Eine grundlegende modellgesteuerte App erstellen
Eine modellgesteuerte App besteht aus mehreren Bausteinen oder Komponenten, die Sie mithilfe des App-Designers auswählen. Komponenten und Komponenteneigenschaften werden die Metadaten. Sehen wir uns diese Komponenten genauer an.
Komponenten der modellgesteuerten App
Daten
Die Tabelle zeigt die verschiedenen Datenkomponenten, aus denen eine modellgesteuerte App bestehen kann, die bestimmen kann, auf welchen Daten die App basiert.
| Komponente | Beschreibung |
|---|---|
| Tabelle | Tabellen sind Elemente mit Eigenschaften, die Sie nachverfolgen. Beispiele sind Kontakte und Konten. Es stehen viele Standardtabellen zur Verfügung. Sie können eine nicht zum System gehörige Standardtabelle (oder Produktionstabelle) anpassen. Sie können auch eine benutzerdefinierte Tabelle von Grund auf neu erstellen. |
| Spalte | Spalten sind Eigenschaften, die einer Tabelle zugeordnet sind und zu ihrer Definition beitragen. Eine Spalte wird durch einen Datentyp definiert, der den Typ der Daten bestimmt, die eingegeben oder ausgewählt werden können. Beispiele für Datentypen sind text, number, date und time, currency und lookup (erstellt eine Beziehung mit einer anderen Tabelle). Spalten werden in der Regel mit Formularen, Ansichten und Suchvorgängen verwendet. |
| Beziehung | Beziehungen definieren, wie Tabellen miteinander verknüpft werden. Es gibt die Beziehungen 1:N (eins-zu-viele), N:1 (viele-zu-eins) und N:N (viele-zu-viele). So erstellt z. B. das Hinzufügen einer Nachschlagespalte zu einer Tabelle eine neue 1:N-Beziehung zwischen den beiden Tabellen und ermöglicht Ihnen, diese Nachschlagespalte einem Formular hinzuzufügen. |
| Auswahl | Diese Art von Spalte zeigt ein Steuerelement an, das dem Benutzer ermöglicht, unter vordefinierten Optionen auszuwählen. Jede Option verfügt über einen Zahlenwert und eine Bezeichnung. Auswahlspalten können entweder einen einzelnen Wert oder mehrere Werte erfordern. |
Benutzeroberfläche
Die Tabelle zeigt die Komponenten der Benutzeroberfläche, die bestimmen, wie Benutzer mit der App interagieren und welcher Designer zum Erstellen oder Bearbeiten der Komponente verwendet wird.
| Komponente | Beschreibung |
|---|---|
| App | Apps bestimmen die App-Grundlagen wie Komponenten, Eigenschaften, Clienttyp und URL. |
| Siteübersicht | Eine Siteübersicht legt die Navigation für Ihre App fest. |
| Formular | Formulare enthalten eine Reihe von Dateneingabespalten für eine bestimmte Tabelle. Ein Formular kann zum Erstellen einer neuen Datenzeile oder zum bearbeiten einer vorhandenen verwendet werden. |
| Ansicht | Ansichten definieren, wie eine Liste von Zeilen für eine bestimmte Tabelle in Ihrer App angezeigt wird. Eine Ansicht definiert die anzuzeigenden Spalten, die Breite jeder Spalte, das Sortierverhalten und die Standardfilter. |

Logik
Die Logikkomponenten bestimmen, welche Geschäftsprozesse, Regeln und Automatisierung die App umfassen soll. Microsoft Power Apps-Entwickler verwenden einen spezifischen Designer für den Prozess‑ oder Regeltyp, den sie benötigen.
| Logiktyp | Beschreibung |
|---|---|
| Geschäftsprozessflow | Geschäftsprozessflows führen Benutzer durch einen Standardgeschäftsprozess. Verwenden Sie einen Geschäftsprozessflow, wenn alle Mitarbeiter Kundendienstanforderungen in gleicher Weise behandeln sollen. Sie können auch mittels eines Geschäftsprozessflows regeln, dass Mitarbeiter vor dem Übermitteln einer Bestellung die Genehmigung für eine Rechnung einholen müssen. |
| Geschäftsregel | Mit Geschäftsregeln werden Regeln oder Empfehlungslogik auf ein Formular angewandt, um Feldanforderungen, Ausblenden oder Anzeigen von Feldern, Überprüfen von Daten und Sonstiges festzulegen. App-Designer verwenden eine einfache Schnittstelle zum Implementieren und Verwalten sich schnell ändernder und häufig verwendeter Regeln. |
| Flows | Power Automate ist ein cloudbasierter Dienst, mit dem Sie automatisierte Workflows zwischen Apps und Diensten erstellen können, um beispielsweise Benachrichtigungen zu erhalten, Dateien zu synchronisieren und Daten zu sammeln. |
Visualisierung
Die Visualisierungskomponenten bestimmen, welche Art von Daten und Berichten in der App angezeigt werden und welcher Designer zum Erstellen oder Bearbeiten dieser Komponente verwendet wird.
| Komponente | Beschreibung |
|---|---|
| Diagramm | Diagramme sind einzelne grafische Visualisierungen, die in einer Ansicht oder einem Formular angezeigt oder einem Dashboard hinzugefügt werden können. |
| Dashboard | Dashboards zeigen mindestens eine grafische Visualisierung an einem Ort an, die eine Übersicht über handlungsrelevante Geschäftsdaten bietet. |
| Eingebettete Microsoft Power BI | Power BI fügt Ihrer App eingebettete Power BI-Kacheln und Dashboards hinzu. Power BI ist ein cloudbasierter Dienst, der Einblicke in Business Intelligence (BI) bereitstellt. |
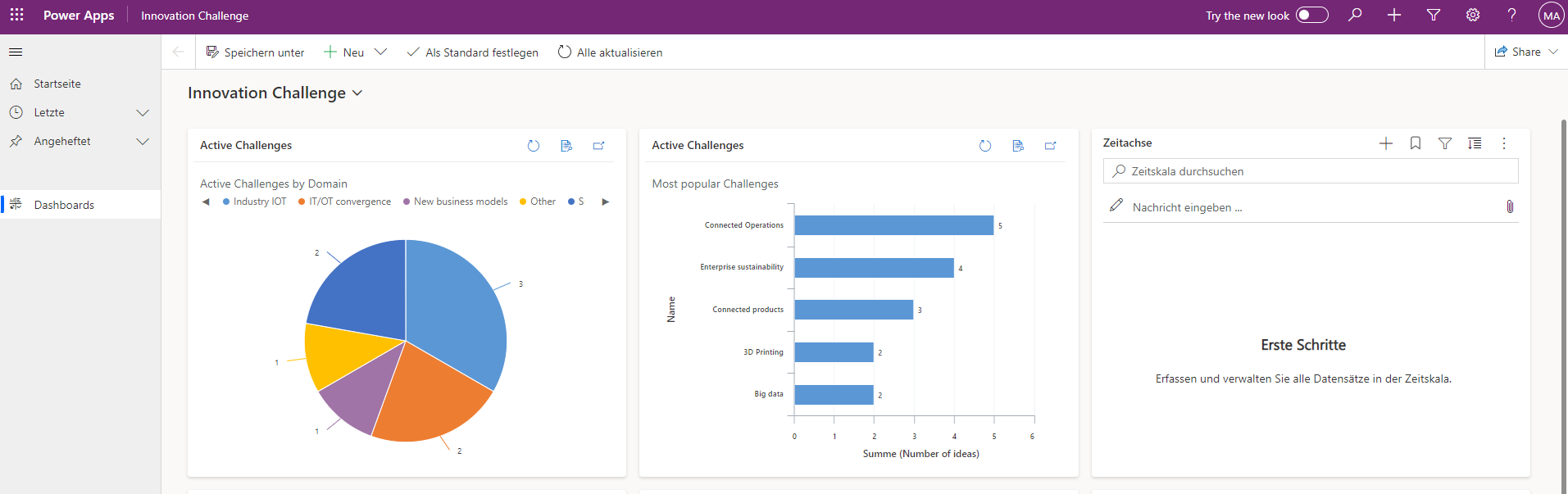
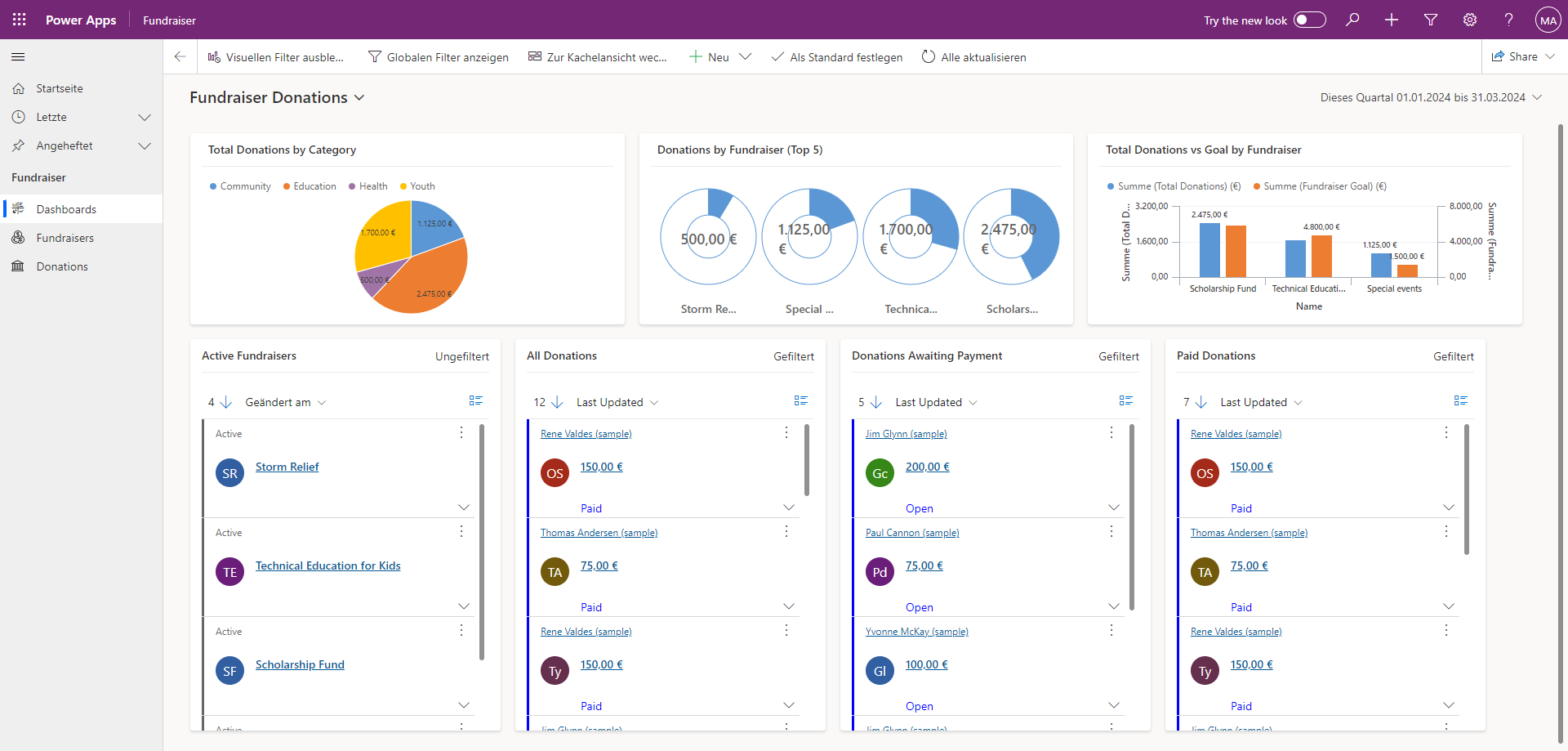
Einige Beispiele für Visualisierungen in einer modellgesteuerten App:
Aufbau modellgesteuerter Apps
Modellgesteuerte Apps werden mit dem App-Designer erstellt. Dies ist eine vereinfachte Benutzeroberfläche, mit der Sie angeben können, auf welchen Tabellen die App basiert und welche visuellen Elemente enthalten sein sollen. Betrachten wir den App-Designer für eine verfügbare beispielhafte modellgesteuerte App mit dem Namen „Fundraiser“.
Diese Anwendung enthält zwei Dataverse-Tabellen: Donation und Fundraiser.
Sie müssen die visuellen Elemente festlegen, dazu verwendet werden, die Daten für Benutzer zu verwenden, nachdem Sie die Tabellen für Ihre App definiert haben. Für jede Tabelle müssen Sie folgende Informationen festlegen:
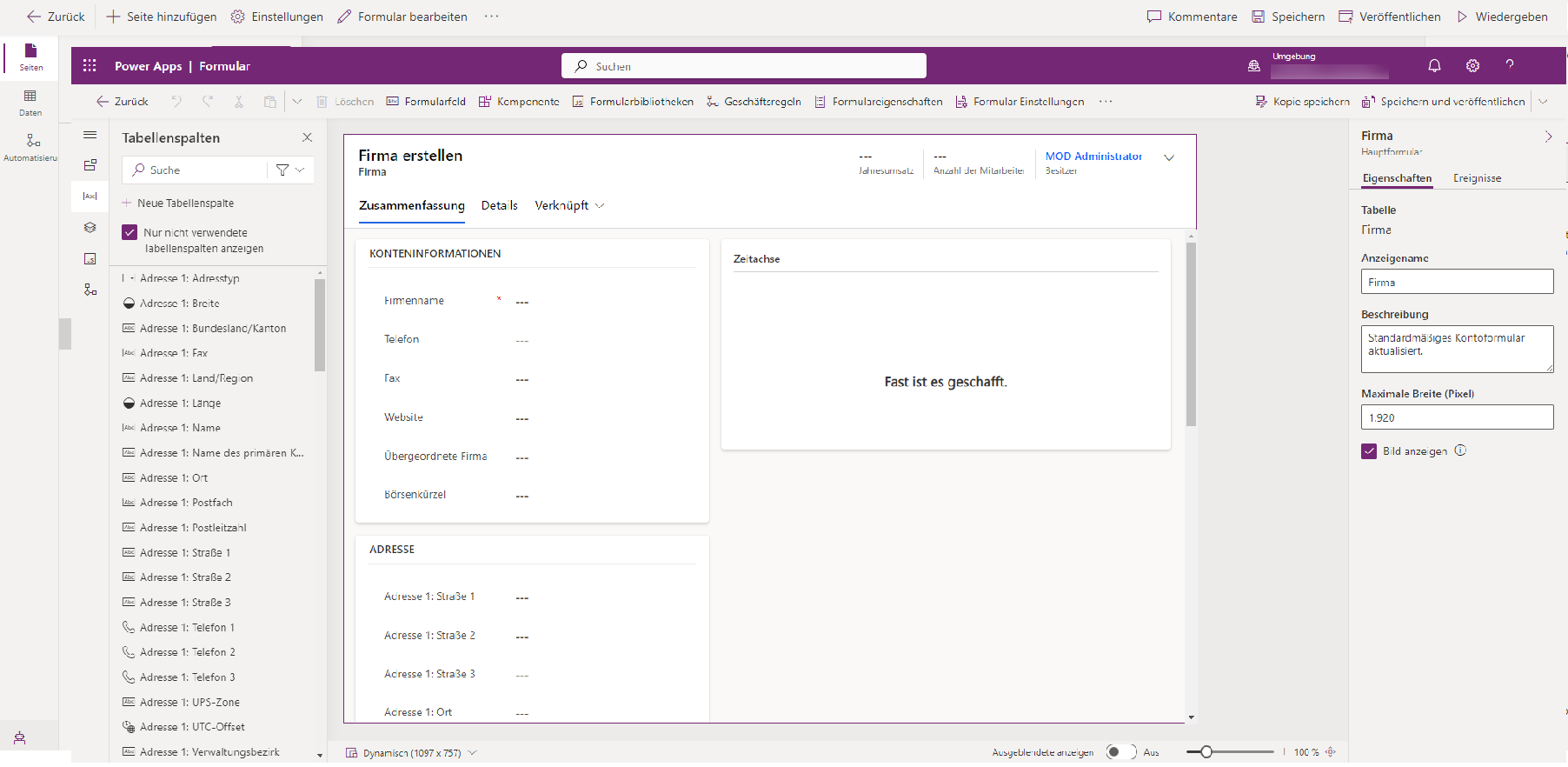
Formulare – Definiert, wie Benutzer die Daten sehen und mit individuellen Datensätzen interagieren.
Ansichten – Legt fest, wie Zeilenlisten für jede Tabelle dargestellt werden. Sie können zum Anzeigen einer Liste aller aktiven Spendenaktionen zum Beispiel eine Ansicht erstellen.
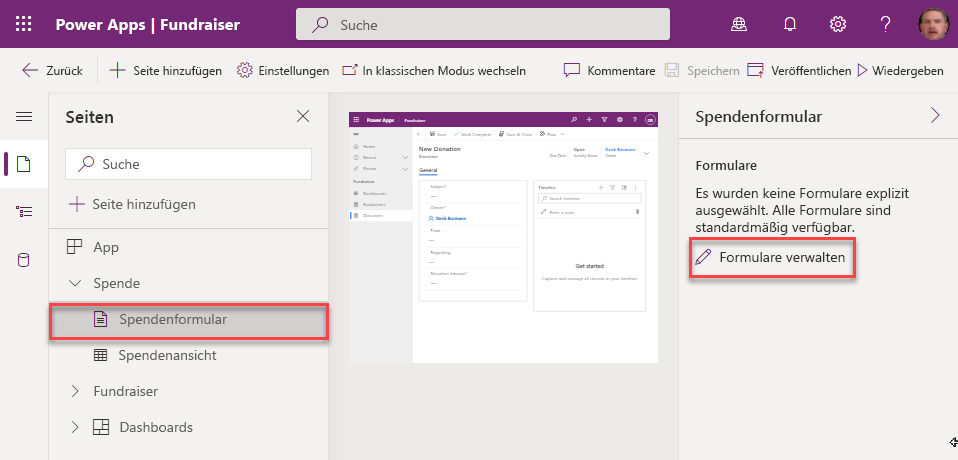
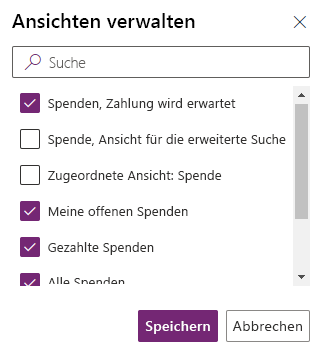
Sie können angeben, welche spezifischen Formulare und Ansichten für diese Tabelle eingeschlossen werden sollen, indem Sie das Tabellenformular oder die Ansicht und eine der beiden Optionen Formulare verwalten oder Ansichten verwalten auswählen.
Zum Beispiel erhält die Kontotabelle in Dataverse alle Spalten, die dafür festgelegt wurden. Die Daten haben jedoch möglicherweise nicht für jede Ihrer modellgesteuerten Anwendungen Relevanz. Nehmen wir an, dass eine Organisation zwei modellgesteuerte Anwendungen erstellt hat: Fundraiser und Innovation. In der Anwendung Fundraiser benötigen Sie wahrscheinlich Details im Zusammenhang mit Fundraisinginitiativen wie Steuerbefreiungsstatus für eine Firma. Es ist jedoch wahrscheinlich, dass Sie diese Daten in der Innovationsanwendung nicht benötigen. Infolgedessen würden Sie in der Regel zwei verschiedene Kontoformen haben. Eine für die Spendenaktions-App mit den Details zum Steuerbefreiungsstatus und eine weitere für die Innovations-App ohne diese Felder.
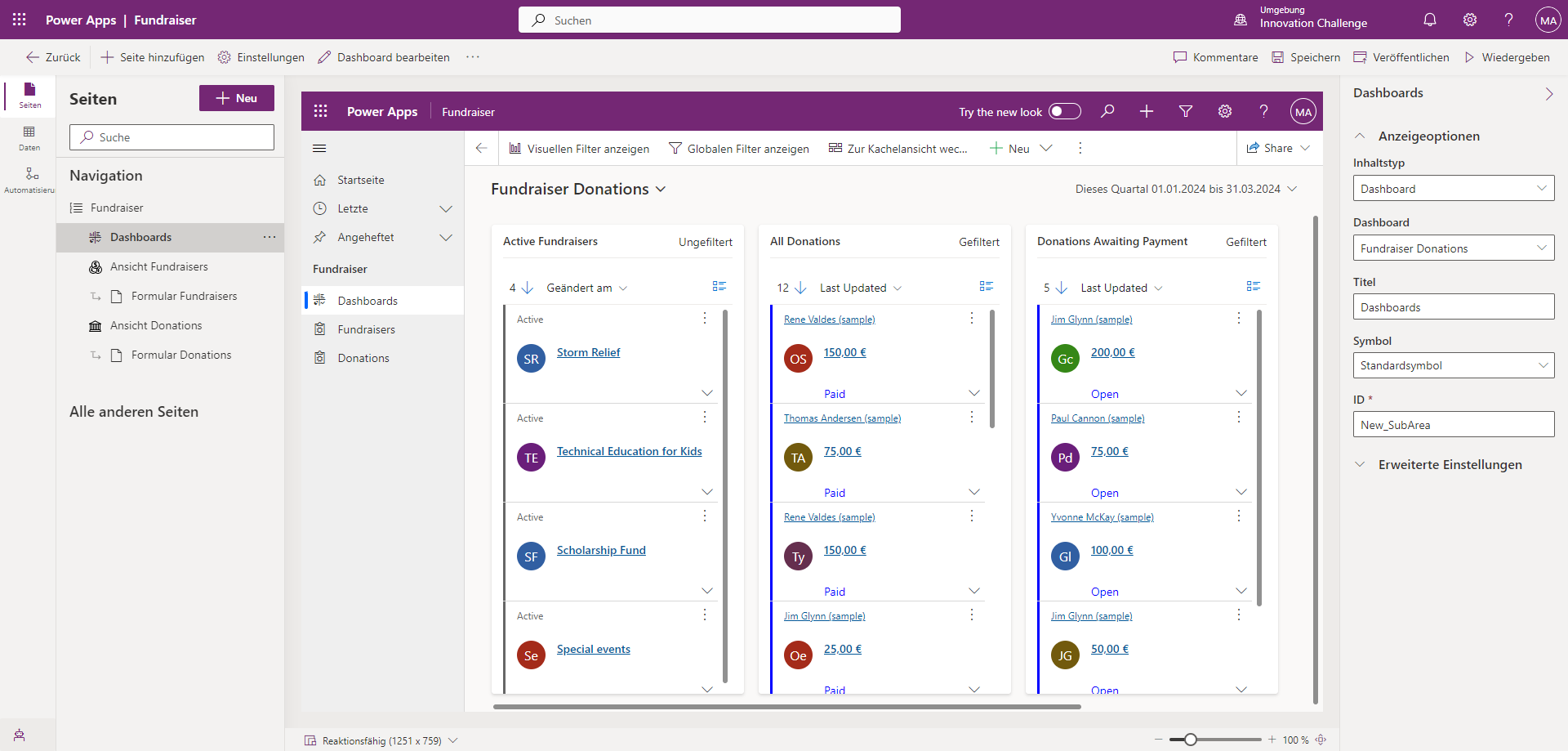
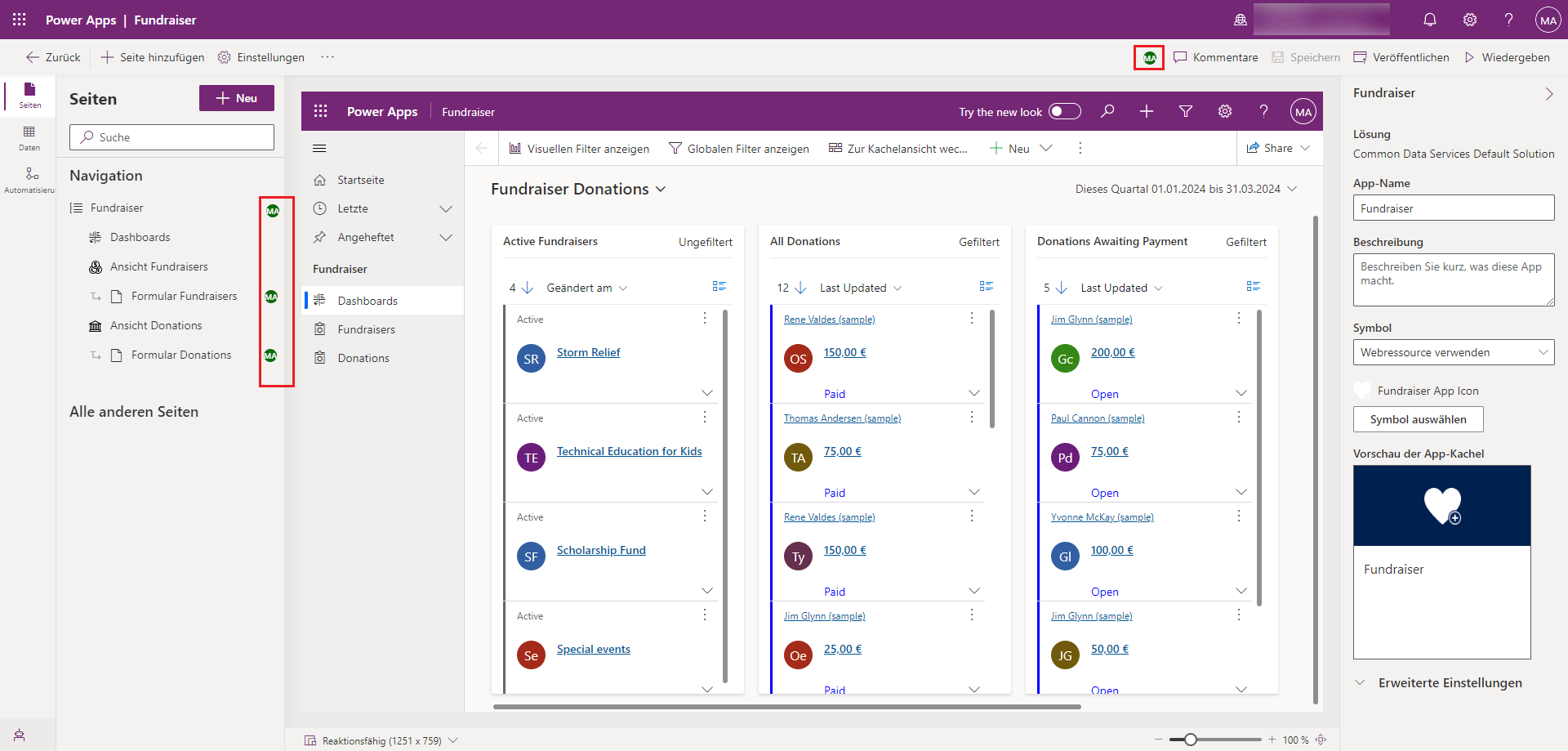
Es ist möglich, pro Tabelle mehrere Formulare und Ansichten einzuschließen. Im Screenshot fügen wir z. B. mehrere Ansichten ein, um die Verwaltung von Spenden zu vereinfachen. Sie können sehen, dass die Anwendung erkennt, welche Ansichten Teil der App sind und welche nicht.

Einer Anwendung neuen Inhalt hinzufügen
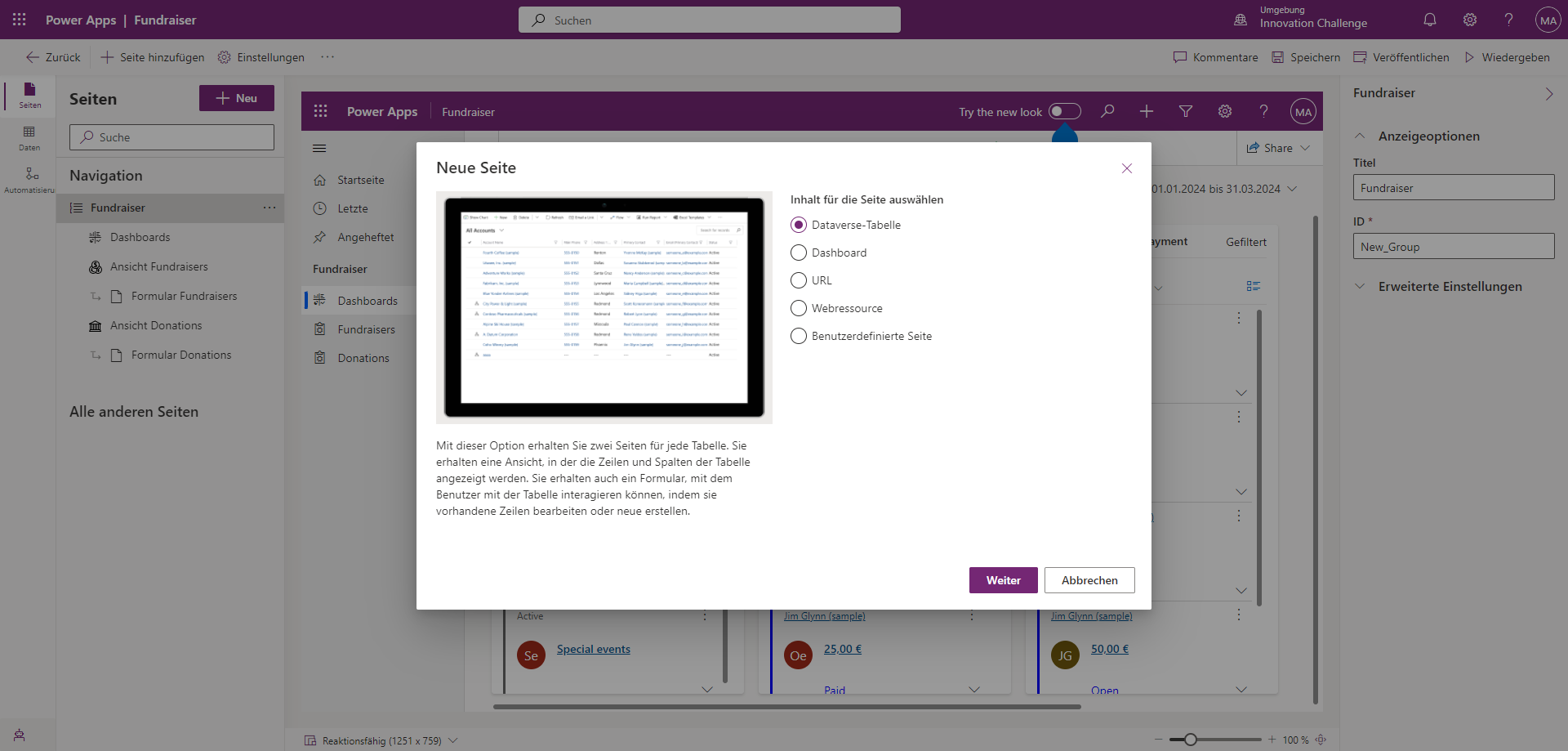
Wählen Sie die Schaltfläche Seite hinzufügen aus, um der Anwendung neue Inhalte hinzuzufügen. Wenn Sie eine neue Seite hinzufügen, können Sie angeben, welche Art von Seite Sie verwenden möchten.
Es stehen mehrere Optionen zur Auswahl:
Dataverse-Tabelle: Ermöglicht Ihnen das Anzeigen von Datensätzen der Tabelle in einer ganzseitigen Listenansicht. Es sind ebenfalls Formulare enthalten, die dieser Tabelle zugeordnet sind.
Dashboard: Ermöglicht Ihnen das Anzeigen von Diagrammen und Tabellen aus mehreren Entitäten, um Daten auf einer einzelnen Seite zu visualisieren. Es können einer Modellanwendung mehrere Dashboards hinzugefügt werden.
Navigationslink: Ermöglicht es Ihnen, der Anwendungsnavigation eine URL hinzuzufügen.
Webressource: Ermöglicht Ihnen das Anzeigen einer Webressource auf einer Seite. Webressourcen sind Dateien, die von Entwicklern erstellt wurden, die die Funktionen einer App erweitern.
Benutzerdefinierte Seite: Ermöglicht Ihnen, die gewünschte Seitenart zu entwerfen und zu erstellen, indem Sie interaktive Komponenten auf den Canvas ziehen.

Die Anwendung testen
Durch die Auswahl der Schaltfläche Abspielen oben rechts ist die App im Wiedergabemodus. Sie können die App sehen, die die Daten basierend auf den im Entwurfsprozess getroffenen Entscheidungen anzeigt.

In dieser Lerneinheit haben wir uns damit befasst, wie Einzelpersonen modellgesteuerte Anwendungen in Power Apps erstellen können. Die Anwendungserstellung wird oft nicht nur einer Person durchgeführt. Mit der Co-Authoring-Funktion von Power Apps können Entwickler modellgesteuerte Anwendungen zusammen in Echtzeit bearbeiten. Die Bereitstellung der Möglichkeit für das gemeinsame Erstellen können Unternehmen den Zeitaufwand für das Erstellen von Anwendungen drastisch reduzieren.

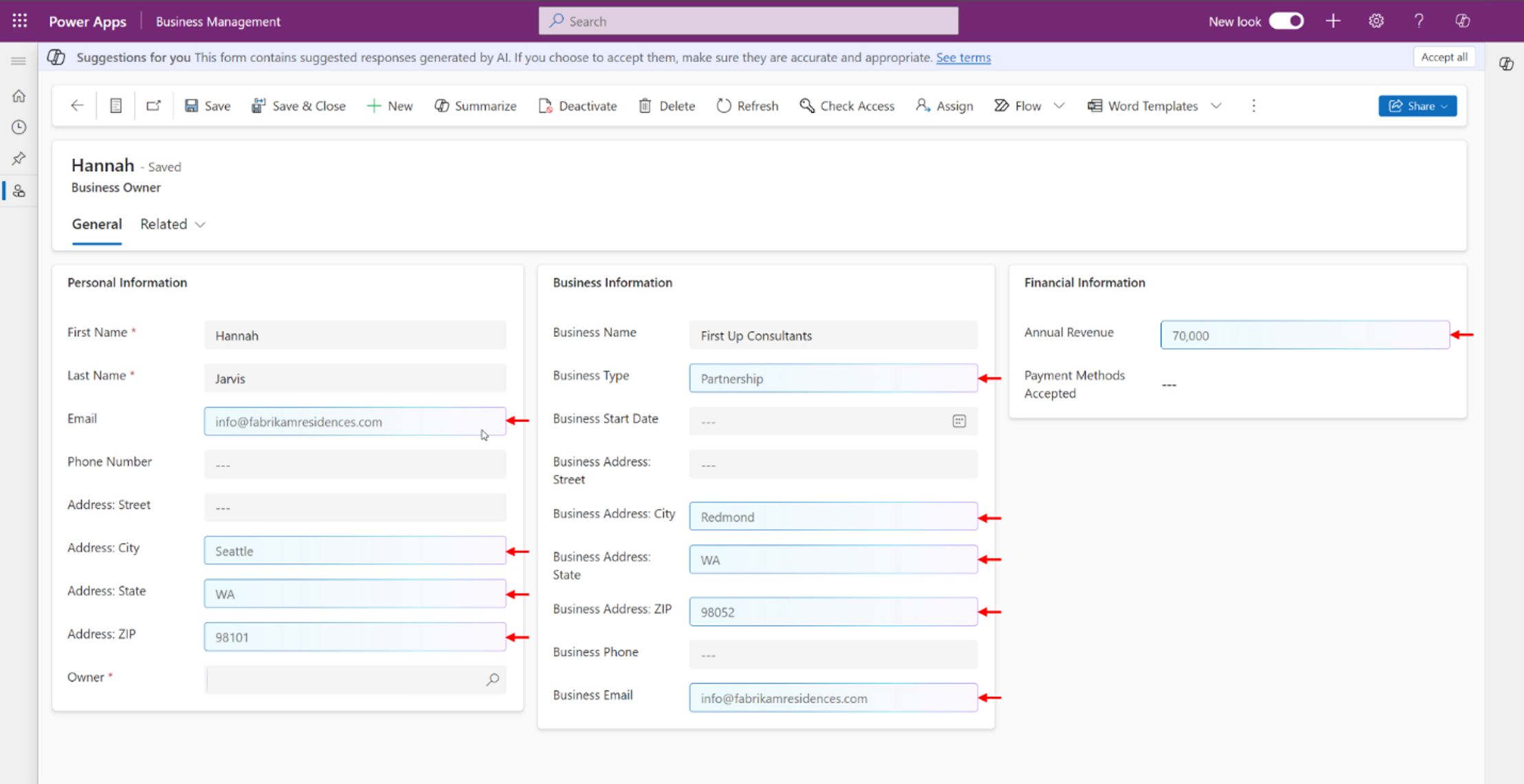
Copilot in modellgesteuerten Apps verwenden
Modellgesteuerte Apps umfassen typischerweise große Datenmengen. Dies kann es manchmal schwierig machen, die richtigen Informationen zu identifizieren und wenn nötig zu finden.
Der Copilot in modellgesteuerten apps bietet den Benutzern eine dialogorientierte Erfahrung, in der sie Fragen zu ihren Daten stellen können und Antworten in natürlicher Sprache erhalten. Zudem kann Copilot den Benutzern helfen, sich besser in ihrer App zurechtzufinden, und KI-generierte Vorschläge zum Ausfüllen von Formularen bereitstellen.