sie den folgenden Befehl aus, um die gestageten Änderungen zu committen und eine Commitnachricht bereitzustellen:
git commit --message "Add first version of Bicep template"
Hinzufügen eines Bicep-Moduls
Hier fügen Sie ein Bicep-Modul hinzu und verweisen aus Ihrer Datei main.bicep darauf.
Erstellen Sie im Ordner deploy einen Unterordner namens modules.
Erstellen Sie im Ordner modules eine neue Datei namens app-service.bicep.
Öffnen und speichern Sie die leere Datei app-service.bicep, damit Visual Studio Code die Bicep-Tools lädt.
Kopieren Sie den folgenden Code in app-service.bicep:
@description('The Azure region into which the resources should be deployed.') param location string @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('The name of the App Service app. This name must be globally unique.') param appServiceAppName string var appServicePlanName = 'toy-website-plan' var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1' var appServicePlanTierName = (environmentType == 'prod') ? 'PremiumV3' : 'Free' resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName tier: appServicePlanTierName } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }Speichern und schließen Sie die Datei app-service.bicep.
Öffnen Sie die Datei main.bicep.
Fügen Sie unter den Parameterdeklarationen die folgende Parameterdeklaration und Moduldefinition hinzu:
@description('The name of the App Service app. This name must be globally unique.') param appServiceAppName string = 'toyweb-${uniqueString(resourceGroup().id)}' module appService 'modules/app-service.bicep' = { name: 'app-service' params: { location: location environmentType: environmentType appServiceAppName: appServiceAppName } }Speichern und schließen Sie die Datei main.bicep.
Vergleich der Unterschiede
Nachdem Sie nun eine Änderung an der Datei main.bicep vorgenommen haben, sehen wir uns die Unterschiede an. Es ist eine gute Idee, die Unterschiede in jeder Datei, die Sie stagen und committen möchten, zu überprüfen. Sie führen die Überprüfung durch, um zu überprüfen, ob Ihre Änderungen richtig sind.
Wählen Sie in Visual Studio Code Ansicht>Quellcodeverwaltung aus, oder drücken Sie STRG+UMSCHALT+G auf der Tastatur.
Wählen Sie im daraufhin angezeigten Bereich Quellcodeverwaltung die Datei main.bicep aus.
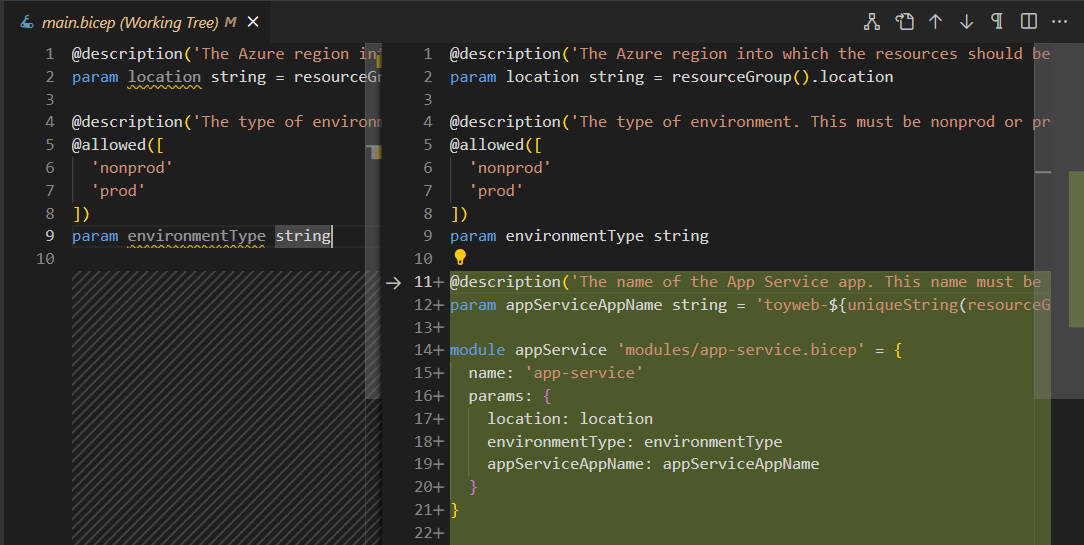
Eine Ansicht der Dateiunterschiede wird geöffnet.

Beachten Sie, dass Visual Studio Code die Änderungen zeigt, die Sie vorgenommen haben. Die ursprüngliche Datei befindet sich auf der linken Seite, die geänderte Datei auf der rechten Seite. Hinzufügungen zur Datei werden grün angezeigt. Wenn Sie eine Datei bearbeiten und Inhalte entfernen, werden die Löschungen rot angezeigt.
Öffnen Sie die Unterschiede für die Datei app-service.bicep.
Beachten Sie, dass sich auf der linken Seite der Ansicht mit den Unterschieden nichts befindet, da diese Datei neu ist und dem Repository noch nicht hinzugefügt wurde.
Committen des aktualisierten Bicep-Codes mittels Visual Studio Code
Nachdem Sie die Änderungen überprüft haben und damit zufrieden sind, können Sie die Aktualisierung in die Datei committen. Diesmal verwenden Sie Visual Studio Code.
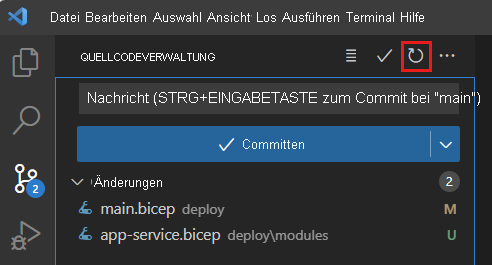
Öffnen Sie die Quellcodeverwaltung.
Zwei geänderte Dateien sollten angezeigt werden. Wenn sie nicht angezeigt werden, wählen Sie die Schaltfläche „Aktualisieren“ aus, damit Visual Studio Code nach Änderungen sucht.

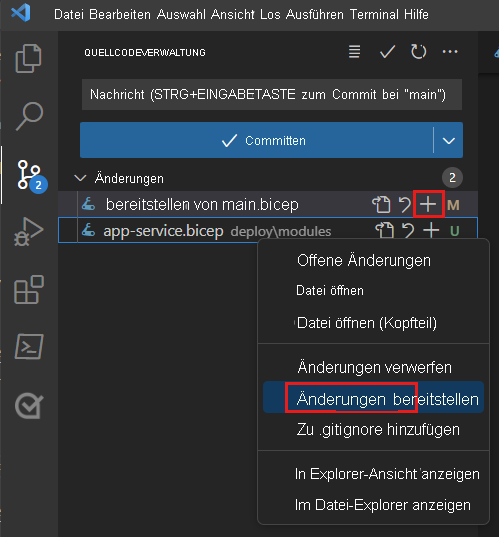
Wählen Sie jede der beiden geänderten Dateien aus, und stagen Sie sie. Sie können das Pluszeichen (+) bei jeder Datei auswählen, oder Sie können jede Datei auswählen und halten (oder mit der rechten Maustaste darauf klicken) und Änderungen bereitstellen auswählen.

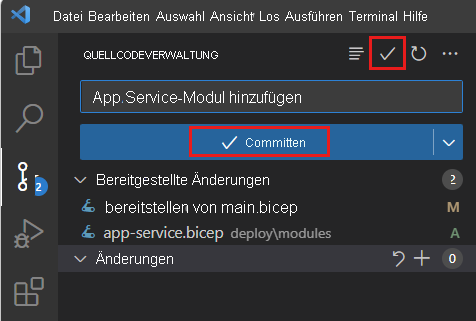
Geben Sie oben in der Quellcodeverwaltung eine aussagekräftige Commitnachricht ein, wie etwa:
Add App Service moduleWählen Sie das Häkchensymbol oberhalb des Textfelds für die Commitnachricht aus. Alternativ können Sie Commit auswählen.

Visual Studio Code committet die beiden Änderungen.
Anzeigen des Commitverlaufs mithilfe der Git CLI
Geben Sie im Visual Studio Code-Terminal den folgenden Befehl ein, um den Commitverlauf des Repositorys anzuzeigen:
git log --pretty=onelineDie Ausgabe sieht in etwa wie im folgenden Beispiel aus:
238b0867f533e14bcaabbade31b9d9e1bda6123b (HEAD -> main) Add App Service module 9e41f816bf0f5c590cee88590aacc977f1361124 Add first version of Bicep templateUntersuchen Sie die Ausgabe. Beachten Sie, dass Ihre beiden Commits im Commitverlauf angezeigt werden.
Anzeigen des Verlaufs einer Datei mit Visual Studio Code
Sie können auch den Verlauf einer einzelnen Datei, den Zustand der Datei aus diesem Commit und die vom Commit angewendete Änderung anzeigen.
Öffnen Sie Explorer in Visual Studio Code.
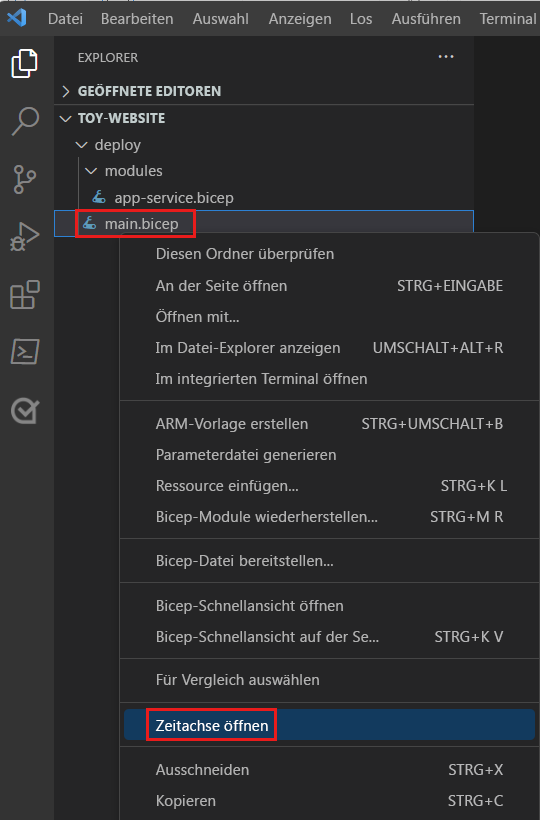
Wählen Sie die Datei main.bicep aus, und halten Sie sie (oder klicken Sie mit der rechten Maustaste darauf), und wählen Sie dann Zeitachse öffnen aus.

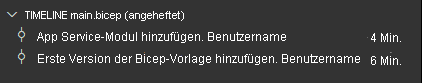
Die Zeitachse wird geöffnet und zeigt beide Commits an.

Wählen Sie jeden Commit in der Liste aus, um den Zustand der Datei zu diesem Zeitpunkt anzuzeigen.