Erstes Ausprobieren von Node.js
In dieser Lektion erstellen Sie ein Node.js-Skript und führen es aus.
Starten Ihres Entwicklungscontainers in einem Browser
Es ist eine Entwicklungscontainerumgebung mit allen Abhängigkeiten verfügbar, die zum Abschließen der Übungen in diesem Projekt erforderlich sind. Sie können den Entwicklungscontainer in GitHub Codespaces in einem Browser oder lokal mit Visual Studio Code ausführen.
GitHub Codespaces führt einen von GitHub verwalteten Entwicklungscontainer mit Visual Studio Code für Web als Benutzeroberfläche aus. Für eine möglichst unkomplizierte Entwicklungsumgebung verwenden Sie GitHub Codespaces. Hiermit sind die benötigten Entwicklertools und Abhängigkeiten vorinstalliert, mit denen Sie dieses Schulungsmodul absolvieren können.
Wichtig
Alle GitHub-Konten können Codespaces für bis zu 60 Stunden pro Monat mit zwei Kerninstanzen kostenlos verwenden. Weitere Informationen finden Sie im Artikel zu monatlich enthaltener Speicherkapazität und Kernstunden in GitHub Codespaces.
Starten Sie den Prozess, um einen neuen GitHub Codespace im Branch
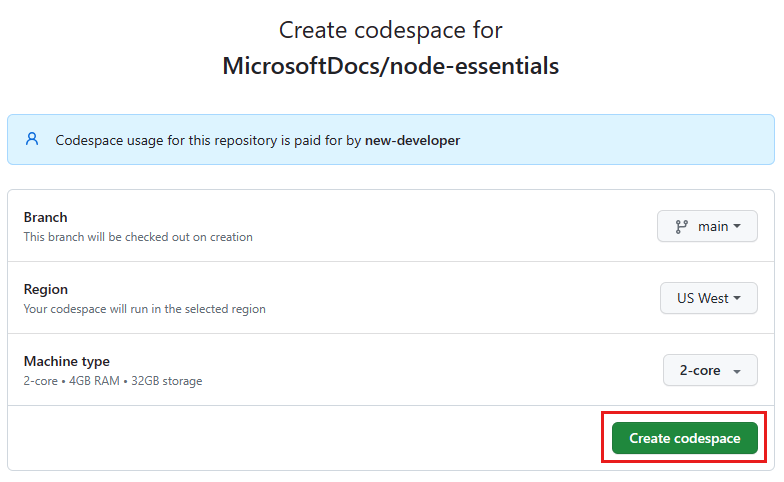
maindes GitHub-RepositorysMicrosoftDocs/node-essentialszu erstellen.Überprüfen Sie auf der Seite Codespace erstellen die Codespace-Konfigurationseinstellungen, und wählen Sie dann Codespace erstellen aus

Warten Sie den Start des Codespaces ab. Dieser Startvorgang kann einige Minuten dauern.
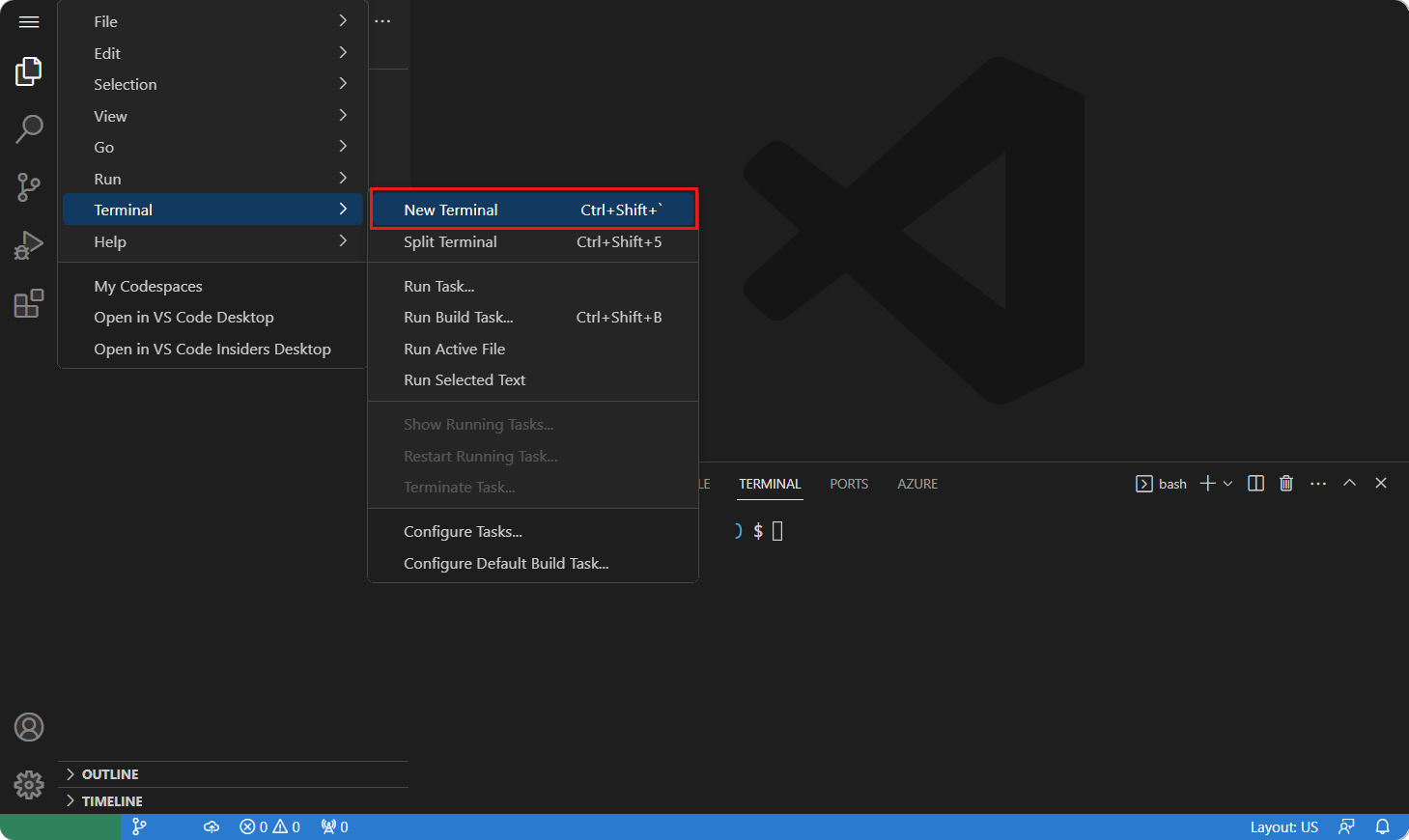
Öffnen Sie ein neues Terminal im Codespace.
REPL-Modus von Node.js
Node.js verfügt über einen integrierten REPL-Modus (read–eval–print-Loop), der für die schnelle Auswertung und zum Experimentieren nützlich ist. Der REPL-Modus ist eine interaktive Konsolenumgebung, in der Sie JavaScript-Code eingeben können und Node.js den Code interpretieren und ausführen lassen können. Anschließend wird darin die Ausgabe ausgegeben.
Der REPL-Modus von Node.js funktioniert wie folgt:
- Read (Lesen): Der eingegebene JavaScript-Code des Benutzers wird gelesen und analysiert (oder es wird ein Fehler angezeigt, wenn der Code ungültig ist).
- Eval (Bewerten): Der eingegebene JavaScript-Code wird bewertet.
- Print (Ausgeben): Die berechneten Ergebnisse werden ausgegeben.
- Loop (Schleife): Es wird eine Schleife ausgeführt und darauf gewartet, dass der Benutzer einen neuen Befehl eingibt (oder den Vorgang beendet, indem er zweimal STRG+C drückt).
Um den REPL-Modus zu starten, führen Sie das node-Programm im Terminal des Entwicklungscontainers aus.
Hinweis
Klicken Sie mit der rechten Maustaste auf >Einfügen im Kontextmenü, um einen kopierten Befehl in die REPL-Konsole einzugeben.
node
Daraufhin wird die REPL-Umgebung geöffnet. Die REPL-Eingabeaufforderung sollte angezeigt werden:
>
Geben Sie den folgenden Code in die REPL-Konsole ein (klicken Sie mit der rechten Maustaste auf >Einfügen):
console.log('Hello World, from the REPL.')
Mit diesem Code wird die Meldung „Hello World, from the REPL“ (Hallo Welt von REPL) in der REPL-Konsole ausgegeben:
Hello World, from the REPL.
Um die REPL-Konsole zu beenden, geben Sie STRG+C zwei Mal ein.
Erstellen eines Node.js-Skripts
Node.js unterstützt außerdem die Ausführung von Code aus Dateien.
Erstellen Sie einen neuen Ordner mit dem Namen hello-world im Entwicklungscontainer.
Öffnen Sie den neuen Ordner in einem Terminal, indem Sie mit der rechten Maustaste auf den Ordnernamen klicken und dann Im integriertem Terminal öffnen auswählen.
Initialisieren Sie im Terminal das Knotenprojekt.
npm init -yInstallieren Sie das Node-Paket
node-fetch, um asynchrone HTTP-Anforderungen zu erstellen.npm install node-fetchÖffnen Sie die
package.json-Datei, und fügen Sie die folgende Eigenschaft hinzu, um async/await der obersten Ebene zuzulassen."type":"module",Erstellen Sie eine Datei namens index.js im neuen Ordner.
Kopieren Sie den folgenden Code in die Datei index.js:
console.log('Hello World, from a script file.');Geben Sie im Terminal den
node-Befehl ein, gefolgt vom Namen der Datei „index.js“:node index.jsDie folgende Ausgabe wird angezeigt.
Hello World, from a script file.
Sie haben nun Ihren ersten Node.js-JavaScript-Code ausgeführt.
- Frage: Ist console.log synchron oder asynchron?
- Antwort: Die Methode
console.logscheint in der Entwicklung sofort ausgeführt zu werden und wird daher als asynchron angesehen. Es gibt keine Garantie für asynchrones Verhalten für diese Methode, sodass sie als synchron betrachtet werden muss. Da die Codeausführung blockieren kann, bis dieconsole.log-Methode abgeschlossen ist, wird darauf hingewiesen, dass Sieconsole.log-Anweisungen in Ihrem Code in der Produktion beibehalten.
Hinzufügen einer asynchronen Funktion auf oberster Ebene
Der folgende asynchrone Code oberster Ebene fordert eine HTTP-JSON-Datenquelle an und zeigt sie dann an.
Fügen Sie der Datei
index.jsden folgenden Code hinzu, um eine asynchrone HTTP-Anforderung zu erstellen:import fetch from 'node-fetch'; console.log(`start`); try { const res = await fetch('https://github.com/MicrosoftDocs/node-essentials'); console.log('statusCode:', res.status); } catch (error) { console.log(`error: ${error}`); } console.log(`end`);Die Methode
https.getsendet eine HTTP-Anforderung an die Node.js-Website und gibt die Antwort zurück. Die Methodegetverwendet zwei Parameter: die URL zum Anfordern und eine Rückruffunktion, die aufgerufen wird, wenn die Antwort empfangen wird. Die Rückruffunktion nimmt einen einzelnen Parameter (res), der das Antwortobjekt ist, an.Führen Sie die Anwendung erneut aus:
node index.jsDie Reihenfolge der Konsolenprotokolle lautet wie folgt:
start statusCode: 200 end
In der Ausgabe sehen Sie die Ereignisschleife in Aktion. Die HTTP-Methode wird aufgerufen und in der Aufgabenwarteschlange abgelegt, die darauf wartet, dass sie zurückgegeben wird. Die Ereignisschleife übernimmt die nächste Aufgabe. Dabei handelt es sich um die Methode „console.log“.
Beenden Ihres Entwicklungscontainers
Durch das Löschen der GitHub Codespaces-Umgebung wird sichergestellt, dass Sie die Anzahl der kostenlosen Berechtigungsstunden pro Kern maximieren können, die Sie für Ihr Konto erhalten.
Wichtig
Weitere Informationen zu den Berechtigungen Ihres GitHub-Kontos finden Sie im Artikel zu monatlich enthaltener Speicherkapazität und Kernstunden in GitHub Codespaces.
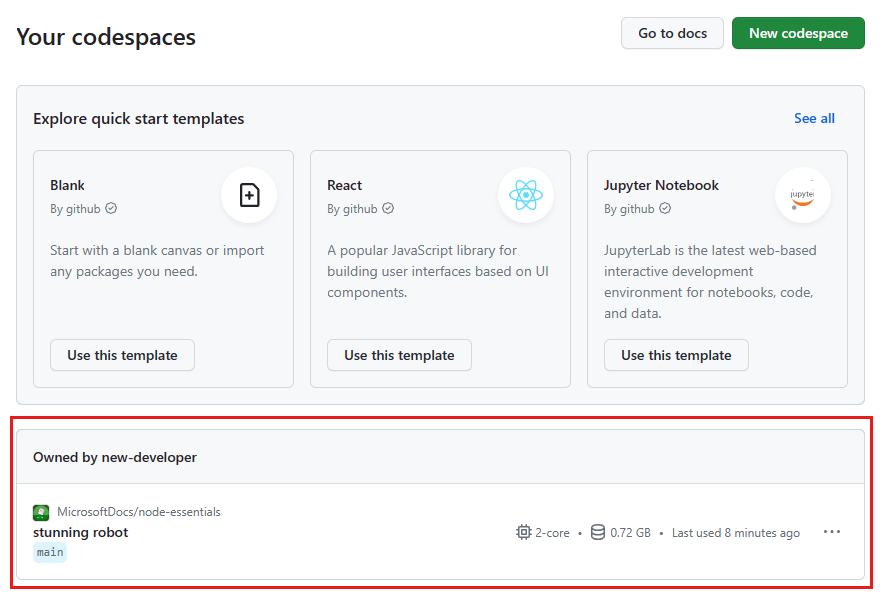
Melden Sie sich beim GitHub Codespaces-Dashboard (https://github.com/codespaces) an.
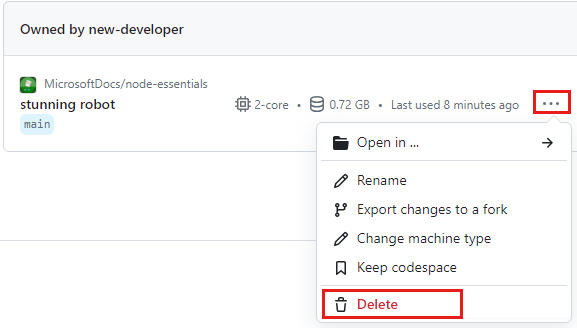
Suchen Sie Ihre derzeit ausgeführten Codespaces, die aus dem GitHub-Repository
MicrosoftDocs/node-essentialsstammen.
Öffnen Sie das Kontextmenü für den Codespace, und wählen Sie Löschen aus.