Was ist Visual Studio Code?
Visual Studio Code ist ein kostenloser, einfacher Quellcode-Editor, der über Erweiterungen angepasst werden kann, um viele verschiedene Programmieranforderungen zu unterstützen.
Was sind die Hauptfeatures von Visual Studio Code?
Unter allen Auswahlmöglichkeiten von Code-Editoren und IDEs bietet Visual Studio Code einige der besten Features beider Arten von Tools. Wie viele Code-Editoren verfügt sie über einen kleinen Installationsbedarf, sodass sie schnell gestartet wird und eine schnelle, reaktionsfähige Bearbeitungserfahrung bietet. Wie viele IDEs unterstützt Visual Studio Code Debuggingtools, Quellcodeintegration und Hunderte von Programmiersprachen. Und Visual Studio Code bietet diese Funktionen ohne den Aufwand, über den idEs mit vollem Funktionsumfang verfügen, die sie beim Laden und Arbeiten langsam machen.
Sehen wir uns die wichtigsten Features von Visual Studio Code an:
Plattformübergreifende Unterstützung
Die Benutzeroberfläche von Visual Studio Code basiert auf Electron, einer plattformübergreifenden Technologie zum Erstellen von Desktopanwendungen. Mit dieser Technologie kann Visual Studio Code unter Linux, macOS oder Windows ausgeführt werden. Der Vorteil dieser Vielseitigkeit besteht darin, dass Sie dieselbe vertraute Codierungsumgebung auf jeder Plattform verwenden können, die Sie verwenden.
Beispielsweise können Sie Visual Studio Code während der Arbeit an einer Webanwendung unter Windows verwenden. Wenn Sie später von einem Linux-Host arbeiten müssen, können Sie Visual Studio Code dort installieren und verwenden, um Python-Skripts zu bearbeiten. Sie müssen nicht lernen, wie Sie unterschiedliche Editoren verwenden, um auf verschiedenen Betriebssystemen zu arbeiten.
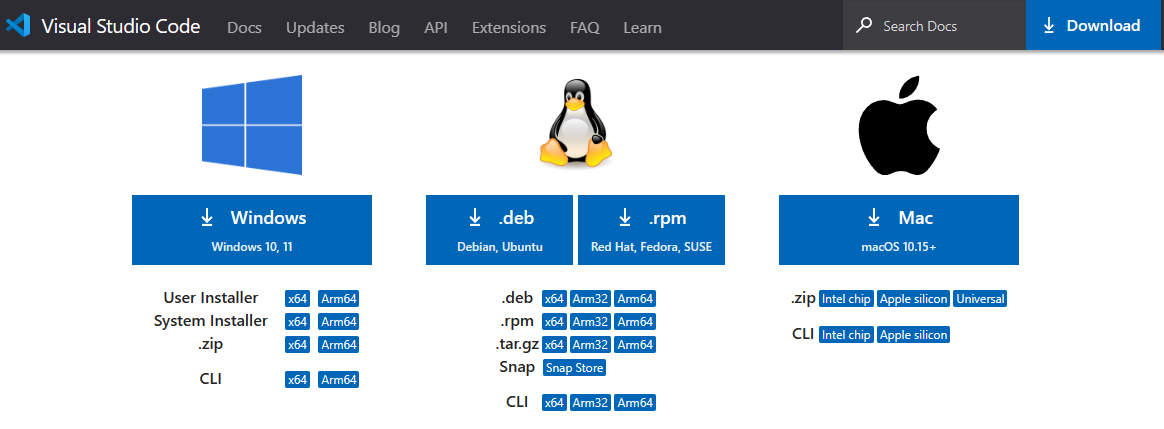
Der folgende Screenshot zeigt die Downloads von Windows, Linux und macOS auf der Visual Studio Code-Startseite:

Code-Editor mit vollem Funktionsumfang
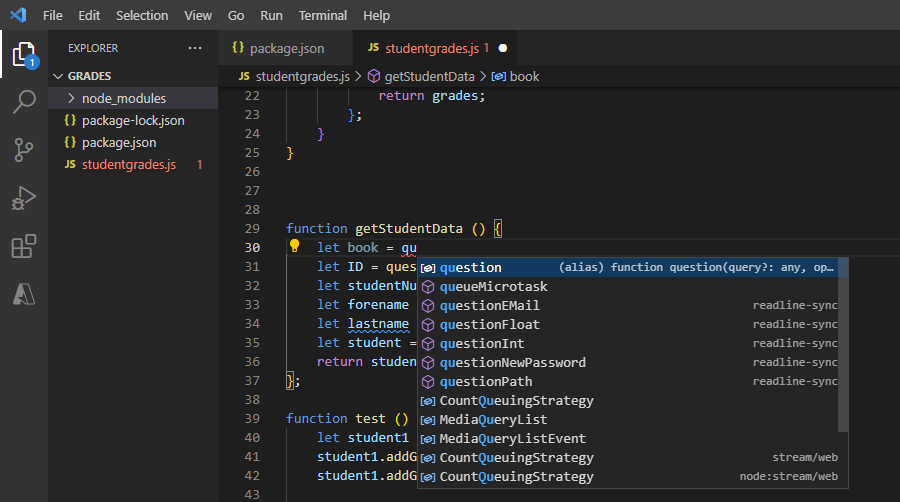
Der Editor von Visual Studio Code basiert auf der Monaco Editor-Technologie , die eine Workbench zum Erstellen und Bearbeiten von Code bereitstellt. Der Editor verfügt über umfangreiche Features wie Codesyntaxfarbe, Klammernvergleich und IntelliSense, wie im folgenden Screenshot gezeigt. Diese Features helfen Ihnen, Ihren Code effizienter zu schreiben und umzugestalten.

Explorer
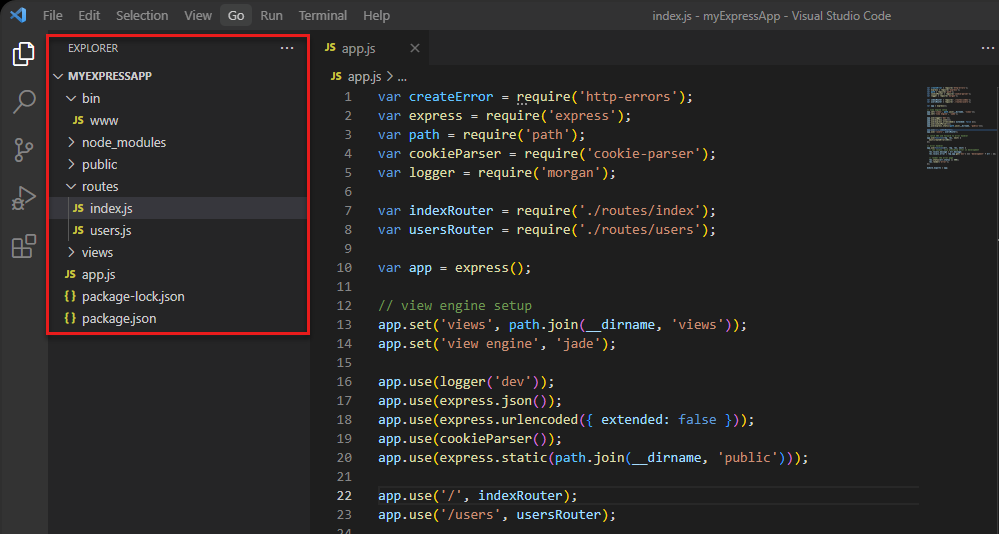
Visual Studio Code verfügt über einen Explorer zum Organisieren und Verwalten von Dateien und Ordnern, die Ihren Code enthalten. Mit diesem Feature können Sie Dateien und Ordner erstellen, speichern, suchen und öffnen, ohne zu einer Datei-Manager-Anwendung wechseln zu müssen.

Suche
Sie können die Suchfunktion von Visual Studio Code verwenden, um nach Begriffen in einer Datei oder in mehreren Dateien zu suchen. Das Suchfeature bietet auch erweiterte Optionen für übereinstimmungsmuster. Sie können z. B. HTML-Dateitypen aus der Suche ausschließen, indem Sie das Muster **/*.htmlangeben.
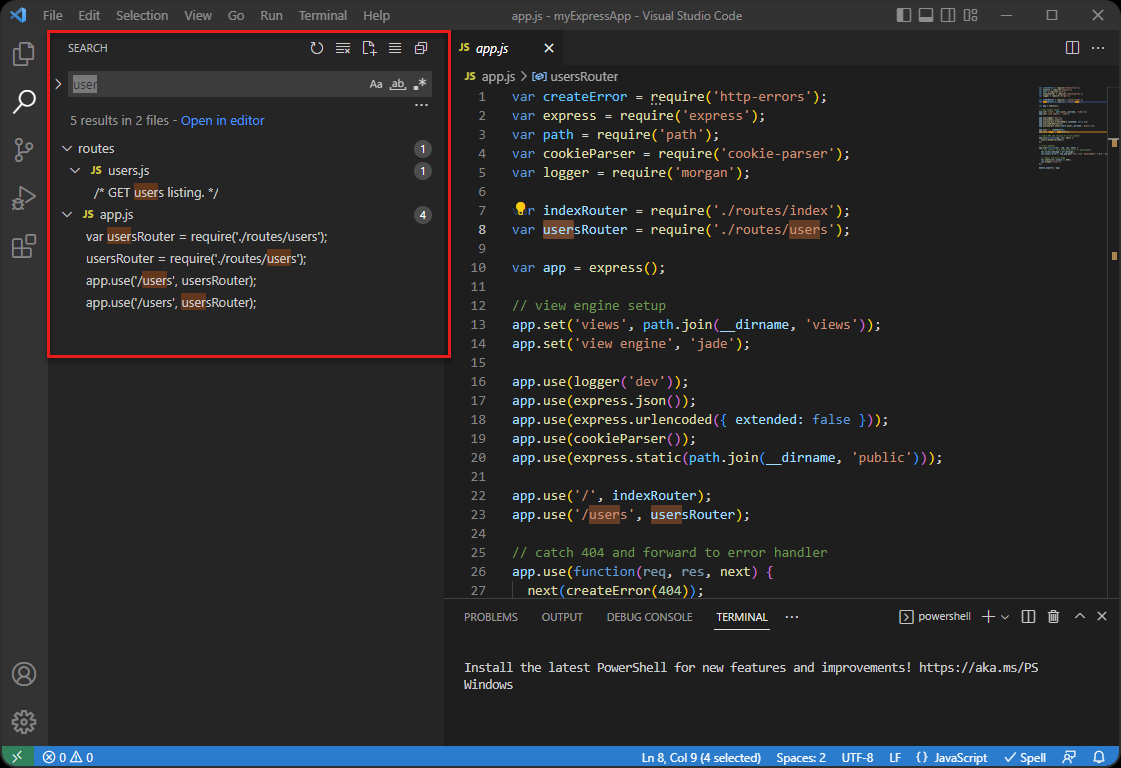
Darüber hinaus können Sie nach Begriffen in einer Datei oder mehreren Dateien suchen und ersetzen, wie im folgenden Screenshot gezeigt:

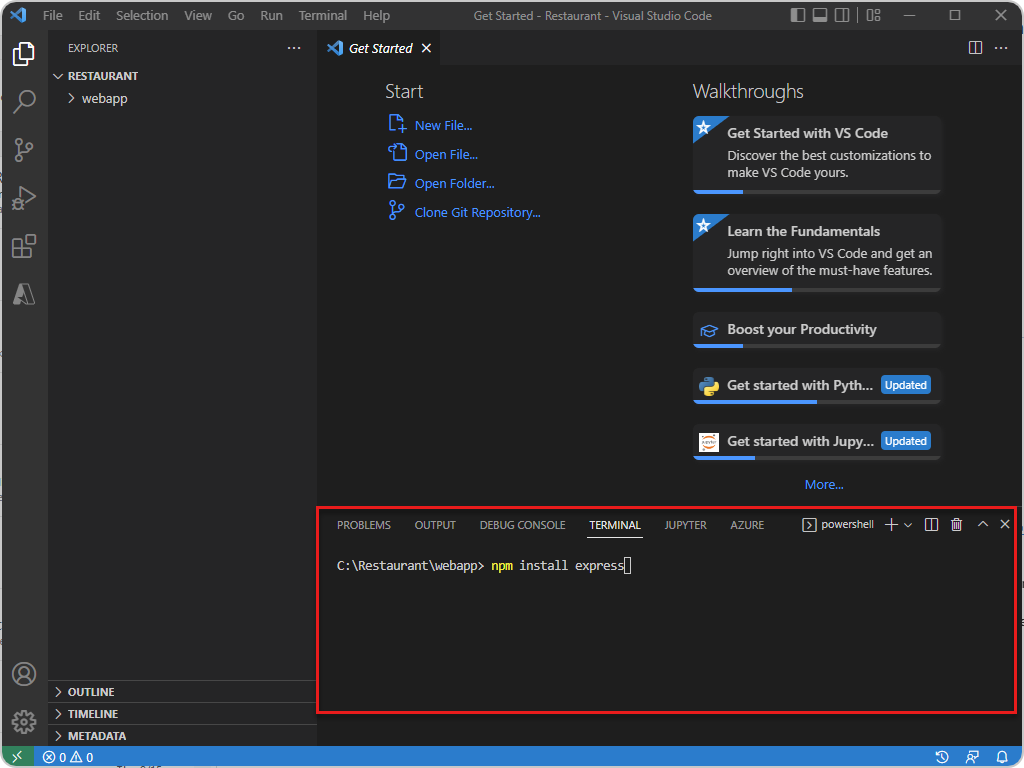
Integriertes Terminal
Visual Studio Code integriert Das Systemterminal in die Benutzeroberfläche, sodass Sie Befehle in Ihrem Arbeitsverzeichnis ausführen können, ohne zu einem anderen Fenster oder einer anderen Anwendung wechseln zu müssen. Wenn Sie beispielsweise an einer Webanwendung arbeiten, können Sie Knotenpaket-Manager-Befehle (npm) ausführen, ohne ein separates Terminalfenster öffnen zu müssen.

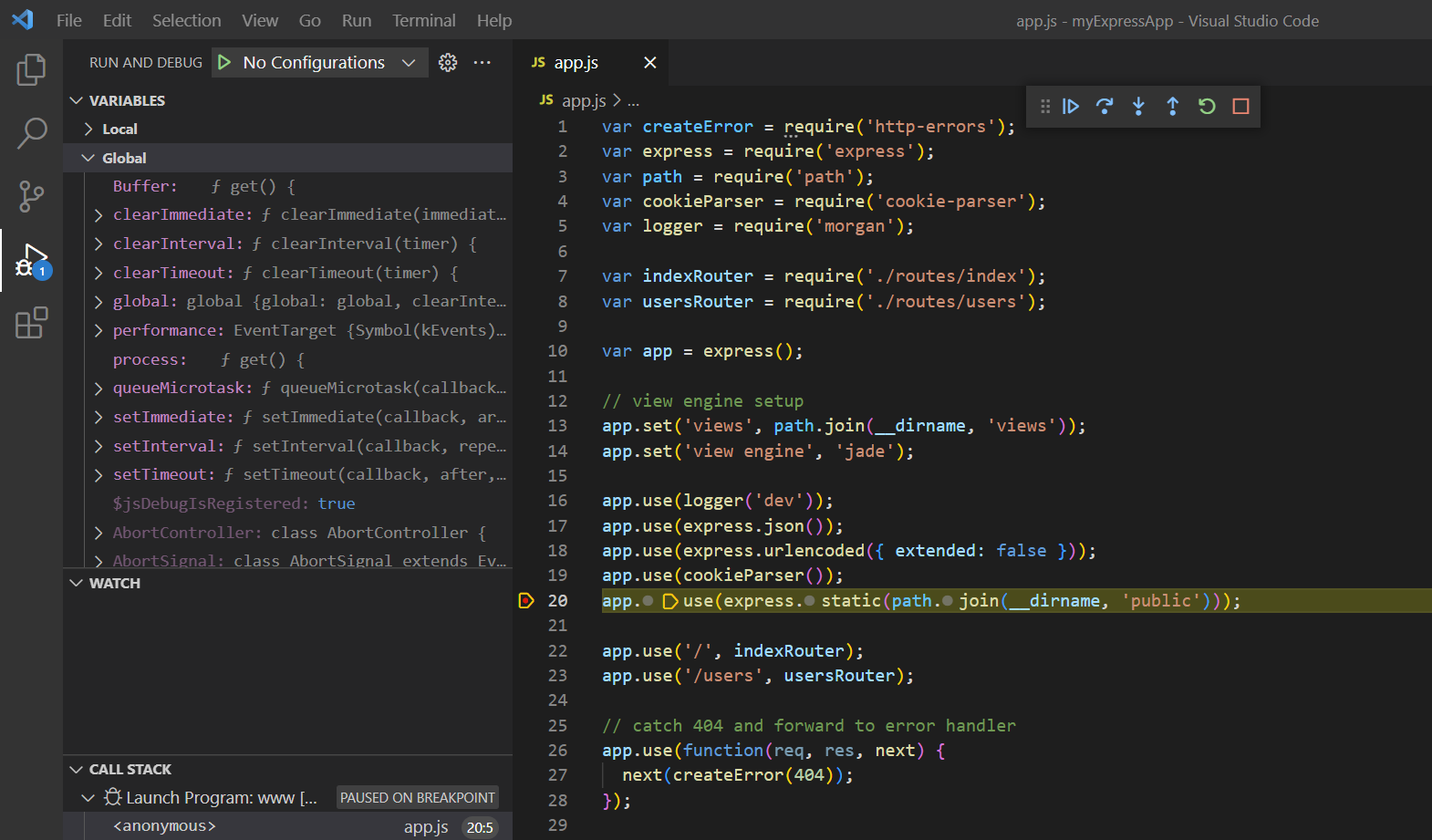
Integrierter Debugger
Visual Studio Code ist in viele Debugger integriert, sodass Sie Code in der Benutzeroberfläche ausführen und debuggen können. Sie können Haltepunkte festlegen und die Werte von Variablen überprüfen, und Sie können die Debugsymbolleiste verwenden, um mit dem Debuggen, Anhalten oder Schrittweisen Code zu beginnen.

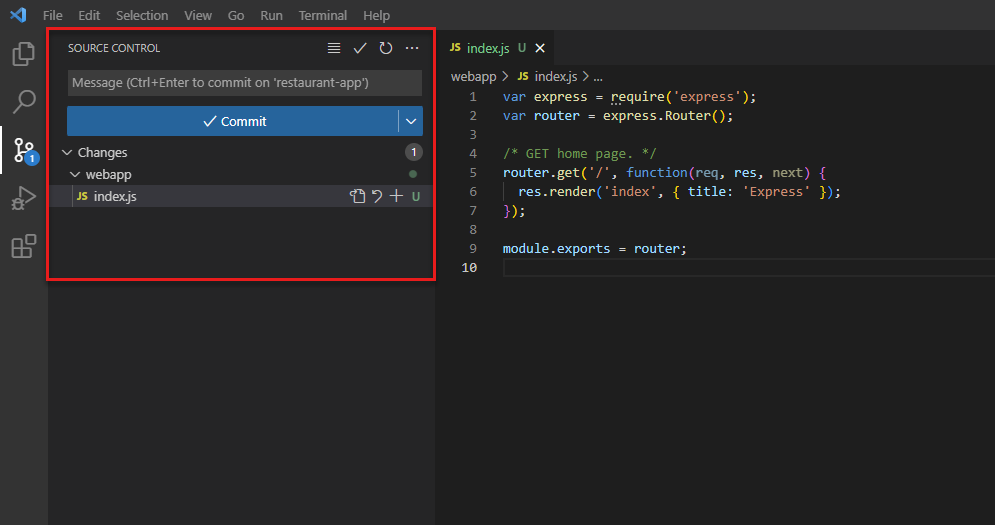
Integrierte Quellcodeverwaltung
Mit Visual Studio Code können Sie Ihren Code mit gitkompatiblen Tools verwalten. Sie können Aktionen wie das Commit von Änderungen an Repositorys ausführen, die sich in einem SCM-Anbieter (Remote Source Control Management) befinden, z. B. GitHub. Sie können Git-Befehle im integrierten Terminal von Visual Studio Code ausführen oder die GUI-basierten Git-Tools in der Quellcodeverwaltungsansicht verwenden.

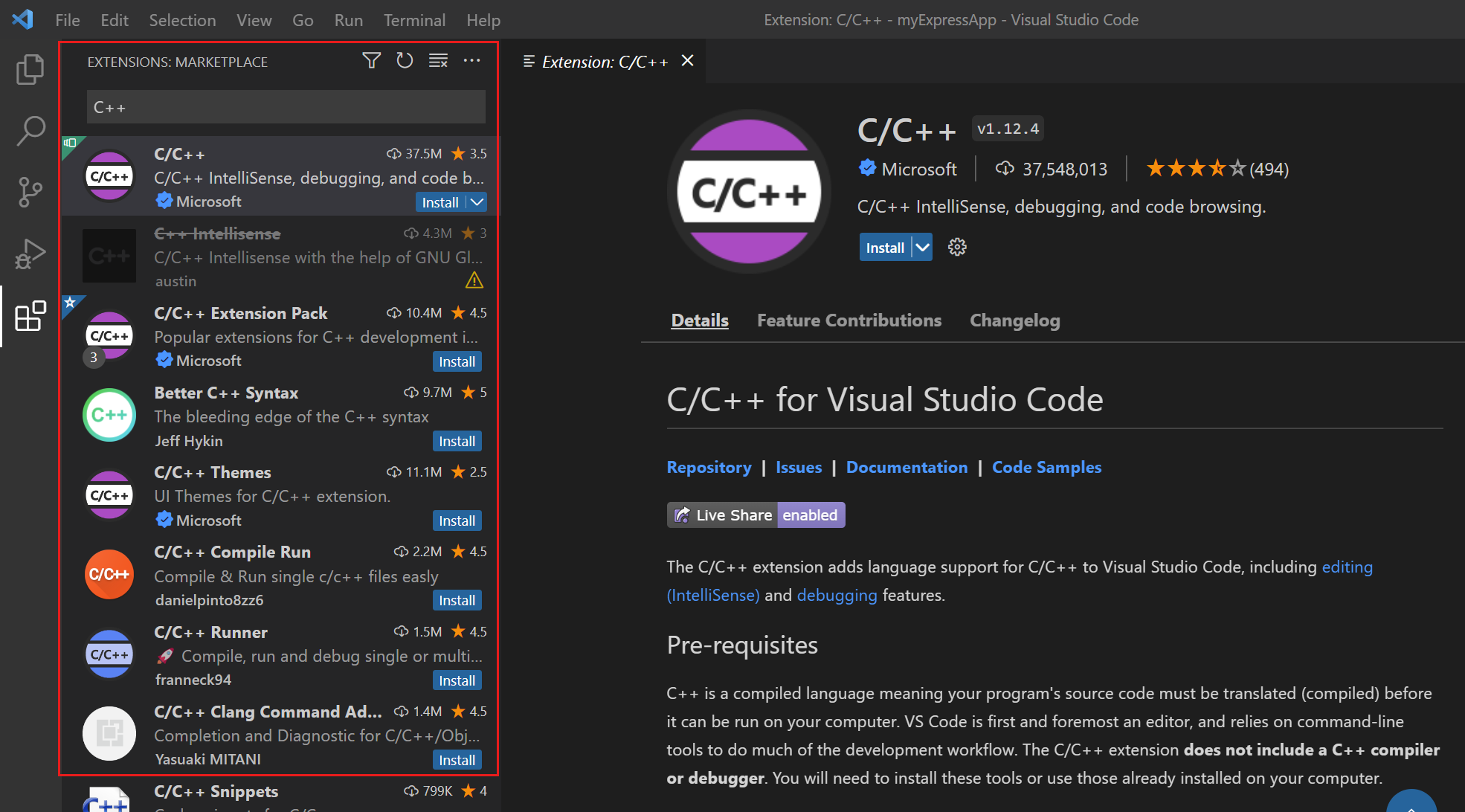
Erweiterbarkeit über Erweiterungen
Sie können weitere Features und Funktionen hinzufügen, die über das hinausgehen, was sich im ersten Download von Visual Studio Code befindet. Sie können Unterstützung für andere Programmiersprachen, Frameworks, Designs und Tools hinzufügen. Beispielsweise werden einige der vielen im Marketplace verfügbaren C++-Erweiterungen im folgenden Screenshot angezeigt:

Als Nächstes werfen wir einen Blick auf die Verwendung dieser Features von Visual Studio Code.