Übung – Verwenden von OpenTelemetry-Daten in einer cloudnativen Anwendung
In dieser Übung erhalten Sie eine bessere Einsicht in alle Daten, die von OpenTelemetry in Ihrer App generiert werden. Zum Abschluss fügen Sie die Diagnosefunktion zum Store-Dienst hinzu. Damit fügen Sie Prometheus und Grafana zu den eShopLite-Diensten hinzu und sehen sich einige der erfassten Metriken an. Der nächste Schritt besteht darin, Zipkin hinzuzufügen und die verteilten Ablaufverfolgungen anzuzeigen. Schließlich fügen Sie Ihrer App Application Insights hinzu und verwenden dies zum Anzeigen der Daten.
Hinzufügen von Prometheus und Grafana
Prometheus und Grafana stellen Docker-Images bereit, die ihnen das Hinzufügen zu Ihren Projekten erleichtern. Sie fügen sie in die Datei docker-compose.yml im Stammverzeichnis der Lösung ein.
Wählen Sie in Visual Studio Code im Bereich EXPLORER die Datei docker-compose.yml aus.
Fügen Sie dieses YAML am Ende der Datei hinzu:
prometheus: image: prom/prometheus container_name: prometheus command: - '--config.file=/etc/prometheus/prometheus.yml' ports: - 9090:9090 restart: unless-stopped volumes: - ./prometheus:/etc/prometheus grafana: image: grafana/grafana container_name: grafana ports: - 3000:3000 restart: unless-stopped environment: - GF_SECURITY_ADMIN_USER=admin - GF_SECURITY_ADMIN_PASSWORD=grafana volumes: - ./grafana/datasource:/etc/grafana/provisioning/datasources
Der obige Docker-YAML-Code fügt zwei neue Dienste hinzu: Prometheus und Grafana. Der Abschnitt "Prometheus" konfiguriert einen Container für die Reaktion auf Port 9090. Er ordnet den Ordner prometheus zu, der eine Datei vom Typ prometheus.yml erwartet. Im Abschnitt Grafana wird ein Container für die Reaktion auf Port 3000 konfiguriert. Er ordnet drei Ordner im Ordner grafana zu.
Konfigurieren von Prometheus
Prometheus muss so konfiguriert werden, dass es weiß, wo die Metriken erfasst werden sollen. Sie fügen dem Ordner prometheus die Datei prometheus.yml hinzu.
Klicken Sie in Visual Studio Code im Bereich EXPLORER mit der rechten Maustaste auf den Ordner dotnet-observability, und wählen Sie dann Neuer Ordner aus.
Geben Sie prometheus in das Namensfeld ein.
Klicken Sie im Bereich EXPLORER mit der rechten Maustaste auf den Ordner prometheus, und wählen Sie Neue Datei aus.
Geben Sie im Namensfeld prometheus.yml ein.
Geben Sie im Datei-Editor folgende YAML ein:
global: scrape_interval: 1s scrape_configs: - job_name: 'products' static_configs: - targets: ['backend:8080'] - job_name: 'store' static_configs: - targets: ['frontend:8080']Im obigen YAML-Code wird Prometheus so konfiguriert, dass Metriken aus den Back-End- und Front-End-Diensten ausgelesen werden. Da die App in Docker ausgeführt wird, sind die Hostnamen die Dienstnamen.
Drücken Sie STRG+S, um die Datei zu speichern.
Konfigurieren von Grafana
Grafana muss so konfiguriert werden, dass es weiß, wo die Metriken erfasst werden sollen.
Klicken Sie in Visual Studio Code im Bereich EXPLORER mit der rechten Maustaste auf den Ordner dotnet-observability, und wählen Sie dann Neuer Ordner aus.
Geben Sie im Namensfeld Grafana ein.
Klicken Sie mit der rechten Maustaste auf den Ordner grafana, und wählen Sie dann Neuer Ordner aus.
Geben Sie im Namensfeld Datenquelle ein.
Klicken Sie mit der rechten Maustaste auf den Ordner grafana, und wählen Sie dann Neuer Ordner aus.
Geben Sie im Namensfeld Dashboard ein.
Erweitern Sie den Ordner grafana, klicken Sie mit der rechten Maustaste auf den Ordner datasource, und wählen Sie dann Neue Datei aus.
Geben Sie im Namensfeld datasource.yml ein.
Geben Sie auf der Registerkarte „Editor“ den folgenden YAML-Code ein:
apiVersion: 1 datasources: - name: Prometheus type: prometheus url: http://prometheus:9090 isDefault: true access: proxy editable: trueIm obigen YAML-Code wird Grafana so konfiguriert, dass Prometheus als Datenquelle verwendet wird.
Drücken Sie STRG+S, um die Datei zu speichern.
Aktualisieren Ihrer ASP.NET Core-App, um Metriken für Prometheus verfügbar zu machen
Das Diagnose Projekt ist jetzt so konfiguriert, dass nur Metriken für die Konsole verfügbar gemacht werden. Sie aktualisieren das Projekt, um stattdessen Metriken für Prometheus verfügbar zu machen.
Wechseln Sie in Visual Studio Code im Bereich TERMINAL unten zum Ordner Diagnostics.
Führen Sie diesen Befehl aus:
cd .\eShopLite\Diagnostics\Entfernen Sie das
OpenTelemetry.Exporter.Console-Paket:dotnet remove package OpenTelemetry.Exporter.ConsoleFügen Sie das
OpenTelemetry.Exporter.Prometheus.AspNetCore-Paket hinzu:dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --prereleaseErweitern Sie im Bereich EXPLORER den Ordner Diagnostics, und wählen Sie dann DiagnosticServiceCollectionExtensions.cs aus.
Ersetzen Sie den Konsolenexporteur
.AddConsoleExporter();durch diesen Code:.AddPrometheusExporter();Fügen Sie am Ende der Datei, vor dem letzten
}, diesen Code hinzu:public static void MapObservability(this IEndpointRouteBuilder routes) { routes.MapPrometheusScrapingEndpoint(); }Dieser Code fügt jedem Dienst, der dies in ihrer App enthält, einen Prometheus-Scraping-Endpunkt hinzu. Dadurch kann Prometheus Metriken aus
http://service/metricsauslesen.Drücken Sie STRG+S, um die Datei zu speichern.
Verfügbarmachen von Metriken im Store-Dienst
Die App ist derzeit nur so konfiguriert, dass Metriken für den Dienst Produkte verfügbar gemacht werden. Sie aktualisieren die App, um auch Metriken für den Store-Dienst verfügbar zu machen.
Klicken Sie im Bereich EXPLORER unter PROJEKTMAPPEN-EXPLORER mit der rechten Maustaste auf das Projekt Store, und wählen Sie dann Projektverweis hinzufügen aus.
Wählen Sie Diagnose.
Erweitern Sie im Bereich EXPLORER den Ordner Store, und wählen Sie dann Program.cs aus.
Fügen Sie unter dem Codekommentar
// Add observability code hereeinen Aufruf der Diagnosemethode hinzu:builder.Services.AddObservability("Store", builder.Configuration);Fügen Sie vor der
app.Run()-Methode diesen Code hinzu:app.MapObservability();Diese Methode fügt dem Store-Dienst den Prometheus-Scraping-Endpunkt hinzu.
Drücken Sie STRG+S, um die Datei zu speichern.
Erweitern Sie im Bereich EXPLORER den Ordner Produkt, und wählen Sie dann Program.cs aus.
Fügen Sie vor der
app.Run()-Methode diesen Code hinzu:app.MapObservability();Diese Methode fügt den Prometheus-Scraping-Endpunkt zum Dienst Produkte hinzu.
Drücken Sie STRG+S, um die Datei zu speichern.
Testen der neuen Observability-Features
Sie testen jetzt die neuen Einblickfunktionen, die Sie der App hinzugefügt haben.
Wechseln Sie im Bereich TERMINAL unten zum dotnet-observability/eShopLite-Ordner.
cd ..Aktualisieren Sie die App-Container.
dotnet publish /p:PublishProfile=DefaultContainerWechseln Sie zum dotnet-observability-Ordner, und starten Sie die App mit Docker:
cd .. docker compose upWählen Sie auf der Registerkarte PORTS die Option Im Browser öffnen für Prometheus (9090) aus. Öffnen Sie bei der lokalen Ausführung in Visual Studio Code einen Browser, und wechseln Sie auf einer neuen Registerkarte zur Prometheus-App
http://localhost:9090.Wählen Sie im oberen Menü Status und dann Ziele aus.
Die Produkte und Store- -Dienste sollten als UP aufgeführt werden.
Wählen Sie auf der Registerkarte PORTS die Option Im Browser öffnen für Grafana (3000) aus. Öffnen Sie bei der lokalen Ausführung in Visual Studio Code einen Browser, und wechseln Sie auf einer neuen Registerkarte zur Grafana-App
http://localhost:3000.Geben Sie den Benutzernamen admin ein.
Geben Sie das Kennwort grafana ein.
Wählen Sie Erstellen Ihres ersten Dashboards aus.
Wählen Sie Dashboard importieren aus.
Wechseln Sie auf einer neuen Registerkarte zu GitHub und öffnen Sie die Datei ASP.NET Core dashboard json.
Kopieren Sie die Rohdatendatei.
Fügen Sie den JSON-Code in das Importieren über das Dashboard-JSON-Modell -Textfeld ein.
Wählen Sie Laden aus.
Wählen Sie im Dropdownmenü Prometheus-Datenquelle Prometheus aus.
Klicken Sie auf Importieren.
Es sollte ein Dashboard mit Metriken für die Produkte und Store -Dienste angezeigt werden. Wählen Sie die Auftrag aus, um zwischen den beiden Diensten zu wechseln.
Drücken Sie im Bereich TERMINAL die Tastenkombination STRG +C, um die App zu beenden.
Zipkin hinzufügen
Sie erweitern nun die Ablaufverfolgungsfunktionen der App, indem Sie Zipkin hinzufügen. Wie bereits zuvor, fügen Sie Ihrer App einen Zipkin-Container hinzu und konfigurieren ihn so, dass eine Verbindung mit dem OpenTelemetry-Collector hergestellt wird. Anschließend fügen Sie der App den OpenTelemetry Zipkin-Export hinzu.
Wählen Sie im Bereich EXPLORER in Visual Studio Code die Datei docker-compose.yml innerhalb des Ordners dotnet-observability aus.
Fügen Sie
prometheusundzipkinindepends_onfürfrontendhinzu.depends_on: - backend - prometheus - zipkinFügen Sie
prometheusindepends_onfürbackendhinzu.depends_on: - prometheusFügen Sie die Umgebungsvariablen für Zipkin zu SOWOHL zu
frontendals auch zubackendhinzu:environment: - ZIPKIN_URL=http://zipkin:9411Die beiden Dienste sollten wie folgt aussehen:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 ports: - "32001:8080" depends_on: - prometheusFügen Sie dieses YAML am Ende der Datei hinzu:
zipkin: image: openzipkin/zipkin ports: - 9411:9411Im obigen YAML-Code wird der App ein Zipkin-Container hinzugefügt. Er konfiguriert den Zipkin-Container so, dass er auf Port 9411 reagiert.
Drücken Sie STRG+S, um die Datei zu speichern.
Wechseln Sie im Bereich TERMINAL zum Ordner Diagnostics.
cd ./eShopLite/Diagnostics/Fügen Sie die Zipkin-Exportpakete hinzu.
dotnet add package OpenTelemetry.Exporter.Zipkin --prereleaseErweitern Sie im Bereich EXPLORER den Ordner Diagnostics, und wählen Sie dann DiagnosticServiceCollectionExtensions.cs aus.
Fügen Sie unten in den Ablaufverfolgungsanbietern Zipkin hinzu:
// add the tracing providers .WithTracing(tracing => { tracing.SetResourceBuilder(resource) .AddAspNetCoreInstrumentation() .AddHttpClientInstrumentation() .AddSqlClientInstrumentation() .AddZipkinExporter(zipkin => { var zipkinUrl = configuration["ZIPKIN_URL"] ?? "http://zipkin:9411"; zipkin.Endpoint = new Uri($"{zipkinUrl}/api/v2/spans"); }); });Drücken Sie STRG+S, um die Datei zu speichern.
Wechseln Sie im Bereich TERMINAL unten zum dotnet-observability/eShopLite-Ordner.
cd ..Aktualisieren Sie die App-Container.
dotnet publish /p:PublishProfile=DefaultContainerWechseln Sie zum dotnet-observability-Ordner, und starten Sie die App mit Docker:
cd .. docker compose upWählen Sie auf der Registerkarte PORTS die Option Im Browser öffnen für Prometheus (9090) aus. Öffnen Sie bei der lokalen Ausführung in Visual Studio Code eine neue Browserregisterkarte, und wechseln Sie zur Zipkin-App
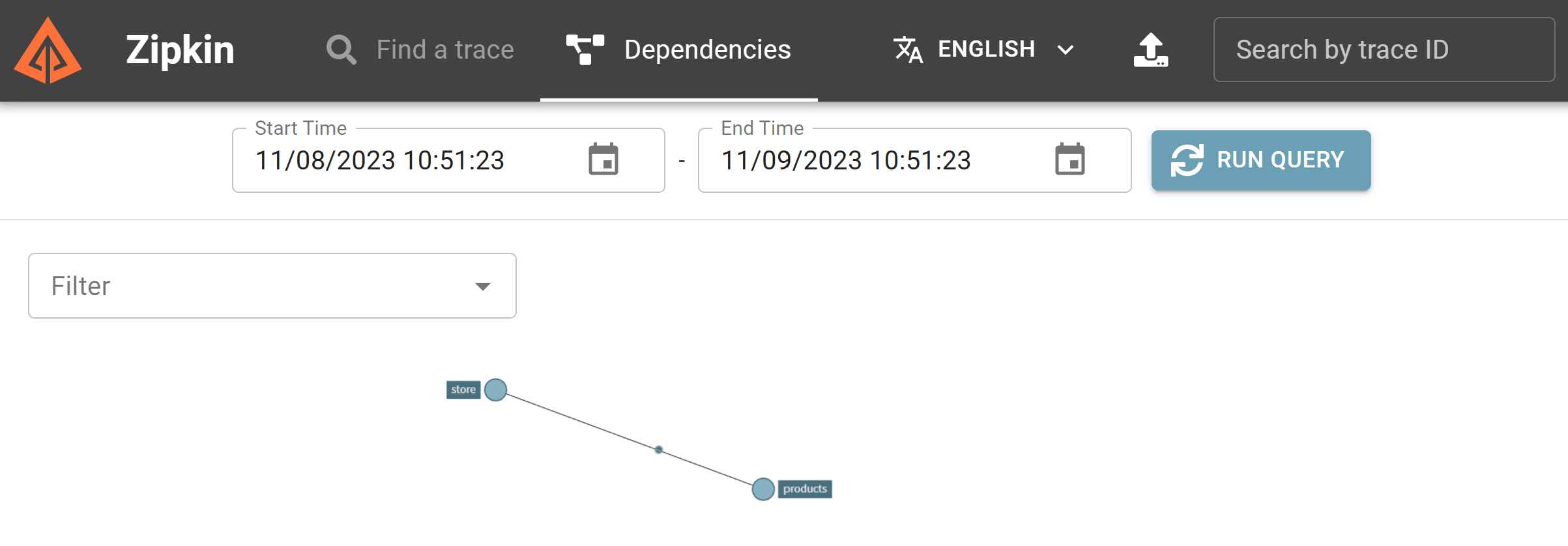
http://localhost:9411.Wählen Sie im Menü Abhängigkeiten aus.

Drücken Sie im Bereich TERMINAL die Tastenkombination STRG +C, um die App zu beenden.
Hinzufügen von Application Insights
Der letzte Schritt besteht darin, Ihrer App Application Insights hinzuzufügen.
Erstellen der Application Insights-Ressource in Azure
Melden Sie sich in Visual Studio Code im Bereich TERMINAL bei Azure an.
az login --use-device-codeZeigen Sie Ihr ausgewähltes Azure-Abonnement an.
az account show -o tableWenn das falsche Abonnement ausgewählt ist, wählen Sie das richtige mit dem Befehl az account set aus.
Fügen Sie die Erweiterung für Application Insights hinzu.
az extension add -n application-insightsErstellen Sie eine Application Insights-Ressource.
az monitor app-insights component create --app eShopLiteInsights --location eastus --kind web -g eShopLiteDie folgende Ausgabe sollte angezeigt werden:
{ "appId": "00001111-aaaa-2222-bbbb-3333cccc4444", "applicationId": "eShopLiteInsights", "applicationType": "web", "connectionString": "InstrumentationKey=00000000-0000-0000-0000-000000000000;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/", "creationDate": "2023-11-10T16:50:00.950726+00:00", "disableIpMasking": null, "etag": "\"3a02952a-0000-0100-0000-654e5f380000\"", "flowType": "Bluefield", "hockeyAppId": null, "hockeyAppToken": null, "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/eShopLite/providers/microsoft.insights/components/eShopLiteInsights", "immediatePurgeDataOn30Days": null, "ingestionMode": "ApplicationInsights", "instrumentationKey": "00000000-0000-0000-0000-000000000000", "kind": "web", "location": "eastus", "name": "eShopLiteInsights", "privateLinkScopedResources": null, "provisioningState": "Succeeded", "publicNetworkAccessForIngestion": "Enabled", "publicNetworkAccessForQuery": "Enabled", "requestSource": "rest", "resourceGroup": "eShopLite", "retentionInDays": 90, "samplingPercentage": null, "tags": {}, "tenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee", "type": "microsoft.insights/components" }Kopieren Sie aus dem vorherigen zurückgegebenen JSON-Code
connectionStringohne ". Beispiel:InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Wählen Sie in Visual Studio Code im Bereich EXPLORER die Datei docker-compose.yml aus.
Sie fügen eine Umgebungsvariable hinzu, die vom Diagnoseprojekt zum Herstellen einer Verbindung mit Application Insights verwendet wird. Fügen Sie dieses YAML zum Store- -Dienst hinzu:
environment: - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Ersetzen Sie die obige Verbindungszeichenfolge durch die Zeichenfolge, die Sie aus der Azure CLI kopiert haben.
Wiederholen Sie diese Schritte für den Dienst Produkte. Das endgültige YAML sollte wie folgt aussehen:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/ ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Drücken Sie STRG+S, um die Datei zu speichern.
Wechseln Sie im Bereich TERMINAL zum Ordner Diagnostics.
cd .\eShopLite\Diagnostics\Fügen Sie das Application Insights-Exporteurpaket hinzu.
dotnet add package Azure.Monitor.OpenTelemetry.AspNetCore --prereleaseErweitern Sie im Bereich EXPLORER den Ordner Diagnostics, und wählen Sie dann DiagnosticServiceCollectionExtensions.cs aus.
Fügen Sie oben in der Datei diese
using-Anweisung hinzu:using Azure.Monitor.OpenTelemetry.AspNetCore;Fügen Sie unter
var otelBuilder = services.AddOpenTelemetry();diesen Code hinzu:if (!string.IsNullOrEmpty(configuration["APPLICATIONINSIGHTS_CONNECTION_STRING"])) { otelBuilder.UseAzureMonitor(); }Drücken Sie STRG+S, um die Datei zu speichern.
Wechseln Sie im Bereich TERMINAL unten zum dotnet-observability/eShopLite-Ordner.
cd ..Aktualisieren Sie die App-Container.
dotnet publish /p:PublishProfile=DefaultContainerWechseln Sie zum dotnet-observability-Ordner, und starten Sie die App mit Docker:
cd .. docker compose upMelden Sie sich beim Azure-Portal mit denselben Anmeldeinformationen an, die Sie für die Anmeldung bei der Azure CLI verwendet haben.
Wählen Sie im Azure-Portal die Option „Ressourcengruppen“ aus.
Wählen Sie die eShopLite -Ressourcengruppe aus.
Wählen Sie die Ressource für eShopLiteInsights Application Insights aus.
Wählen Sie das Application Dashboard aus.
Um Änderungen an Metriken anzuzeigen, wechseln Sie zur eShopLite -App, und ändern Sie den Bestand. Aktualisieren Sie dann das Application Insights-Dashboard.
Drücken Sie im Bereich TERMINALSTRG+C, um die App zu beenden.


