Übung: Verwenden des .NET Aspire eShop
Wir können die neueste eShop-Referenzanwendung verwenden, die den .NET Aspire-Stapel enthält, um eine vollständige und komplexe cloudnative App zu veranschaulichen.
Stellen Sie sich vor, Sie arbeiten für ein Outdoor-Bekleidungs- und Geräteunternehmen. Ihr Entwicklungsteam arbeitet mit .NET Aspire zusammen, um eine neue eShop-Web-App für die kundenorientierte Hauptwebsite zu erstellen. Sie möchten die Architektur dieser App verstehen und ihre Funktionalität testen, bevor Sie sie bereitstellen.
In dieser Einheit installieren Sie .NET Aspire und die erforderlichen Komponenten und verwenden dann die eShop-App, um .NET Aspire zu untersuchen und auszuführen.
Installieren der erforderlichen Komponenten
Die Voraussetzungen für diese .NET Aspire-Übung sind:
- .NET 8
- Visual Studio 2022 Preview
- Docker Desktop
- .NET Aspire-Workload in Visual Studio
Wenn Sie diese bereits installiert haben, können Sie fortfahren, um die eShop-Anwendung zu erkunden.
Installieren von .NET 8
Folgen Sie diesem .NET 8-Link und wählen Sie das richtige Installationsprogramm für Ihr Betriebssystem aus. Wenn Sie beispielsweise Windows 11 und einen modernen Prozessor verwenden, wählen Sie das x64 .NET 8 SDK für Windows aus.
Führen Sie nach Abschluss des Downloads das Installationsprogramm aus und folgen Sie den Anweisungen. Führen Sie in einem Terminalfenster den folgenden Befehl aus, um zu überprüfen, ob die Installation erfolgreich war:
dotnet --version
Die Versionsnummer des .NET SDK, das Sie installiert haben, sollte angezeigt werden. Zum Beispiel:
8.0.300-preview.24203.14
Installieren der Vorschauversion von Visual Studio 2022
Folgen Sie diesem Visual Studio 2022 Preview-Link, und wählen Sie Downloadvorschau aus. Führen Sie nach Abschluss des Downloads das Installationsprogramm aus und folgen Sie den Anweisungen.
Installation von Docker Desktop
Folgen Sie diesem Docker Desktop-Link und wählen Sie das richtige Installationsprogramm für Ihr Betriebssystem aus. Führen Sie nach Abschluss des Downloads das Installationsprogramm aus und folgen Sie den Anweisungen. Verwenden Sie für optimale Leistung und Kompatibilität das WSL 2-Back-End.
Öffnen Sie die Docker Desktop-Anwendung und akzeptieren Sie den Servicevertrag.
Installieren der .NET Aspire-Workload in Visual Studio
Installieren Sie die .NET Aspire-Workload mithilfe der .NET CLI:
Öffnen Sie ein Terminal.
Aktualisieren Sie .NET-Workloads mit diesem Befehl:
dotnet workload updateEs sollte eine Meldung angezeigt werden, dass die Workloads erfolgreich aktualisiert werden.
No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Updated advertising manifest microsoft.net.sdk.ios. Updated advertising manifest microsoft.net.workload.mono.toolchain.net6. Updated advertising manifest microsoft.net.sdk.android. Updated advertising manifest microsoft.net.workload.emscripten.net7. Updated advertising manifest microsoft.net.workload.emscripten.net6. Updated advertising manifest microsoft.net.sdk.macos. Updated advertising manifest microsoft.net.workload.emscripten.current. Updated advertising manifest microsoft.net.workload.mono.toolchain.current. Updated advertising manifest microsoft.net.sdk.maui. Updated advertising manifest microsoft.net.workload.mono.toolchain.net7. Updated advertising manifest microsoft.net.sdk.maccatalyst. Updated advertising manifest microsoft.net.sdk.tvos. Updated advertising manifest microsoft.net.sdk.aspire. No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Successfully updated workload(s): .Installieren Sie die .NET Aspire-Workload mit diesem Befehl:
dotnet workload install aspireEs sollte eine Meldung angezeigt werden, dass die .NET Aspire-Workload installiert wurde.
Installing Aspire.Hosting.Sdk.Msi.x64 ...... Done Installing Aspire.ProjectTemplates.Msi.x64 ..... Done Installing Aspire.Hosting.Orchestration.win-x64.Msi.x64 ............. Done Installing Aspire.Hosting.Msi.x64 ..... Done Installing Aspire.Dashboard.Sdk.win-x64.Msi.x64 ....... Done Successfully installed workload(s) aspire.Stellen Sie sicher, dass die .NET Aspire-Workload mit diesem Befehl installiert ist:
dotnet workload listSie sollten die Details der Aspire Workload sehen.
Installed Workload Id Manifest Version Installation Source --------------------------------------------------------------------------------------------- aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84 Use `dotnet workload search` to find additional workloads to install.
Erkunden des .NET Aspire eShop-Codes
Lassen Sie uns die eShop-Referenzanwendung verwenden, um den .NET Aspire-Stapel zu veranschaulichen. Wir klonen den Code von GitHub und untersuchen ihn in Visual Studio:
Navigieren Sie in der Befehlszeile zu einem Ordner Ihrer Wahl, in dem Sie mit Code arbeiten können.
Führen Sie den folgenden Befehl aus, um die eShop-Beispielanwendung zu klonen:
git clone https://github.com/dotnet/eShop.gitStarten Sie Visual Studio und wählen Sie dann Projekt oder Projektmappe öffnen aus.
Navigieren Sie zu dem Ordner, in dem Sie eShop geklont haben, wählen Sie die Datei eShop.Web.snlf und dann Öffnen aus.
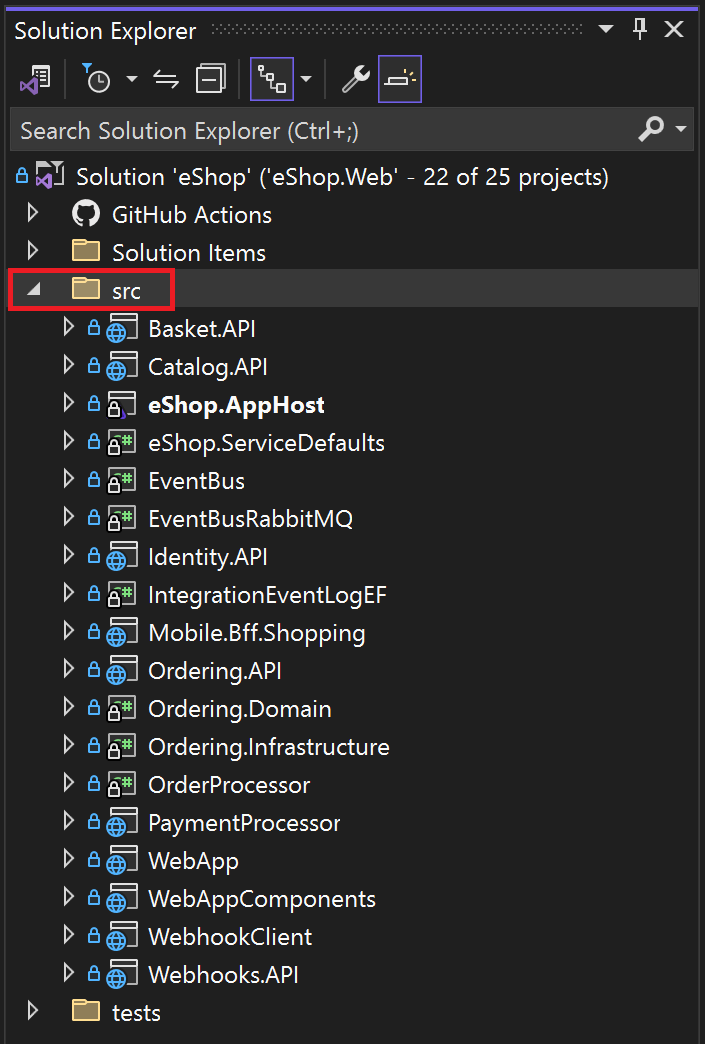
Untersuchen Sie die Lösungsstruktur im Projektmappen-Explorer. Auf oberster Ebene enthält der eShop-Code Ordner für Tests, GitHub-Aktionen und Lösungselemente. Erweitern Sie den Ordner src, der Quellcode für die Microservices enthält:
Beachten Sie Folgendes:
- Der Ordner src enthält die .NET Aspire AppHost- und ServiceDefaults-Projekte.
- Das AppHost-Projekt wird als Startprojekt für die Lösung festgelegt.
Erweitern Sie das AppHost-Projekt und wählen Sie dann die Datei eShop.AppHost/Program.cs aus.
Beachten Sie in der Datei Program.cs Folgendes:
- Komponenten der Anwendung werden einem
DistributedApplicationBuilder-Objekt mit dem Namenbuilderhinzugefügt. - Dem Generator werden Sicherungsdienste wie ein Redis-Cache, ein RabbitMQ-Messagingdienst und eine PostgreSQL-Datenbank hinzugefügt. Jeder wird in einem Docker-Container bereitgestellt.
- Jeder Microservice wird dem Generator mithilfe der
builder.AddProject()-Methode hinzugefügt. - Verweise auf die Sicherungsdienste werden mithilfe der
.WithReference()-Methode in jeden Microservice eingefügt.
- Komponenten der Anwendung werden einem
Bearbeiten von Code im .NET Aspire eShop
Wir nehmen eine einfache Änderung im Quellcode vor, die wir beim Ausführen der App testen werden:
Erweitern Sie im Projektmappen-Explorer den Ordner src/WebApp/Components/Pages/Catalog und wählen Sie dann die Seite Catalog.razor aus.
Suchen Sie folgende Codezeile:
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment.</SectionContent>Ersetzen Sie die Zeile durch diesen Text oder erstellen Sie einen eigenen Untertitel für die Seite:
<SectionContent SectionName="page-header-subtitle">Bringing you the latest in clothing and equipment.</SectionContent>
Führen Sie den .NET Aspire eShop aus
Lassen Sie uns die App ausführen und das .NET Aspire-Dashboard verwenden, um eine Anforderung zu untersuchen:
Drücken Sie F5 in Visual Studio oder wählen Sie im Menü Debuggen Debuggen starten aus. Visual Studio erstellt die Container für den eShop.
Wenn das Dialogfeld Docker Desktop starten angezeigt wird, wählen Sie Ja aus.
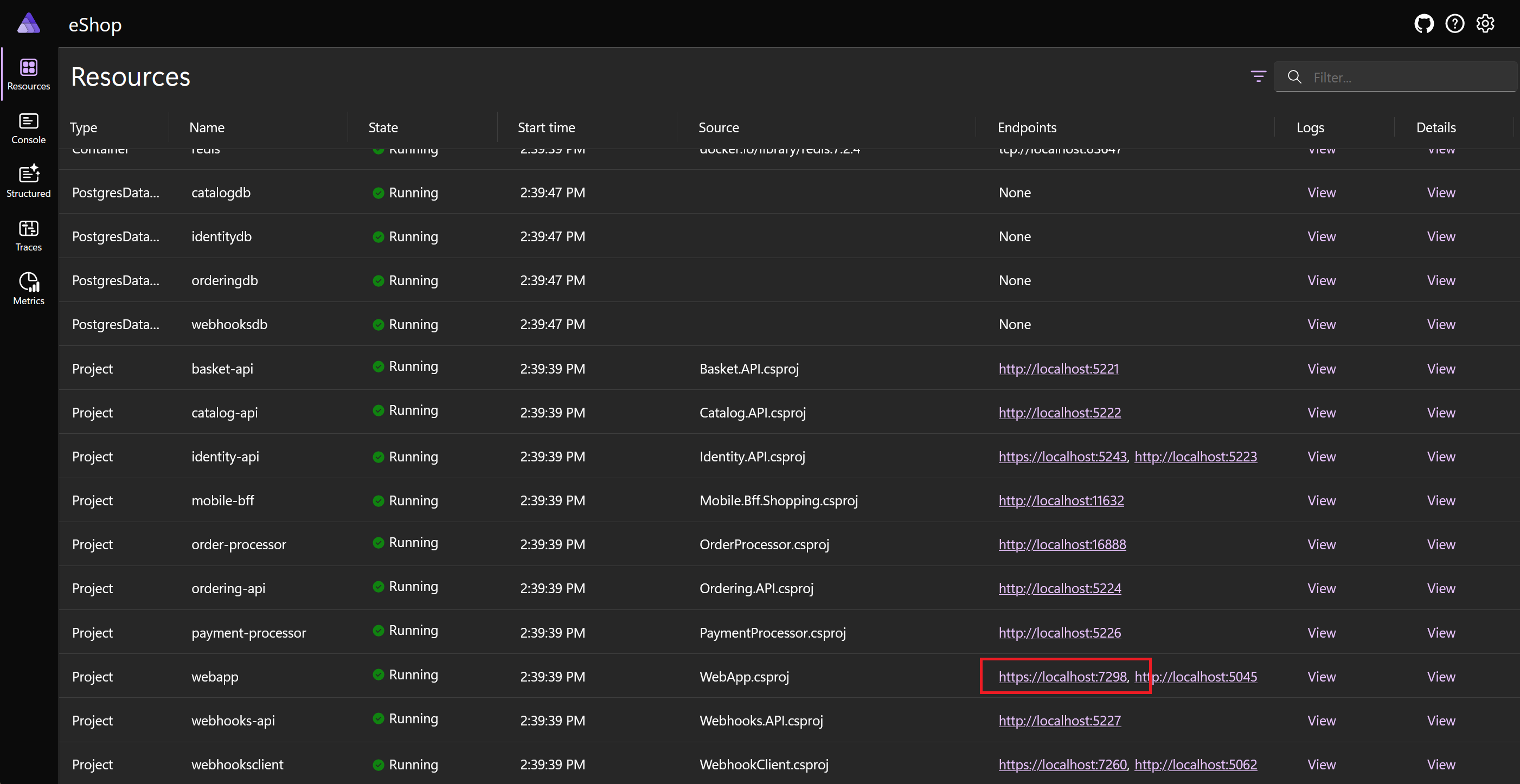
Wenn der eShop für Docker erstellt und bereitgestellt wird, wird das .NET Aspire-Dashboard im Standardbrowser angezeigt.
Um zur Homepage zu navigieren, wählen Sie in der Zeile für das Webapp-Projekt den Link https://localhost:<Port> aus:
Die eShop-Homepage wird auf einer neuen Browserregisterkarte angezeigt. Sehen Sie, dass der Untertitel angezeigt wird.
Wählen Sie das Adventurer GPS Watch-Produkt aus:
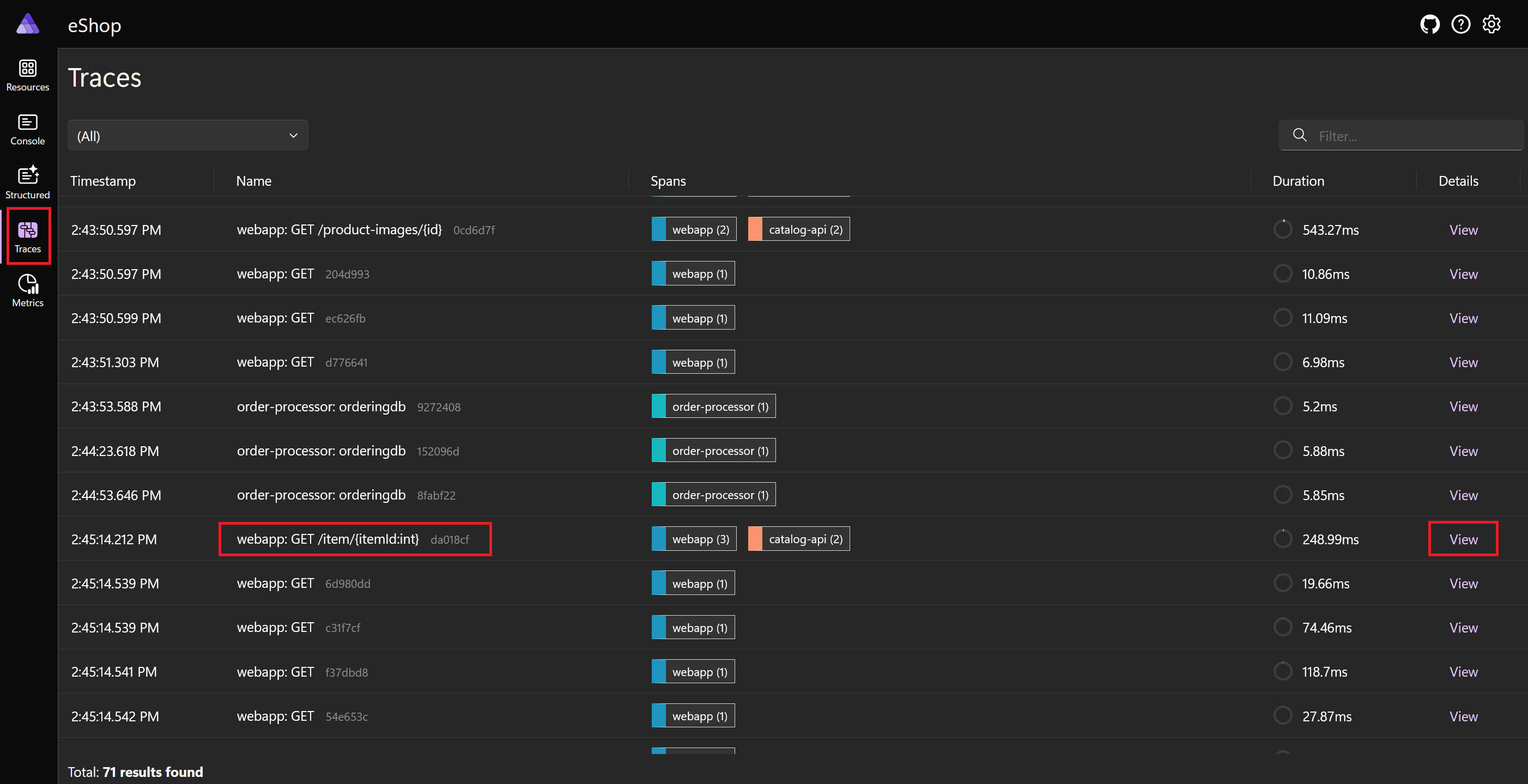
Wechseln Sie zur Browserregisterkarte, auf der das .NET Aspire-Dashboard angezeigt wird, und wählen Sie dann im linken Menü Ablaufverfolgungen aus.
Scrollen Sie zum Ende der Seite und suchen Sie eine Ablaufverfolgung mit dem Namen Webapp: GET /item/{itemId:int}.
Wählen Sie in der Spalte Details Ansicht aus:
Das Dashboard zeigt die Ablaufverfolgung für die Adventurer GPS Watch, die einen Aufruf des Katalog-Microservice beinhaltet:
Um die Debugsitzung zu beenden, drücken Sie in Visual Studio UMSCHALT + F5 oder wählen Sie im Menü Debuggen Debuggen beenden aus.
Schließen Sie Visual Studio.