Lokales Arbeiten mit Git
Git und Continuous Delivery passen einfach wie angegossen zusammen. Damit haben in der Softwarewelt endlich einmal zwei hervorragende Dinge zusammengefunden.
Continuous Delivery von Software erfordert ein erhebliches Maß an Automatisierung. Kontinuierliche Bereitstellungen sind schwierig, wenn Sie nicht über eine hochwertige Codebasis verfügen.
Git stellt Ihnen die Bausteine zur Verfügung, um die Qualität Ihrer Codebasis selbst in die Hand zu nehmen. Damit können Sie die meisten Aufgaben beim Einchecken in Ihre Codebasis automatisieren. Außerdem hilft es bereits, bevor der Code in Ihr Repository committet wird.
Um die Effizienz von Git vollständig nutzen zu können, müssen Sie zunächst verstehen, wie sie grundlegende Vorgänge in Git durchführen. Dazu gehören z. B. das Klonen, Committen, Pushen und Pullen.
Die eigentliche Frage lautet also: Wie beginnen Sie mit Git?
Eine Möglichkeit bietet die native Befehlszeile, oder Sie suchen nach einem Code-Editor, der Git nativ unterstützt.
Visual Studio Code ist ein plattformübergreifender Open-Source-Code-Editor, der leistungsstarke Entwicklungstools für Hunderte von Programmiersprachen bietet.
Für die Arbeit in der Open-Source-Welt sollten Sie auch Open-Source-Tools verwenden.
Dieses Rezept beginnt mit:
- Einrichten der Entwicklungsumgebung mit Visual Studio Code
- Erstellen eines neuen Git-Repositorys
- Lokales Committen von Codeänderungen
- Pushen von Änderungen an ein Remoterepository in Azure DevOps
Vorbereitung
In diesem Tutorial erfahren Sie, wie Sie ein Git-Repository lokal initialisieren.
Anschließend verwenden Sie die Projektvorlage ASP.NET Core MVC, um ein neues Projekt zu erstellen und es im lokalen Git-Repository zu versionieren.
Anschließend verwenden Sie Visual Studio Code, um mit dem Git-Repository zu interagieren und grundlegende Commit-, Pull- und Pushvorgänge durchzuführen.
Sie müssen in Ihrer Arbeitsumgebung Folgendes einrichten:
- .NET 8 SDK oder höher: .NET herunterladen.
- Visual Studio Code: Visual Studio Code herunterladen
- C#-Erweiterung für Visual Studio Code: C#-Programmierung mit Visual Studio Code
- Git: Git-Downloads
- Git für Windows (wenn Sie Windows verwenden): Git für Windows
Der Visual Studio Marketplace bietet viele Erweiterungen für Visual Studio Code, die Sie installieren können, um die Verwendung von Git zu verbessern:
- GitLens: Diese Erweiterung ermöglicht Visualisierungen für den Codeverlauf mithilfe von „git blame“-Anmerkungen und CodeLens. Mit der Erweiterung können Sie nahtlos durch den Verlauf einer Datei oder eines Branchs navigieren und ihn untersuchen. Außerdem können Sie mit der Erweiterung über leistungsstarke Vergleichsbefehle wertvolle Erkenntnisse u. v. m. gewinnen.
- Git History: Diese Erweiterung bietet Visualisierungs- und Interaktionsfunktionen zum Anzeigen des Git-Protokolls und des Dateiverlaufs und zum Vergleichen von Branches oder Commits.
Vorgehensweise
Öffnen Sie die Eingabeaufforderung, und erstellen Sie einen neuen Arbeitsordner:
mkdir myWebApp cd myWebAppInitialisieren Sie in myWebApp ein neues Git-Repository:
git initKonfigurieren Sie globale Einstellungen für den Namen und die E-Mail-Adresse, die beim Committen in diesem Git-Repository verwendet werden:
git config --global user.name "John Doe" git config --global user.email "john.doe@contoso.com"Wenn Sie hinter einem Unternehmensproxy arbeiten, können Sie Ihr Git-Repository proxyfähig machen, indem Sie die Proxydetails in der globalen Git-Konfigurationsdatei hinzufügen. Mit verschiedenen Varianten dieses Befehls können Sie einen HTTP/HTTPS-Proxy (mit Benutzername/Kennwort) einrichten und optional die SSL-Überprüfung umgehen. Führen Sie den folgenden Befehl aus, um einen Proxy in Ihrer globalen Git-Konfiguration zu konfigurieren.
git config --global http.proxy http://proxyUsername:proxyPassword@proxy.server.com:portErstellen Sie eine neue ASP.NET Core-Anwendung. Der Befehl „new“ bietet eine Vielzahl von Schaltern, die für die Auswahl von Sprache, Authentifizierung und Framework verwendet werden können. Weitere Informationen finden Sie in Microsoft Learn.
dotnet new mvcStarten Sie Visual Studio Code im Kontext des aktuellen Arbeitsordners:
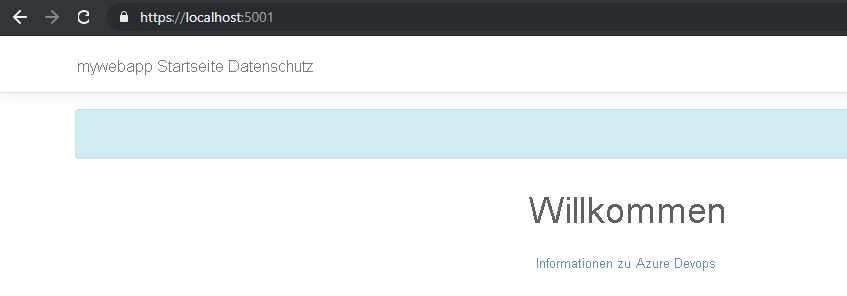
code .Wenn das Projekt in Visual Studio Code geöffnet wird, wählen Sie für die Warnmeldung Erforderliche Ressourcen zum Erstellen und Debuggen fehlen in „myWebApp“. Diese hinzufügen?Ja aus. Wählen Sie Wiederherstellen für die Informationsmeldung zu nicht aufgelösten Abhängigkeiten aus. Drücken Sie F5 zum Debuggen der Anwendung. Anschließend wird myWebApp wie im folgenden Screenshot gezeigt im Browser geladen:

Wenn Sie lieber die Befehlszeile verwenden möchten, können Sie die folgenden Befehle im Kontext des Git-Repositorys ausführen, um die Webanwendung auszuführen.
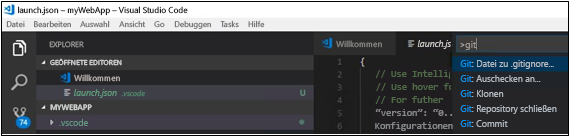
dotnet build dotnet runSie werden feststellen, dass Ihrem Arbeitsordner der Ordner „.VS Code“ hinzugefügt wird. Um das Committen dieses Ordners in Ihr Git-Repository zu vermeiden, können Sie ihn in der Datei „.gitignore“ hinzufügen. Drücken Sie F1, während der Ordner „.VS Code“ ausgewählt ist, um das Befehlsfenster in Visual Studio Code zu starten, geben Sie „gitIgnore“ ein, und nehmen Sie die Option an, den ausgewählten Ordner in die neue Datei „.gitIgnore“ einzufügen.

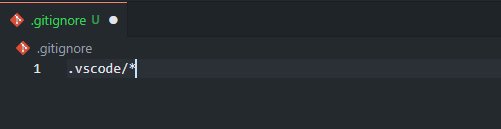
Öffnen Sie Ihre Datei „.gitignore“, entfernen Sie den Dateinamen aus dem Pfad, und behalten Sie den Ordner mit einem Schrägstrich bei, z. B. .VS Code/*.

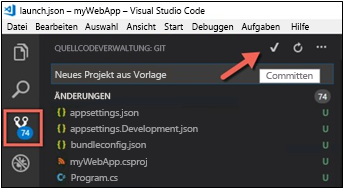
Navigieren Sie zum Stagen und Committen des neu erstellten Projekts myWebApp in Ihrem Git-Repository in Visual Studio Code im linken Bereich zum Git-Symbol. Fügen Sie einen Commitkommentar hinzu, und committen Sie die Änderungen, indem Sie auf das Häkchensymbol klicken. Das Stagen und Committen der Änderungen erfolgt in einem Vorgang:

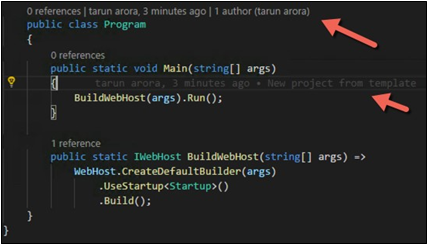
Öffnen Sie die Datei „Program.cs“. Sie werden feststellen, dass GitLens die Klassen und Funktionen mit dem Commitverlauf ergänzt und diese Informationen in jede Codezeile einfügt:

Starten Sie die Eingabeaufforderung nun im Kontext des Git-Repositorys, und führen Sie
git branch --listaus. Sie können erkennen, dass es in diesem Repository derzeit nur denmain-Branch gibt. Führen Sie nun den folgenden Befehl aus, um einen neuen Branch mit der Bezeichnungfeature-devops-home-pagezu erstellen.git branch feature-devops-home-page git checkout feature-devops-home-page git branch --listMit diesen Befehlen haben Sie einen neuen Branch erstellt und ausgecheckt. Mit dem Schlüsselwort
--listzeigen Sie eine Liste aller Branches in Ihrem Repository an. Die Farbe Grün stellt den Branch dar, der derzeit ausgecheckt ist.Navigieren Sie nun zur Datei
~\Views\Home\Index.cshtml, und ersetzen Sie den Inhalt durch den folgenden Text.@{ ViewData["Title"] = "Home Page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="https://azure.microsoft.com/services/devops/">Azure DevOps</a>.</p> </div>Aktualisieren Sie die Web-App im Browser, um die Änderungen anzuzeigen.

Führen Sie die folgenden Befehle im Kontext des Git-Repositorys aus. Diese Befehle stagen die Änderungen im Branch und committen sie dann.
git status git add . git commit -m "updated welcome page." git statusFühren Sie die folgenden Befehle im Kontext des Git-Repositorys aus, um die Änderungen von „feature-devops-home-page“ in „main“ zu mergen.
git checkout main git merge feature-devops-home-page
Führen Sie den folgenden Befehl aus, um den Featurebranch zu löschen.
git branch --delete feature-devops-home-page
Funktionsweise
Am einfachsten verstehen Sie das Ergebnis der zuvor durchgeführten Schritte, wenn Sie sich den Vorgangsverlauf ansehen. Im Folgenden erfahren Sie, wie das funktioniert.
In Git ist das Committen von Änderungen in ein Repository ein zweistufiger Prozess. Ausführung von:
add .Die Änderungen werden gestaget, aber nicht committet. Abschließend werden durch Ausführen des Commits die gestageten Änderungen in das Repository übertragen.Um den Verlauf der Änderungen im main-Branch anzuzeigen, führen Sie den Befehl
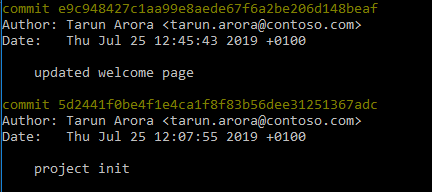
git log -vaus.
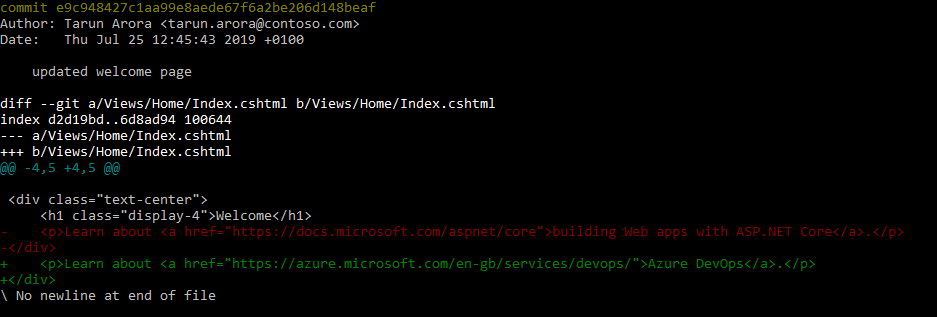
Um die tatsächlichen Änderungen im Commit zu untersuchen, können Sie den Befehl
git log -pausführen.
Weiterführende Themen
Git vereinfacht das Sichern von Änderungen. Sie können z. B. bei diesem Beispiel die an der Homepage vorgenommenen Änderungen herausstellen.
Dazu können Sie den main-Branch mit dem folgenden Befehl hart auf eine frühere Version des Commits zurücksetzen.
git reset --hard 5d2441f0be4f1e4ca1f8f83b56dee31251367adc
Durch Ausführen des obigen Befehls wird der Branch auf die Änderung zur Projektinitialisierung zurückgesetzt.
Wenn Sie git log -v, ausführen, sehen Sie, dass die an der Homepage vorgenommenen Änderungen aus dem Repository entfernt wurden.