Übung: Zwischenspeichern von Daten in Redis
In dieser Übung fügen Sie der teilweise fertigen cloudnativen App für Ihren Einzelhändler für Outdoorausrüstung Caching hinzu. Sie fügen Redis zum AppHost-Projekt hinzu und implementieren dann das Ausgabecaching im WebApp-Projekt und das verteilte Caching im Catalog.API-Projekt.
Installieren der erforderlichen Komponenten
Voraussetzungen für .NET Aspire:
- .NET 8
- Visual Studio 2022 Preview
- Docker Desktop
- .NET Aspire-Workload in Visual Studio
Wenn Sie diese Pakete bereits installiert haben, können Sie die Arbeit mit einem Redis-Cache gleich beginnen.
Installieren von .NET 8
Folgen Sie diesem .NET 8-Link, und wählen Sie das richtige Installationsprogramm für Ihr Betriebssystem aus. Wenn Sie beispielsweise Windows 11 und einen modernen Prozessor verwenden, wählen Sie das x64 .NET 8 SDK für Windows aus.
Führen Sie nach Abschluss des Downloads das Installationsprogramm aus, und folgen Sie den Anweisungen. Führen Sie in einem Terminalfenster den folgenden Befehl aus, um zu überprüfen, ob die Installation erfolgreich war:
dotnet --version
Die Versionsnummer des .NET SDK, das Sie installiert haben, sollte angezeigt werden. Zum Beispiel:
8.0.300-preview.24203.14
Installieren der Vorschauversion von Visual Studio 2022
Folgen Sie diesem Visual Studio 2022 Preview-Link, und wählen Sie Downloadvorschau aus. Führen Sie nach Abschluss des Downloads das Installationsprogramm aus und folgen Sie den Anweisungen.
Installation von Docker Desktop
Folgen Sie diesem Docker Desktop-Link und wählen Sie das richtige Installationsprogramm für Ihr Betriebssystem aus. Führen Sie nach Abschluss des Downloads das Installationsprogramm aus und folgen Sie den Anweisungen. Für die beste Leistung und Kompatibilität verwenden Sie das WSL 2-Back-End.
Öffnen Sie die Docker Desktop-Anwendung und akzeptieren Sie den Servicevertrag.
Installieren der .NET Aspire-Workload in Visual Studio
Installieren Sie die .NET Aspire-Workload mithilfe der .NET CLI:
Öffnen Sie ein Terminal.
Aktualisieren Sie .NET-Workloads mit diesem Befehl:
dotnet workload updateEs sollte eine Meldung angezeigt werden, dass die Workloads erfolgreich aktualisiert werden.
No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Updated advertising manifest microsoft.net.sdk.ios. Updated advertising manifest microsoft.net.workload.mono.toolchain.net6. Updated advertising manifest microsoft.net.sdk.android. Updated advertising manifest microsoft.net.workload.emscripten.net7. Updated advertising manifest microsoft.net.workload.emscripten.net6. Updated advertising manifest microsoft.net.sdk.macos. Updated advertising manifest microsoft.net.workload.emscripten.current. Updated advertising manifest microsoft.net.workload.mono.toolchain.current. Updated advertising manifest microsoft.net.sdk.maui. Updated advertising manifest microsoft.net.workload.mono.toolchain.net7. Updated advertising manifest microsoft.net.sdk.maccatalyst. Updated advertising manifest microsoft.net.sdk.tvos. Updated advertising manifest microsoft.net.sdk.aspire. No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Successfully updated workload(s): .Installieren Sie die .NET Aspire-Workload mit diesem Befehl:
dotnet workload install aspireEs sollte eine Meldung angezeigt werden, dass die Aspire-Workload installiert wurde.
Installing Aspire.Hosting.Sdk.Msi.x64 ...... Done Installing Aspire.ProjectTemplates.Msi.x64 ..... Done Installing Aspire.Hosting.Orchestration.win-x64.Msi.x64 ............. Done Installing Aspire.Hosting.Msi.x64 ..... Done Installing Aspire.Dashboard.Sdk.win-x64.Msi.x64 ....... Done Successfully installed workload(s) aspire.Stellen Sie sicher, dass die .NET Aspire-Workload mit diesem Befehl installiert wird:
dotnet workload listSie sollten die Details der
aspire-Workload sehen.Installed Workload Id Manifest Version Installation Source --------------------------------------------------------------------------------------------- aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84 Use `dotnet workload search` to find additional workloads to install.
Klonen und Ändern der Beispiel-App
Verwenden wir git, um eine Beispiel-App abzurufen, die mit .NET Aspire erstellt wurde. Die App hat noch kein Caching eingerichtet:
Navigieren Sie in der Befehlszeile zu einem Ordner Ihrer Wahl, in dem Sie mit Code arbeiten können.
Führen Sie den folgenden Befehl aus, um die Northern Mountains eShop-Beispielanwendung zu klonen:
git clone -b aspire-cache https://github.com/MicrosoftDocs/mslearn-aspire-starterStarten Sie Visual Studio und wählen Sie dann Projekt oder Projektmappe öffnen aus.
Navigieren Sie zu dem Ordner, in dem Sie den eShop geklont haben, öffnen Sie den Ordner start, und wählen Sie die Datei eShop.rediscache.sln aus, und wählen Sie dann Öffnen aus.
Navigieren Sie im Projektmappen-Explorer zu WebApp > Komponenten > Seiten, und doppelklicken Sie dann auf Catalog.razor.
Suchen Sie folgende Codezeile:
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment.</SectionContent>Ersetzen Sie diese Zeile durch folgenden Code:
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment. It's @DateTime.Now</SectionContent>Um die App zu starten, drücken Sie F5, oder wählen Sie Debuggen>Starten aus.
Wenn das Dialogfeld Docker Desktop starten angezeigt wird, wählen Sie Ja aus.
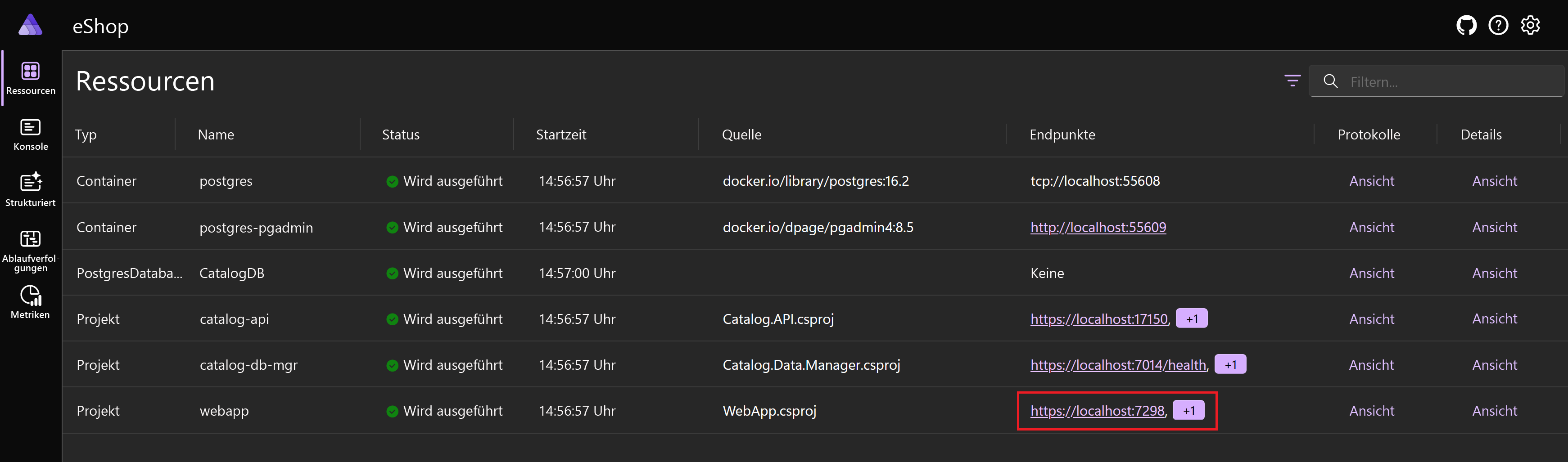
Wenn das eShop-Dashboard für .NET Aspire angezeigt wird, wählen Sie für die webapp-Ressource einen der Endpunkte aus:
Der Endpunkt zeigt die Homepage von Northern Mountains an. Einschließlich der Zeit auf dem Server:
Drücken Sie F5, um die Seite zu aktualisieren. Da die Seite nicht zwischengespeichert wird, ändert sich die angezeigte Zeit jedes Mal, wenn Sie sie aktualisieren, solange sich die Sekunde geändert hat.
Wechseln Sie zur Browserregisterkarte, auf der das .NET Aspire-Dashboard angezeigt wird, und wählen Sie dann in der linken Navigation Ablaufverfolgungen aus.
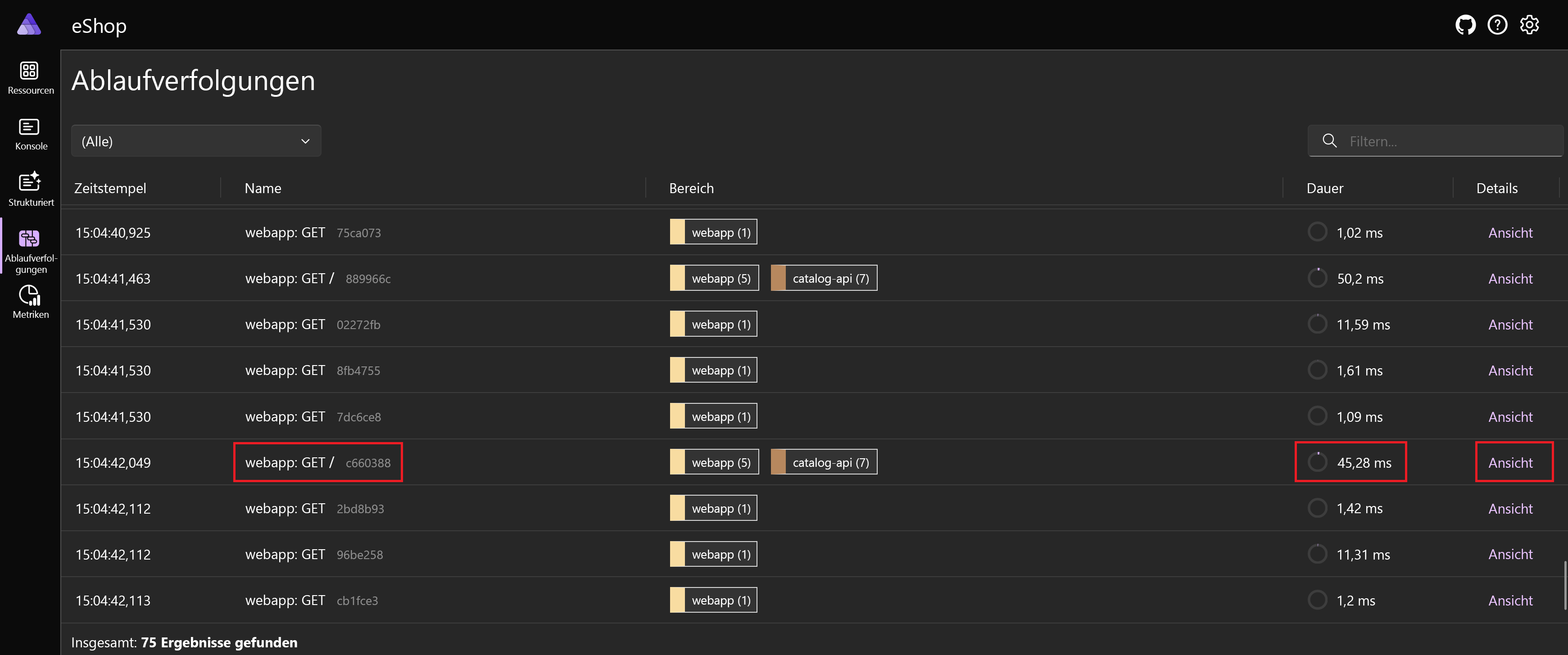
Ablaufverfolgungen mit dem Namen webapp: GET / sind Anfragen für die Homepage. Notieren Sie sich die typische Dauer für diese Anforderungen, und wählen Sie dann für eine dieser Anforderungen die Option Anzeigen in der Spalte Details aus:
Beachten Sie in der Zeitachsenansicht, dass „webapp“ mehrere Microservices aufruft, um die Antwort zu generieren.
Schließen Sie die Homepage von Northern Mountains und das .NET Aspire Dashboard.
Um das Debuggen zu beenden, drücken Sie in Visual Studio UMSCHALT+F5, oder wählen Sie Debuggen > Debuggen beenden aus.
Hinzufügen eines unterstützenden Cachingdiensts
Nachdem Sie nun gesehen haben, wie die Homepage ohne Caching funktioniert, fügen wir die Ausgabecaching hinzu, um zu testen, ob die Reaktionsfähigkeit verbessert wird. Fügen Sie zunächst die Ausgabecachingkomponente zum AppHost-Projekt hinzu:
Klicken Sie im Projektmappen-Explorer in Visual Studio mit der rechten Maustaste auf das eShop.AppHost-Projekt, wählen Sie Hinzufügen aus, und wählen Sie dann .NET Aspire-Paket aus.
Geben Sie im Suchtextfeld am Ende des vorhandenen Texts Redis ein.
Wählen Sie das Paket Aspire.Hosting.Redis aus.
Wählen Sie in der Liste Version die neueste Version 8.0.0 und dann Installieren aus.
Falls das Dialogfeld Vorschau der Änderungen anzeigen erscheint, wählen Sie Übernehmen aus.
Klicken im Dialogfeld Zustimmung zur Lizenz auf Ich stimme zu.
Erweitern Sie im Projektmappen-Explorer das AppHost-Projekt, und doppelklicken Sie dann auf Program.cs.
Suchen Sie nach den folgenden Codezeilen:
// Databases var postgres = builder.AddPostgres("postgres").WithPgAdmin(); var catalogDb = postgres.AddDatabase("CatalogDB");Fügen Sie unmittelbar nach diesen Zeilen den folgenden Code hinzu:
// Cache var redis = builder.AddRedis("cache");Suchen Sie die folgende Codezeile, die das Catalog.API-Projekt zur .NET Aspire-Orchestrierung hinzufügt:
var catalogApi = builder.AddProject<Catalog_API>("catalog-api") .WithReference(catalogDb);Um den Redis-Cache an das Catalog.API-Projekt zu übergeben, ersetzen Sie diesen Code durch die folgenden Zeilen:
var catalogApi = builder.AddProject<Catalog_API>("catalog-api") .WithReference(catalogDb) .WithReference(redis);Hinweis
Wir verwenden den Cache in Catalog.API, um verteiltes Caching durchzuführen.
Suchen Sie die folgende Codezeile, die das WebApp-Projekt zur .NET Aspire-Orchestrierung hinzufügt:
builder.AddProject<WebApp>("webapp") .WithReference(catalogApi);Um den Redis-Cache an das WebApp-Projekt zu übergeben, ersetzen Sie diesen Code durch die folgenden Zeilen:
builder.AddProject<WebApp>("webapp") .WithReference(catalogApi) .WithReference(redis);Hinweis
Wir verwenden den Cache in WebApp, um das Ausgabecaching durchzuführen.
Um die Program.cs-Datei zu speichern, drücken Sie STRG+S, oder wählen Sie Datei > Program.cs speichern aus.
Verwenden des Ausgabecachings im WebApp-Projekt
Verwenden wir nun den Redis-Cache im WebApp-Projekt, um die Homepageausgabe zwischenzuspeichern:
Klicken Sie im Projektmappen-Explorer in Visual Studio mit der rechten Maustaste auf das WebApp-Projekt, wählen Sie Hinzufügen aus, und wählen Sie dann .NET Aspire-Paket aus.
Geben Sie im Suchtextfeld am Ende des vorhandenen Texts Redis ein.
Wählen Sie das Paket Aspire.StackExchange.Redis.OutputCaching aus.
Wählen Sie in der Liste Version die neueste Version 8.0.0 und dann Installieren aus.
Falls das Dialogfeld Vorschau der Änderungen anzeigen erscheint, wählen Sie Übernehmen aus.
Klicken im Dialogfeld Zustimmung zur Lizenz auf Ich stimme zu.
Wenn die Installation abgeschlossen ist, erweitern Sie im Projektmappen-Explorer WebApp, und doppelklicken Sie dann auf Program.cs.
Suchen Sie folgende Codezeile:
var builder = WebApplication.CreateBuilder(args);Fügen Sie unmittelbar nach dieser Zeile diesen Code hinzu, um den Ausgabecache zum Projekt hinzuzufügen:
builder.AddRedisOutputCache("cache");Suchen Sie folgende Codezeile:
var app = builder.Build();Fügen Sie unmittelbar nach dieser Zeile den folgenden Code hinzu, um der Anforderungspipeline die Cachingmiddleware hinzuzufügen:
app.UseOutputCache();Erweitern Sie im Projektmappen-Explorer die Option WebApp > Komponenten > Seiten, und doppelklicken Sie dann auf Catalog.razor.
Suchen Sie folgende Codezeile:
@attribute [StreamRendering]Fügen Sie unmittelbar nach dieser Zeile diesen Code hinzu, um die Homepage zwischenzuspeichern:
@attribute [Microsoft.AspNetCore.OutputCaching.OutputCache(Duration = 10)]
Testen des Ausgabecachings
Das Ausgabecaching wird jetzt auf der Homepage von Northern Mountains implementiert. Testen wir es:
Drücken Sie in Visual Studio F5, um die App zu starten, oder wählen SieDebuggen > Debuggen starten aus.
Wenn das eShop-Dashboard für .NET Aspire angezeigt wird, wählen Sie für die webapp-Ressource einen der Endpunkte aus:
Der Endpunkt zeigt die Northern Mountains-Homepage an, einschließlich der Uhrzeit auf dem Server.
Drücken Sie F5, um die Seite zu aktualisieren. Da die Seite zehn Sekunden lang zwischengespeichert wird, ändert sich die angezeigte Zeit nur, wenn sie mehr als zehn Sekunden nach der zwischengespeicherten Anforderung liegt.
Wechseln Sie zur Browserregisterkarte, auf der das .NET Aspire-Dashboard angezeigt wird, und wählen Sie dann in der linken Navigation Ablaufverfolgungen aus.
Ablaufverfolgungen mit dem Namen webapp: GET / sind Anfragen für die Homepage. Einige Anforderungen an die Homepage, die aus dem Cache nicht erfüllt werden konnten, haben eine ähnliche Dauer wie die zuvor notierte. Andere Anforderungen, die vom Cache zurückgegeben werden, weisen jedoch deutlich kürzere Dauer auf.
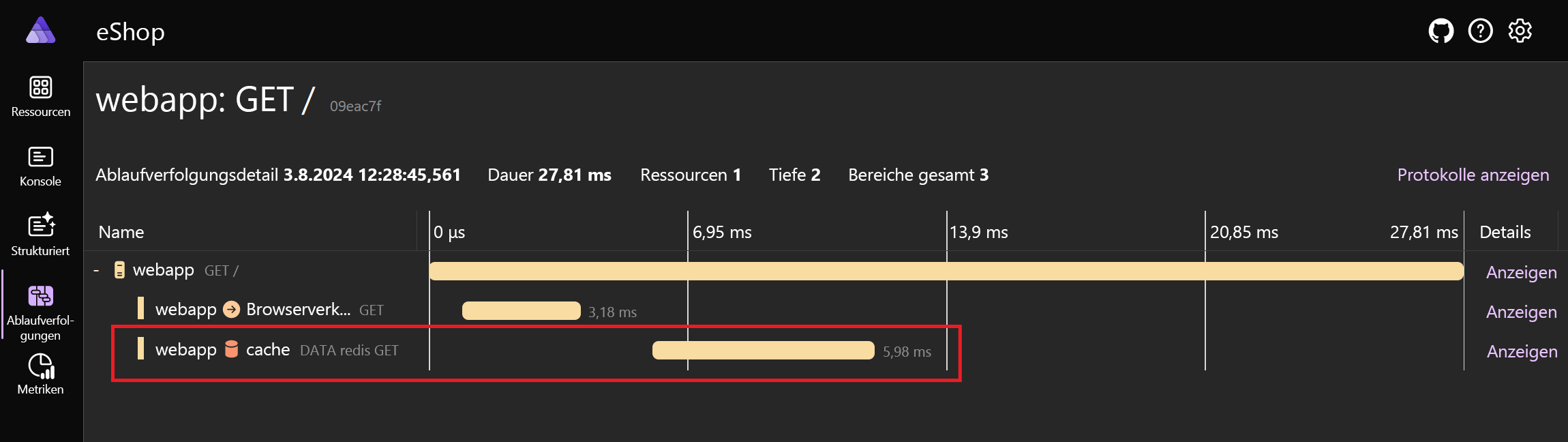
Wählen Sie für eine der kürzeren Anforderungen Ansicht in der Spalte Details aus. Beachten Sie, dass die Anforderung aus dem Redis-Cache abgerufen wurde:
Schließen Sie die Homepage von Northern Mountains und das .NET Aspire Dashboard.
Um das Debuggen zu beenden, drücken Sie in Visual Studio UMSCHALT+F5, oder wählen Sie Debuggen > Debuggen beenden aus.
Verwenden des verteilten Cachings
Wir können Redis auch verwenden, um die verteilte Zwischenspeicherung im Catalog.API-Projekt durchzuführen:
Klicken Sie im Projektmappen-Explorer in Visual Studio mit der rechten Maustaste auf das Catalog.API-Projekt, wählen Sie Hinzufügen aus, und wählen Sie dann .NET Aspire-Paket aus.
Geben Sie im Suchtextfeld am Ende des vorhandenen Texts Redis ein.
Wählen Sie das Paket Aspire.StackExchange.Redis.DistributedCaching aus.
Wählen Sie in der Liste Version die neueste Version 8.0.0 und dann Installieren aus.
Falls das Dialogfeld Vorschau der Änderungen anzeigen erscheint, wählen Sie Übernehmen aus.
Klicken im Dialogfeld Zustimmung zur Lizenz auf Ich stimme zu.
Wenn die Installation abgeschlossen ist, erweitern Sie im Projektmappen-Explorer Catalog.API, und doppelklicken Sie dann auf Program.cs.
Suchen Sie folgende Codezeile:
var builder = WebApplication.CreateBuilder(args);Fügen Sie unmittelbar nach dieser Zeile diesen Code hinzu, um den Ausgabecache zum Projekt hinzuzufügen:
builder.AddRedisDistributedCache("cache");Erweitern Sie im Projektmappen-Explorer die OptionCatalog.API > APIs, und doppelklicken Sie dann auf CatalogApi.cs.
Suchen Sie den folgenden Code, der die
GetAllItems-Methode deklariert:public static async Task<Results<Ok<PaginatedItems<CatalogItem>>, BadRequest<string>>> GetAllItems( [AsParameters] PaginationRequest paginationRequest, [AsParameters] CatalogServices services) {Um den Redis-Cache durch Dependency Injection abzurufen, ändern Sie diesen Code, um der Methode einen neuen Parameter hinzuzufügen:
public static async Task<Results<Ok<PaginatedItems<CatalogItem>>, BadRequest<string>>> GetAllItems( [AsParameters] PaginationRequest paginationRequest, [AsParameters] CatalogServices services, IDistributedCache cache) {Entfernen Sie den gesamten Inhalt der
GetAllItems-Methode, und ersetzen Sie ihn durch den folgenden Code:var pageSize = paginationRequest.PageSize; var pageIndex = paginationRequest.PageIndex; var totalItems = await services.DbContext.CatalogItems .LongCountAsync(); // Check that there are cached items var cachedItems = await cache.GetAsync("catalogItems"); if (cachedItems is null) { // There are no items in the cache. Get them from the database var itemsOnPage = await services.DbContext.CatalogItems .OrderBy(c => c.Name) .Skip(pageSize * pageIndex) .Take(pageSize) .AsNoTracking() .ToListAsync(); // Store the items in the cache for 10 seconds await cache.SetAsync("catalogItems", Encoding.UTF8.GetBytes(System.Text.Json.JsonSerializer.Serialize(itemsOnPage)), new() { AbsoluteExpiration = DateTime.Now.AddSeconds(10) }); ChangeUriPlaceholder(services.Options.Value, itemsOnPage); return TypedResults.Ok(new PaginatedItems<CatalogItem>(pageIndex, pageSize, totalItems, itemsOnPage)); } else { // There are items in the cache. Deserialize them to display. var itemsOnPage = System.Text.Json.JsonSerializer.Deserialize<List<CatalogItem>>(cachedItems); // Make sure itemsOnPage is not null if (itemsOnPage is null) { itemsOnPage = new List<CatalogItem>(); } ChangeUriPlaceholder(services.Options.Value, itemsOnPage); return TypedResults.Ok(new PaginatedItems<CatalogItem>(pageIndex, pageSize, totalItems, itemsOnPage)); }
Testen des verteilten Cachings
Das verteilte Caching ist jetzt im Catalog.API-Projekt implementiert. Testen wir es:
Drücken Sie in Visual Studio F5, um die App zu starten, oder wählen SieDebuggen > Debuggen starten aus.
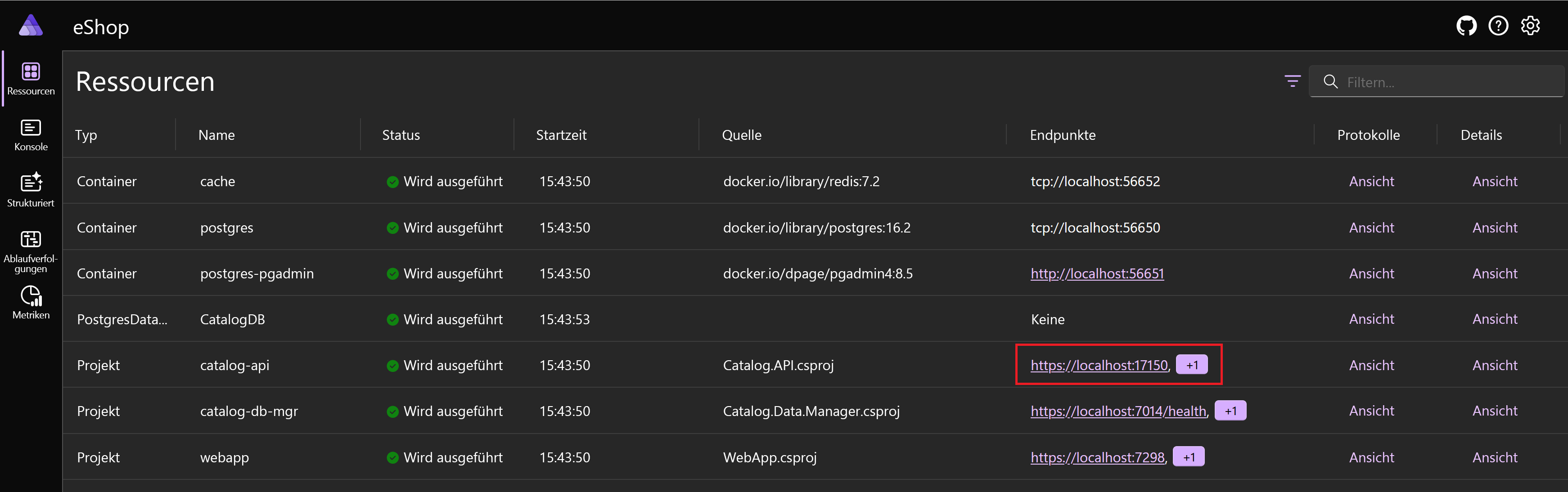
Wenn das eShop-Dashboard für .NET Aspire angezeigt wird, wählen Sie für die catalog-api-Ressource den Endpunkt aus:
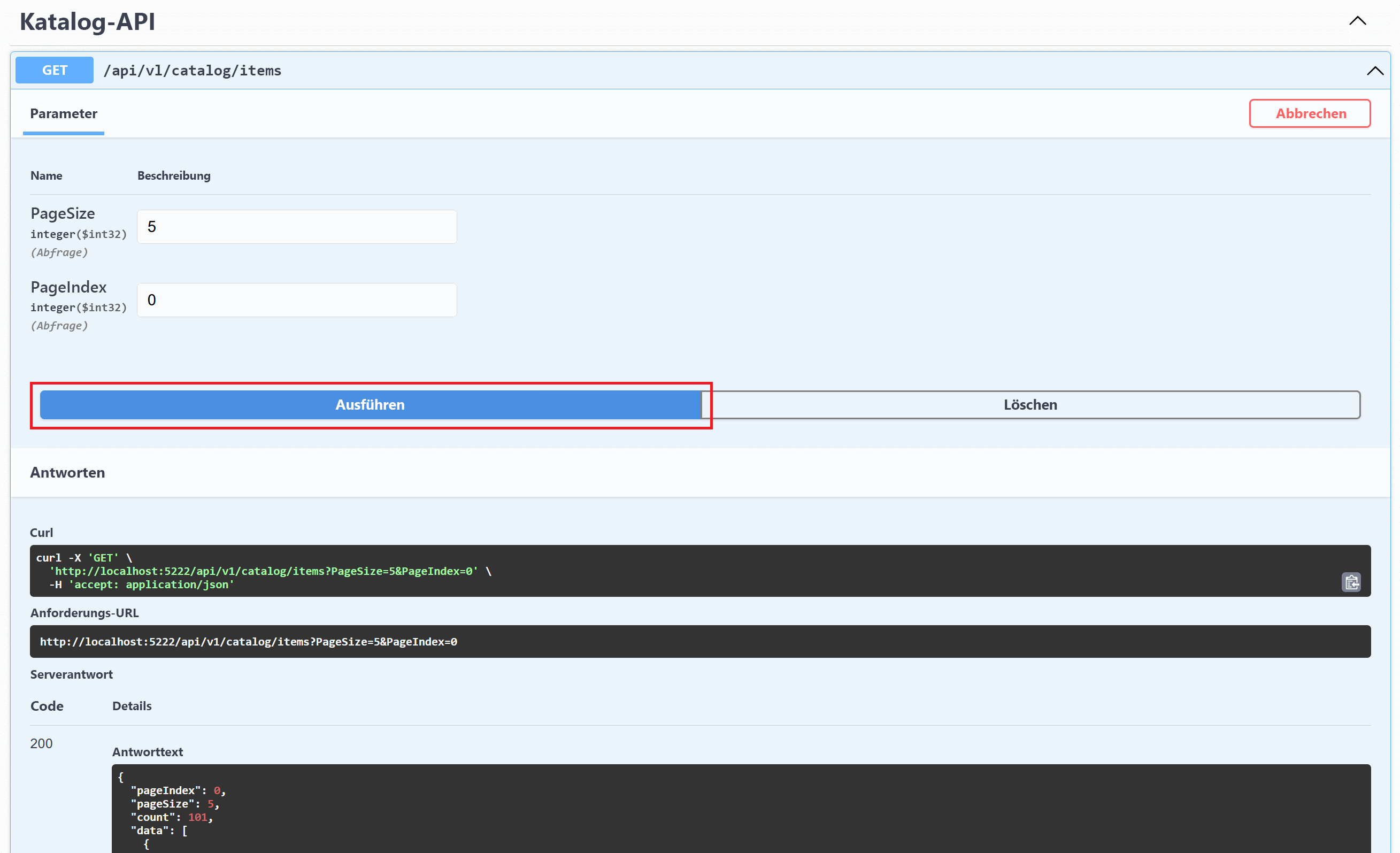
Der Endpunkt zeigt die Swagger-Schnittstelle für die Katalog-API-Microservice an. Wählen Sie neben der /api/v1/catalog/items-Methode GET aus.
Wählen Sie Ausprobieren und dann Ausführen aus. Die Ergebnisse werden im Fenster Antworttext angezeigt:
Klicken Sie auf mehrmals auf Ausführen, um die API erneut aufzurufen. Diese Anforderungen sollten die Elemente aus dem Cache abrufen, solange die Anforderung weniger als zehn Sekunden nach der ersten erfolgt.
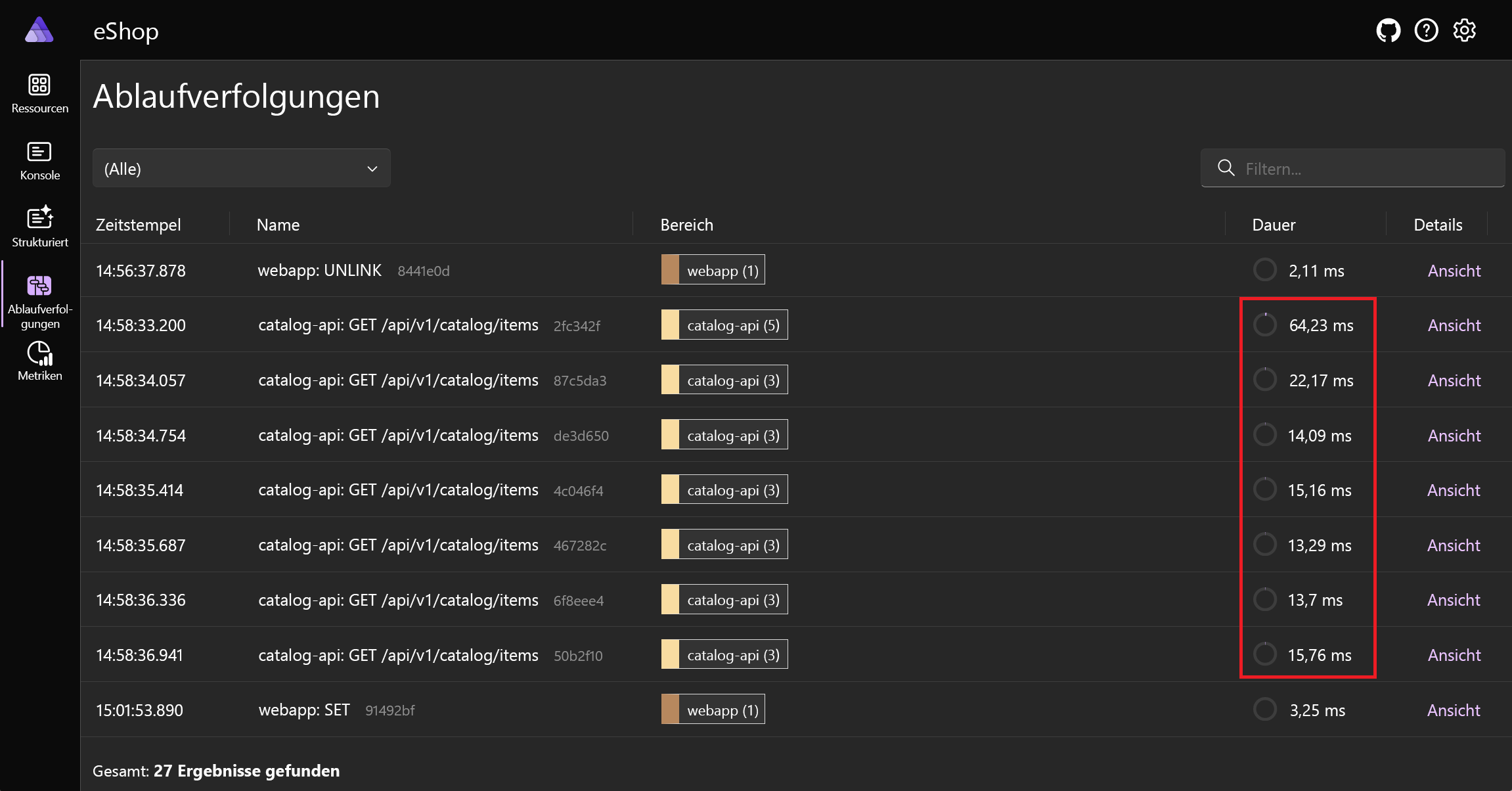
Wechseln Sie zur Browserregisterkarte, auf der das .NET Aspire-Dashboard angezeigt wird, und wählen Sie dann in der linken Navigation Ablaufverfolgungen aus.
Ablaufverfolgungen mit dem Namen catalog-api: GET /api/v1/catalog/items sind Anforderungen für die items-Methode der Katalog-API. Beachten Sie, dass die erste Anforderung an diese Methode länger benötigt, um die nachfolgenden Anforderungen zu formulieren, die die API die Elemente aus dem Redis-Cache abruft:
Schließen Sie die Seite „Swagger“ und das .NET Aspire-Dashboard.
Um das Debuggen zu beenden, drücken Sie in Visual Studio UMSCHALT+F5, oder wählen Sie Debuggen > Debuggen beenden aus.